HTTP协议简介
HTTP 协议是互联网中最广泛使用的协议,也是做web开发的基础。我们先了解下HTTP协议发展的历史。
1. HTTP/0.9(1991年):
是HTTP协议第一个协议,不过比较简单,只有一个GET命令用于获取文件,没有请求头(HEADER)。
第一个定稿的HTTP版本作者:nickcau
链接:http://www.imooc.com/article/266160
来源:慕课网
本文首次发布于慕课网 ,转载请注明出处,谢谢合作
第一个定稿的HTTP版本作者:nickcau
链接:http://www.imooc.com/article/266160
来源:慕课网
本文首次发布于慕课网 ,转载请注明出处,谢谢合作
2. HTTP/1.0(1996年):
相较于0.9版本非常健全了。规定了http请求由请求头,请求体,对应的还有响应头,响应体。除了GET命令,还增加了POST,HEAD等命令。
3. HTTP/1.1(1997年):
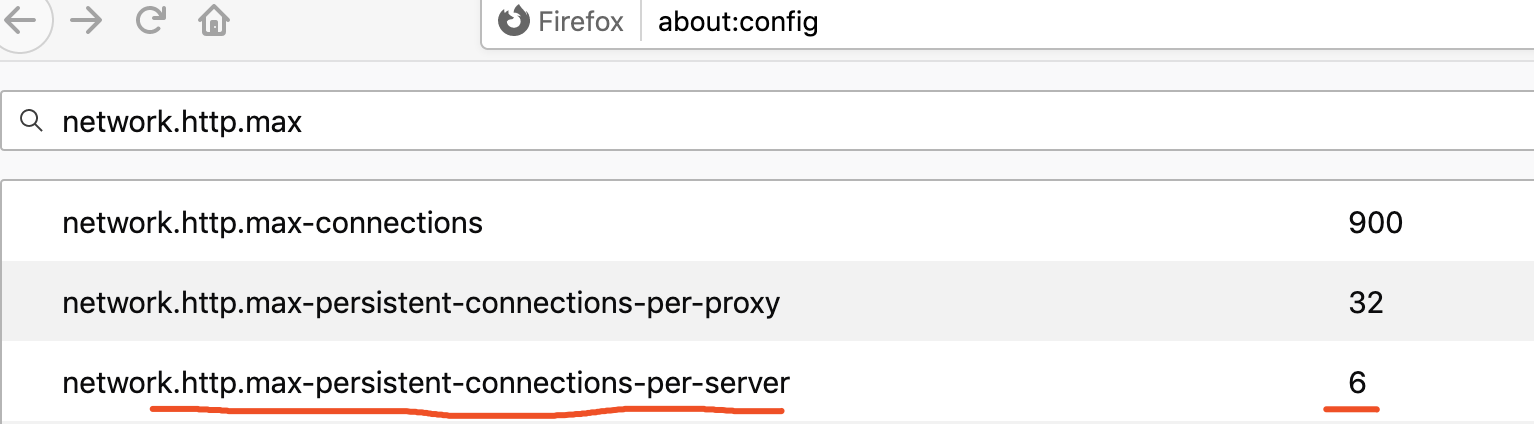
增加了connection:keep-alive,之前版本http请求在请求一次完成后就断开,不能够持久连接。有了keep-alive就可以复用之前的连接,减少因为TCP连接导致的性能损耗。这里提一点,为什么http可以同时发送多个请求,但是这个多个请求也是由上限的,如果同时请求过多,连接数增大会导致浏览器负载压力很大,同时也不一定提高性能。所以一般要有个权衡。现在浏览器都有自己的设置,比如谷歌浏览器同一个域名下同时http请求数限制在6个。火狐浏览器也是6个,如下图

HTTP1.0存在的问题
1).明文传输,意味着没有压缩,导致传输效率低,在早期由于传输内容少,当时完全可以用的。对于现在web2.0时代随便打开一个网页可能都会加载十几个js,css文件还有很多图片。
2).传输方式是窜行的,就是说同时发送多个http请求,必须加载完第一个请求后才能加载第二个请求,然后以此类推,这种方式效率很低。
3).header头部很长,需要加载很多内容。
4).server端不能主动push(当然可以选择Websocket技术)。
4.HTTP/2.0(2015年):
现在几乎所有的主流浏览器都支持http2.0协议。http2.0针对之前http版本一些缺陷做出了改进,尤其是性能上的优化,主要又下面的改进:
1)不再使用明文,而采用二进制的传输方式,头信息和数据体都是二进制,对明文进行了极大的压缩。
2)基于上面二进制方式,http2.0有一个新的概念,叫做帧(frame)。帧是http2.0中消息传递方式最小单位。这个是借鉴了bt下载的思想,将传输内容分成块进行传输,http2.0就是通过帧的形式打包进行传输请求头,请求体等信息。
3)HEAD 压缩。
4)服务器推送。
5)优先级请求。
6)多路复用。
7)HTTP2.0握手分2种方式,一种叫h2,一种叫h2c。h2要求必须使用TLS加密,在TLS握手期间会顺带完成HTTPS/2协议的协商,如果协商失败(比如客户端不支持或者服务端不支持),则会使用HTTPS/1继续后续通讯。h2c不使用TLS,而是多了一次基于HTTP协议的握手往返来完成向HTTP/2协议的升级一般不建议使用。
看下HTTP2.0 与HTTP1.0性能对比

上面这个网站显示两张图片,每张图片都是由几百张小图片组成,左边图片是利用HTTP1.0的技术去加载,右边是由HTTP2.0的技术加载。根据上面显示的时间可以看出HTTP2.0所需要的时间远远小于HTTP1.0的时间。这是因为HTTP1.0对于同一个域名同时最多只能建立6个连接,并且在请求完一个只会才能请求下一个。HTTP2.0通过帧的方式将传输数据打散然后在客户端重组。
5.HTTP/3.0(2019年)
http3.0将会从基于TCP的连接变成基于UDP的连接。
相关文档:
HTTP RFC文档: https://www.w3.org/Protocols/rfc2616/rfc2616.html
HTTP2文档: http://http2.github.io/http2-spec/
https://hpbn.co/http2/#header-compression
SSL/TSL协议RFC文档: https://tools.ietf.org/html/rfc5246
HTTP协议特点
1. HTTP是无连接的,HTTP客户端发起HTTP请求,发出请求后,客户端将断开与服务器的连接并等待响应。服务器处理请求并重新建立与客户端的连接以发回响应。
2. HTTP是无状态的,HTTP是无连接的,这是HTTP是无状态协议的直接结果。服务器和客户端仅在当前请求期间相互了解。之后他们就断开连接。所以客户端和浏览器都不能在跨网页的不同请求之间保留信息。
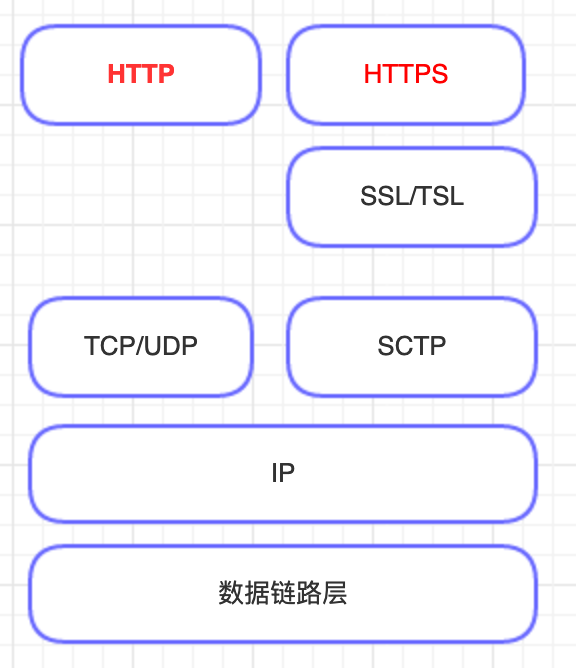
HTTP协议栈所在位置

HTTP三次握手
http在进行客户端和服务端建立通信链路的过程中需要创建tcp connection,因为http协议是工作在应用层,不承载连接任务都是基于tcp。http在在tcp基础上去进行请求和响应。而http在创建连接时候会有三次握手。

TCP三次握手时序图
HTTP状态码
HTTP状态码是用以表示网页服务器HTTP响应状态的3位数字代码。所有状态码的第一个数字代表了响应的五种状态之一。当用户试图通过HTTP或FTP协议访问一台运行主机上的内容时,Web服务器返回一个表示该请求的状态的数字代码。该状态代码记录在服务器日志中,同时也可能在 Web 浏览器或 FTP客户端显示。也就是我们打开页面发生错误时,浏览器显示的错误信息代码。状态代码可以指明具体请求是否已成功,还可以揭示请求失败的确切原因。
HTTP协议状态码表示的意思主要分为五类,大体是:
- 1××:保留
- 2××:表示请求成功地接收
- 3××:为完成请求客户需进一步细化请求
- 4××:客户错误
- 5××:服务器错误
下面是一些常见的HTTP状态码
| 状态码 |
解释 |
| 500 (内部服务器错误) | 对HTTP 500错误的定义已经充分证明了这是一个最常见的HTTP错误。 一般来说,HTTP 500 错误会在服务器的程序码出错时出现,或者web服务器发生内部错误时返回的信息。 例如,web服务器过载时将无法正确处理访问请求。 |
| 502 (无效网关) | 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。 |
| 503 (服务不可用) | 503错误也是服务器问题,表示服务当前不可用(Service unavaiable),可能是因为当前服务器繁忙无法处理请求,比如连接数太高,cpu繁忙等。 |
| 404 (文件未找到) | 大多数人都知道这个错误。 当用户试图访问Web服务器(通常是一个网页)上某个实际不存在的资源时,就会发生404错误。404错误可能是由无效的链接引起,也可能是URL拼 写错误,还可能是因为虚拟主机将所请求页面移到其他地方(或删除所请求页面)。一些网站设置了自定义页面以防止坏链接所产生的不良影响。 |
| 403 (禁止访问) | 403错误类似于401错误,不同之处在于401错误是未经授权,而403错误是禁止访问。 任何登录对403错误都不起作用。尝试访问(被禁止的)网站目录时,就会发生403错误。 |
| 400 (错误请求) | Web服务器通过返回HTTP 400错误告诉访问者,访问者用来访问网站的程序出错,或访问请求途中遭到破坏。 |
| 401 (未经授权) | 访问者试图访问受限页面但未经授权时,网站返回HTTP 401错误。错误登录尝试是导致这一错误的主因。 |
| 301 (永久重定向) | 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个URI之一。 |
| 302 (临时重定向) | 请求的资源现在临时从不同的URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。 |
| 304 (Not Modified) | 请求资源没有改变,可以使用缓存的内容。在请求中附带了头部信息: 如果是 |
| 200 (请求成功) | 请求已成功,请求所希望的响应头或数据体将随此响应返回。 |
| 206 (部分内容) | 服务器已经成功处理了部分GET请求。类似于FlashGet或者迅雷这类的HTTP 下载工具,都是使用此类响应实现断点续传,或者将一个大文档分解为多个下载段同时下载。 |
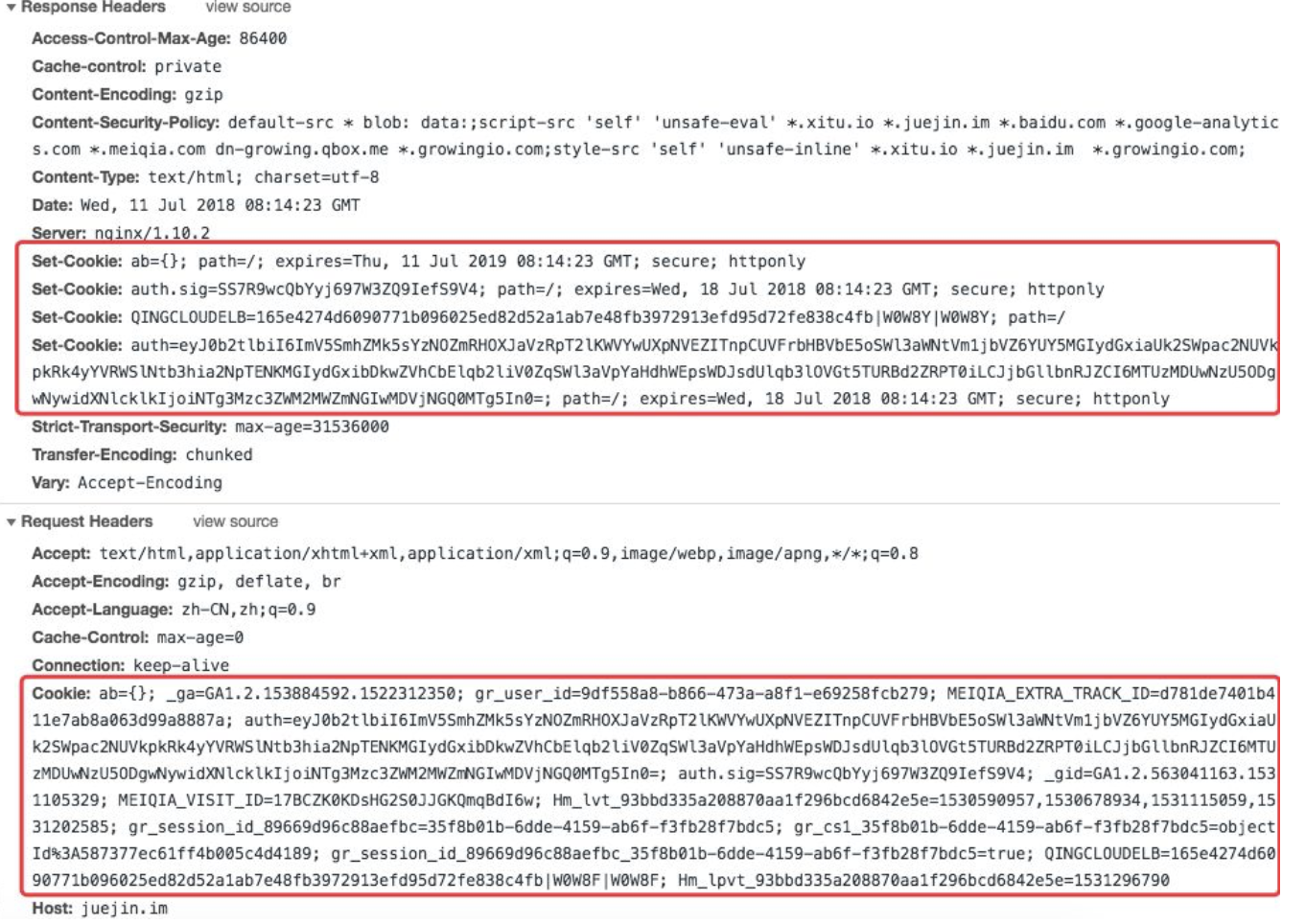
HTTP安全响应头
目的:保护用户的安全,也就是通常意义上的防止用户受到各种攻击,如XSS、CSRF。
1.Set-Cookie:由服务器端向客户端发送 cookie。
2. Access-Control-Allow-Origin:允许访问控制同源,实现跨域访问,它有多个CORS相关字段。
3. Authorization :HTTP协议中的 Authorization 请求消息头含有服务器用于验证用户代理身份的凭证,通常会在服务器返回401 Unauthorized 状态码以及WWW-Authenticate 消息头之后在后续请求中发送此消息头。
4. X-XSS-Protection:用于开启浏览器的XSS过滤功能,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面,以防止XSS跨站脚本攻击。
5. Content-Security-Policy:中文名内容安全策略,主要思想是通过内容来源白名单机制,使浏览器仅渲染或执行来自这些来源的资源。允许站点管理者控制用户代理能够为某个页面获取哪些资源。
更多http安全信息可以访问 https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Allow-Credentials
HTTP管道技术(Pipelining )
一般浏览器会在收到上一个请求的响应之后,再发送下一个请求。而http管道技术就是可以将多个http请求同一批发送,这些http请求使用同一个 TCP 连接,而发送过程中客户端不需要等待服务器对前一个请求的响应。
http无管道和有管道示意图
HTTP 缓存
HTTP换成分为两类:强制缓存,协商缓存。
HTTP缓存相关头信息:
1.强缓存:Pragma、Cache-Control、Expries。
2.协商缓存:Last-Modified/If-Modified-Since、Etag/If-None-Match。
HTTP 代理
HTTP 代理(Web 代理)其实是一种存在于网络中间的实体,可以提供各种功能,位于客户端和服务端之间,扮演「中间人」的角色,在两端之间来回传递报文。。
Keep-Alive模式
多路复用
HTTP长连接
SPDY协议
HTTP协议应用-防盗链
HTTP协议与Cookie
Cookie的产生就是为了解决 HTTP 协议无状态的问题。Cookie是能够让网站 Web 服务器把少量数据储存到客户端的硬盘或内存里,或是从客户端的硬盘里读取数据的一种技术。
原理:
服务端通过 Set-Cookie 这个响应头来向客户端中写入 Cookie 信息,而客户端读取 Set-Cookie 这个响应头中的信息存储起来,在下次请求的时候取出来,再通过 Cookie这个请求头,将 Cookie 的数据传输给服务端。

HTTP与HTTPS
由于HTTP协议本身是不够安全的,比如在我们登陆网站的时候,账号和密码经由Http协议传输到服务器上,这中间可能或有人可以截取信息,这样信息就会不安全,比如著名的中间人攻击。所以为了解决http在传输过程中不加密的问题,之后就增加了一个SSL协议,这个协议提供了数据安全和完整性,也就是负责网络连接安全。
参考来源:
https://mp.weixin.qq.com/s/xc8A2dKlZmPHUhFcAevPxw
来源:oschina
链接:https://my.oschina.net/u/4418082/blog/3595106
