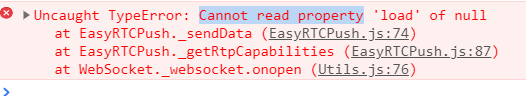
前段时间我们讲到我们正在开发的WebRTC项目,在WebRTC项目中,我们也遇到了很多困难,比如在封装js库的时候难免会碰到this执行的问题,这样会导致Cannot read property “xxxxx” of null,或者找不到方法, 如下图:

分析问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this最终指向的是那个调用它的对象。那么本案例中造成这个问题的原因大致有一下三种:
1、this的执行问题,导致未初始化方法
2、使用对象改变了this的指向
3、本来就无这个方法,所以无法使用
解决问题
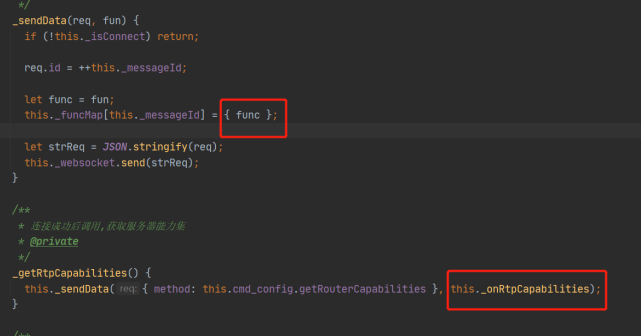
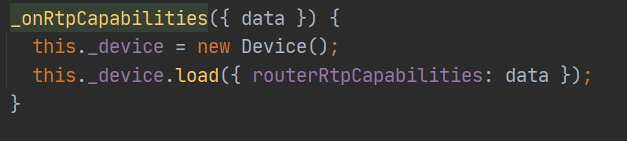
自身代码如下图:

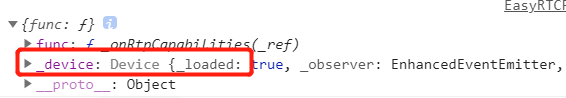
运行效果如下,本来想指向自身的方法,但是多了个_device对象:

要解决上述问题必须要改变this的指向,该问题的关键在于重新创建了对象,因此最终我们决定使用bind来改变指向,如下图:

bind方法主要就是改变函数绑定到某个对象从而改变指向问题,于是该问题得以解决。

我们的开发目前在紧锣密鼓的进行当中,未来的发展方向将会有两个,一个是通过WebRTC技术优化我们已经开发的视频平台EasyNVR、EasyGBS、EasyCVR等,另一个是开创新的基于WebRTC做传输的视频服务。
如果大家想了解一些关于我们现有视频平台的相关内容,也可以联系我们,经过实践测试,包括EasyCVR、EasyNVR、EasyGBS等在内的一些视频平台都提供了高稳定性和可靠性的视频传输直播分发服务。如有需求,欢迎了解。
来源:oschina
链接:https://my.oschina.net/u/4273264/blog/4816392