零,
npm是nodeJS的包管理器,下载nodeJS后会自动安装好npm.
一,windows下安装 nodeJS并配置(以及angular安装相关问题)
1, 下载安装 https://nodejs.org/en/download/ 安装路径为 D:\nodejs
2,将 D:\nodejs① 配置到环境变量Path中。然后打开cmd输入 node -v 和 npm -v 检查安装是否成功.
3,默认的安装下,npm的本地仓库建立在了C盘:C:\Users\admin\AppData\Roaming,现在将其移动至 nodeJS的安装目录:D:\nodejs
4.1,运行如下命令可以将仓库地址移至D盘
- npm config set prefix "D:\nodejs\node_global" //这里配置的全局模块存储位置
- npm config set cache "D:\nodejs\node_cache" //这里配置cache路径
4.2,这个步骤也可以通过如下方式:打开 D:\nodejs\node_modules\npm\npmrc文件,配置如下路径:
- prefix=D:\nodejs\node_global //这里配置的全局模块存储位置
- cache=D:\nodejs\node_cache //这里配置cache路径
注意,这个是直接在文件里添加的,如果使用4.1中的命令:npm config set prefix "D:\nodejs\node_global" , npm config set cache "D:\nodejs\node_cache",则配置信息并不是写到上面那个npmrc中,而是写入到 C盘下用户路径下的npmrc中去了。可以通过npm config ls 来查看配置文件信息。如果此文件里的内容格式不对,将导致npm命令无任何响应...npm -v等等。
5, 输入npm list -global 查看npm的本地仓库的位置,发现已经移至D盘
6,输入命令:npm config set registry=http://registry.npm.taobao.org 配置镜像站,提升速度(配置后可通过npm config list查看)
7,npm install -g express 将会将express模块下载至全局仓库中 D:\nodejs\node_global\node_modules, 此时如果在node命令行中require("express")则会报错,找不到express模块。此时需要再②添加一个环境变量:NODE_PATH,其值为 D:\nodejs\node_global\node_modules 【因为原来存放模块的目录 D:\nodejs\node_modules 变为了 D:\nodejs\node_global\node_modules 】,另外注意 npm install -g express-generator才是express项目的骨架生成器(脚手架). express myExpressApp 命令会生成express项目文件夹。然后进入myExpressApp文件夹运行npm install 安装项目依赖。
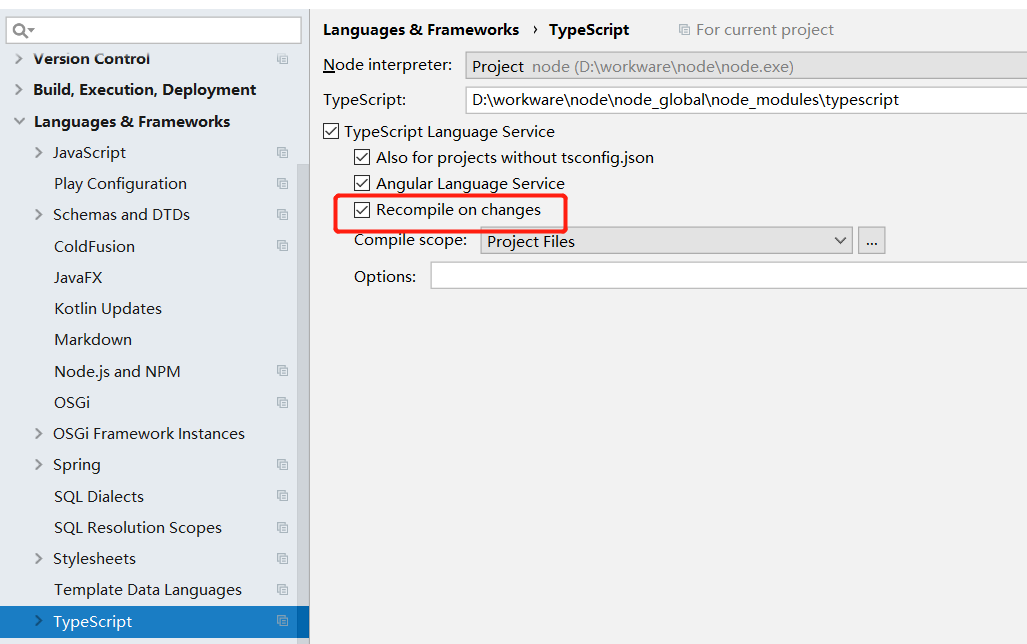
7.1, 安装typescript: npm install -g typescript ,(tsc -v命令现在还无效,需添加环境变量,下面有说明)然后在 idea Intellij 中配置typescript编译选项

8,安装angular脚手架: npm install -g @angular/cli , 然后运行ng -v查看angular版本,发现报错,此时需要将 D:\nodejs\node_global ③添加到环境变量中。因为 typescript 和 angular安装之后ng,tsc在D:\nodejs\node_global 文件夹下都有一个启动命令文件,所以将此路径加入环境变量才会启动,实际上启动的就是这里的文件。
9,安装cnpm以及@angular/cli时一直卡在 checking status 处, 自己的解决方法是:进入C盘/用户/appdata/roaming文件夹,将node_global和node_cache文件夹删除,同时将自己在D盘的npmrc中设置的node_cache和node_global 两个文件夹中的内容清空。重新打开控制台安装就好了。
10, 总结一下win7下node所有的环境变量配置:(都可以直接在系统环境变量下配置,不用管用户环境变量,假设nodejs安装在 D:\nodejs 文件夹):
- 将【D:\nodejs】加入Path,否则node -v 和 npm -v提示不是内部命令
- 将在npmrc中配置的全局模块路径【D:\nodejs\node_global】添加到Path, 否则安装的模块,如ng -v,tsc -v会提示不是内部命令。(注意到了一个东西:安装之后ng,tsc在D:\nodejs\node_global 文件夹下都有一个启动命令文件,所以将此路径加入环境变量才会启动,实际上启动的就是这里的文件)
- 将在npmrc中配置的全局模块路径【D:\nodejs\node_global\node_modules】添加到NODE_PATH, 否则node加载模块时(require("express"))提示找不到模块。
11,Intellij Idea(或phpstorm)配置ts文件(或js文件)运行(调试):
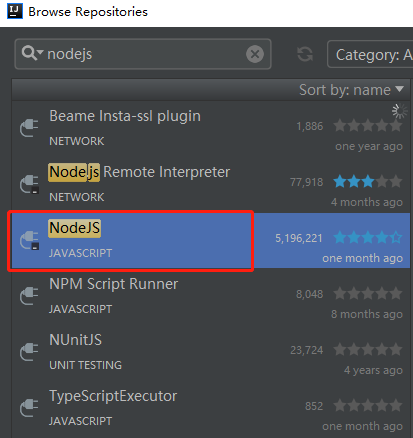
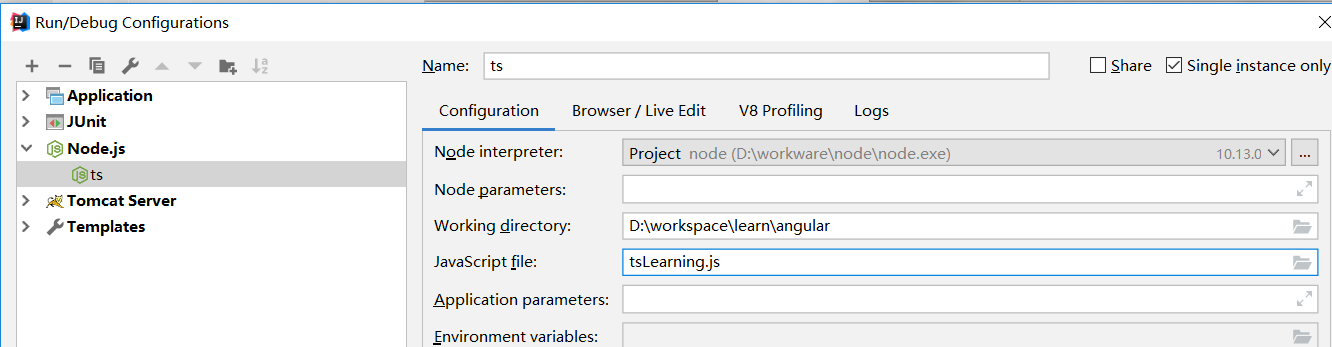
首先要安装插件,如下图,然后新建一个nodejs配置,然后选择ts对应的js文件(直接选ts运行会报错),然后就可以调试ts(js)文件了。
、

二, ubuntu16.04 node 8.11.3安装
官网下载 https://nodejs.org/zh-cn/包,解压到某个目录,注意是xz压缩格式,用参数J
tar xvJf node-v8.11.3-linux-x64.tar.xz -C xx/
然后进入xx/bin中运行 ./node -v即可,同样 ./npm -v。
建立软连接可以使node, npm命令全局使用:
ln -s path/to/xx/bin/node /usr/local/bin/node
ln -s path/to/xx/bin/npm /usr/local/bin/npm
三,知识点记录
※,npm config list 查看所有配置信息
※,npm list -g: 查看所有已安装的包以及其所在的目录。 npm list -g typescript@3.1.3 查看typescript的信息。
※,npm start 执行的是package.json 中的scripts.start的值。npm start 是 npm run start的简写。
※,
※
四,发布和删除自己的npm包步骤: 点我查看官方教程。
- 进入待发布包的目录下,输入 npm init ,然后按照提示输入用于生成package.json的信息。
- 输入 npm adduser命令,添加并登录自己的npm账号。(everest33 y......33 y..t...@126.com)。如果没有这一步,输入npm publish时会报 权限错误: errno -4048
- 输入npm publish 即可发布自己的包到npm 仓库中。可以通过 npm 官网 https://www.npmjs.com/ 查询查看自己的包。
- 如果npm publish命令报错:publish Failed PUT 403。出现原因:使用的是淘宝源cnpm,登陆到的是cnpm。解决方法:切换到npmjs的网址,代码如下:npm config set registry http://registry.npmjs.org/。切换后需要npm adduser再次添加并登陆自己的npm账号。
- 如果想换回淘宝源: http://registry.npm.taobao.org/
- 如果想删除仓库中的包: 进入发布包目录,输入 npm unpublish --force
五,
六,
来源:oschina
链接:https://my.oschina.net/u/4391488/blog/3912063