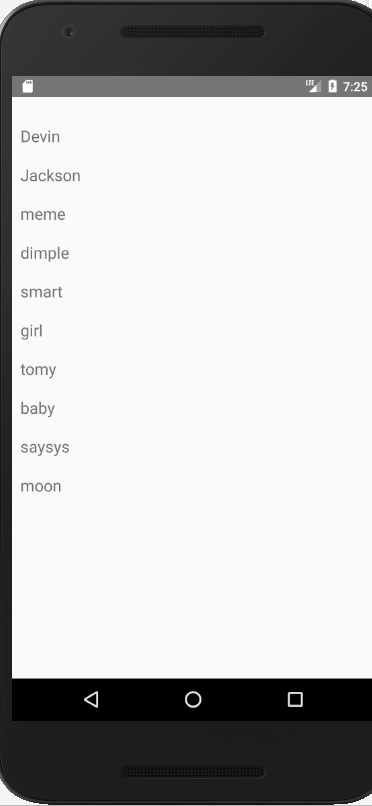
React Native 提供了几个适用于展示长列表数据的组件,一般而言我们会选用FlatList或是SectionList。 FlatList组件用于显示一个垂直的滚动列表,其中的元素之间结构近似而仅数据不同。 FlatList更适于长列表数据,且元素个数可以增删。和ScrollView不同的是, FlatList并不立即渲染所有元素,而是优先渲染屏幕上可见的元素。 FlatList组件必须的两个属性是data和renderItem。data是列表的数据源, 而renderItem则从数据源中逐个解析数据,然后返回一个设定好格式的组件来渲染。 下面的例子创建了一个简单的FlatList,并预设了一些模拟数据。首先是初始化FlatList所需的data, 其中的每一项(行)数据之后都在renderItem中被渲染成了Text组件,最后构成整个FlatList。
import React, { Component } from 'react';
import { FlatList, StyleSheet, Text, View } from 'react-native';
export default class FlatListBasics extends Component {
render() {
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'Devin'},
{key: 'Jackson'},
{key: 'meme' },
{key: 'dimple'},
{key: 'smart'},
{key: 'girl'},
{key: 'tomy'},
{key: 'baby' },
{key: 'saysys'},
{key: 'moon'}
]}
renderItem={({item}) => <Text style={styles.item}>{item.key}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
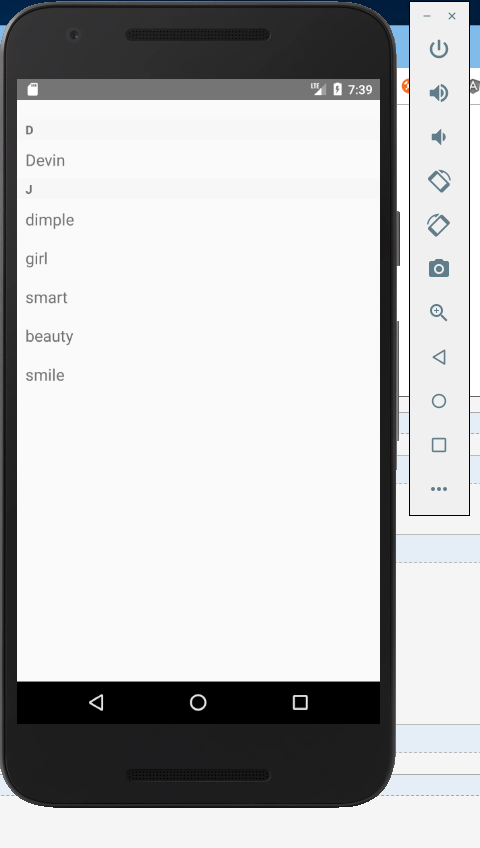
 如果要渲染的是一组需要分组的数据,也许还带有分组标签的,那么SectionList将是个不错的选择
如果要渲染的是一组需要分组的数据,也许还带有分组标签的,那么SectionList将是个不错的选择
import React, { Component } from 'react';
import { SectionList, StyleSheet, Text, View } from 'react-native';
export default class SectionListBasics extends Component {
render() {
return (
<View style={styles.container}>
<SectionList
sections={[
{title: 'D', data: ['Devin']},
{title: 'J', data: ['dimple','girl','smart','beauty','smile']}
]}
renderItem={({item}) => <Text style={styles.item}>{item}</Text>}
renderSectionHeader={({section}) => <Text style={styles.sectionHeader}>{section.title}</Text>}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
sectionHeader: {
paddingTop: 2,
paddingLeft: 10,
paddingRight: 10,
paddingBottom: 2,
fontSize: 14,
fontWeight: 'bold',
backgroundColor:'rgba(247,247,247,1.0)'
},
item: {
padding: 10,
fontSize: 18,
height: 44
}
})
 关于keyExtractor: (item: ItemT, index: number) => string # 此函数用于为给定的item生成一个不重复的key。Key的作用是使React能够区分同类元素的不同个体,以便在刷新时能够确定其变化的位置 ,减少重新渲染的开销。若不指定此函数,则默认抽取item.key作为key值。若item.key也不存在,则使用数组下标。 相当于react dom循环时 用来进行diff算法的key值
关于keyExtractor: (item: ItemT, index: number) => string # 此函数用于为给定的item生成一个不重复的key。Key的作用是使React能够区分同类元素的不同个体,以便在刷新时能够确定其变化的位置 ,减少重新渲染的开销。若不指定此函数,则默认抽取item.key作为key值。若item.key也不存在,则使用数组下标。 相当于react dom循环时 用来进行diff算法的key值
来源:oschina
链接:https://my.oschina.net/u/4360005/blog/3588501