GMTC-2019北京
GMTC这次的大会的热词肯定是监控、性能,当然跨平台依然是热点,write once,run anywhere!,以下是自己参加的总结心得。
6.20上午
前端的演化
-
核心理念:结构+样式+表现分离 -2003
前端岗位的出现
-
核心理念90%优化在前端
工程化的开始
-
核心理念:前后端分离
全栈的演进
-
核心理念:mobile first
无线时代来临
-
核心理念:LOw/No Code
中后台的重塑
-
未来?

最大的感触是阿里的圆心讲的,国内前端的标准与世界的差距,前端世界权威组织机构是TC39、W3C和node基金会,国内对行业标准的贡献度有很大差距
6.21下午
极致前端性能优化探索 贝壳


项目自研做监控系统,时光机、日志分析平台
对了还分享了下gizip的原理:LZ77算法、Huffman
- 文本68%
- 图片6.3%
对图片做压缩
-
消除替换图像
-
矢量图、光栅图优化
-
有损压缩与无损压缩
-
图片转行样式表
-
抽离像素通道
-
手动刷新运营商缓存,强制缓存图片
-
投放广告,携带图片缓存到本地
6.22
B站的视频体验进化之路 bilibili
- 关键资源优先加载
- bundle缩小
- SSR+SPA
- 弹幕:mask-image
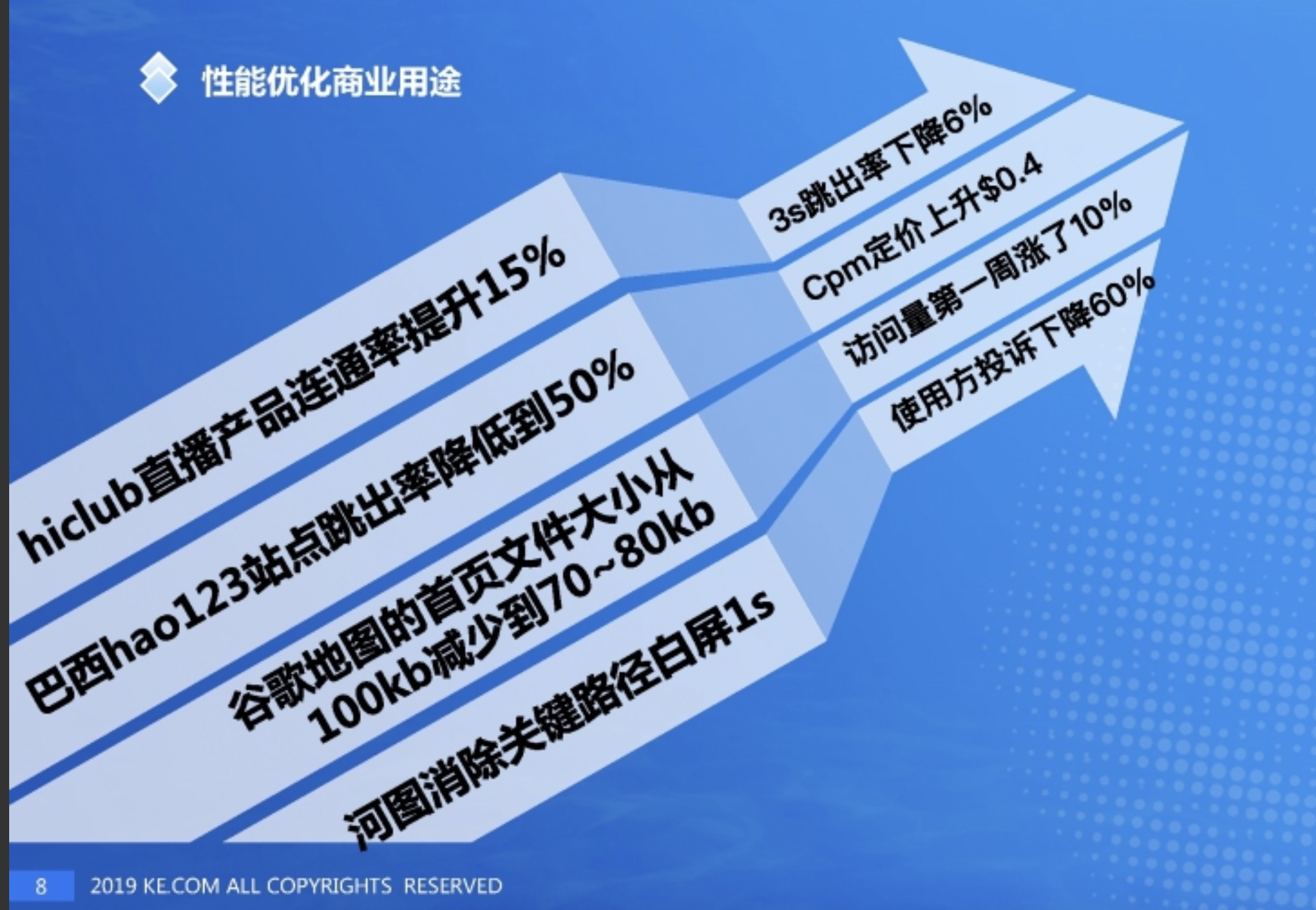
0.3秒完成渲染!信息流内容页“闪开”优化总结和思考 阿里巴巴
直出无白屏,动画流畅不卡顿
- CSR
- SSR
- NSR
data、image的prefetch,这是基本操作
优化方案:
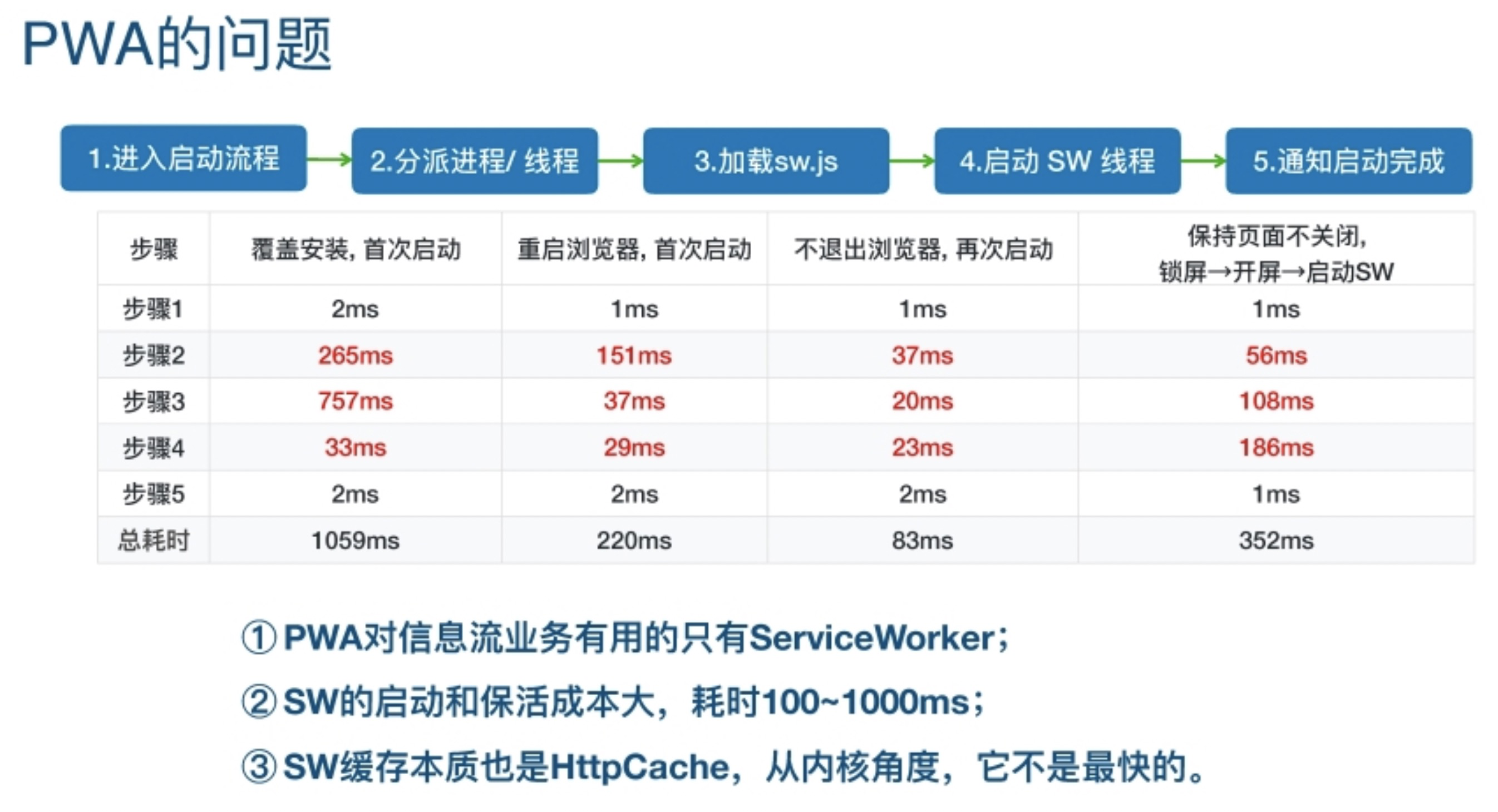
- PWA

-
SSR
对比原生的<=300ms还是有差距
-
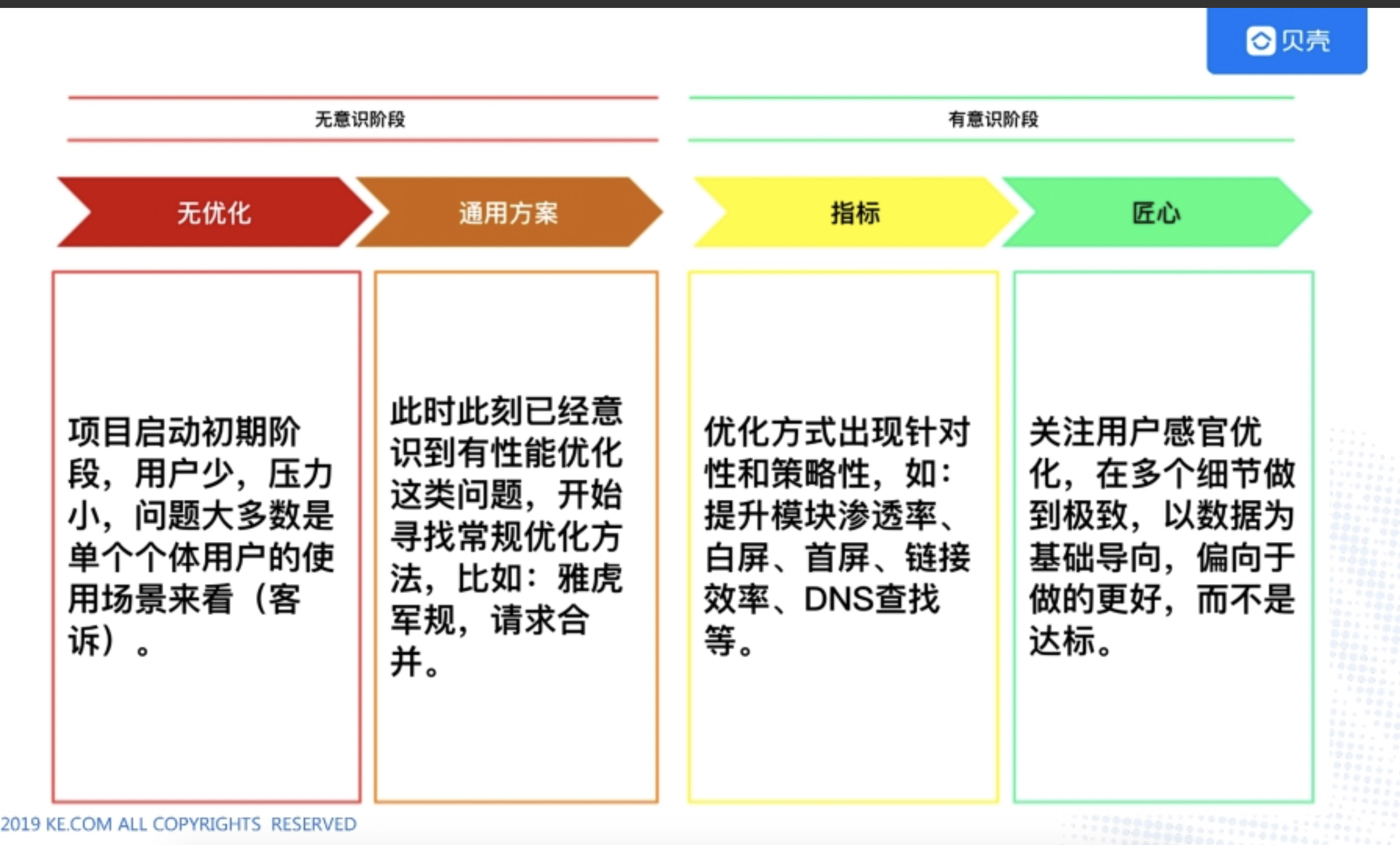
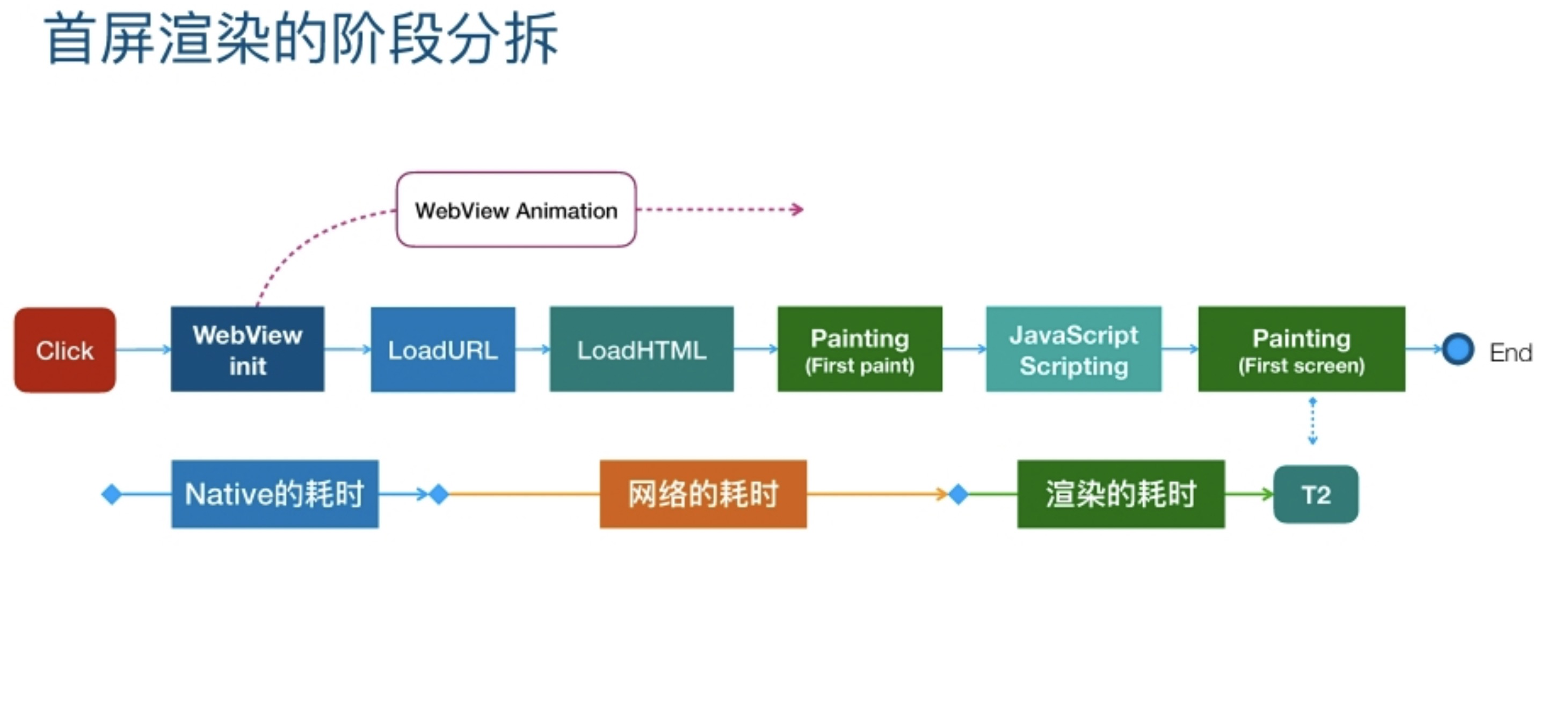
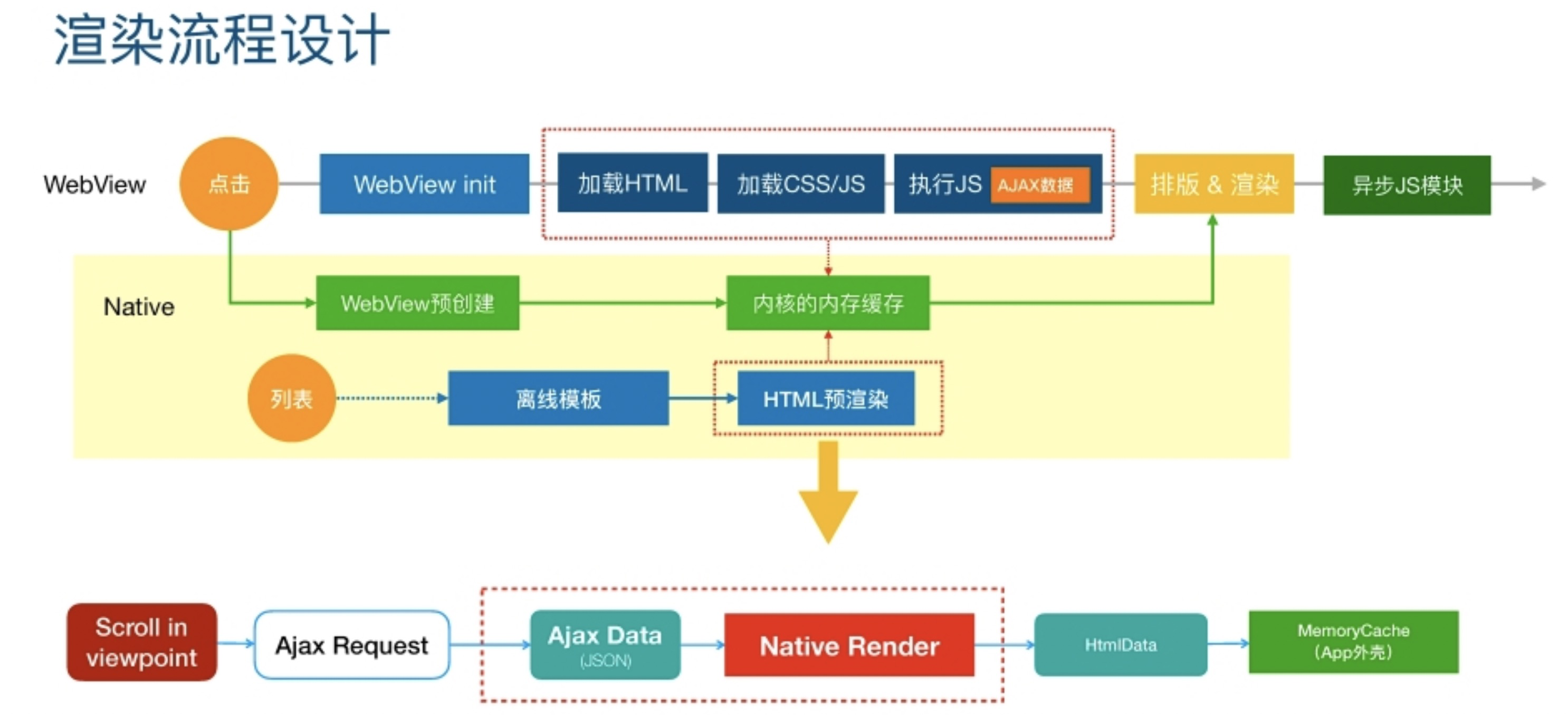
拆分阶段与设计


-
框架演化
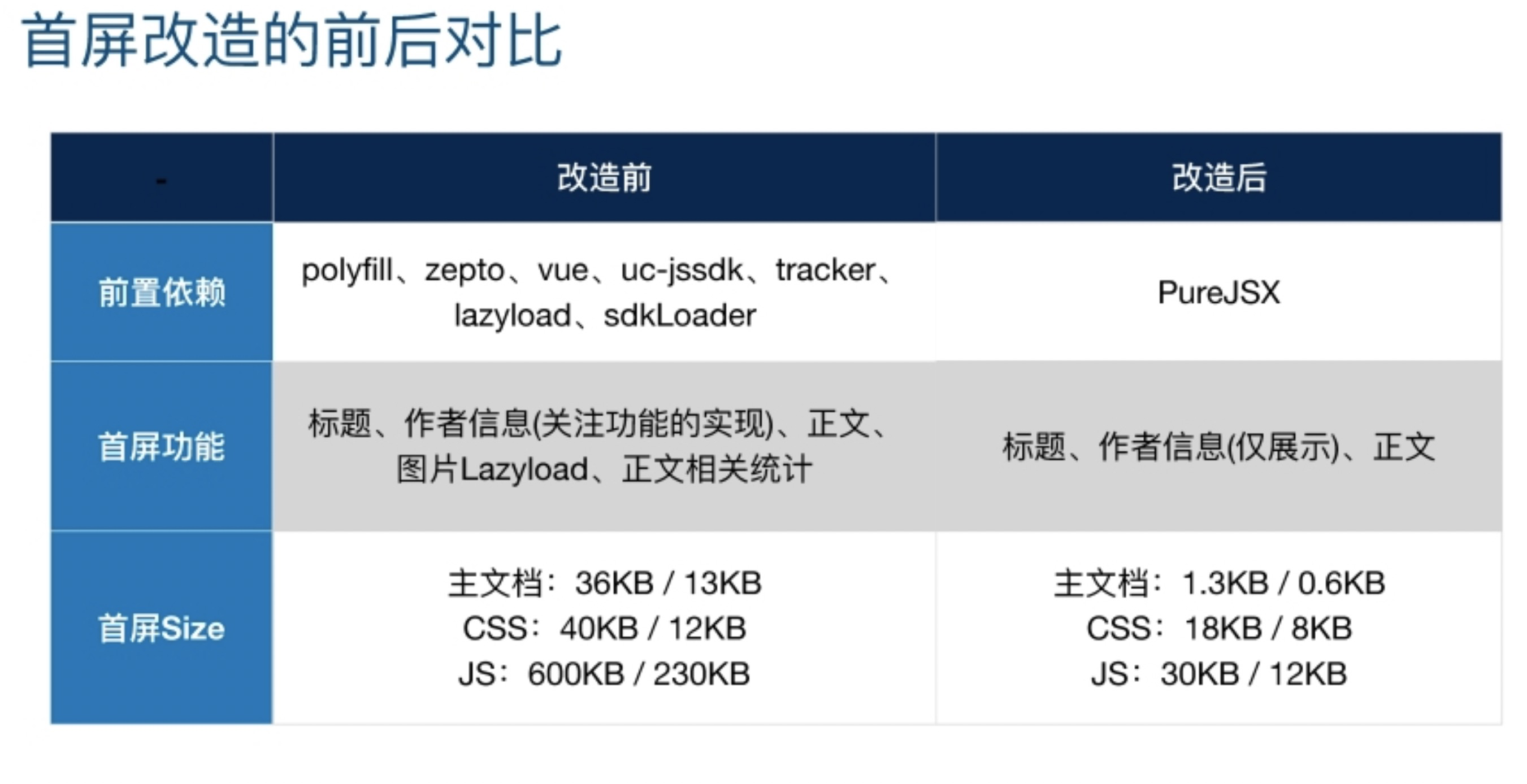
- 首屏 pureJSX
- 非首屏 preact
-
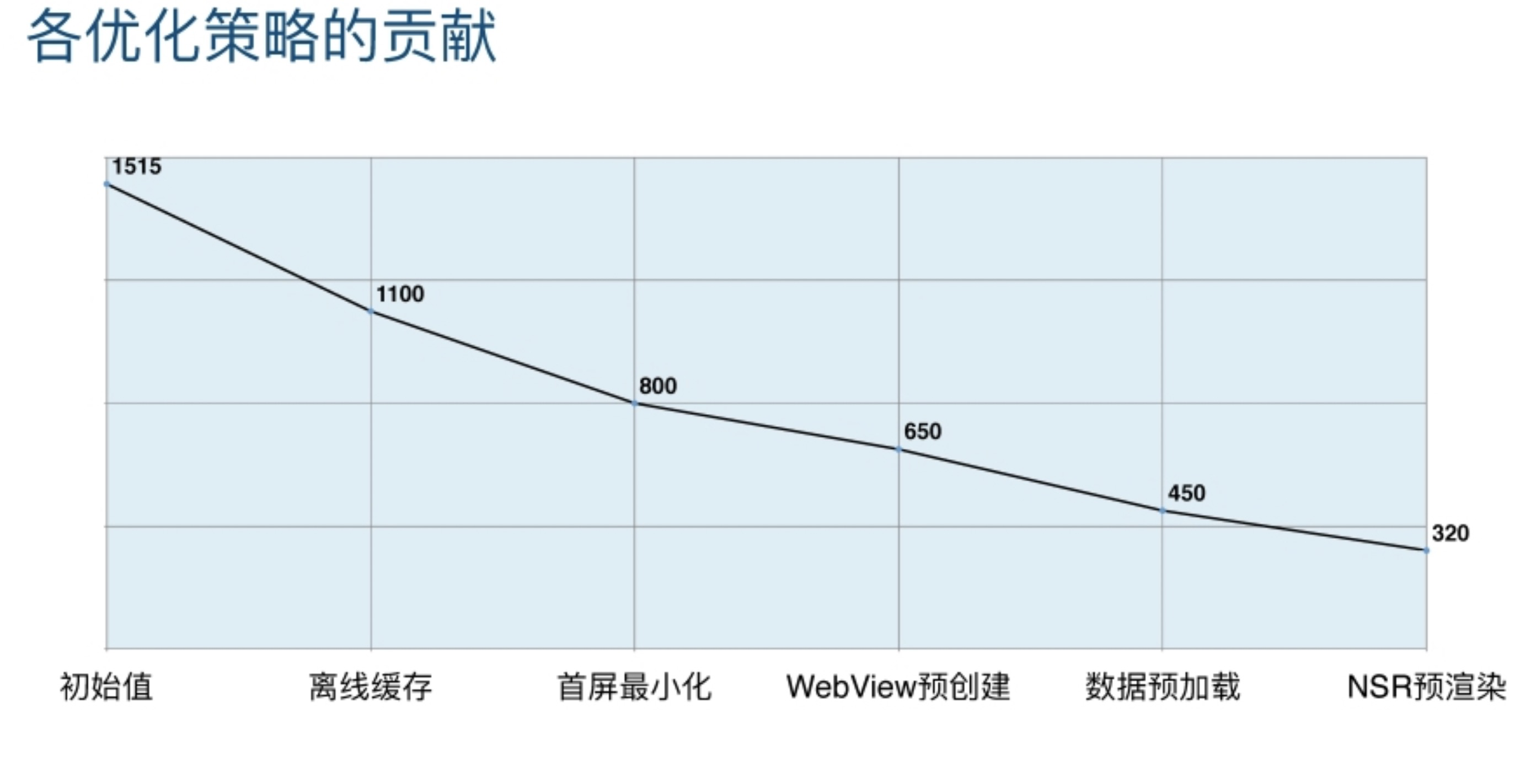
结果展示



未完,待续~

如果你觉得这篇文章不错,可以给小编发个红包给予鼓励。
原文出处:https://www.cnblogs.com/yiyi17/p/11070872.html
来源:oschina
链接:https://my.oschina.net/u/4401366/blog/3260962