首先,我们已知的是Web资源分为:静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。常用的静态web开发技术即为html;动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。常用的动态web开发技术为JSP/Servlet、ASP、PHP,而在java中,动态web资源开发技术则称为javaweb。
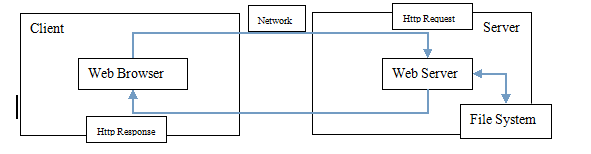
静态Web如果在一个服务器上直接读取一个后缀名为htm/html的网页的内容,就意味着要将这些网页的内容通过网络服务器展现给用户,那么在在静态web的操作中,即如图所示:

在静态web中,客户端(Cilent)使用web浏览器通过Network连接服务器(Web Server),然后在使用Http协议发送一个Http Request请求,告知服务器(Web Server)想要打开的页面,之后服务器(Web Server)通过从存有静态页面的磁盘中(File System)读取出请求的静态页面。服务器(Web Server)再使用通过Http Response将结果返回给客户端,客户端将结果显示在界面上。静态web因为是静态的关系,所以是一个页面对应一个内容,也就是多对多的关系。它的优点就是无论你如何访问都只是让服务器传数据给请求者,并不做脚本计算以及数据库的读取等等操作,从而大大提高了访问速度以及降低了部分安全隐患。
但是静态页面所存在的缺点也是显而易见的:
1、Web页面中的内容始终是固定的,不能随时更新;
2、静态Web没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态Web制作方式时比较困难的;
3、静态网页的交互性较差,在功能方面有着较大的限制。
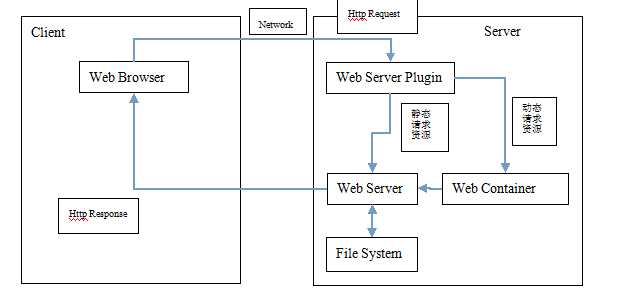
动态Web首要值得一提的是这里动态web并不是指的是页面是会动的,而是Web页面的效果可以根据不同的用户而不同,而且,该页面是可以动态更新的,动态web的操作图:

在动态Web中,程序依旧使用客户端与服务端(与静态Web一样),客户端还是使用浏览器,通过NetWork连接上服务器,发起Http Request请求,但是动态Web中都先经过一个Web Server Pligin(服务器插件)来处理,如果请求的静态页面则直接通过Web Server来响应,与之前静态Web处理方式一样,但是如果请求的是动态页面(后缀名为.asp/.aspx/.jsp/.php等等),那么就像将请求交给web容器(即Web Container),在容器中连接数据库,并执行一系列读取数据等操作,再讲所有展示内容返回给WEB服务器,在将内容返回给客户端浏览器就行解析。
动态Web的优点:
1、动态网页以数据库技术为基础,可以大大减少网站维护的工作量;
2、采用动态网页技术的网站可以随时更新网站内容,并提供更多的网站功能;
3、动态页面的空间使用量比较小。
动态Web的缺点:
1、由于其具有交互性,因此在安全性上存在一点的隐患,如果开发人员在编程过程中安全性设计考虑不够到位的话,很可能导致网站被入侵;
2、动态网站的所有页面都必须从数据库中读取,没打开一个页面就读取数据库一次,如果访问网站的人数过多,这会对服务器造成过大的负荷,从而影响网站的运行速度;
3、动态网站的设计对搜索引擎不是很友好,一旦变量的url过多就很容易进入死循环(搜索机器人陷阱)。下面就简单介绍一下动态网站,以及相应动态网站的开发:从平台来讲,一个简单的动态网站应当分为两个部分,一个是网站前台,一个是网站后台,那么网站前台便是面向网站访问用户的,通俗的说也就是给访问网站的人看的内容和页面,网站前台访问可以浏览公开发布的内容,如产品信息、新闻信息、企业介绍、企业联系方式、提交留言等操作,管理可以通过密码进到后台的网页,来发布新闻、查看留言等操作。
而网站后台,有时也称为网站管理后台,或网站后台管理,是指用于管理网站前台的一系列操作,如:产品、企业信息的增加、更新、删除等。通过网站管理后台,可以有效的管理网站供浏览者查阅的信息。网站的后台通常需要帐号及密码等信息的登陆验证,登陆信息正确则验证而后进入网站后台的管理界面进行相关的一系列操作。
动态Web的开发技术主要分为以下三种:
1、Microsoft ASP/ASP.NET
2、PHP
3、Servlet/JSP
常见WEB服务器
1、Weblogic
2、WebSphere
3、Tomacat4、IIS
技术分享:www.kaige123.com
来源:oschina
链接:https://my.oschina.net/u/2855267/blog/750434