Axure RP原型设计工具介绍
什么是Axure RP
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司的旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也使用Axure。

Axure RP的特点
Axure RP的特点是上手快,常用,强大,沟通、传输、修改方便,细节丰富,有直观的原型图, Axure RP生成的HTML页面自带左侧目录边栏。使用者在熟练使用库和自定义控件后,效率会大幅提升。但也有缺点,Axure RP生成的原型在移动端使用有些不便。
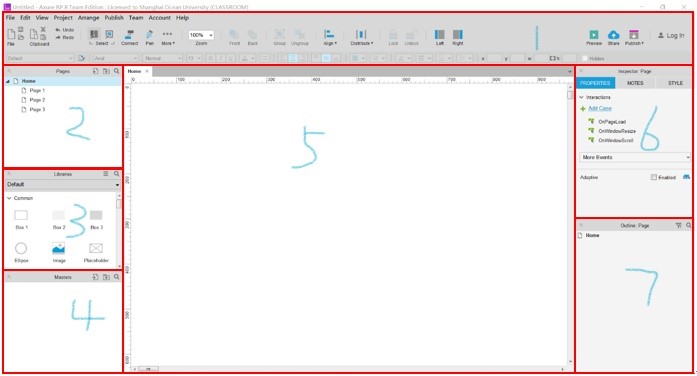
Axure RP的工作区

1.主菜单工具栏
执行常用操作,如文件打开、保存、格式化控件、输出原型、输出规格等。
2.站点地图
所有页面文件的存放位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
3.Axure元件库
也叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
4.母版管理
在这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
5.主操作界面
绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
6.元件属性
这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件。
7.动态面板
这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
来源:oschina
链接:https://my.oschina.net/u/4297712/blog/3559959