软件工程综合实践专题 第三次作业
一、Axure rp简介
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理 。 Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
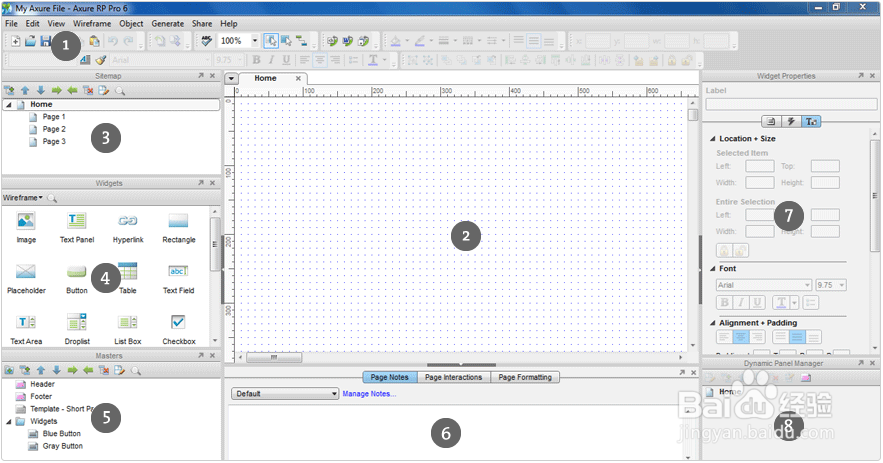
二、Axure rp 界面

1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
三、Axure rp 功能介绍
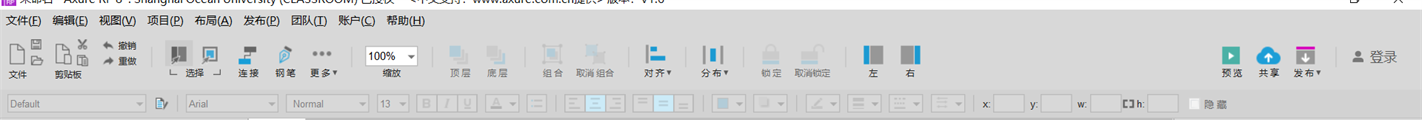
(1)主菜单工具栏

我们在软件顶部可以看到大多数office软件都有的操作工具栏,我们可以通过这里的文件进行对文件的创建编辑和打开等操作,编辑视图,项目等和大部分的office操作一样
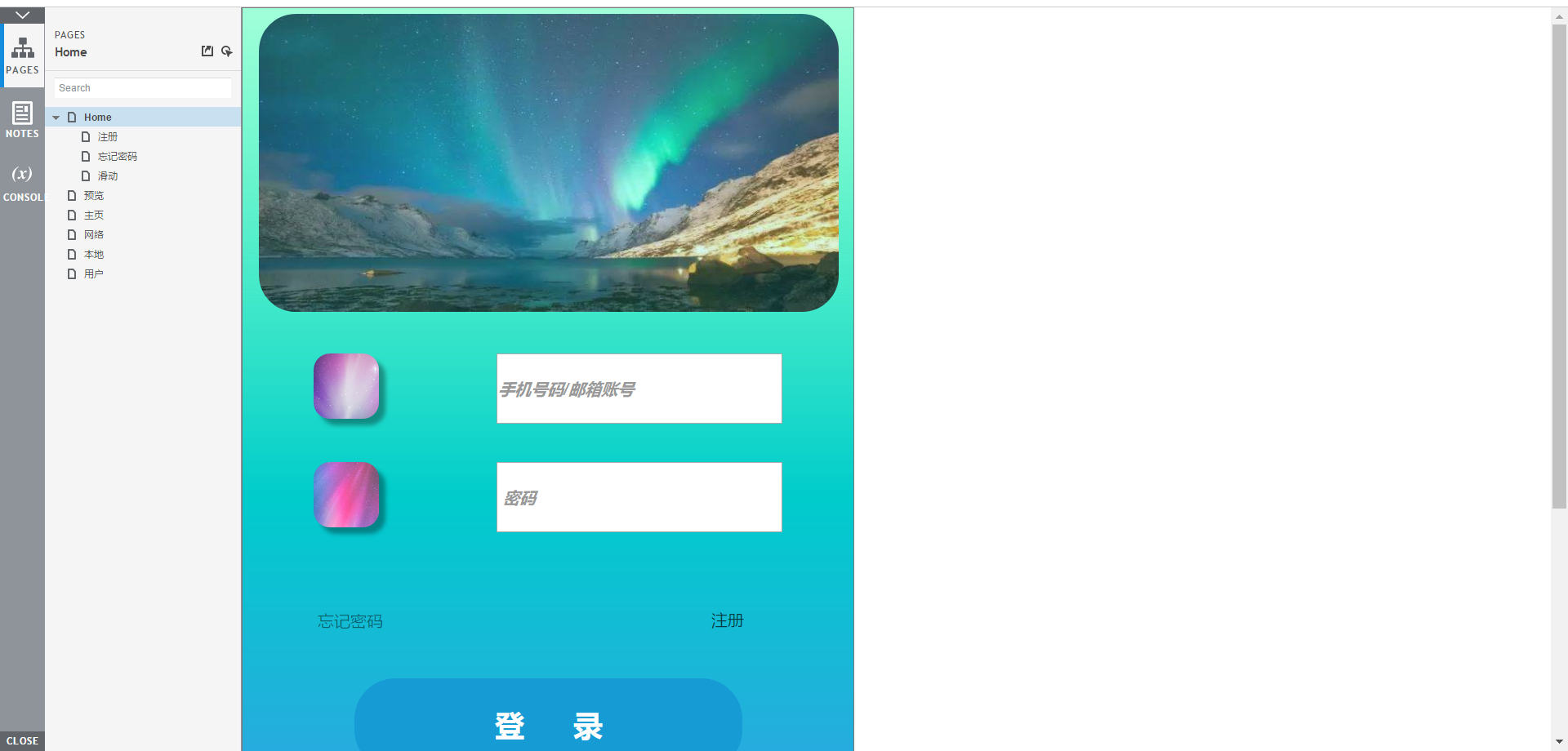
(2)页面编辑区域
P]FF3IM]78AFO4%6005.png)
页面区域是进行页面的编辑的区域,我们在这里可以简单编辑自己的各个页面直接的父子关系还可以创建新的页面和删除,在这里可以切换页面,我们通过直接点击来进行该页面的查看,右上角的三个按钮是添加页面,添加文件夹,查找内容,这里的查找在我们页面很多时候通过这个按钮来直接找到定位到我们要查找的文件页面
(3)主操作界面
FRA$(ZAO(ZM)9K.png)
页面最中间的位置,我们在这里直接对页面进行编辑和实时的查看
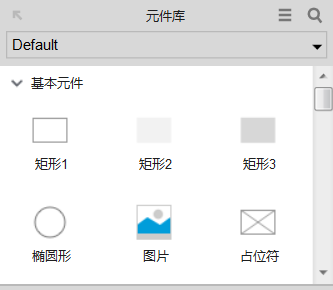
(4)Axure rp的线性框图元件

l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本 在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形 矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符 制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。占位符在保真比较高的产品原型中作用不大。
l 圆角矩形 这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板 非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。在这里不过多介绍,详细介绍请参考:小楼axure图文教程(五)动态面板的使用。
l 水平线 就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线 没什么好说的,和水平线一样的作用。 l 图片热区 用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行) 用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行) 从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框) 鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框 一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框 复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮 多个选项仅能选择其一时候使用,比如性别选择。多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架 用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格 表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向 主要用于网站导航。多使用于网站后台。
l 菜单横向 主要用于网站导航,多使用于网站前台。
l 树 主要用于网站导航。多使用于网站后台。
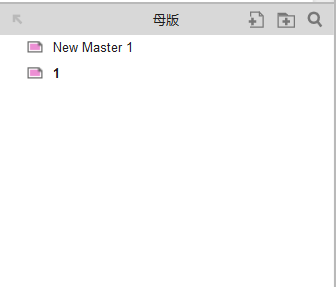
(5)母版管理

对我们使用的母版进行编辑操作
(6)页面属性

这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
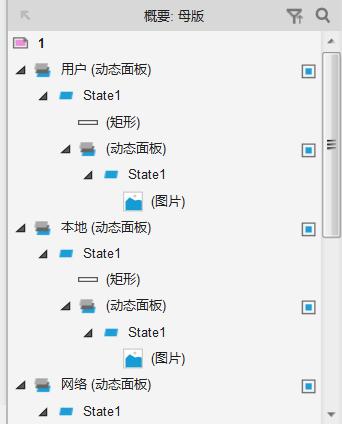
(7)概要

直观的在这个页面看到我们的所完成的页面的关系以及各个属性也可以点击进行操作
(8)完成演示

我们点击预览页面

可以在新弹出的页面中看到我们建立完成的页面
三、Axure rp 的特点
1.Axure RP快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
2.Axure RP在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
3.Axure RP根据设计稿,一键生成一致而专业的word版本的原型设计文档。
四、Axure rp 功能
一.网站构架图(Site Structure) AxureRP可以快速绘制树状的网站构架图,而且可以让构架图中的每一个页面节点,直接连接到对应网页。 Axure RP软件画面
二.示意图(Wireframe) Axure RP内建了许多会经常使用到的widget元件,例如:按钮(Button)、图片(Image)、文字面板(Text Panel)、选择钮(Radio Button)、下拉式菜单(Droplist)。
三.流程图(Flowchart)AxureRPFlowDiagram快速建立流程图就像建立wireframe一样容易,Flow Widget中有设计流程图时会经常用到的形状,您可以轻松在流程之间加入连接线并设定连接的格式。
四.交互设计(InteractionDesign) 大多数的widget可以对一个或多个事件产生动作,包括OnClick、OnMouseOver和OnMouseLeave等
五.自动输出网站原型(HTML Prototype): Axure RP可以将wireframe,输出成符合InternetExplorer或Firefox等不同浏览器的HTML prototype。
六.自动输出word格式规格文件(Specification) Axure RP可以输出Word的格式的文件,规格文件包含了目录、网页清单、网页和附有注解的Master、Annotation、Interaction和Widget特定的资讯,以及结尾文件(例如:附录),规格的内容与格式也可以依据不同的阅读对象来变更
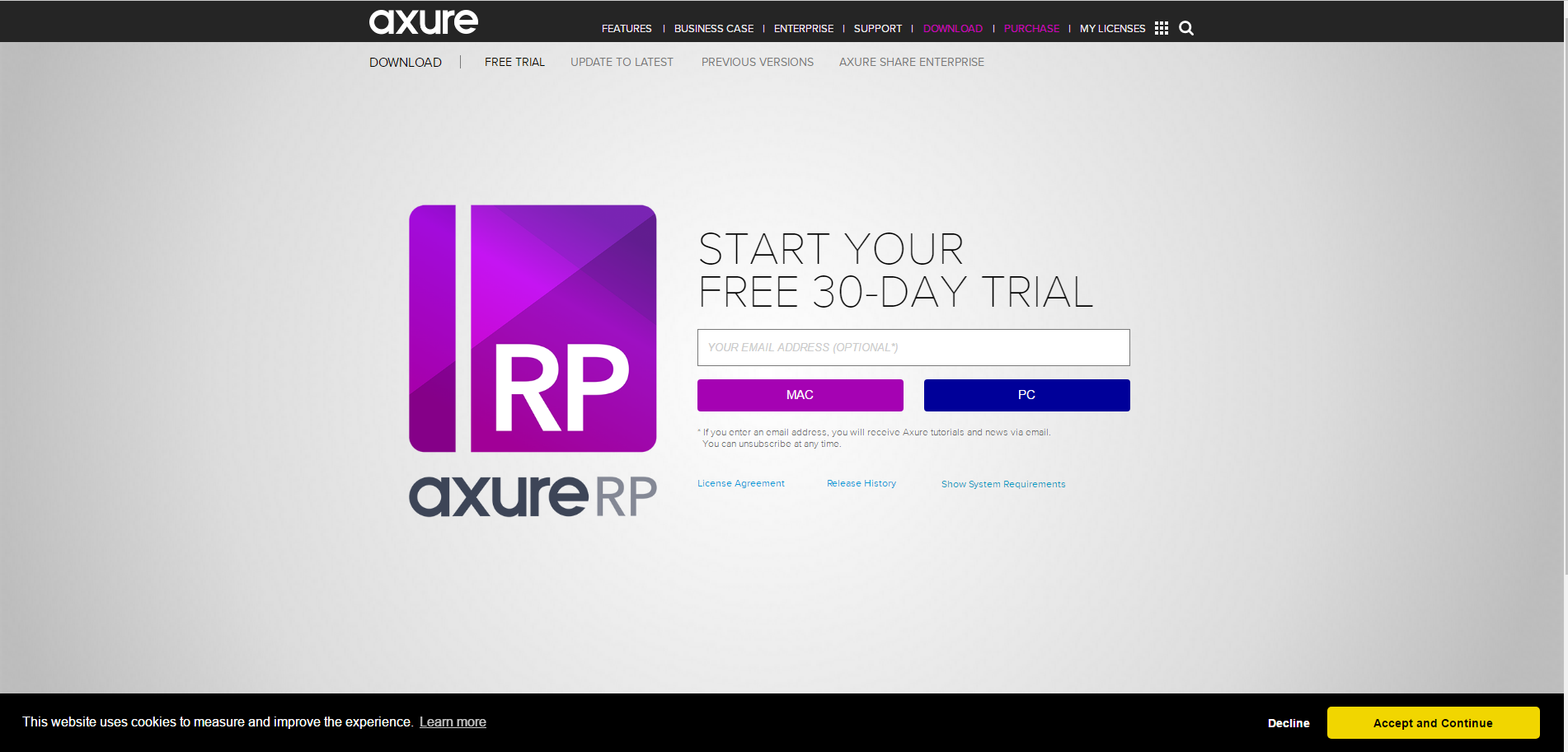
五、Axure rp 下载安装
(1)下载地址:https://www.axure.com/download

(2)安装
安装教程:https://blog.csdn.net/sinat_34104446/article/details/82385032

数据参考:
(1)CSDN Axure rp安装教程https://blog.csdn.net/sinat_34104446/article/details/82385032
(2)百度百科 https://baike.baidu.com/item/axure%20rp/9653646?fr=aladdin
(3)个人博客 https://www.cnblogs.com/xpengfee/archive/2012/09/07/2675422.html
来源:oschina
链接:https://my.oschina.net/u/4313367/blog/3565952