Axure原型设计工具
l Axure使用者感受关键词:
超大型;高保真度;可拓展控件;自定义库;适配;少交互;收费。
1.Axure介绍:
Axure RP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
2.使用者感受总结:
1. 行业内都在用。沟通,传输,修改都方便,PC+mac都可以看。
2. 确实强大,熟练使用库和自定义控件后,效率大幅提升,远胜专业型。
3. 生成的HTML页面自带左侧目录边栏。这就是我弃用OmniGraffle的主要原因。
4. 团队协作很方便。
缺点:生成的原型在移动端很难用。之所以用这个就是为了给开发和写文档,很多标注和逻辑流程,没必要做出交互。
我现在对原型的流程是这样的:(来自知乎网友)
1. 用Axure绘制UE图,导出成手机尺寸图片
2. 导入Briefs或者pop,加入交互,体验一下
3. 把UI图转成黑白,在Axure里标注,写文档,生成html
4. UI定稿再导入briefs,高保真体验
3.axure rp页面的使用
因为之前使用过axure rp8设计了一个家具AR技术的原型设计,所以放几张截图介绍一下简单的使用方法:

1) 页面打开


左边上方是项目的各个页面:什么登陆,什么首页等等;
左边下方是项目的每个小图标的default处,什么图片image,什么hot spot热键增加鼠标的触屏大小等等;
右边上方是每个页面的交互情况的添加处,添加一些触发的条件要求等等;
右边下方是当前页面的一些添加的小的default的情况。
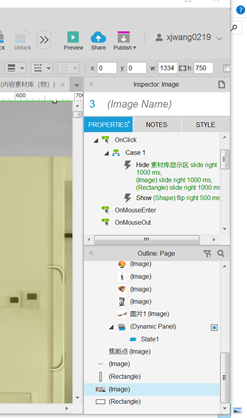
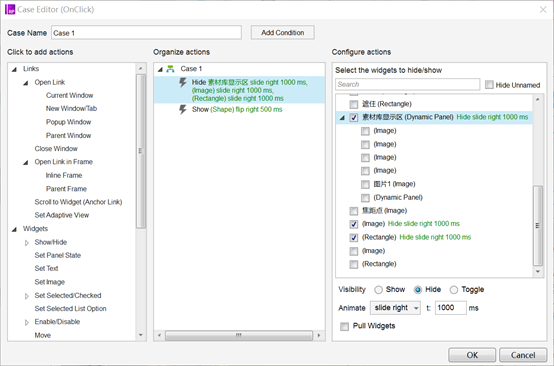
2) 添加效果

右上角就是添加交互效果

双击效果就是显示这个窗口,open link 就是做链接,widgets中的show,hide就是触碰了某个按钮触发显示,消失的效果等等
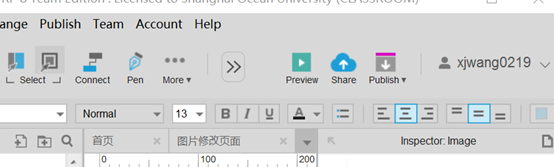
3) 发布以及预览,发布到Axure share里可以实现团队协作,分任务完成的情况

可以preview,自己看一下效果,一般我是使用火狐Firefox打开的。
总之,以上就是axure基础的使用步骤。
来源:oschina
链接:https://my.oschina.net/u/4271757/blog/3558106