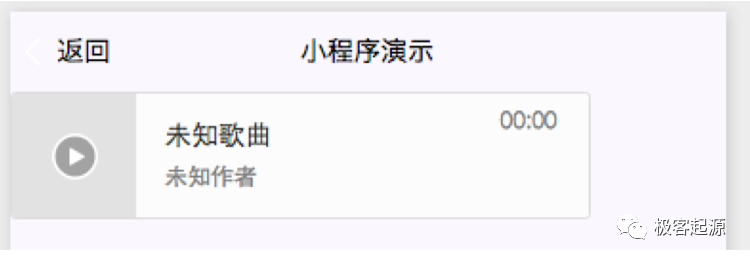
<audio src="http://5.1015600.com/2014/ring/000/118/28b0e17cfab0136677648b39cb8b7fbc.mp3" controls/>
author:音频作者的名字
name:音频名字
poster:音频对应封面图像的地址
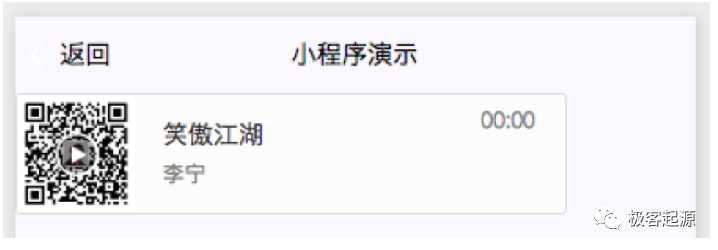
下面的布局文件设置了这3个属性。
<audio poster="http://geekori.cn/img/weixin_code.png" author="李宁" name="笑傲江湖" src="http://5.1015600.com/2014/ring/000/118/28b0e17cfab0136677648b39cb8b7fbc.mp3" controls/>
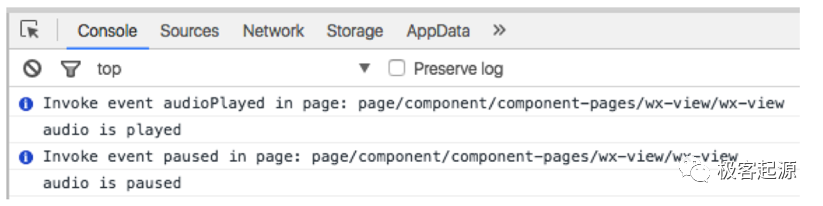
<audio bindpause="paused" bindplay="audioPlayed"poster="http://geekori.cn/img/weixin_code.png" author="李宁" name="笑傲江湖" src="http://5.1015600.com/2014/ring/000/118/28b0e17cfab0136677648b39cb8b7fbc.mp3" controls/>
audioPlayed: function(e) {console.log('audio is played')},paused:function(e){console.log('audio is paused')}



本文分享自微信公众号 - 极客起源(geekculture)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4579439/blog/4436680