Gitlab通过Webhook配置来实现功能:当GitLab对应的分支有代码提交或合并请求时,自动触发执行对应的Jenkins任务。
安装相关插件:
GitLab Plugin
GitLab Hook Plugin
1. Jenkins安全配置
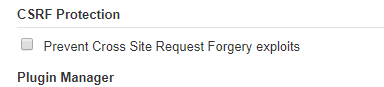
如果要使用GitLab的WebHook触发对应的任务,需要提前在Jenkins——>全局安全配置中取消勾选“Prevent Cross Site Request Forgery exploits”(“防止跨站点请求伪造”)复选框,如下图所示:


2. Jenkins任务配置
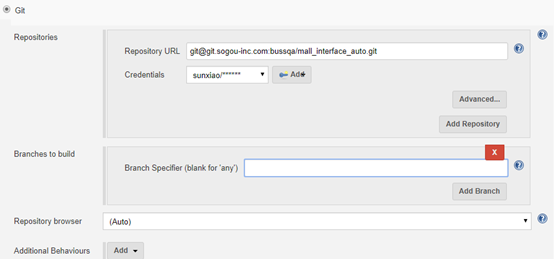
配置Git分支。分支可以在下面触发器的GitLab触发部分进行配置,所以在Git源码管理部分,分支为空即可,即默认任何有代码变动的分支都会拉取。

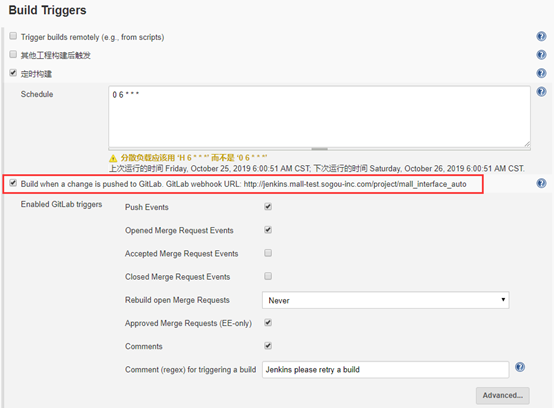
之后,配置“Build Triggers”(“构建触发”)。在“Build Triggers”下勾选“Build when a change is pushed to GitLab”复选框,如下图所示:

点击“Advanced”,注意以下选项:

GitLab Webhook URL: 这里设置的链接,在后面的GitLab配置中会用到。
Enable GitLab triggers :默认打开代码提交,创建新的合并请求,让合并请求通过,添加注释等,也可以根据实际需求增加或减少。
Allowed branches :这里可以控制哪些分支的变更会触发该任务,支持所有分支/具体分支名称以及灵活的正则匹配方式。
Secret token :点击“Generate”按钮,会生成一个令牌,在后面的GitLab配置中会用到。
3. GitLab的WebHook配置
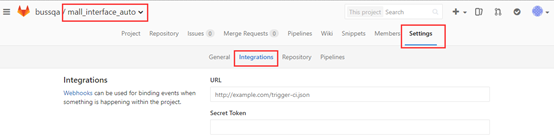
选择Project——>Settings——>Integrations

注意以下选项:
URL:这里设置为刚才Jenkins任务配置下的Webhook URL。
Secret Token:刚才Jenkins任务配置下的Secret Token。
Trigger:触发条件,使用默认条件即可。
4.测试GitLab WebHook
可以直接通过GitLab界面提供的Test功能测试配置是否成功。不过需要注意的是,虽然测试不会真的提交代码,但是会真的触发对应的Jenkins任务。
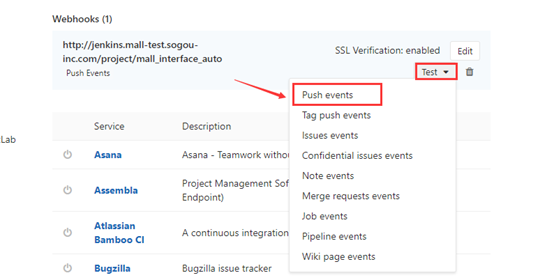
点击Test下拉框中的“Push events”,如下图所示:

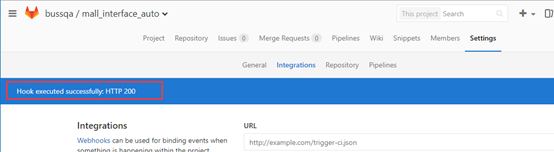
如果配置成功,会在界面上方显示“Hook executed successfully:HTTP 200”,如下图所示:

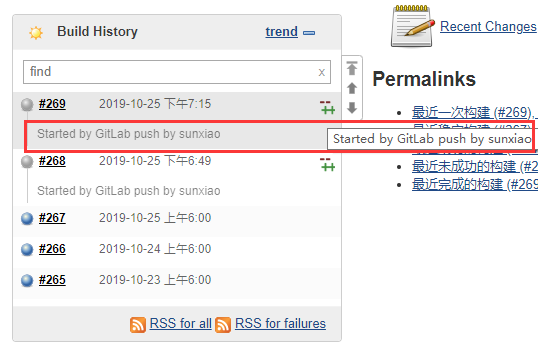
登录Jenkins任务界面,查看该任务是否真的远程触发。如果安装了Build Trigger Badge插件,可以在每个构建处看到被触发的原因。比如,#269就是被远程GitLab主机的Master分支提交触发的任务,如下图所示:

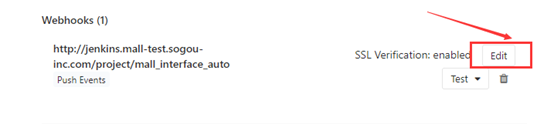
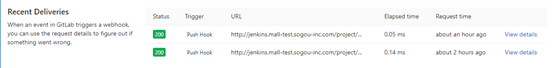
点击GitLab Webhook中的Edit按钮,拉到最下方,可以看到该Webhook URL的所有触发记录,点击右边的View details按钮还可以查看触发的详情,如下图所示:



有任何想说的话,都可以发送内容到“搜狗测试”公众号,我们一起聊聊~


欢迎添加我们的搜狗测试微信号,与我们一起聊聊测试。

本文分享自微信公众号 - 搜狗测试(SogouQA)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/2512041/blog/4377493