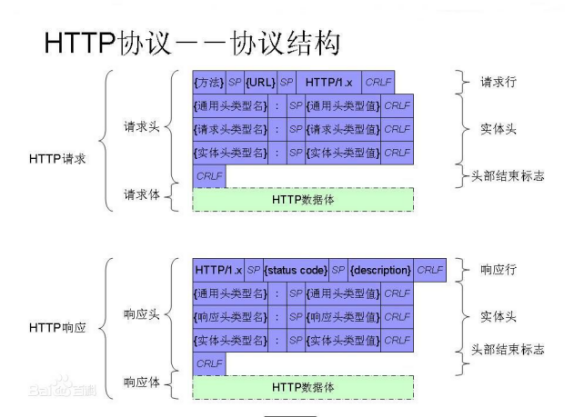
请求报文和响应报文都是由以下4部分组成:
1.请求行/响应行
2.请求头/响应头
3.空行
4.消息主体(请求体/响应体)

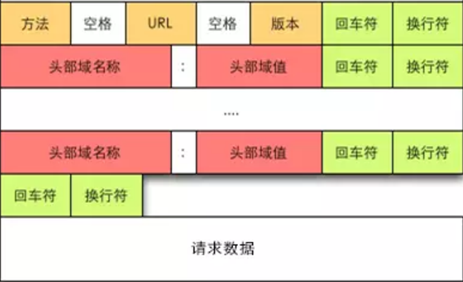
请求报文结构

请求行
格式为:Method Request-URI HTTP-Version 结尾符
结尾符一般用\r\n
根据HTTP标准,HTTP请求可以使用多种请求方法。
| 序号 |
方法 |
描述 |
| 1 |
GET |
请求指定的页面信息,并返回实体主体。 |
| 2 |
HEAD |
类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 |
POST |
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求主体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 |
PUT |
从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 |
DELETE |
请求服务器删除指定的页面。 |
| 6 |
CONNECT |
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 |
OPTIONS |
允许客户端查看服务器的性能。 |
| 8 |
TRACE |
回显服务器收到的请求,主要用于测试或诊断。 |
请求头
通用头:
既可以出现在请求报头,也可以出现在响应报头中
Date:表示消息产生的日期和时间
Connection:允许发送指定连接的选项,例如指定连接是连续的,或者指定“close”选项,通知服务器,在响应完成后,关闭连接
Cache-Control:用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制)
请求头:
请求报头通知服务器关于客户端请求的信息,典型的请求头有:
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
User-Agent:发送请求的浏览器类型、操作系统等信息
Accept:客户端可识别的内容类型列表,用于指定客户端接收那些类型的信息
Accept-Encoding:客户端可识别的数据编码
Accept-Language:表示浏览器所支持的语言类型
Connection:允许客户端和服务器指定与请求/响应连接有关的选项,例如这是为Keep-Alive则表示保持连接。
Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式。
实体头:
实体报头用来定义被传送资源的信息,既可以用于请求也可用于响应。请求和响应消息都可以传送一个实体,常见的实体报头为:
Content-Type:发送给接收者的实体正文的媒体类型。HTTP content-type 对照表
Content-Lenght:实体正文的长度
Content-Language:描述资源所用的自然语言,没有设置则该选项则认为实体内容将提供给所有的语言阅读
Content-Encoding:实体报头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。
Last-Modified:实体报头用于指示资源的最后修改日期和时间
Expires:实体报头给出响应过期的日期和时间
注意:
Content-Type和Content-Encoding用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。
Accept-Encoding 和Content-Encoding是HTTP中用来对采用哪种编码格式传输正文进行协定的一对头部字段。工作原理如下:
1.首先浏览器(也就是客户端)发送请求时,通过Accept-Encoding带上自己支持的内容编码格式列表;
2.服务端在接收到请求后,从中挑选出一种用来对响应信息进行编码,并通过Content-Encoding来说明服务端选定的编码信息;
3.浏览器在拿到响应正文后,依据Content-Encoding进行解压。服务端也可以返回未压缩的正文,但这种情况不允许返回Content-Encoding.
空行
http协议规定的格式,一般采用\r\n
消息主体
一般用于http的post方法,通过实体报头Content-Type规定消息主体的格式内容。
普通post请求头中Content-Type字段值为:
Content-Type: application/x-www-form-urlencoded
上传有文件控件的表单的请求头中Content-Type字段值要添加 boundary=${bound}(${bound}规定了请求体中的内容分隔符)。
Content-Type:multipart/form-data;boundary=----WebKitFormBoundaryZpsWTsOiRHI0TBW7
multipart/form-data:
1. 该格式是post的常见提交方式,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件;
2. Content-Disposition,用来说明字段的一些信息;当上传的字段是文件时,会有Content-Type来表名文件类型;
3. 所有的数据请求头和数据之间都用\r\n\r\n分开,两个数据间用 ----${bound}\r\n分开。
4. 请求体最后添加----${bound}\r\n
------WebKitFormBoundaryjUVXJ3PslTEBh9as
Content-Disposition: form-data; name="param1"
AAAA
------WebKitFormBoundaryjUVXJ3PslTEBh9as
Content-Disposition: form-data; name="param2"
123456
------WebKitFormBoundaryjUVXJ3PslTEBh9as
Content-Disposition: form-data; name="fileparam"; filename="test.txt"
Content-Type: text/plain
contents of file
------WebKitFormBoundaryjUVXJ3PslTEBh9as
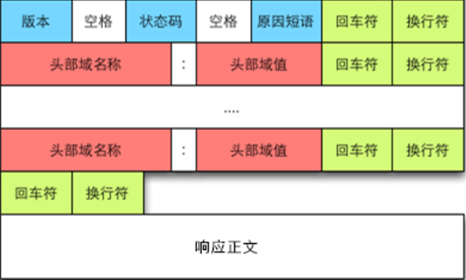
响应报文结构

响应行
响应行一般由协议版本、状态码及其描述组成 比如 HTTP/1.1 200 OK
HTTP状态码:
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码Status Code的响应头(server header)用以响应浏览器的请求。
下面是常见的HTTP状态码:
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,HTTP状态码共分为5种类型:
①1** 信息,服务器收到请求,需要请求者继续执行操作;
②2** 成功,操作被成功接收并处理;
③3** 重定向,需要进一步的操作以完成请求;
④4** 客户端错误,请求包含语法错误或无法完成请求;
⑤5** 服务器错误,服务器在处理请求的过程中发生了错误。
响应头
响应头:
用于服务器传递自身信息的响应,常见的响应报头:
Allow:服务器支持哪些请求方法(如GET、POST等)。
Location:用于重定向接受者到一个新的位置,常用在更换域名的时候
Server:包含可服务器用来处理请求的系统信息,与User-Agent请求报头是相对应的
Transfer-Encoding:告诉浏览器数据的传送格式。
Refresh:告诉浏览器隔多久刷新一次,以秒计。
Set-Cookie:设置和页面关联的Cookie。
Access-Control-Allow-Origin:指定哪些站点可以参与跨站资源共享。
Age:对象在代理缓存中暂存的秒数。
参考:https://blog.csdn.net/shouwang666666/article/details/70232053
来源:oschina
链接:https://my.oschina.net/u/4374968/blog/3899394