一、jQuery简介
1.0 JavaScript编程比较恶心的地方
恶心1:选择元素麻烦,全线兼容的方法只有getElementById()和getElementsByTagName()两个。其他的方法是不都兼容的。getElementsByClassName()通过类名选择元素,IE9开始兼容。
恶心2:样式操作麻烦,得到原生样式,需要我们自己造轮子getStyle()
恶心3:动画麻烦,需要我们自己造轮子animate();
恶心4:批量控制麻烦,大量出现的for循环语句;排他操作麻烦
恶心5:HTML节点操作麻烦
恶心的东西,能用“轮子”来解决,事实上我们已经造了两个轮子:getStyle、animate。
能不能把所有轮子组合起来,成为一个框架呢?jQuery就是这样的一个东西。
1.1 简介
jQuery是DOM编程领域的霸主,极大的简化了原生JavaScript的DOM编程。是免费开源的、语法设计简单,可以更便捷开发,例如选择元素、制作动画效果等功能。
jQuery中含有丰富的轮子,完美解决了选择元素难、样式难、动画难、批量操作难等各种兼容问题,让工程师只需要思考业务,而不必思考细枝末节的兼容问题。jQuery是一个js文件,兼容多浏览器的JavaScript库(框架)。
优点:使用简单方便
宗旨:Write Less, Do More. 写的少,做的多
1.2 为什么要学习jQuery
jquery开发简单、易懂、兼容性好(几乎解决了所有的兼容性问题)。
1.3 JavaScript和jQuery的关系
JavaScript和jQuery的关系好比父子,JavaScript是父亲,jquery是儿子(青出于蓝)
1.4 jQuery版本

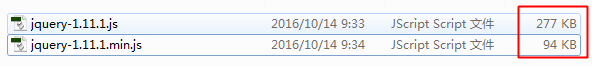
| 带有.min标识是经过压缩js文件,但是代码和没压缩的一样,不用担心,项目中都用.min的,因为文件体积小。如要查看源代码,就用没压缩的。 |
在官网下载的有3种版本:
| 1.x 兼容所有的浏览器,PC端开发都用这个 2.x 不兼容IE678的,一般用于移动端 3.x 是最新的版本,不兼容IE678,一般用在移动端 |
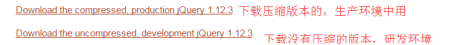
下载的时候有两个选择:

所有jQuery版本下载地址:http://code.jquery.com/jquery/
1.5 jQuery使用
1、先引入jQuery文件包(外部JS文件)

1、换行在写script标签,在里面写js代码
2、使用$()方法用什么就选择什么,不用去写繁琐的获取元素的JS代码。例如:$('div')
$()函数是jQuery核心函数,query是选择的意思,也就是说jQuery的核心招牌动作就是选择元素:
| $('.box ul li').hide(1500); |
语法:
| $('选择器'); |
注意:
1、选择的就是符合条件的元素,而不是一个
2、$('选择器')里面的选择器和CSS选择器完全一致
$也可以用jQuery代替,它们是同一个函数。
| $('选择器'); |
等价于:
| jQuery('选择器'); |
二、加载函数的区别
2.1 JavaScript入口函数
语法:
window.onload = function(){
}注意:不能写多个,如果有多个入口函数,只执行后面写的。
2.2jQuery入口函数
语法:
$(function(){});注意:可以同时写多个,并且按顺序执行。
【建议】:
| 入口一个足够,不建议写多个,JS和jQuery入口函数是通用的。 |
三、jQuery对象
3.1 jQuery对象不是原生JS对象
$()函数,能够根据CSS选择元素,比如:
| $("#box") 等于 jQuery("#box") |
注意:选出来的是一个类数组对象,jQuery自己的对象,这个jQuery对象后面不能是原生JS的语法:
| $('#box').style.backgroundColor = 'green'; |
因为.style.backgroundColor= 'green';是原生JS语法,$()的对象是jQuery,不能混用。
如果要把jQuery对象,转为原生JS对象,加[0]或get()方法即可。
| $('#box')[0].style.backgroundColor = 'green'; |
| $('#box').get(0).style.backgroundColor = 'green'; |
3.2原生JS对象和jQuery之间互相转换
jQuery对象→原生JS对象:方法就是根据下标获取其中一项元素。
| $('p').innerHTML = '你好!'; $('p')[0].innerHTML = '你好!'; $('p')[0].html('你好'); |
原生JS对象→jQuery对象:将原生JS对象放在$()中即可。
var oBox = document.getElementById('box');
//$(oBox).style.backgroundColor = 'blue';
$(oBox).hide()
3.3引号的问题
| $('选择器') |
注意引号不能丢,在jQuery世界中,只有三个对象不能加引号,其他必须加引号:
| $(this) $(document) $(window) |
$()获得的元素一个类数组的对象,由一些自定义属性和方法组成,还要我们获取原生JS的元素对象。
可以通过两个方法获取原生元素对象的长度:
第一个:length属性,可以返回内部元素的长度,通过下标获取某一项元素对象
| console.log($('p').length); console.log($('p')[0]); |
第二个:size()方法,可以返回内部元素的长度
| console.log($('p').size()); |
index()方法:能够返回元素在结构中同级元素中的位置(下标)。
| console.log($('#box').index()); |
四、jQuery操作CSS样式
eq() 是遍历方法,并且可以通过下标选择某个元素
在jquery中操作CSS,全都使用css()这个方法
【中文语法解释】:
| 1、获取CSS属性值:$('选择器').css('属性名'); 一个参数表示获取属性值 2、单属性CSS设置:$('选择器').css('属性名','属性值'); 3、多属性CSS设置:$('选择器').css({'属性名':'属性值','属性名':'属性值'}); |
【代码语法解释】:
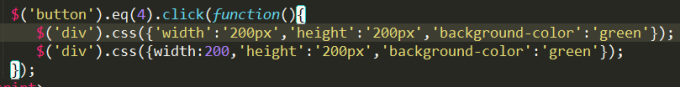
| 1、获取CSS属性值:$('选择器').css('width'); 一个参数表示获取属性值 2、单属性CSS设置:$('选择器').css('width','100px'); 3、多属性CSS设置:$('div').css({'width':'200px','height':'200px'}); |
属性名和属性值之间用“:”隔开,每一组CSS用逗号隔开,最外层用({})包住,是JSON的格式。
其实CSS属性可以不写引号,但是如果遇到“-”就必须要写上。但是不建议不写,规范来说还是全部加上引号,避免出错。

多属性可以换行(下图为例)

CSS值运算:
| $('div').css('width','-=20px'); $('div').css('width','+=20px'); |
五、jQuery操作HTML
5.1jQuery操作HTML标签内容
通过html()方法可以获取或设置HTML标签的内容。
| 获取标签内容:$('选择器').html(); 设置标签内容:$('选择器').html('需要设置的内容'); |

5.2jQuery操作HTML标签属性
属性的英文单词:attribute,jQuery把复杂的单词简化为attr
| 操作HTML标签属性的方法:attr() |
语法:
| 获取属性值:attr('属性名'); 单属性设置:attr('属性名','属性值'); 多属性设置:attr({'属性名':'属性值','属性名':'属性值'}); |
注意:attr()方法和css()方法语法完全一致。

六、jQuery动画
6.1 jQuery基础动画
| hide() 隐藏 show() 显示 toggle() 显示和隐藏的切换 |
以上3种方法,默认是没有动画的,需要添加动画,可以在括号内填写毫秒参数控制动画时间。

6.2 jQuery滑动动画
| slideUp() 向上滑动隐藏 slideDown() 向下滑动显示 slideToggle() 滑动显示和隐藏的切换 |
以上3种方法,默认有动画,也可以毫秒控制动画时间


注意:如果给img标签设置了滑动动画,就必须给img标签设宽度或高度,否则就变对角线动画了。
6.3 jQuery透明度动画
| fadeIn() 淡入显示 fadeOut() 淡出隐藏 fadeToggle() 淡入淡出之间切换 fadeTo(时间,透明度值) 设置透明度,透明度的值0~1之间 |
$('button').eq(0).click(function(){
$('div').fadeOut(2000); //淡出隐藏
});
$('button').eq(1).click(function(){
$('div').fadeIn(2000); //淡入显示
});
$('button').eq(2).click(function(){
$('div').fadeToggle(1000); //淡入淡出切换
});
$('button').eq(3).click(function(){
$('div').fadeTo(1000,0.5); //在1秒钟设置透明度为0.5
});注意所有动画方法都有回调函数fadeIn(speed,callback);
七、基本选择器
jQuery中$()是万能选择器,绝大部分选择器都是和CSS选择器一样。

八、筛选选择器和方法
8.1筛选选择器
筛选选择器主要通过特定的过滤规则筛选除所需要的元素,该选择器都是“:”开头,并且写在$()函数内。
$('p:first').css('background','skyblue'); //选中第一个p标签
$('p:last').css('background','skyblue'); //选中最后一个p标签
$('p:even').css('background','skyblue'); //选中所有偶数的p标签
$('p:odd').css('background','orange'); //选中所有偶数的p标签
$('p:gt(3)').css('background','orange'); //选中大于指定编号的p标签
$('p:lt(3)').css('background','orange'); //选中小于指定编号的p标签
$('p:eq(3)').css('background','orange'); //选中下标为3的p标签,索引值从0开始
$('p:not(.op)').css('background','orange'); //选中所有p标签,但排除类名为.op的
8.2筛选方法
| first() 选中第一个元素 last() 选中最后一个元素 eq(3) 选中指定下标的元素 |
$('p').first().css('background','orange'); //选中第一个p标签
$('p').last().css('background','orange'); //选中最后一个p标签
$('p').eq(3).css('background','orange'); //选中下标为3的p标签九、节点关系选择器
9.1三巨头:父、子、兄
| $('div').parent() 选中当前div元素的父亲 $('div').children() 选中当前div元素的儿子 $('div').siblings() 选中当前div的所有兄弟,不包括自己 |
注意,以上3个方法中,都可以填参数,参数都是选择器
| $(this) 代表当前对象的事件源(和js的this一样) |

9.2其他节点关系
find():找的是元素的后代的一些元素,根据参数的选择器去选择。
| $('.box').find('li').css("border","1px solid red"); //选中.box所有的后代li |
next():选中的是当前元素的下一个元素,必须是同级的。
| $('.box2').next().css("border","1px solid red"); //选中box2下一级兄弟 |
nextAll():选中的是当前元素后面的所有兄弟元素。内部可以传参数,选择符合选择器的后面的兄弟。
| $('.box2').nextAll().css("border","1px solid red"); //选中box2下一级所有的兄弟 |
prev():选中的是当前元素的上一个元素,必须是同级的。
| $('.box2').prev().css("border","1px solid green"); //选中box2上一级兄弟 |
prevAll():选中的是当前元素前面的所有兄弟元素。内部可以传参数,选择符合选择器的后面的兄弟
| $('.box2').prevAll().css("border","1px solid green"); //选中box2上一级所有兄弟 |
parents():选择的是包含html标签在内的所有祖先元素。内部可以传参数,选择符合选择器的祖先元素。
| $('.box ul li').parents().css("border","1px solid #000"); //选中li标签所有的祖先元素 $('.box ul li').parents('.box1').css('border','1px solid red'); //选中li标签.box祖先元素 |
十、链式编程
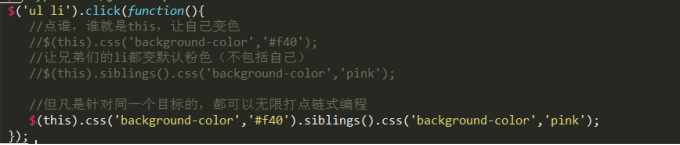
但凡针对同一个目标进行所有的操作,都可以通过“点”语法来连续写,这种叫做“链式编程”。

十一、索引值index()
在jQuery中用选择器选出来的元素都有一个index()方法,这个方法可以获取当前元素在父级中的下标(索引值)
(自己家的孩子排行大小,根隔壁老王家的孩子排行大小没关系)
$('ul li').click(function(){
alert($(this).index()); //获取当前被点击那个li元素在父级中的下标
console.log($('ul li').eq(8)); //把全部选择的元素进行大排队
});十二、jQuery操作class
虽然attr()方法也可以操作class属性,但是jQuery专门为我们封装了一些操作class的方法,更方便更直观。
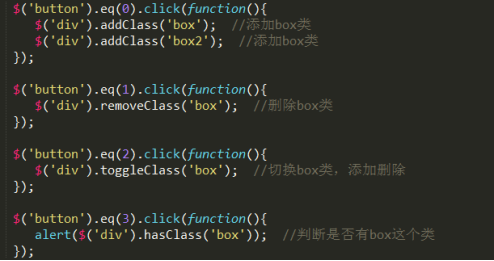
| addClass() 添加class类 removeClass() 删除class类 toggleClass() 切换类,删除和添加之间切换 hasClass() 判断是否有class类,true表示有,false表示没有 |
以上4个方法的参数,都是class类名,并且不会覆盖原有的class类名,除非类名相同。

注意:圆括号内的只能是class类名,不能加“.”
| addClass('box'); 正确的 addClass('.box'); 错误的 |
十三、事件监听方法
hover()方法集成了鼠标移入和移出两个事件。
【语法】:
$('div').hover(function(){
//鼠标移入执行的事情
},function(){
//鼠标离开执行的事情
});【语法2】:
$('div').hover(function(){
//鼠标移入移出两个事件执行的代码
});参数解释:
| hover(参数1,参数2); |
参数1和参数2都是匿名函数function(){},如果只写一个参数,表示鼠标移入和移出两个事件。
十四、animate()自定义动画
animate()方法用于创建CSS属性集的自定义动画,通过CSS样式将元素从一个状态慢慢的变化到另一种状态的过程。
animate()是动画的意思,原生JS动画必须依靠setInterval,根据步长和间隔时间操作运动。animate()方法内部用setInterval已经封装好了,不用自己算步长。
14.1 animate()语法
| $(选择器).animate({css样式},时间,运动方式,回调函数); |
| 参数1:CSS属性名:属性值,JSON个数{'width':500} 参数2:动画执行总时间,毫秒 参数3:动画的运动方式,参数要用引号,例如:linear是匀速运动 参数4:回调函数function(){},动画完毕后,执行的函数 |
以上参数,除了参数1,其他都是可选的。
14.2可以参与运动的属性
http://www.w3school.com.cn/jquery/effect_animate.asp
参考上面的链接,里面罗列了所有能运动的属性,有数值的都能参与运动。
我们关心不能参与运动的有哪些?
| 1、background-color 背景色,但是CSS3可以 2、background-position背景定位,但是CSS3可以 3、大部分CSS3属性都不能动画,border-radius除外 |
14.3动画队列
jQuery中有一个机制,叫“动画队列”。
什么叫“队列”,比喻:食堂打饭,先进的先出
什么叫“栈”,比喻:羽毛球筒,先进的后出
同一个元素animate的时候,会按照顺序执行
$('div').animate({'left':500},2000);
$('div').animate({'top':500},2000);
$('div').animate({'left':0},2000);
$('div').animate({'top':0},2000);上面四段动画等价于这一行代码:
同一个元素多次打点调用动画方法,动画会自动排成队列,谁先写,谁先执行。
$('div').animate({'left':500},2000).animate({'top':500},2000).animate({'left':0},2000).animate({'top':0},2000);下面的动画是同时执行,不会按顺序执行:
$('div').animate({'left':500,'top':300},2000);
//非动画语句会同时执行
$('div').eq(0).animate({"left":500},1000);
$('div').eq(1).css({"background-color":"pink"});animate是异步的语句,JS解析动画的时候,不会死等动画。
14.4异步语句和回调函数
animate动画方法是一个异步语句,也可以写回调函数,描述动画结束后可以做什么。
| $('div').animate({'width':500},2000,'linear',function(){ //动画执行完毕后的回调函数 $(this).css('background-color','skyblue'); }); |
14.5 delay()延迟动画
所有的jQuery动画方法都可以用delay(),表示动画不是立即执行,需要等待一段时间。
参数:规定延迟的时间
$('div').delay(1000).slideUp();
$('div').delay(1000).slideDown();
$('div').delay(2000).animate({"left":500},1000);上面写法等价于:
$('div').delay(1000).slideUp().delay(1000).slideDown().delay(2000).animate({"left":500},1000);只要是动画方法都可以使用delay()延迟。
14.6 stop()停止动画方法
jQuery所有动画采取的都是排队机制的播放形式,如果相继触发10次动画,那么没有执行的动画会依次排队等待执行。
stop():可以清空动画的排队机制,一定要写在执行动画的前面,命令运动的元素停止。

| stop(是否清空动画队列,是否完成当前动画) |
第一个参数:表示是否清空动画队列,true表示清空,false表示不清空
第二个参数:表示是否完成当前动画,true表示立即完成,false表示立即停止不动
两个参数默认不写:都是false
$('button').eq(0).click(function(){
$('div').animate({'left':1000}, 2000);
$('div').animate({'top':500}, 1500);
$('div').animate({'left':0}, 1500);
$('div').animate({'top':0}, 1500);
});
//不清空动画队列,立即停止当前动画,执行后面队列的动画
$('button').eq(1).click(function(){
$('div').stop(); //等价于stop(false,false)
});
//清空动画队列,立即停止当前动画,盒子留在此时的位置(常用)
$('button').eq(2).click(function(){
$('div').stop(true); //等价于stop(true,false)
});
//清空动画队列,立即停止当前动画,并且瞬间完成当前动画
$('button').eq(3).click(function(){
$('div').stop(true,true);
});
//不清空动画队列,立即停止当前动画,并且瞬间完成当前动画,继续执行后面的动画
$('button').eq(4).click(function(){
$('div').stop(false,true);
});
//不清空动画队列,立即停止当前动画,并且瞬间完成当前动画,继续执行后面的动画
$('button').eq(5).click(function(){
$('div').finish(); //finish()瞬间完成所有动画队列!
});当一个元素身上积累了很多动画,不经意就积累了,我们称为“流氓”。
希望新的动画触发时,前面这个动画全部清空,立即停止,防止用户频繁触发事件
方法1:用stop(),清空动画队列
//每次点击按钮,都会让div增加一个动画队列
$('button').eq(0).click(function(){
//先清空所有动画队列,然后执行新的动画
$('div').stop(true).animate({'left':0}, 2000);
});
$('button').eq(1).click(function(){
//先清空所有动画队列,然后执行新的动画
$('div').stop(true).animate({'left':1000}, 2000);
});14.7 is()方法
方法2:节流方法,判断元素是否正在运动过程中,如果是,就不执行后面的操作;如果不是,就执行后面的动画。
元素都有一个方法叫is() 它可以判断是否处于某种状态。
is表示“是不是”,而不是“是”,表示检测某一个元素否具备某种状态,返回布尔类型。
$(this).is('.t'); //判断当前被点击的p是不是有.t的类名,是就返回true
$(this).is('#t'); //判断当前被点击的p是不是有#t的id,是就返回true
$(this).is('p:odd'); //判断当前被点击的p是不是奇数,是就返回true
$(this).is('p:lt(3)'); //判断当前被点击的p下标是不是小于3
$(this).is('p:visible'); //判断当前被点击的p是不是可见
| $('p').is(':animated'); 判断这个元素是否正在运动中,返回true或fasle |
判断是否正在运动中,可以防止动画的积累:
只要动画正在进行,那么我不接受新的命令
和之前学stop()不一样,动画正在运行中,立即停止当前动画,执行新的命令。
$('button').eq(0).click(function(){
if($('div').is(':animated')){
return; //如果当前这个div是在运动,直接return结束后面代码的执行
}
$('div').animate({'left':0}, 2000);
});
$('button').eq(1).click(function(){
if($('div').is(':animated')){
return; //如果当前这个div是在运动,直接return结束后面代码的执行
}
$('div').animate({'left':1000}, 2000);
});
简化后的代码:
$('button').eq(0).click(function(){
if(!$('div').is(':animated')){
$('div').animate({'left':0}, 2000);
}
});
$('button').eq(1).click(function(){
if(!$('div').is(':animated')){
$('div').animate({'left':1000}, 2000);
}
});
十五、jQuery each()遍历方法
jQuery的each()方法,表示遍历,$()选择出来的元素,把每个被选中的元素匹配,可以认为是一个队列,那么each就遍历这个队列中的每一个元素,遍历之后就可以执行一些操作:
each 在英语表示“每一个”
| $('div p').each(function(index,ele){ 对每一个元素的操作 }) |
【参数解释】:
| index 当前被选中元素的编号(索引值) ele 当前被选中的元素(也可以用this代替),如果用this代替,可以不写这个参数 |
$('div').each(function(index,ele){
//index就是每次进来遍历的元素下标
//this指向的是每次进来的那个元素
$(this).children().eq(1).css('background-color','red');
});

原文出处:https://www.cnblogs.com/rope/p/10632880.html
来源:oschina
链接:https://my.oschina.net/u/4277138/blog/3267076