今天以tower为例
给大家说说web+APP混合项目测试如何实现
前期准备
1. 测试前期准备
硬件准备:win10,安卓7以上的手机,usb数据线
被测网站为https://tower.im/
安卓手机安装微信并关注Tower公众号
注册两个tower账号,其中一个账号登录到手机上的
公众号中
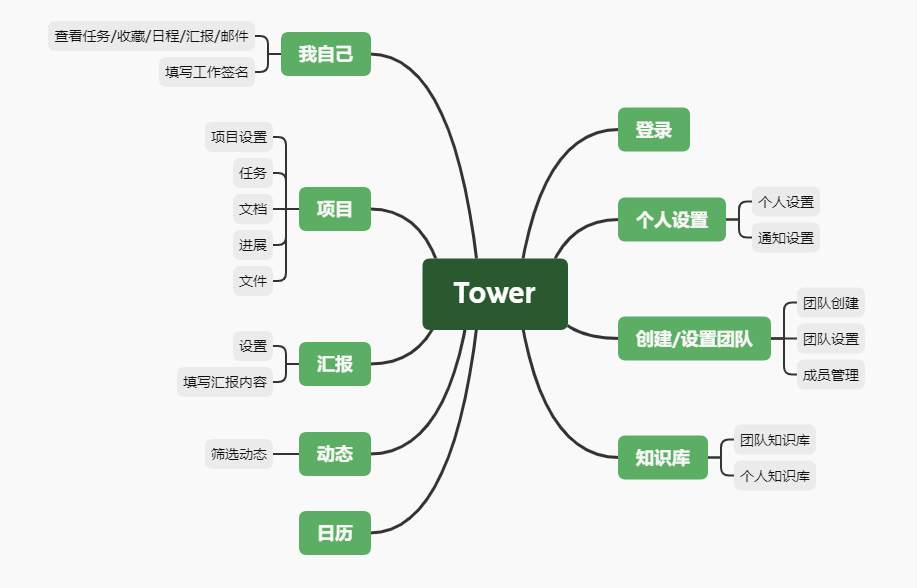
2 被测系统介绍
Tower是一款团队协作工具, 帮助企业进行项目管理和个人任务管理,提高企业员工间的协作和项目管理效率。

3 web与app数据同步功能测试
根据项目任务指派负责人的功能,设计测试用例,实现在web端登录账号,添加项目成员并指派任务,成员在公众号端接受任务并对任务进行修改描述/设置截止日期/修改任务描述/完成任务等操作,再回到web端查看数据修改是否生效。使用龙测平台的混合项目实现web与app混合测试,输出测试结果报告。
实验步骤
1 准备一台windows电脑和Android测试机
按照龙测帮助文档《安卓自动化测试执行指南.pdf》配置本地运行环境。环境配置完成后按照文档成功连接Android手机,然后在cmd命令窗口输入adb devices获取手机序列号,在手机上通过应用商店安装咪咕圈圈APP

2 配置本地web运行环境
按照文档《Web自动化测试执行指南.pdf》配置本地web运行环境
3 登录龙测
登录龙测平台功能测试界面
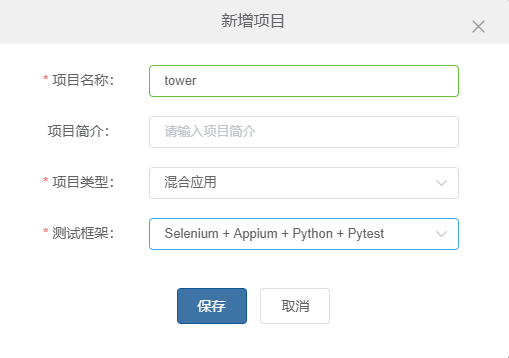
4 新建项目
新建混合项目,测试框架自选

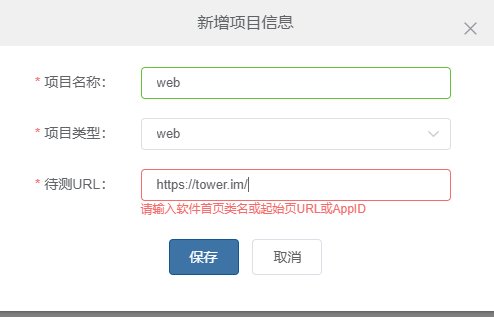
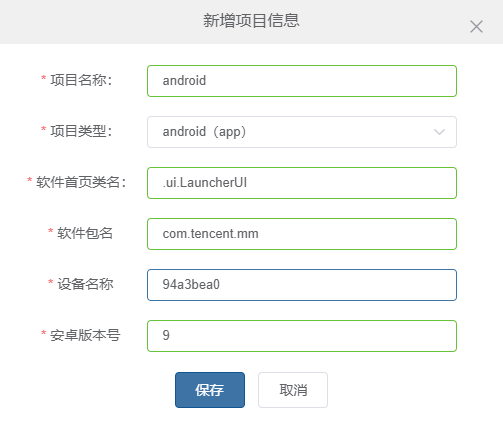
进入混合项目,新建web项目和Android项目


软件首页类名和软件包名为微信app的名称
.ui.LauncherUI com.tencent.mm
设备名称和版本号填入实际连接的手机信息
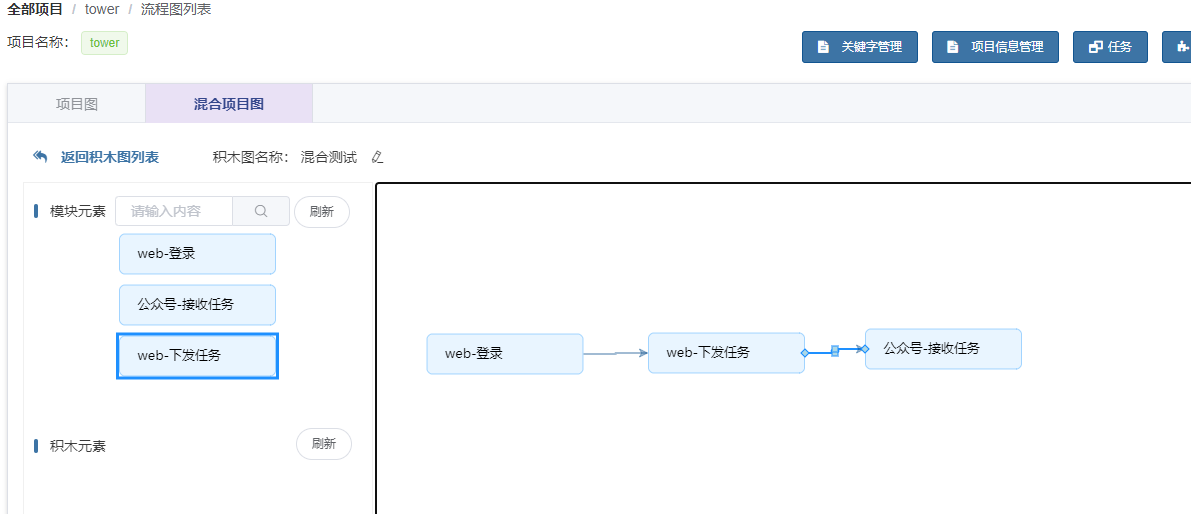
5 创建流程图/积木图
进入项目,新建流程图实现功能的划分,新建积木图分别实现各个模块的功能,如下图所示(下图只是举例说明,学生可按照自己的理解设计流程图和积木图)

新建积木图进行web和公众号的集成测试

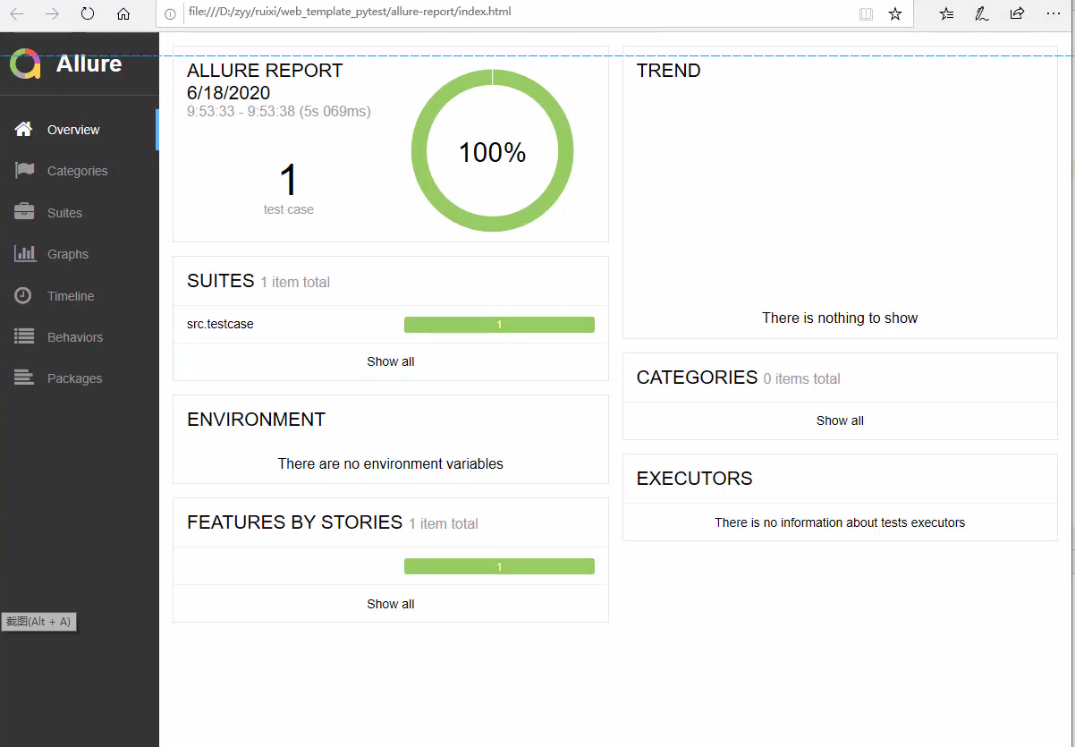
6 生成测试代码运行查看报告
生成测试代码,下载测试项目到本地

将项目导入到idea或者pycharm中运行,给出各个模块正确运行的实验报告

[关于我们]
龙测科技——一站式通用自动化软件测试TestOps平台
画流程图、积木图自动生成测试代码的自动化测试专家
测试体验官网:
来源:oschina
链接:https://my.oschina.net/u/4556636/blog/4807577