前言:对于测试人员来说,接口测试是必须掌握的一个技能;在工作中掌握了接口自动化测试无疑是如虎添翼,那么怎么开展接口测试呢?下面将介绍一款接口测试的神器——postman
1、postman背景介绍
postman是接口测试的神器之一,可以发送几乎所有类型的HTTP请求,前身是google-chrome的一个插件,2018年初google停止了对chrome应用程序的支持,postman插件就无法使用了,不过我们可以到postman的官网下载对应的程序。
2、postman优点
- 支持各种类型的请求:GET、POST、PUT、PATCH、DELETE等(其中最常用的是GET和POST)
- 支持请求头(Headers)的各种自定义,如:[{"key":"Content-Type","value":"application/x-www-form-urlencoded","description":"POST请求默认方式","enabled":true}]
- 支持请求自定义参数的设置
- 支持10种不同的授权认证机制,如:Inherit auth from parent、Bearer Token、Basic Auth、Digest Auth、OAuth 1.0,OAuth 2.0等
- 支持collection、folder数据在线存储:可根据账号来实现数据的迁移
3、postman下载
官网下载:https://www.getpostman.com/apps
具体的安装下载过程跟一般app下载差不多非常easy,基本不需要配置什么,一路next,在这里就不一一赘述了,另外也可以网上自行搜索第三方的网站下载postman。
4、postman界面熟悉
postman的界面非常的友好,没有过多的累赘功能,呈现出来的都比较好理解
4.1左上角菜单功能

- File主要用来操作文件,如新建、导入、设置、关闭窗口、退出等
- Edit用来编辑操作,如撤销、重做、剪切、复制、粘贴等
- View用来设置postman软件的浏览方式,如全屏、放大、缩小、切换tab请求框等
- Collection集合相当于其他软件的一个项目,可以新建集合、导入、集合运行配置
- History不言而喻就是运行历史了
- Help帮助接口,如升级、文档、支持、GitHub、Twitter等
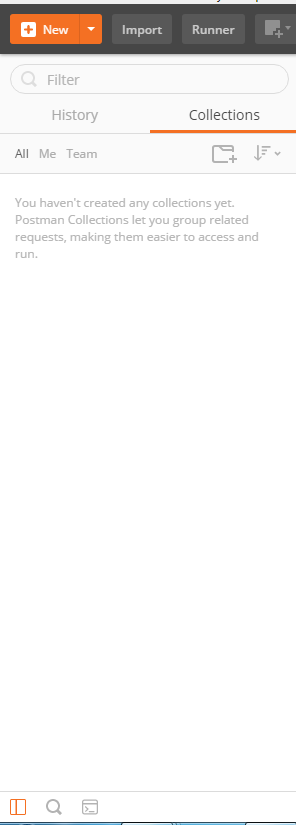
4.2左侧界面

上面三个都是比较熟悉的功能在菜单界面已经介绍过了,这里就简单的带过
- New:新建request请求、collection集合、environment、documentation、mocker server、monitor
- Import:postman支持json和csv格式的导入
- Runner:运行配置,如配置延迟时间、迭代次数等
- 添加的collection及fodler会显示在左侧白框框中,层级依次是collection-folder-request
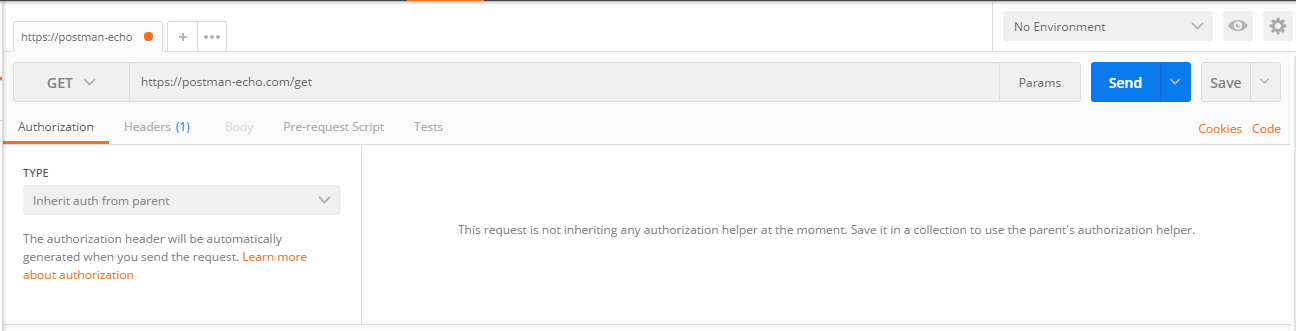
4.3右上部分

此部分主要是request请求区,可以设置请求相关的参数,如授权机制、请求头、数据体、请求setup、用例等
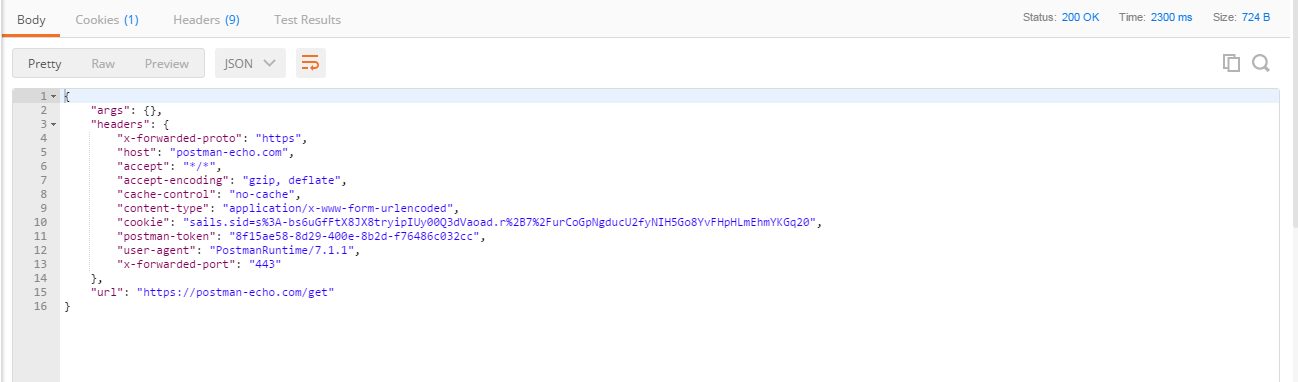
4.4右下部分

此部分主要包含response响应数据区,可以通过此区域接受服务器的响应数据并查看。
本章主要讲解postman的一些概述和界面,后续会持续更新postman的应用以及实例。
来源:oschina
链接:https://my.oschina.net/u/4401050/blog/3351011