一、什么是header
header:标头 (header) 是服务器以HTTP协议传HTML资料到浏览器前所送出的字串,在标头与 HTML 文件之间尚需空一行分隔。
-----百度百科
header是发送请求时携带的头部信息。通常一些鉴权的信息:authentication/cookie、响应的数据格式:content-type等等的设置。当然响应的数据也会返回一些头部信息。
二、header头部参数对应含义
1、Request header:
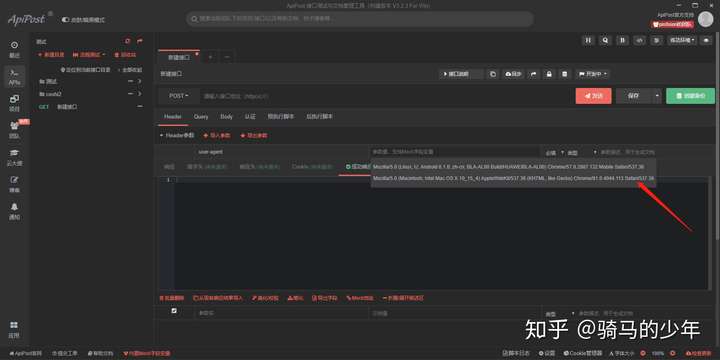
User-Agent:告诉Http服务器,客户端使用的操作系统和浏览器名称和版本(这也是区分pc端或者app端的方式)
app端也可区分Android和iOS如图:

2、Clint头域:
Accept:浏览器端可以接受的媒体类型(MIME);
Accept-Charset:浏览器可接受的字符集;
Accept-Encoding:浏览器申明自己接受的编码方法,压缩方式,是否支持压缩,支持什么压缩方法
Accept-Language:申明自己接受的语言
clint头域的作用,客户端和服务器端要进行通信,那么客户端就得向服务器申明自己交流的方式(User-Agent)、交流的语言(Accept-Language)、交流的字体(accept-Encoding),已经客户端接受的内容(accept)等
3、Cache头域:
If-Modified-Since:把浏览器端缓存页面的最后修改时间发送到服务器上,服务器会把这个时间与时间文件的修改时间进行比对 ,时间一直返回304使用本地缓存数据,时间不一致返回200和新的文件内容,客户端接到之后会丢弃旧文件再把新文件缓存起来并显示在浏览器中 。
If-None-Match:和ETag一起工作,工作原理是HTTP Response中添加ETag信息,当用户再次请求该资源时,将在HTTP Request中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),奖返回一个304状态告诉客户端使用本地魂村文件。否则将返回200状态和新的资源和Etage,使用这样的机制将提高网站的新性能。
Pragma:作用是防止页面被缓存,在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
Cache-Control:用来指定Response-Request遵循的缓存机制,如下:
Cache-Control:Public可以被任何缓存所缓存()
Cache-Control:Private内容只缓存到私有缓存中
Cache-Control:no-cache所有内容都不会被缓存
4、Cookie/Login头域
Cookie:最重要的header,奖cookie的值发送给HTTP服务器
5、Transport头域
Connection:连接的状态,keep-alive当打开一个网页后,客户端和服务器之前传输Http数据到TCP连接诶不会关闭,如果客户端再次访问这个服务器的网页,会继续使用这条已经建立的连接;close当打开一个请求完成后,客户端和服务器之前用于传输HTTP数据的TCP连接会关闭,当客户端再次发送请求,需要重新建立TCP连接
Host(发送请求时,该报头域是必须的):请求报头域而主要用于指定被请求资源的Internet主机和端口号,他通常从HTTP URL中提取出来的,host中端口号省却却表示默认端口后80
6、Entity头域
Content-Length:发送给HTTp服务器数据的长度
Content-Type:互联网媒体类型
7、Miscellaneous头域
Referer:提供Request的上下文信息的服务器,告诉服务器我是从哪个连接过来的。
8、Ajax请求方式
服务器判断request请求是同步还是异步,如果header中有X-Requested-With:XMLHttpRequest表示为异步请求,当X-Requested-With:null是为同步请求
三、接口测试工具
接口测试和接口文档生成工具:apipost

接口测试和接口性能测试工具:jmeter

来源:oschina
链接:https://my.oschina.net/u/4537315/blog/4795799