
map.on('click', 'places', function (e) {
//获取点击对象的坐标信息
var coordinates = e.features[0].geometry.coordinates.slice();
//气泡的内容放在图层源数据的属性中
var description = e.features[0].properties.description;
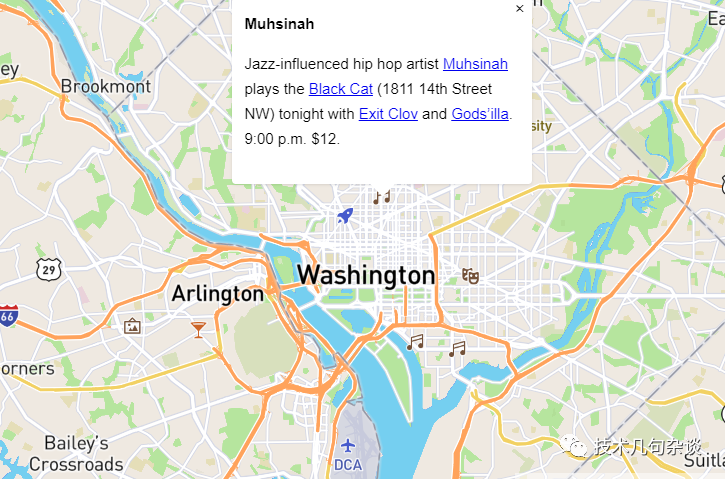
//添加气泡到地图上
new mapboxgl.Popup()
.setLngLat(coordinates)
.setHTML(description)
.addTo(map);
});
鼠标移动到对象上,显示气泡的事件:
map.on('mouseenter', 'places', function (e) {});
鼠标移出对象,删除气泡的事件:
map.on('mouseleave', 'places', function () {});
new mapboxgl.Marker(el)
.setLngLat(monument)
.setPopup(popup)
.addTo(map);
.mapboxgl-popup-content
.mapboxgl-popup-close-button
本文分享自微信公众号 - 技术几句杂谈(tecsimplepoint)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4599572/blog/4573524