HTML+css3+js 抖音3d旋转相册-带音乐,(生日送女友),动态生成效果,抖音很火的旋转相册,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦
在线演示demo

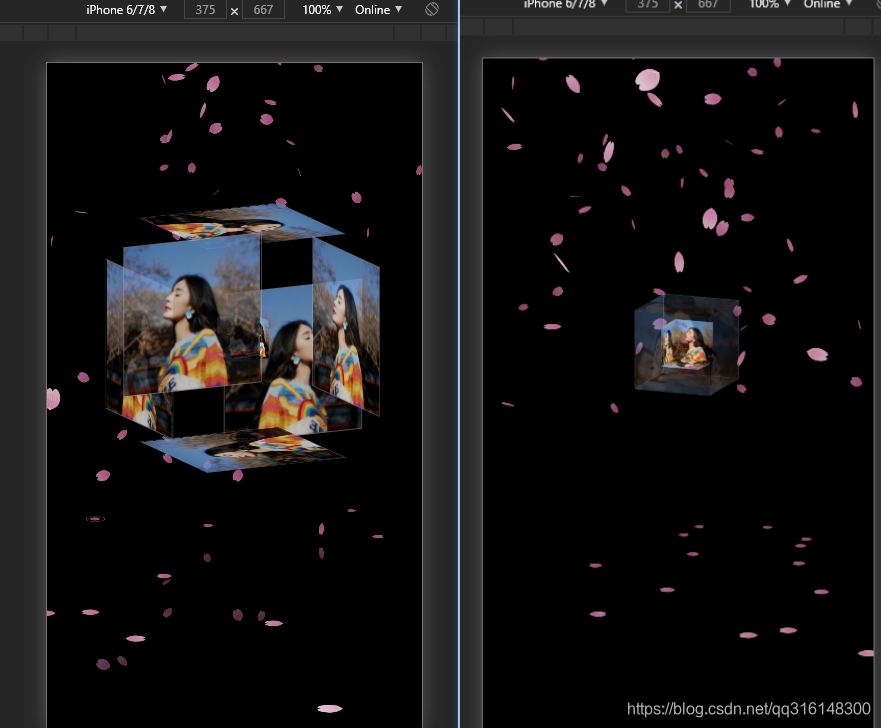
动态效果图(已兼容 H5和pc )
里面配置了MP3音乐文件, 可自行替换你喜欢的MP3
移动端

PC 端
鼠标未移入时候小图
鼠标移入,显示大图
开始制作
需要12张图片, 1-6 图片是大图 400400 ,01-06 图片是小图 100100
将准备好的图片,自行替换images 文件中的图片即可
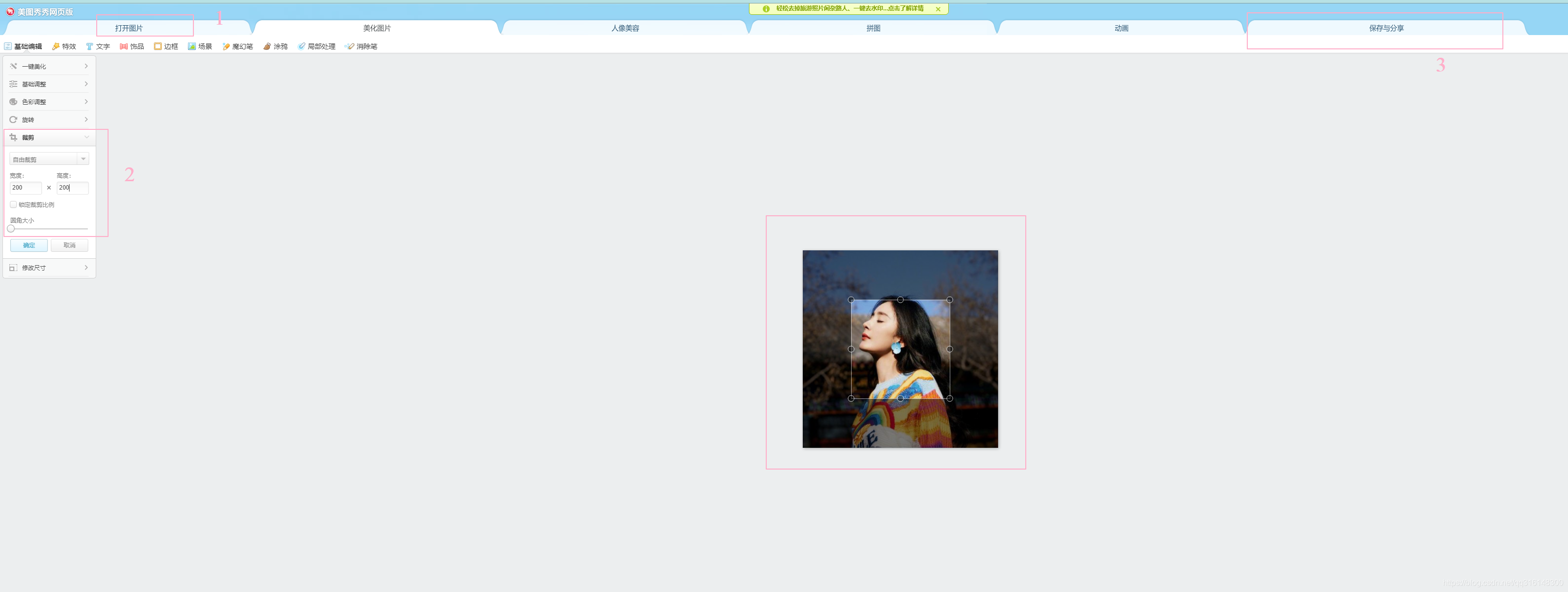
美图秀秀(电脑版)裁剪图片
(解决)免费-部署上线
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要教程联系我
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
部署流程
连接成功,就可以愉快的访问到你的网页了

文件目录

代码
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js"></script>
<link type="text/css" href="./css/style.css" rel="stylesheet" />
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
.container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #000000;
}
</style>
</head>
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<div id="jsi-cherry-container" class="container">
<div class="box">
<ul class="minbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol class="maxbox">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<script>
....
</script>
</body>
</html>
css
@charset "utf-8";
*{
margin:0;
padding:0;
}
body{
max-width: 100%;
min-width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: auto;
margin-right: auto;
}
li{
list-style: none;
}
.box{
width:200px;
height:200px;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-size:100% 100%;
position: absolute;
margin-left: 42%;
margin-top: 22%;
-webkit-transform-style:preserve-3d;
-webkit-transform:rotateX(13deg);
-webkit-animation:move 5s linear infinite;
}
.minbox{
width:100px;
height:100px;
position: absolute;
left:50px;
top:30px;
-webkit-transform-style:preserve-3d;
}
.minbox li{
width:100px;
height:100px;
position: absolute;
left:0;
top:0;
}
.minbox li:nth-child(1){
background: url(../images/01.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../images/02.png) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../images/03.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../images/04.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../images/05.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../images/06.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../images/1.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../images/2.png) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../images/3.png) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../images/4.png) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../images/5.png) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../images/6.png) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
....
制作不易, 需要完整代码请联系我qq 365392777
樱花(樱花飘落) js代码
var RENDERER = {
INIT_CHERRY_BLOSSOM_COUNT: 30,
MAX_ADDING_INTERVAL: 10,
init: function() {
this.setParameters();
this.reconstructMethods();
this.createCherries();
this.render();
if (
navigator.userAgent.match(
/(phone|pod|iPhone|iPod|ios|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i
)
) {
var box = document.querySelectorAll('.box')[0];
console.log(box, '移动端');
box.style.marginTop = '65%';
}
},
setParameters: function() {
this.$container = $('#jsi-cherry-container');
this.width = this.$container.width();
this.height = this.$container.height();
this.context = $('<canvas />')
.attr({
width: this.width, height: this.height })
.appendTo(this.$container)
.get(0)
.getContext('2d');
this.cherries = [];
this.maxAddingInterval = Math.round(
(this.MAX_ADDING_INTERVAL * 1000) / this.width
);
this.addingInterval = this.maxAddingInterval;
},
reconstructMethods: function() {
this.render = this.render.bind(this);
},
createCherries: function() {
for (
var i = 0,
length = Math.round(
(this.INIT_CHERRY_BLOSSOM_COUNT * this.width) / 1000
);
i < length;
i++
) {
this.cherries.push(new CHERRY_BLOSSOM(this, true));
}
},
render: function() {
requestAnimationFrame(this.render);
this.context.clearRect(0, 0, this.width, this.height);
this.cherries.sort(function(cherry1, cherry2) {
return cherry1.z - cherry2.z;
});
for (var i = this.cherries.length - 1; i >= 0; i--) {
if (!this.cherries[i].render(this.context)) {
this.cherries.splice(i, 1);
}
}
if (--this.addingInterval == 0) {
this.addingInterval = this.maxAddingInterval;
this.cherries.push(new CHERRY_BLOSSOM(this, false));
}
}
};
var CHERRY_BLOSSOM = function(renderer, isRandom) {
this.renderer = renderer;
this.init(isRandom);
};
...
制作不易, 需要完整代码请联系我qq 365392777
完整代码下载
更多演示
❤ Html5+canvas网页电子版爱情表白动画模板代码(献给你爱的他/她)- 包含背景音乐
(赠) 520情人节表白网页背景动画代码
(赠) html5+canvas生日快乐文字烟花背景动画特效 源码一份
(赠) 3D生日 源码一份

制作不易, 需要源码的朋友,请添加 qq 365392777
表白素材

其他素材

来源:oschina
链接:https://my.oschina.net/u/4276444/blog/4785031