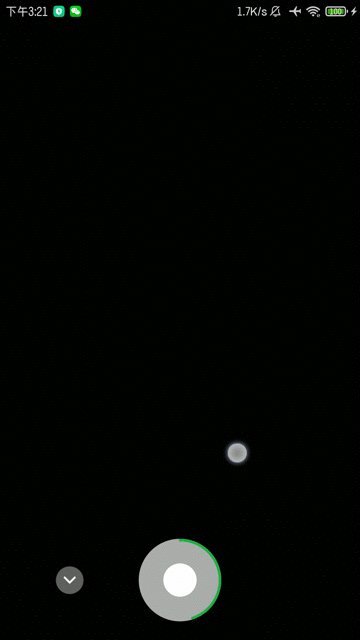
先上特效:

这是kotlin代码:
import android.animation.AnimatorSet
import android.animation.ObjectAnimator
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.util.AttributeSet
import android.view.MotionEvent
import android.view.View
import android.view.animation.DecelerateInterpolator
import android.view.animation.LinearInterpolator
import com.xiaolei.libraryktx.colorWith
import com.xiaolei.libraryktx.dp
import com.xiaolei.libraryktx.measureHeight
import com.xiaolei.libraryktx.measureWidth
import com.xiaolei.wechat.R
import kotlin.math.ceil
import kotlin.math.min
/**
* 摄像头录制按钮
*/
class CameraRecordButton @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr)
{
private var viewHeight = 0
private var viewWidth = 0
private val paint = Paint()
private val floatViewHeight get() = viewHeight.toFloat()
private val floatViewWidth get() = viewWidth.toFloat()
// 背景
private var background_color: Int //背景颜色
private var background_normal_radius: Int //背景普通半径
private var background_pressed_radius: Int //背景按下半径
private var background_duration: Long // 背景动画时间
private var background_radius: Float
// 中间点
private var point_color: Int //中间点的颜色
private var point_normal_radius: Int //中间点默认半径
private var point_pressed_radius: Int //中间点按下半径
private var point_duration: Long //中间点动画时间
private var point_radius: Float
// 进度条
private var progress_color: Int //进度的颜色
private var progress_width: Int //进度的宽度
private var progress_start_angle: Int //进度开始角度
private var progress_max = 100 //进度最大值
private var progress_value = 0
private var progress_duration: Int //进度耗时
init
{
paint.isAntiAlias = true
paint.strokeCap = Paint.Cap.ROUND
val array = context.obtainStyledAttributes(attrs, R.styleable.CameraRecordButton)
// 背景
background_color = array.getColor(
R.styleable.CameraRecordButton_background_color,
Color.WHITE.colorWith(0.7f)
)
background_normal_radius = array.getDimensionPixelSize(
R.styleable.CameraRecordButton_background_normal_radius,
-1
)
background_radius = background_normal_radius.toFloat()
background_pressed_radius = array.getDimensionPixelSize(
R.styleable.CameraRecordButton_background_pressed_radius,
-1
)
background_duration = array.getInt(
R.styleable.CameraRecordButton_background_duration,
500
).toLong()
// 中间点
point_color = array.getColor(R.styleable.CameraRecordButton_point_color, Color.WHITE)
point_normal_radius = array.getDimensionPixelSize(
R.styleable.CameraRecordButton_point_normal_radius,
-1
)
point_pressed_radius = array.getDimensionPixelSize(
R.styleable.CameraRecordButton_point_pressed_radius,
-1
)
point_radius = point_normal_radius.toFloat()
point_duration = array.getInt(
R.styleable.CameraRecordButton_point_duration,
300
).toLong()
// 进度条
progress_color = array.getColor(
R.styleable.CameraRecordButton_progress_color,
Color.parseColor("#27B24A")
)
progress_width = array.getDimensionPixelSize(
R.styleable.CameraRecordButton_progress_width,
-1
)
progress_start_angle = array.getInt(
R.styleable.CameraRecordButton_progress_start_angle,
270
)
progress_duration = array.getInt(
R.styleable.CameraRecordButton_progress_duration,
10 * 1000
)
array.recycle()
}
/**
* 创建一个进度动画
*/
private val progressAnim by lazy {
ObjectAnimator.ofInt().apply {
this.duration = progress_duration.toLong()
this.setIntValues(0, progress_max)
this.interpolator = LinearInterpolator()
this.addUpdateListener { anim ->
progress_value = anim.animatedValue as Int
postInvalidateOnAnimation()
}
}
}
/**
* 背景的缩放动画
*/
private val backgroundAnim by lazy {
ObjectAnimator.ofFloat().apply {
this.duration = background_duration
this.setFloatValues(
background_normal_radius.toFloat(),
background_pressed_radius.toFloat()
)
this.interpolator = DecelerateInterpolator()
this.addUpdateListener { anim ->
background_radius = anim.animatedValue as Float
postInvalidateOnAnimation()
}
}
}
/**
* 白点的缩放动画
*/
private val pointAnim by lazy {
ObjectAnimator.ofFloat().apply {
this.duration = point_duration
this.setFloatValues(
point_normal_radius.toFloat(),
point_pressed_radius.toFloat()
)
this.interpolator = DecelerateInterpolator()
this.addUpdateListener { anim ->
point_radius = anim.animatedValue as Float
postInvalidateOnAnimation()
}
}
}
/**
* 动画集合
*/
private val animSet by lazy {
AnimatorSet().apply {
this.play(backgroundAnim).with(pointAnim).before(progressAnim)
}
}
/**
* 恢复背景的动画
*/
private val resetBackgroundAnim by lazy {
ObjectAnimator.ofFloat().apply {
this.duration = 200
this.interpolator = DecelerateInterpolator()
this.addUpdateListener { anim ->
background_radius = anim.animatedValue as Float
postInvalidateOnAnimation()
}
}
}
/**
* 恢复白点的动画
*/
private val resetPointAnim by lazy {
ObjectAnimator.ofFloat().apply {
this.duration = 200
this.interpolator = DecelerateInterpolator()
this.addUpdateListener { anim ->
point_radius = anim.animatedValue as Float
postInvalidateOnAnimation()
}
}
}
/**
* 恢复进度的动画
*/
private val resetProgressAnim by lazy {
ObjectAnimator.ofInt().apply {
this.duration = 0
this.interpolator = LinearInterpolator()
this.addUpdateListener { anim ->
progress_value = anim.animatedValue as Int
postInvalidateOnAnimation()
}
}
}
/**
* 恢复的动画集合
*/
private val resetAnimSet by lazy {
AnimatorSet().apply {
this.play(resetBackgroundAnim).with(resetPointAnim).with(resetProgressAnim)
}
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int)
{
viewHeight = measureHeight(heightMeasureSpec)
viewWidth = measureWidth(widthMeasureSpec)
if (viewHeight != 0 && viewWidth != 0)
{
// 背景
if (background_normal_radius == -1)
{
background_normal_radius = ceil(min(viewHeight, viewWidth) / 2 * 0.8).toInt()
background_radius = background_normal_radius.toFloat()
}
if (background_pressed_radius == -1)
{
background_pressed_radius = min(viewHeight, viewWidth) / 2
}
// 中间点
if (point_normal_radius == -1)
{
point_normal_radius = ceil(min(viewHeight, viewWidth) / 2 * 0.6).toInt()
point_radius = point_normal_radius.toFloat()
}
if (point_pressed_radius == -1)
{
point_pressed_radius = ceil(min(viewHeight, viewWidth) / 2 * 0.4).toInt()
}
// 进度条
if (progress_width == -1)
{
progress_width = 3.dp
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
}
override fun onTouchEvent(event: MotionEvent): Boolean
{
when (event.action)
{
MotionEvent.ACTION_DOWN ->
{
if (!animSet.isRunning && !resetAnimSet.isRunning)
{
animSet.start()
}
return true
}
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL ->
{
if (animSet.isRunning)
{
animSet.cancel()
resetBackgroundAnim.setFloatValues(
background_radius,
background_normal_radius.toFloat()
)
resetPointAnim.setFloatValues(
point_radius, point_normal_radius.toFloat()
)
resetProgressAnim.setIntValues(progress_value, 0)
resetAnimSet.start()
}
}
}
return super.onTouchEvent(event)
}
override fun onDraw(canvas: Canvas)
{
drawBackground(canvas, background_radius)
drawCirclePoint(canvas, point_radius)
drawProgress(canvas, progress_value / progress_max.toFloat())
super.onDraw(canvas)
}
/**
* 画背景
*/
private fun drawBackground(canvas: Canvas, radius: Float)
{
paint.color = background_color
paint.style = Paint.Style.FILL
canvas.drawCircle(floatViewWidth / 2, floatViewHeight / 2, radius, paint)
}
/**
* 画中心点
*/
private fun drawCirclePoint(canvas: Canvas, radius: Float)
{
paint.color = point_color
paint.style = Paint.Style.FILL
canvas.drawCircle(floatViewWidth / 2, floatViewHeight / 2, radius, paint)
}
/**
* 画出进度
*/
private fun drawProgress(canvas: Canvas, progress: Float)
{
paint.color = progress_color
paint.style = Paint.Style.STROKE
paint.strokeWidth = progress_width.toFloat()
val halfWidth = progress_width / 2f
canvas.drawArc(
halfWidth, halfWidth,
floatViewWidth - halfWidth,
floatViewHeight - halfWidth,
progress_start_angle.toFloat(),
progress * 360,
false,
paint
)
}
}
这是xml属性文件:
<declare-styleable name="CameraRecordButton">
<!--背景-->
<attr name="background_color" format="color" tip="背景颜色" />
<attr name="background_normal_radius" format="dimension" tip="背景普通半径" />
<attr name="background_pressed_radius" format="dimension" tip="背景按下半径" />
<attr name="background_duration" format="integer" tip="背景动画时间" />
<!--中间点-->
<attr name="point_color" format="color" tip="中间点的颜色" />
<attr name="point_normal_radius" format="dimension" tip="中间点默认半径" />
<attr name="point_pressed_radius" format="dimension" tip="中间点按下半径" />
<attr name="point_duration" format="integer" tip="中间点动画时间" />
<!--进度条-->
<attr name="progress_color" format="color" tip="进度的颜色" />
<attr name="progress_width" format="dimension" tip="进度的宽度" />
<attr name="progress_start_angle" format="integer" tip="进度开始角度" />
<attr name="progress_duration" format="integer" tip="进度耗时,单位毫秒" />
</declare-styleable>
来源:oschina
链接:https://my.oschina.net/xiaolei123/blog/4783928