友情提醒:阅读此文需要java、Maven环境搭建技能,关于java开发环境及maven环境搭建请咨询谷哥和度娘。
搭建TinyWeb工程环境
搭建一下TinyWeb的开发环境,是非常简单的
如果你没有下载过Tiny框架,请在命令行中输入下面的命令:
mvn archetype:generate -DarchetypeGroupId=org.tinygroup -DarchetypeArtifactId=webappproject -DarchetypeVersion=0.0.13-SNAPSHOT -DgroupId=org.tinygroup -DartifactId=webhello -Dversion=1.0-SNAPSHOT中间会让你确认一下输入是否正确,回答Y即可,运行完毕之后,就会在当前目录中生成一个webhello的目录,里面包含了tiny的web工程目录。
如果你已经在本地安装过tiny框架,那么请在命令行中简单输入下面的命令:
mvn archetype:generate -DarchetypeCatalog=local这时会显示一个菜单,如下:
D:\studytiny>mvn archetype:generate -DarchetypeCatalog=local
D:\studytiny>set MAVEN_OPTS= -Xms2560m -Xmx4048m
[INFO] Scanning for projects...
[INFO]
[INFO] ------------------------------------------------------------------------
[INFO] Building Maven Stub Project (No POM) 1
[INFO] ------------------------------------------------------------------------
[INFO]
[INFO] >>> maven-archetype-plugin:2.2:generate (default-cli) @ standalone-pom >>
>
[INFO]
[INFO] <<< maven-archetype-plugin:2.2:generate (default-cli) @ standalone-pom <<
<
[INFO]
[INFO] --- maven-archetype-plugin:2.2:generate (default-cli) @ standalone-pom --
-
[INFO] Generating project in Interactive mode
[INFO] No archetype defined. Using maven-archetype-quickstart (org.apache.maven.
archetypes:maven-archetype-quickstart:1.0)
Choose archetype:
1: local -> org.tinygroup:flowcomponent (flowcomponent)
2: local -> org.tinygroup:uicomponent-archetype (uicomponent-archetype)
3: local -> org.tinygroup:plugincomponent (plugincomponent)
4: local -> org.tinygroup:webappproject (webappproject)
5: local -> org.tinygroup:servicecomponent (servicecomponent)
Choose a number or apply filter (format: [groupId:]artifactId, case sensitive co
ntains): :很简单,只要选择4,即可:
接下来会让你输入自己的maven工程坐标,groupId,artifactId,version
Define value for property 'groupId': : org.tinygroup
Define value for property 'artifactId': : webhello
Define value for property 'version': 1.0-SNAPSHOT: :
Define value for property 'package': org.tinygroup: :
Confirm properties configuration:
groupId: org.tinygroup
artifactId: webhello
version: 1.0-SNAPSHOT
package: org.tinygroup
Y: : Y
[INFO] -------------------------------------------------------------------------
---
[INFO] Using following parameters for creating project from Archetype: webapppro
ject:0.0.13-SNAPSHOT
[INFO] -------------------------------------------------------------------------
---
[INFO] Parameter: groupId, Value: org.tinygroup
[INFO] Parameter: artifactId, Value: webhello
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: package, Value: org.tinygroup
[INFO] Parameter: packageInPathFormat, Value: org/tinygroup
[INFO] Parameter: package, Value: org.tinygroup
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] Parameter: groupId, Value: org.tinygroup
[INFO] Parameter: artifactId, Value: webhello
[WARNING] Don't override file D:\studytiny\webhello\pom.xml
[INFO] project created from Archetype in dir: D:\studytiny\webhello
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 2:29.134s
[INFO] Finished at: Wed Mar 05 09:54:30 CST 2014
[INFO] Final Memory: 21M/2453M
[INFO] ------------------------------------------------------------------------OK,这样介绍了用交互的方式,也可以创建一个TinyWeb的工程。当然,用第一种方式,也可以的,之所以只有在本地的时候推荐用交互的方式,是因为,中心仓库有许许多多的模板,找起来眼花。
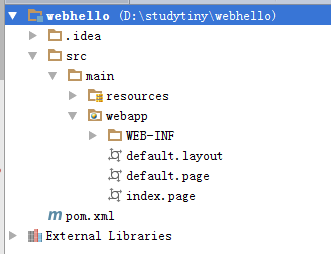
导入maven工程到IDE
不怎么怎么导入maven工程到IDE当中,请继续咨询谷哥,度娘。

在Idea中,大概是上面的样子。
运行WEB工程
在工程pom.xml所在目录中输入下面的命令:
mvn jetty:run就可以正常启动Web应用。
验证是否运行正确
在浏览器中输入:
http://localhost:8080/webhello/default.page如果出现下面的内容,恭喜悄,已经成功搭建了tiny的web开发环境。

小小的爽一把?
在src/main/webapp目录中新建一个
hello.page文件,编码格式UTF-8
内容为:
hello,$!name然后在浏览器中访问:http://localhost:8080/webhello/hello.page
结果为:
hello,然后在浏览器中访问:http://localhost:8080/webhello/hello.page?name=world
结果为:
hello,world总结
实际上,坦诚的说上面有挺多都是废话,简单点说就是命令行以下三条命令以后,就可以直接到浏览器试验了:
mvn archetype:generate -DarchetypeGroupId=or
g.tinygroup -DarchetypeArtifactId=webappproject -DarchetypeVersion=0.0.13-SNAPSH
OT -DgroupId=org.tinygroup -DartifactId=webhello -Dversion=1.0-SNA
PSHOT
cd webhello
mvn jetty:run
来源:oschina
链接:https://my.oschina.net/u/1245989/blog/205279