DataGear内置了很多常用的图表(折线图、柱状图、饼图、散点图、雷达图、地图等等),能满足大部分数据可视化需求,当内置图表无法满足时,则可以通过自定义图表或插件的方式,实现特定业务的数据可视化需求。
自定义图表实现起来简单方便,只需为看板内的图表类型为 自定义 的<div>图表元素添加dg-chart-renderer属性(图表渲染器),并实现其逻辑即可;自定义图表插件则稍复杂些,需要编写单独的插件包,并上传至系统,之后则可在整个系统内复用。
本文主要讲解自定义图标实现方式。
在开始自定义之前,需要了解的是,系统会为图表、看板展示页面自动引入Jquery(window.$)、ECharts(window.echarts)等JS库(具体参考官网文档内置看板资源章节),可以在自定义图表和插件中直接使用它们。
下面,以折线图为例,介绍如何通过自定义图表方式实现。
假设有如下各月份销售额数据集:
名称:
各月份销售额
数据:
month sales
1月 11
2月 41
3月 9
4月 20
5月 15
6月 18
属性(预览后系统自动解析而得,展示名称由用户选填):
名称 类型 展示名称
month 字符串 月份
sales 数值 销售额
假设有关联上述数据集,图表类型为 自定义 的图表:
名称 :各月份销售额图表
图表类型 :自定义
数据集 :各月份销售额
自定义图表需要在看板内编写图表渲染器实现代码,因此,这里新建一个看板,并添加上述图表,内容如下:
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript">
//自定义图表渲染器
var myChartRenderer=
{
};
</script>
</head>
<body>
<div dg-chart-renderer="myChartRenderer" dg-chart-widget="[上述图表ID]"><!--各月份销售额图表--></div>
</body>
</html>
下面需要做的是实现 myChartRenderer 图表渲染器逻辑,它应至少实现如下两个函数(异步渲染、事件处理需要实现更多函数,具体参考官网文档图表渲染器章节):
{
//初始渲染图表
//chart 图表对象
render: function(chart){ ... },
//更新图表数据
//chart 图表对象
//results 要更新的数据集结果对象数组
update: function(chart, results){ ... }
}
在实现上述两个函数之前,我们需要先了解一下两个参数 chart 和 results 的结构。
chart 表示图表对象,它封装了要渲染图表的基本信息、及其关联的数据集信息(由<div>图表元素添加dg-chart-widget属性指定),在本例中,它的基本结构如下所示:
{
name: "各月份销售额图表",
//图表关联的数据集信息,本例中只有一个
chartDataSets:
[
{
dataSet:
{
name: "各月份销售额",
properties:
[
{name: "month", type: "STRING", label: "月份"},
{name: "value", type: "NUMBER", label: "销售额"}
]
}
}
],
//图表所处的div图表元素ID,如果没有定义,系统会随机生成一个,并自动设置为div图表元素的id属性
elementId: "..."
}
除了上述基本结构,chart 对象还定义了很多用于支持图表渲染、数据处理、事件处理等辅助API(详细参考官网文档图表对象章节),下面是几个比较基本的API:
//获取div图表元素DOM对象
chart.element()
//获取div图表元素的Jquery对象
chart.elementJquery()
//将图表初始化为ECharts图表,并返回ECharts实例对象
chart.echartsInit(options)
//获取图表的ECharts实例对象
chart.echartsInstance()
//设置图表的ECharts选项
chart.echartsOptions(options)
//将图表原始数据集数据转换为名/值结构的数据
chart.resultNameValueObjects(result, nameProperty, valueProperty)
results 表示图表关联数据集的结果数据,与上述 chart 对象的 chartDataSets 数组元素一一对应,在本例中,它的结构如下所示:
[
{
data:
[
{month: "1月", sales: 11},
{month: "2月", sales: 41},
...
]
}
]
在了解 chart 、results 参数结构后,就可以使用它们来实现 myChartRenderer 的 render 和 update 函数了:
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript">
//自定义图表渲染器
var myChartRenderer=
{
render: function(chart)
{
var chartDataSet = chart.chartDataSets[0];
var dataSet = chartDataSet.dataSet;
//图表标题:"各月份销售额图表"
var title = chart.nameNonNull();
//图表X轴标签:"月份"
var xAxisName = chart.dataSetPropertyLabel(dataSet.properties[0]);
//图表Y轴标签:"销售额"
var yAxisName = chart.dataSetPropertyLabel(dataSet.properties[1]);
//图例名、系列名:"各月份销售额"
var seriesName = chart.chartDataSetName(chartDataSet);
var options =
{
title: { text: title },
legend: { data: [ seriesName ] },
tooltip: { trigger: "axis" },
xAxis: { name: xAxisName, type: "category", data: [] },
yAxis: { name: yAxisName, type: "value" },
series:
[{
name: seriesName,
type: "line",
data: []
}]
};
//初始化ECharts
chart.echartsInit(options);
},
update: function(chart, results)
{
var dataSet = chart.chartDataSets[0].dataSet;
var result = results[0];
//X轴刻度:[ "1月", "2月", ... ]
var xAxisData = chart.resultRowArrays(result, dataSet.properties[0]);
//折线数据:[ {name:"1月", value: 11}, {name:"2月", value: 41}, ... ]
var seriesData = chart.resultNameValueObjects(result, dataSet.properties[0], dataSet.properties[1]);
var options = { xAxis: { data: xAxisData }, series: [ { data: seriesData } ] };
//更新图表数据
chart.echartsOptions(options);
}
};
</script>
</head>
<body>
<div dg-chart-renderer="myChartRenderer" dg-chart-widget="[上述图表ID]"><!--各月份销售额图表--></div>
</body>
</html>
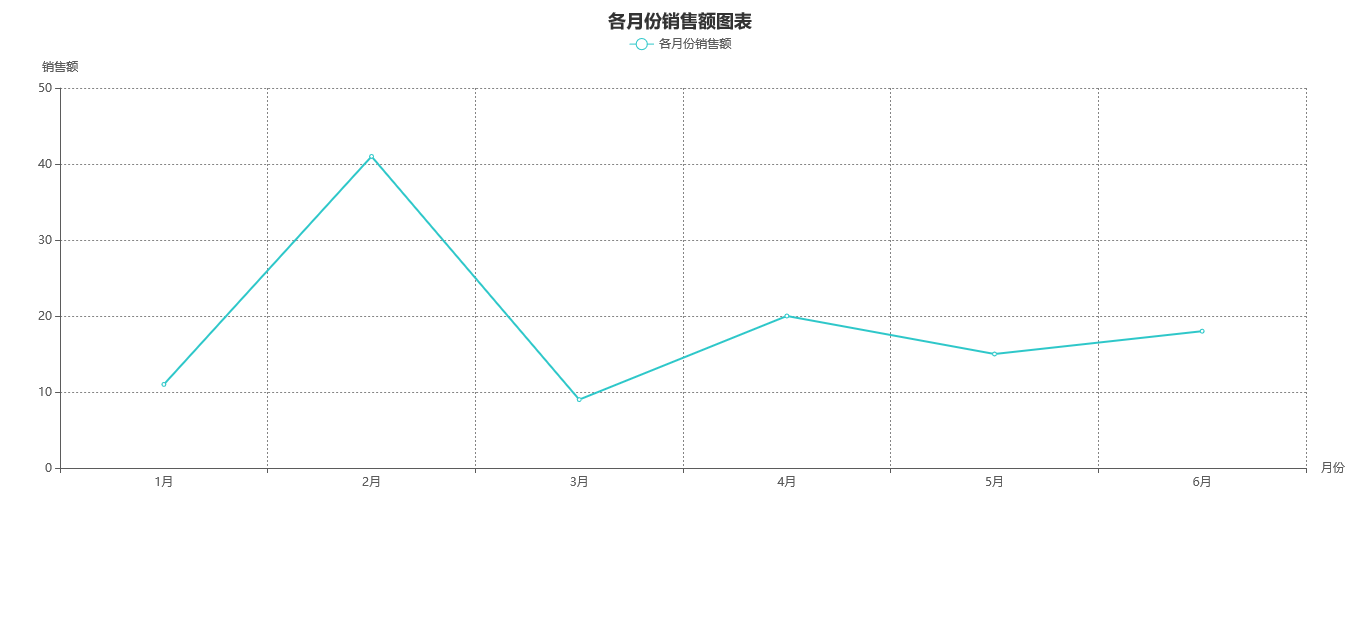
自定义图表完成!效果如下图所示:

源码地址:
Gitee:https://gitee.com/datagear/datagear
Github:https://github.com/datageartech/datagear
大屏模板地址:https://gitee.com/datagear/DataGearDashboardTemplate
来源:oschina
链接:https://my.oschina.net/u/4035217/blog/4779983