组件基本知识点:
uniapp中:每个页面可以理解为一个单页面组件,这些单页面组件注册在pages.json里,在组件关系中可以看作父组件。
自定义可复用的组件,其结构与单页面组件类似,通常在需要的页面引入或者注册到全局main.js中使用,这是子组件。
1、props (props用于父组件给子组件传递参数,参数可以限制类型,可以设置默认值)
2、$emit(事件名,参数1,参数n):用于向父组件传递事件,可携带子组件的参数
3、ref 用于获取某个dom节点或子组件的注册引用信息,在父组件的$refs对象里,分别指向dom元素或子组件的实例
4、如需在基本组件的内置事件传递新的参数,可使用$event占位默认参数,如 @change($event,新的参数)
如下代码为一个弹窗组件:
<template>
<view>
<!-- 弹窗 -->
<view class="popup_box" v-if="showPop">
<view class="pop_panel" :class="{ani:hasAni}">
<!-- 关闭 -->
<view class="pop_close" @click="closePop">
<image src="/static/image/icon/close.png" mode=""></image>
</view>
<!-- 标题 -->
<view class="pop_tit">{{title}}</view>
<textarea class="pop_area" :maxlength="max" v-model="textArea" auto-height="true" :placeholder="holder" />
<view class="pop_switch" v-for="(item,index) in swArr" :key="index">
{{item.name}}<switch color="#009714" :checked="item.value" @change="changeSw($event,index)"/>
</view>
<!-- 确定按钮 -->
<view class="pop_confirm" @click="confirmSet">确定</view>
</view>
</view>
</view>
</template>
<script>
export default {
name:"popWindow",
props:{
title:{
type:String,
default:"标题"
},
max:{
type:[Number,String],
default:200
},
showPop:{
type:Boolean,
default:false
},
hasAni:{
type:Boolean,
default:true
},
holder:{
type:String,
default:"请输入..."
},
swArr:{
type:Array,
default:function(){
return [{name:"开关",value:false}];
}
}
},
data(){
return {
textArea:""
}
},
methods:{
closePop(){
this.$emit("close");
},
changeSw(e,i){
//console.log(e);
//console.log(i);
this.$emit("change",e.detail.value,i);
},
confirmSet(){
let _self = this;
_self.$emit("click",_self.textArea);
}
}
}
</script>
<style lang="scss">
.popup_box{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: fixed;
top:0;
left: 0;
z-index: 2000;
padding:0;
.pop_panel{
width: 520upx;
height: auto;
background: #fff;
border-radius: 8upx;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
.pop_tit{
width: 100%;
padding:30upx 0 10upx 0;
font-size: 30upx;
text-align: center;
font-weight: bold;
box-sizing: border-box;
}
.pop_switch{
width: 100%;
box-sizing: border-box;
padding:0 30upx;
font-size: 28upx;
switch{
transform: scale(0.6);
}
}
.pop_confirm{
margin-top:20upx;
width: 100%;
text-align: center;
font-size: 28upx;
color: #fff;
background: #009714;
height: 60upx;
line-height: 60upx;
border-bottom-left-radius: 8upx;
border-bottom-right-radius: 8upx;
}
.pop_area{
width: 460upx;
height: 200upx;
min-height: 200upx;
padding:20upx 20upx;
font-size: 26upx;
text-align: justify;
box-sizing: border-box;
border:2upx solid #e6e6e6;
margin:10upx auto;
}
.pop_close{
width:26upx;
height:26upx;
position: absolute;
right: 2upx;
top:-40upx;
image{
width: 100%;
height: 100%;
display: block;
}
}
}
.pop_panel.ani{
animation: fadeIn 0.6s ease 0s 1 alternate;
animation-fill-mode: backwards;
}
}
</style>用法:
main.js中注册全局组件使用:
import popWindow from 'components/uni-part/pop-window.vue'
Vue.component('popWindow',popWindow);页面中调用:
<popWindow :showPop="showPop" title="审核意见" holder="请输入您的审核意见" @close="changePop" @click="confirmFun" :swArr="arr" @change="changeSw"></popWindow>
data() {
return {
showPop:false,
arr:[{name:"资质证书",value:true}]
}
}
methods: {
changeSw(e,i){
console.log(e,i);
var newArr = _self.arr;
newArr[i].value = e;
_self.arr = newArr;
},
confirmFun(e){
//文本输入框和开关值都在这里了
console.log(e);
console.log(_self.arr);
_self.changePop();
},
changePop(){
_self.showPop = !_self.showPop;
}
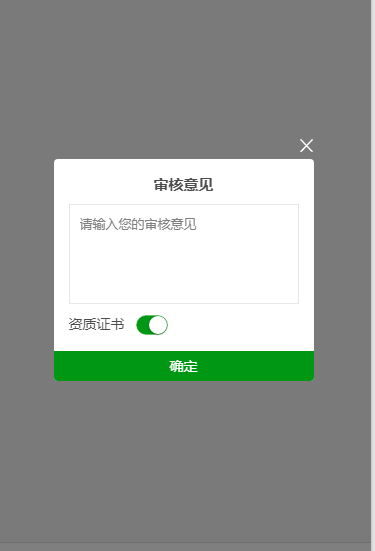
} 效果如下:

来源:oschina
链接:https://my.oschina.net/u/4328928/blog/3315636