提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
首先我们要先了解什么是uni-app?
(1) uni-app是一个使用Vue.js语法来开发所有前端应用的框架(也称之为全端开发框架)
技术栈:JavaScript,vue, 微信小程序, uni-app
uni-app的线上作品有哪些(列举)
一、 如何创建项目
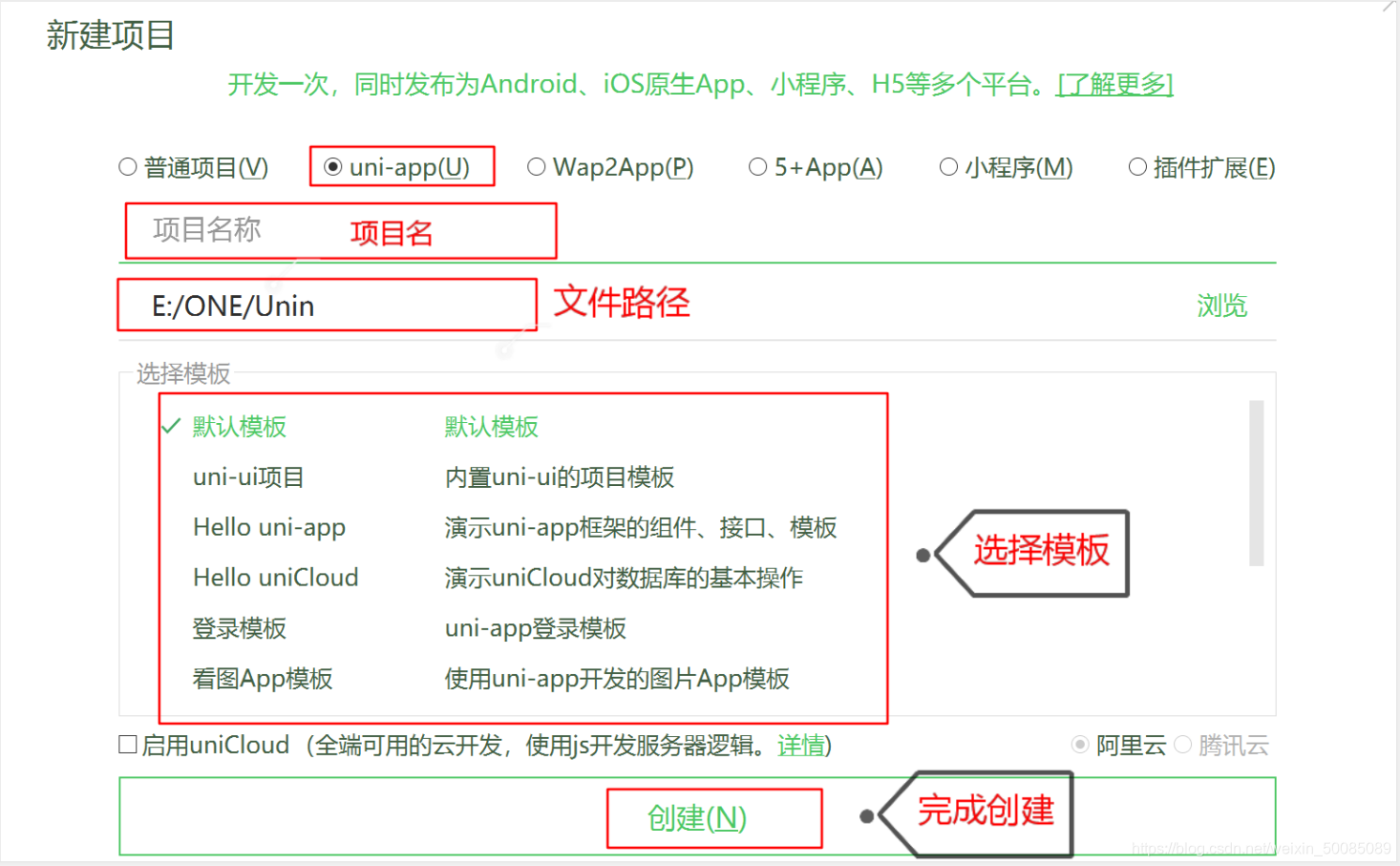
1.使用 hbuilerX 创建一个新项目

2.启动项目(微信小程序)

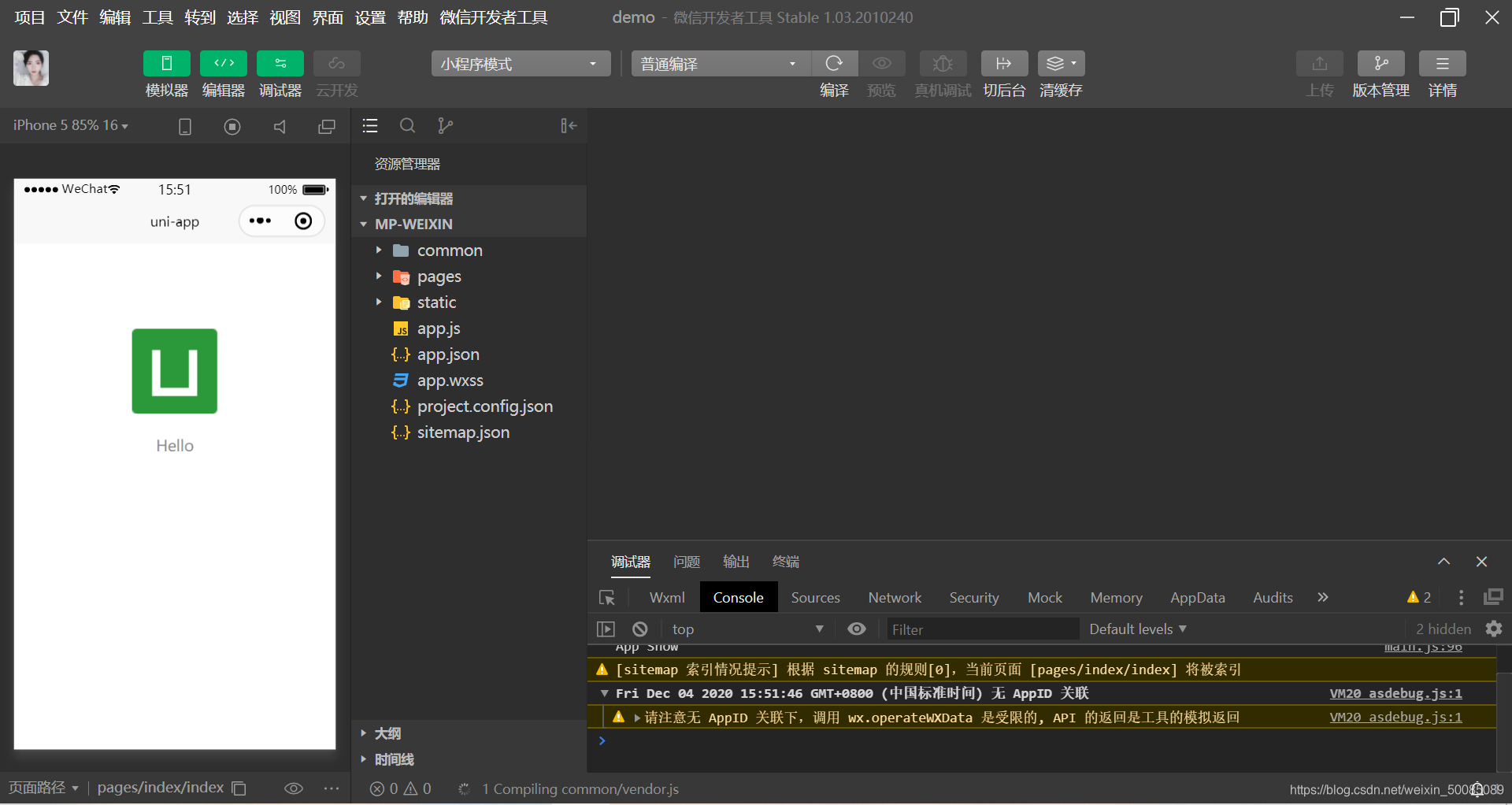
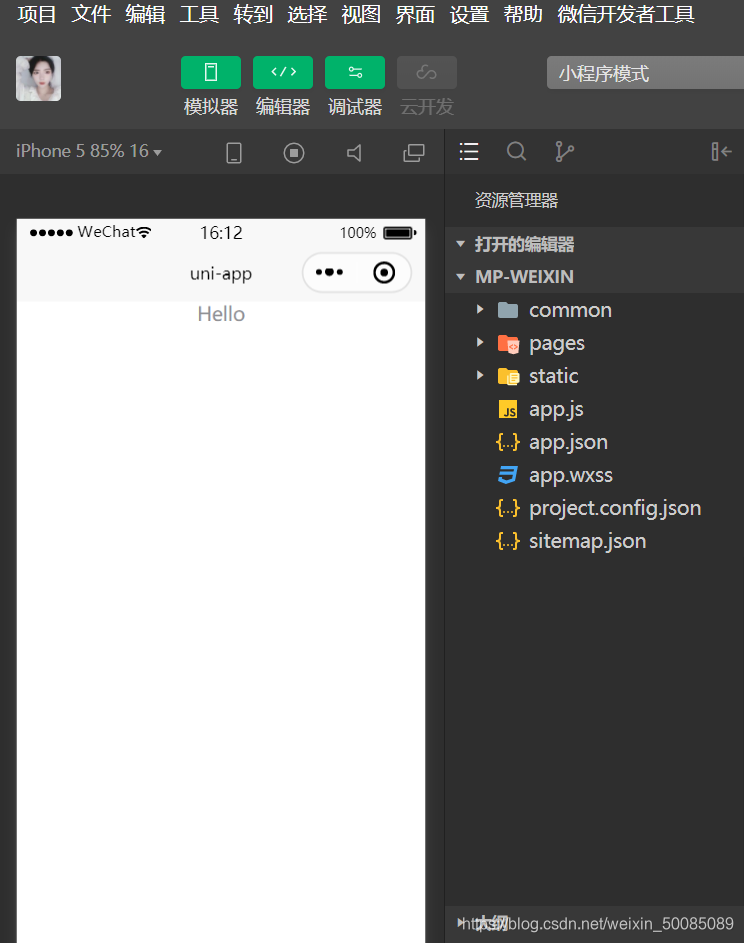
3.微信小程序开发者工具导入项目 (初始界面)

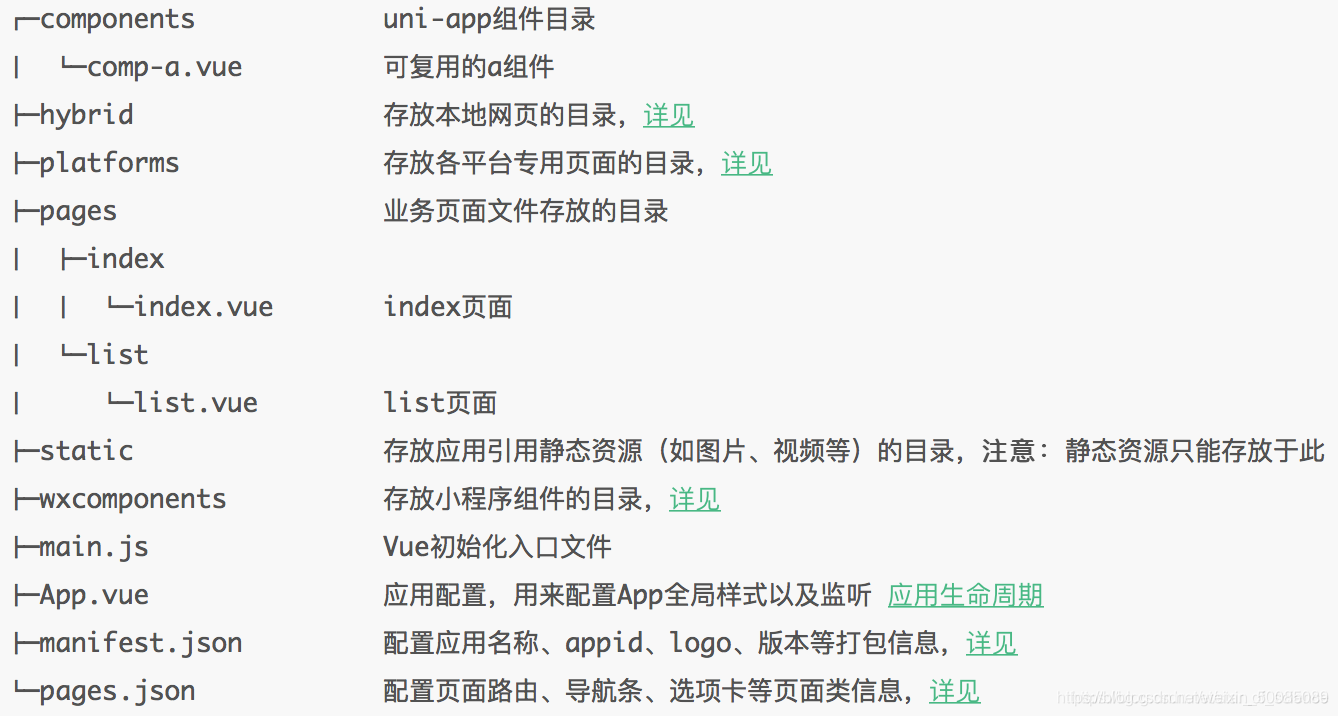
项目结构介绍 官方解释
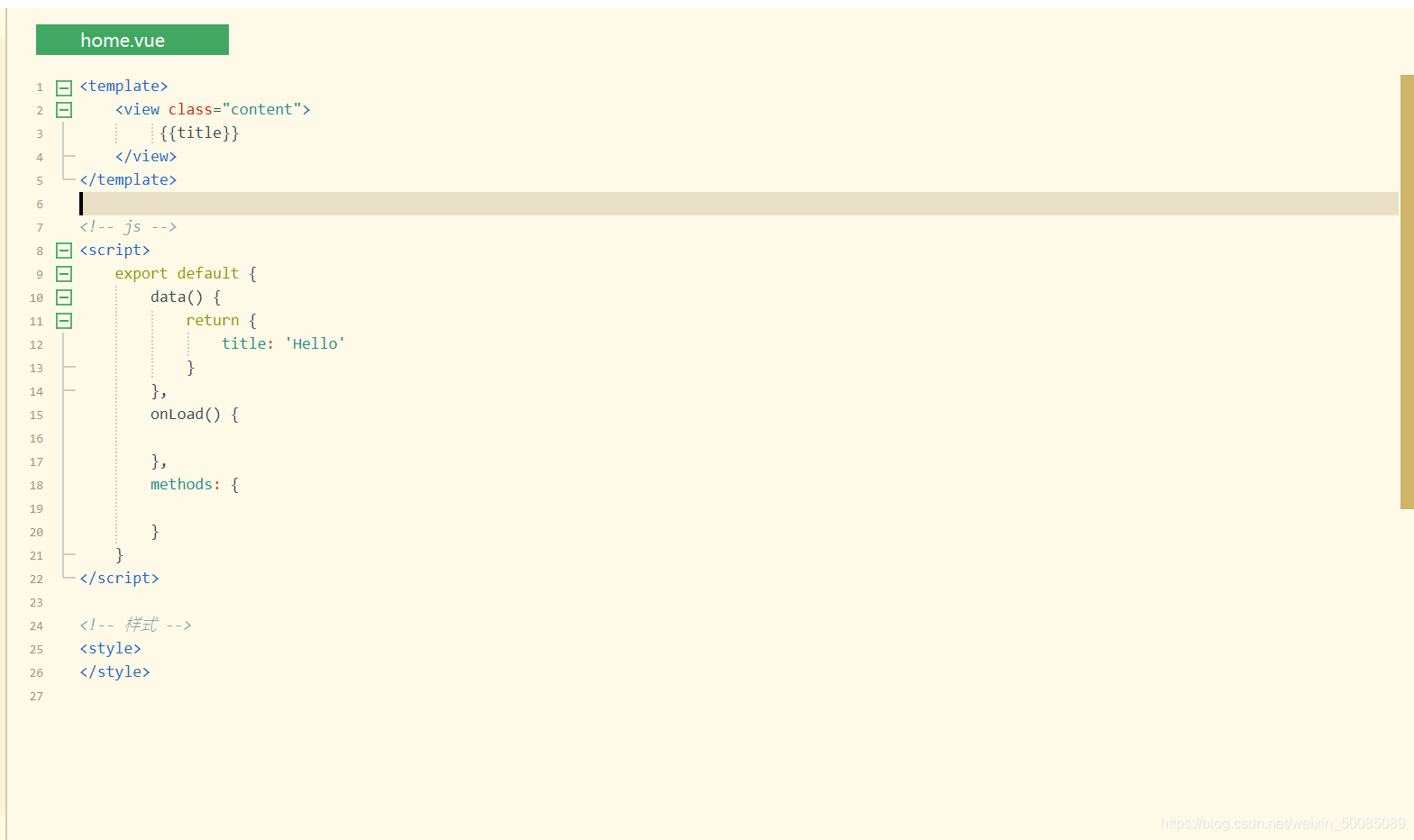
二、 如何编写代码
样式和sass
支持小程序的rpx 和 h5的vw,vh。
rpx 小程序中的单位 750rpx = 屏幕宽度 vw h5单位 100vw = 屏幕的宽度, 100vh = 屏幕的高度
内置sass的配置, 只需要安装对应的依赖即可 npm install sass-loader node-sass
vue组件中,在style标签上加入属性<style lang= 'scss'>即可
结构与基本语法


学过vue的可以放手大胆尝试一下😁
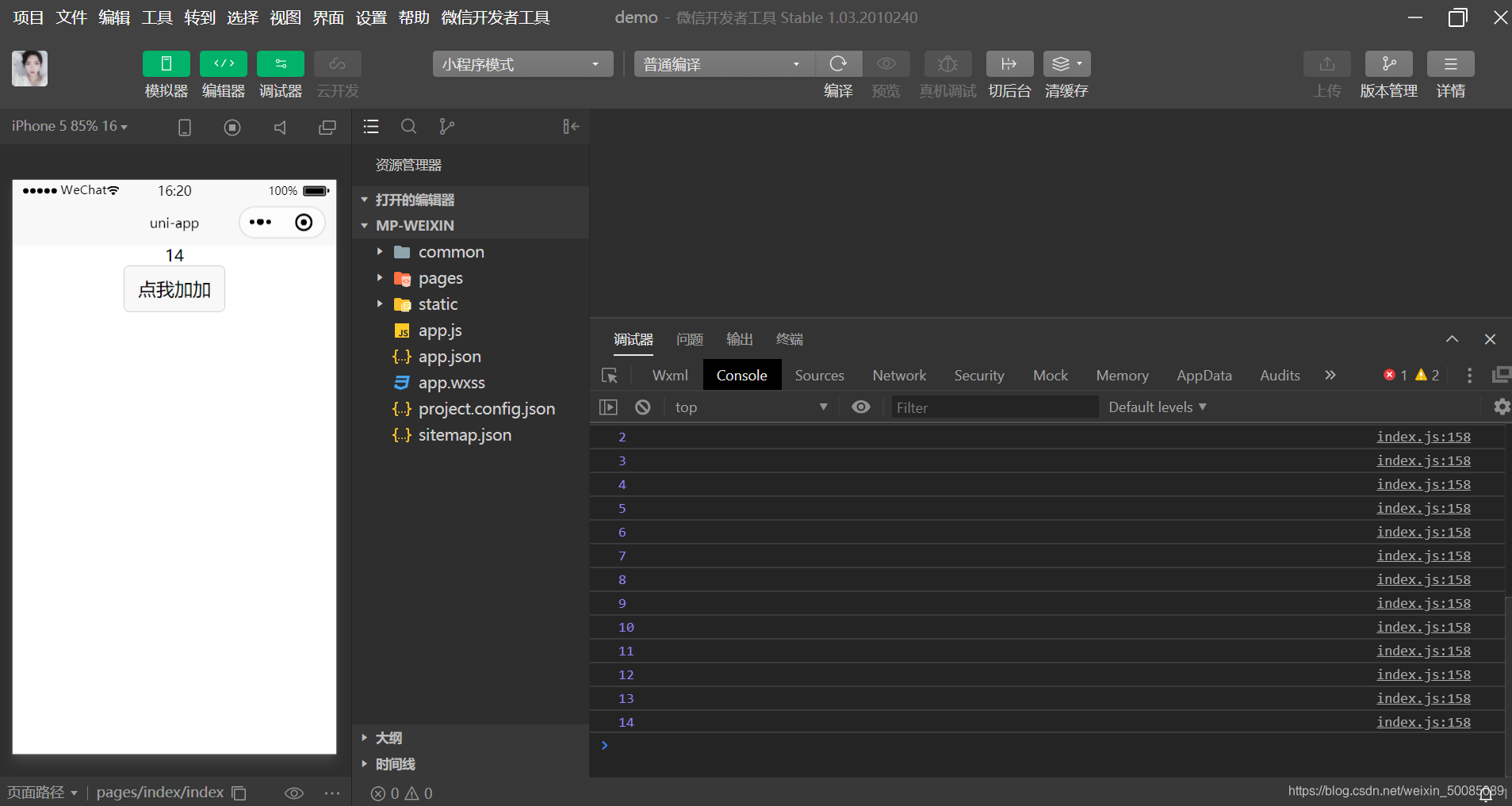
事件

来看下效果

三、 组件
在src目录下新建文件夹components用来存放组件
在components目录下直接新建vue文件
//组件的引入
在页面中引入组件 "import 组件名 from '组件路径'"
//组件的注册
在页面的实例中,新增属性 components
属性components是一个对象, 在里面添加要注册的组件
//组件的使用
+在页面的template中添加组件标签 "<组件><组件/>"
四、 生命周期
常用:
uni-app框架的生命周期结合了vue和微信小程序的生命周期
全局APP中使用 onLaunch 表示应用启动时
页面中使用 onLoad 或者 onShow 分别表示页面加载完成 和 页面显示时
组件中使用mounted 表示组件挂载完毕时
应用生命周期
onLaunch 当uni-app 初始化完成时触发(全局只触发一次)
onShow 当 uni-app 启动,或从后台进入前台显示
onHide 当 uni-app 从前台进入后台
onError 当 uni-app 报错时触发
onUniNViewMessage 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯
onUnhandledRejection 对未处理的 Promise 拒绝事件监听函数(2.8.1+)
onPageNotFound 页面不存在监听函数
onThemeChange 监听系统主题变化
页面生命周期
onLoad 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例
onShow 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面
onReady 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发
onHide 监听页面隐藏
onUnload 监听页面卸载
onResize 监听窗口尺寸变化 App、微信小程序
onPullDownRefresh 监听用户下拉动作,一般用于下拉刷新,参考示例
onReachBottom 页面上拉触底事件的处理函数
onTabItemTap 点击 tab 时触发,参数为Object,具体见下方注意事项 微信小程序、百度小程序、H5、App(自定义组件模式)
onShareAppMessage 用户点击右上角分享 微信小程序、百度小程序、字节跳动小程序、支付宝小程序
onPageScroll 监听页面滚动,参数为Object
总结
看完记得点赞
🙊
来源:oschina
链接:https://my.oschina.net/u/4385631/blog/4776573