从Resin官网(http://www.caucho.com)下载Resin解压后,启动Resin,运行resin根目录下的resin.exe文件,运行期间将出现下图所示的命令提示符窗口。

表示Resin已成功启动,启动后在浏览器输入http://localhost:8080/进入Resin默认页面。

部署 我们选择/resin-admin链接(管理员控制台),进入管理员控制台后要求输入用户名和密码,由于是第一次使用,我们需要创建一个新的管理员用户。输入用户名和密码后单击注册按钮

输入正确后,会提示如下图所示的信息:

成功创建了一个用户,将生成的用户名和密码拷贝到/conf/resin.properties文件中,就可以登陆了。
admin_external : true
admin_secure : true
或者在/conf/resin.xml文件中增加
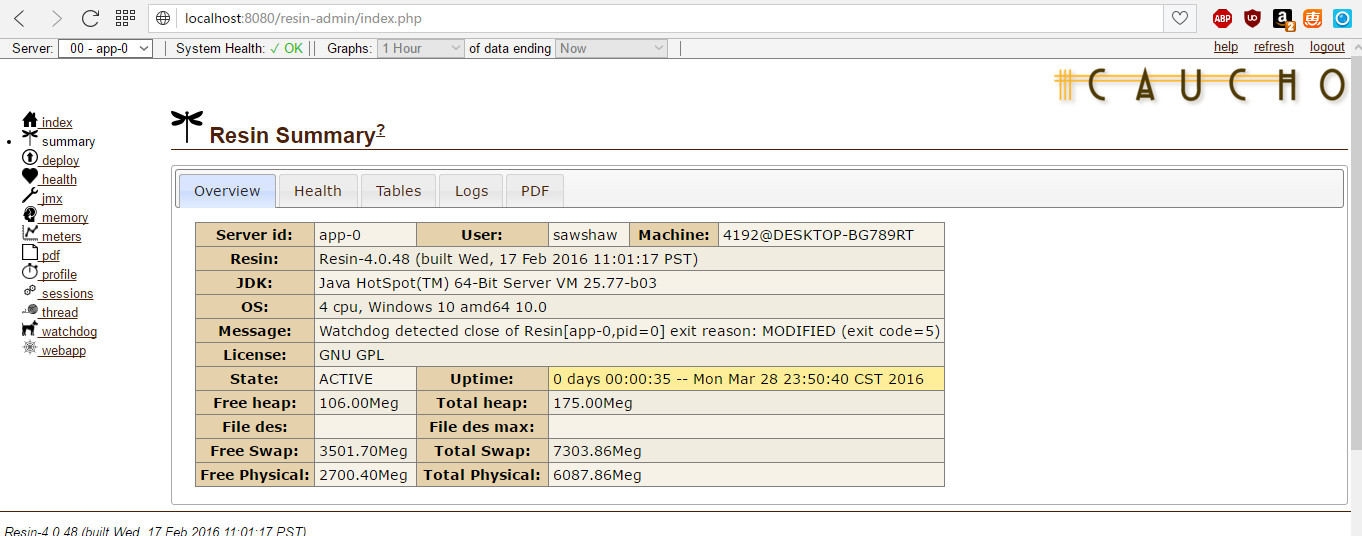
<resin:set var="resin_admin_external" value="true"/>重启resin.exe,进入http://localhost:8080/

将打包好的war包发布到/webapps目录下,启动服务器,即可访问你的应用。
到这里我们就差最后一部即可完成项目的部署了,找到resin目录下的conf/resin.xml文件,在resin.xml文件中找到
<host id=""root-directory=".">,在<host id=""root-directory=".">标签对中加入
如:<web-app id="/ismp"root-directory="${resin.root}/deploy/ismp"/>
id是指项目标识,tomcat也有项目标识,不过是根据项目名自动生成的,root-directory是指项目所在路径,这个路径一般是写绝对路径,部署的时候才会用相对路径。
调试有两种方式进行调试,一种是远程调试,一种是本地调试
远程调试:
进入resin的安装路径下的conf目录,下面有个resin.conf的文件,打开它,将下面这段配置添加进去。
<jvm-arg>-Xdebug</jvm-arg>
<jvm-arg>-Xnoagent</jvm-arg>
<jvm-arg>-Djava.compiler=NONE</jvm-arg>
<jvm-arg>-Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=9999</jvm-arg>
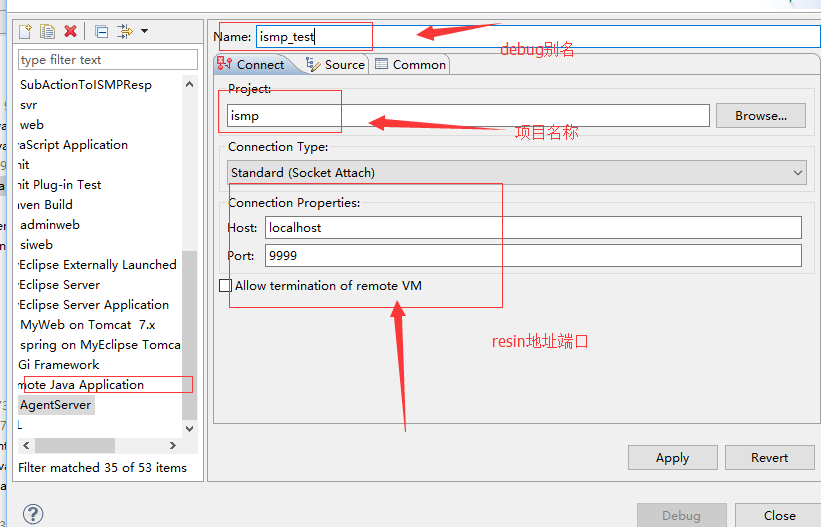
先启动resin服务器,Debug-->Debug Configrations-->Remote Java Application-->new

第二种:
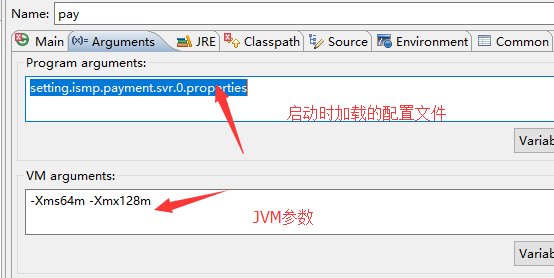
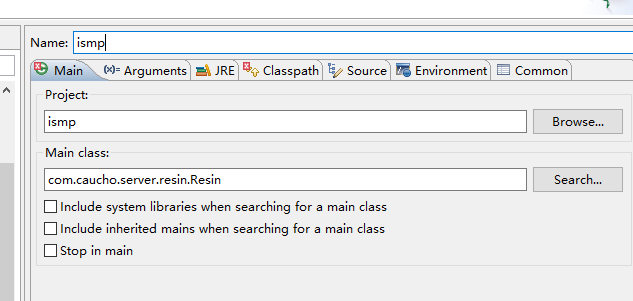
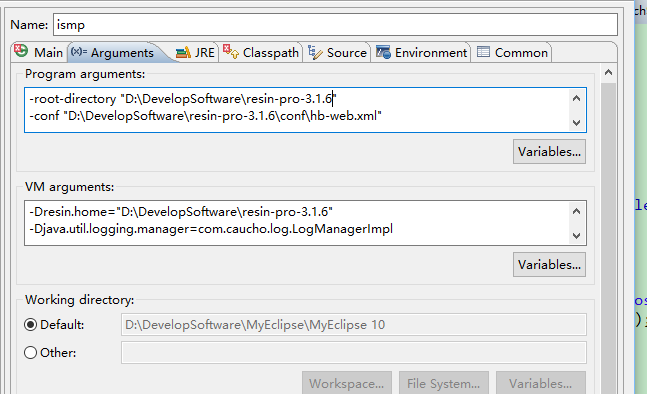
Debug-->Debug Configrations-->Java Application-->new
普通java应用:


web应用:


-resin-home "D:\DevelopSoftware\resin-pro-3.1.6"
-root-directory "D:\DevelopSoftware\resin-pro-3.1.6"
-conf "D:\DevelopSoftware\resin-pro-3.1.6\conf\hb-web.xml"
hb-web.xml就是resin.conf的一个复制并改了些参数换成了hb-web.xml,JVM参数配置可以自己定义
hb-web.xml相对resin.conf主要改了下面这一部分
<web-app id="/" root-directory="D:\Workspace\ismp-hb\ismp\web"/>
<web-app id="/webapi" root-directory="D:\Workspace\ismp-hb\ismp\web\webapi"/>