cypress在我的印象里,比selenium更易于理解。定位更准确,每一个步骤有生成快照,方便查看运行结果。
cypress和其他的UI自动化测试工具一样,最开始都要能够定位到界面元素。而定位界面元素的方法中,我印象中使用过xpath,坐标定位,document,但是往往界面的些许改动就容易影响代码的运行。所以cypress在这里做了一些改进。尽量避免界面元素定位失败。
1】cypress的元素定位
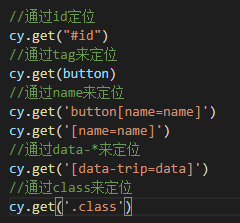
1、cy.get(selector) ,selector是DOM元素。
使用方法:


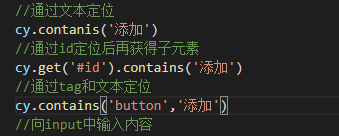
2、contains(content)
contains(selector,content ) , content是DOM的文本内容
使用方法:
这里有一点需要注意的是,文本必须是当前页面的唯一值,当前页面有多个相同的文本值时,cypress只匹配第一个文本。

3、在定位列表中的字段时,可以使用cy.get('form>div>tr>td')的方式定位到第一行第一个值。
4、要定位的元素实在没有唯一值时,也可以根据上下文定位。比如cy.get(id).next() 可以定位到get('#id')元素的下一个元素。
cy.get('#id').children()定位到子元素。
cy. get('#id').children().first()定位到第一个子元素。
2】点击
.click() 单击
.click({force:true}) 强制单击
.dbclick()双击
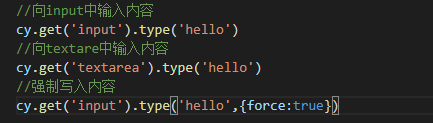
3】写入
.type(text)

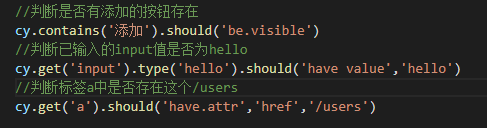
4】断言
.should(chainers) ,chainers表示特定的语句
.should(chainers,value)表示断言的期望值
.should(chainers,method,value)一般用于断言元素的属性值

以上语法可以cypress对UI界面的操作,当然如果前台代码不规范的时候,找元素会费事一些,但是通过上下文元素也是都可以定位到。
来源:oschina
链接:https://my.oschina.net/u/4351676/blog/3352439