这里我建议测试XUI框架的时候,自己先新建一个项目测试一下,避免因为一些其他原因而导致XUI是使用不成功。
XUI框架的配置和使用
第一步:导入XUI框架
XUI的官网地址是:XUI官网
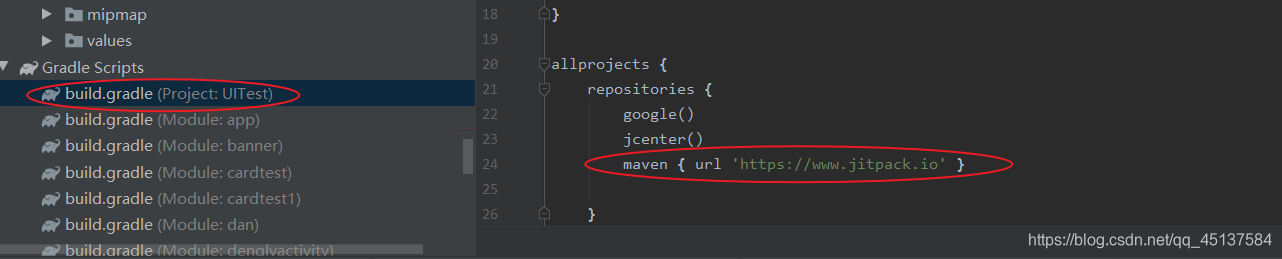
首先先写下载包的仓库地址,找到你build.gradle的第一个文件>-allprojects。加入红色圆圈代码。
代码如下
maven {
url 'https://jitpack.io' }

代码如下:
implementation 'com.github.xuexiangjys:XUI:1.1.5'

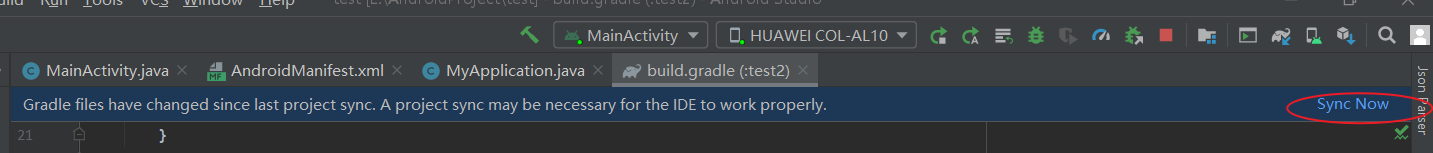
然后点击红色圆框中sync Now
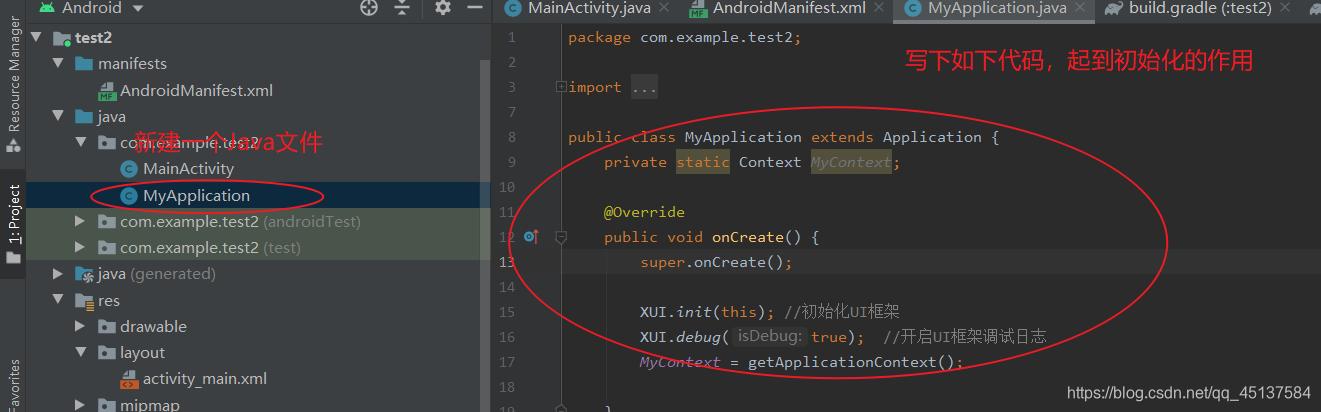
第二步:初始化XUI框架
代码如下:
import android.app.Application;
import android.content.Context;
import com.xuexiang.xui.XUI;
public class MyApplication extends Application {
private static Context MyContext;
@Override
public void onCreate() {
super.onCreate();
XUI.init(this); //初始化UI框架
XUI.debug(true); //开启UI框架调试日志
MyContext = getApplicationContext();
}
}
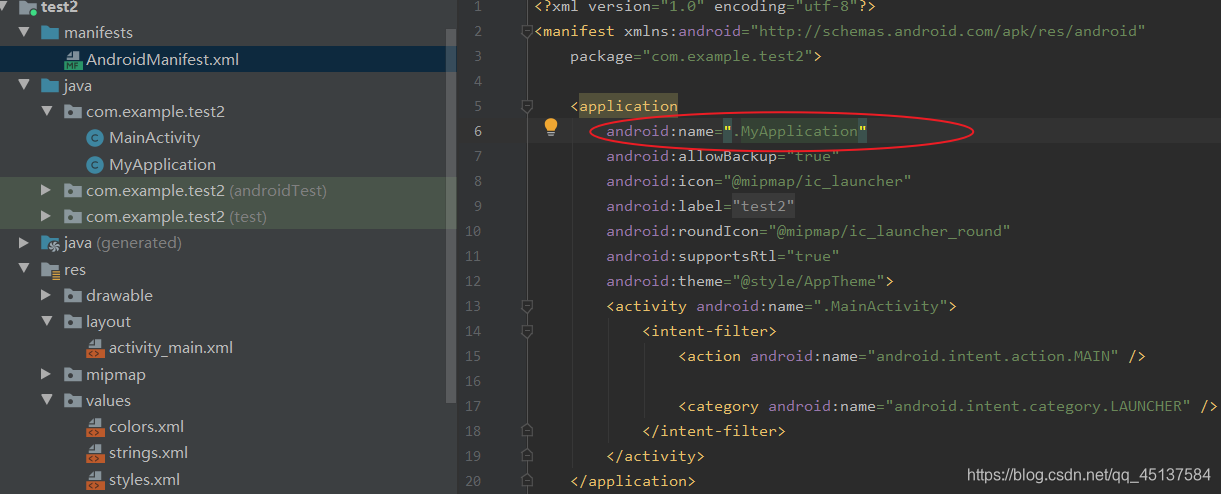
代码加入情况如下:
调用我们刚刚初始化的文件:
找到如下文件
因为我们刚刚不是初始化一个文件吗,这里调用刚刚的那个初始化,加入如下代码:
代码如下:
android:name=".MyApplication"
将代码加到如下图文件位置处
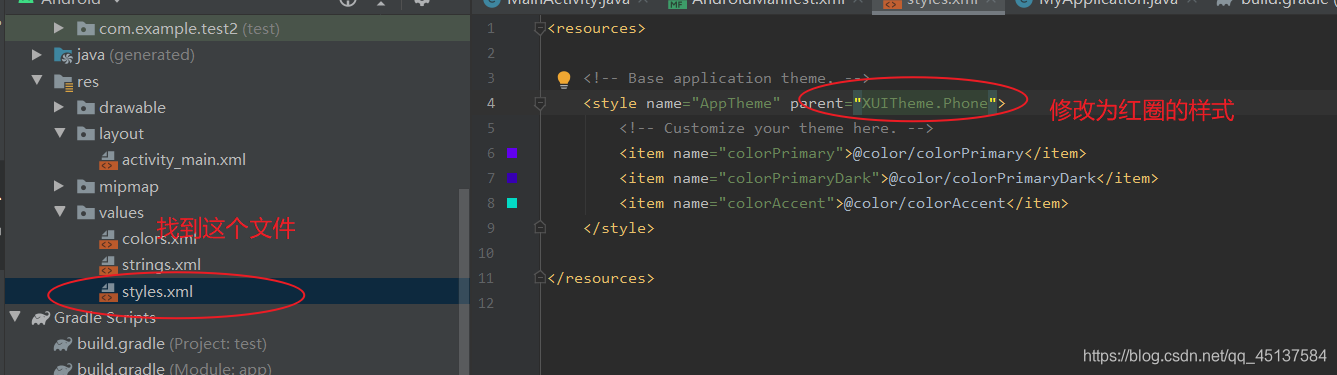
第三步:改变style.xml文件
改变为红圈中情况

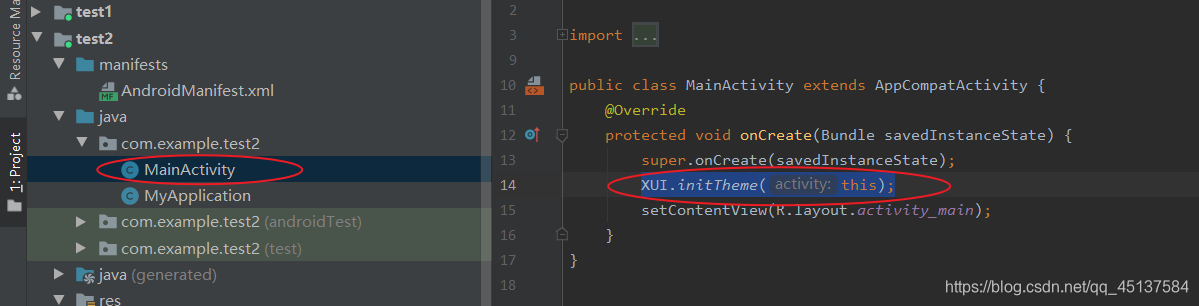
第四步:在你要调用的文件中初始化画XUI
我这里是MainActivity中调用XUI框架,所有一开始要初始化。
代码如下:
XUI.initTheme(this);
加到如下位置
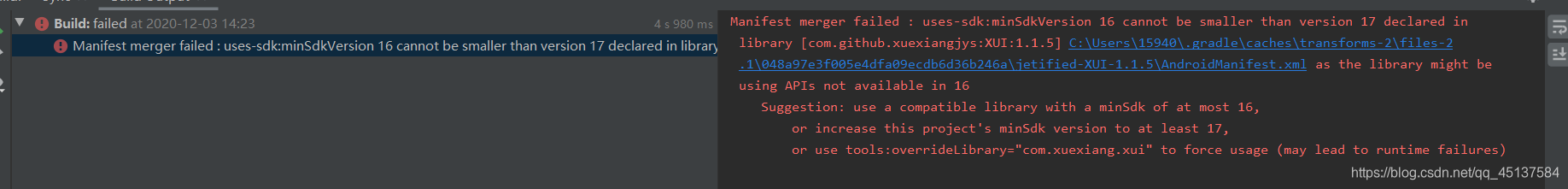
到这里我们我运行一下试一下,看有没有问题。
运行一下,出现如下错误,从错误中可以清楚的看出来是版本问题,因为我们这里最小版本是16,但是XUI要求最小版本是17。

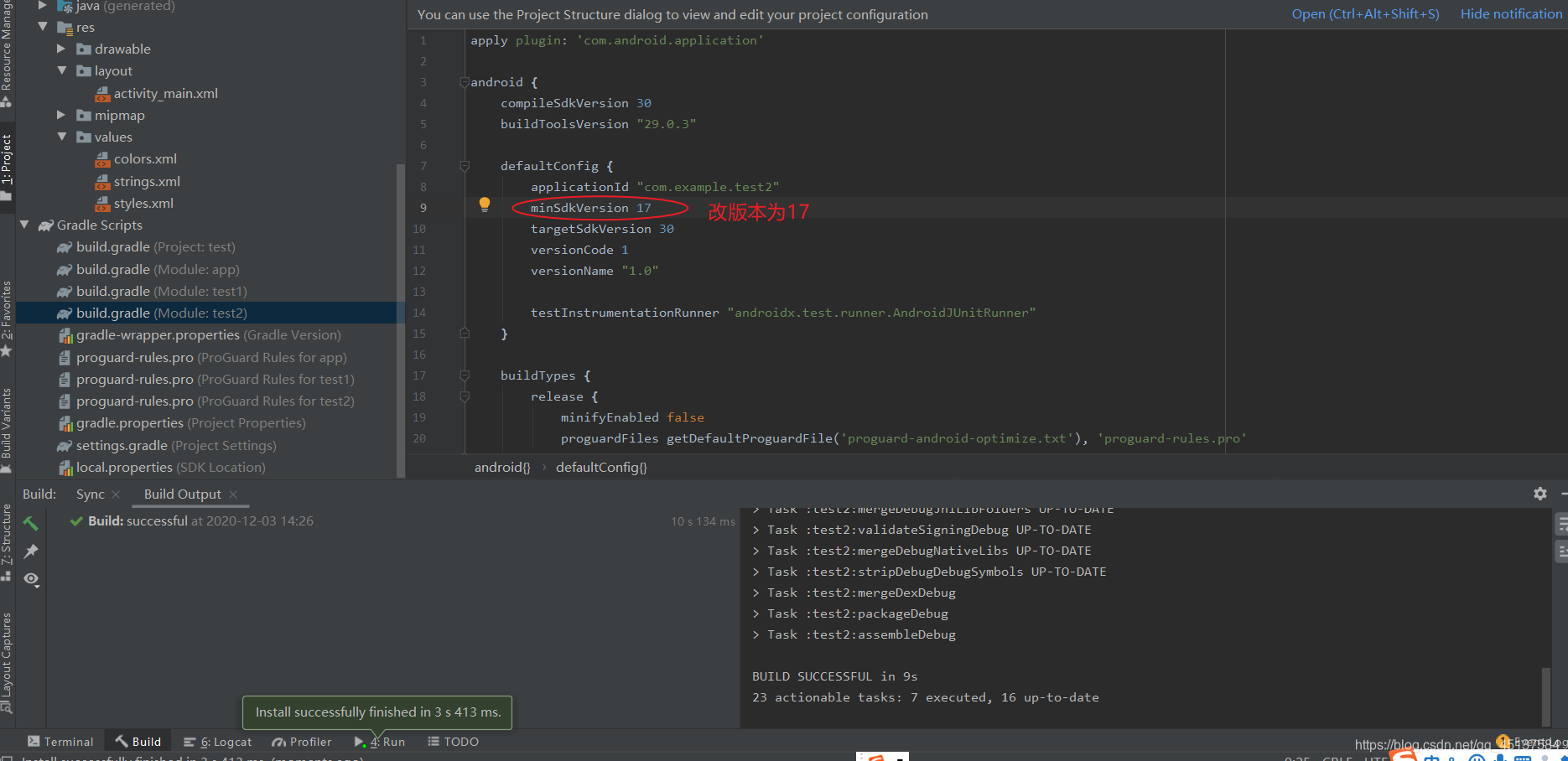
我们在图中红圈处改为17,然后就可以看到,我们这里运行成功了,如果出现其他错误,可以看一下我其他的地方的配置,因为我只报这一个错误,其他错误可能会考虑不到。
我们可以看一下运行后的结果
因为我们什么都没写,这样看起来是不是很单调呀。我们就用XUI框架的EditText组件简单测试一下。
在xml文件中输入如下代码:
代码如下:
<com.xuexiang.xui.widget.edittext.MultiLineEditText
android:id="@+id/multiLineEditText1"
android:layout_width="match_parent"
android:layout_height="200dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:mlet_hintText="分享新鲜事和问题"
app:mlet_hintTextColor="#CFD3D6"
app:mlet_maxCount="20000" />
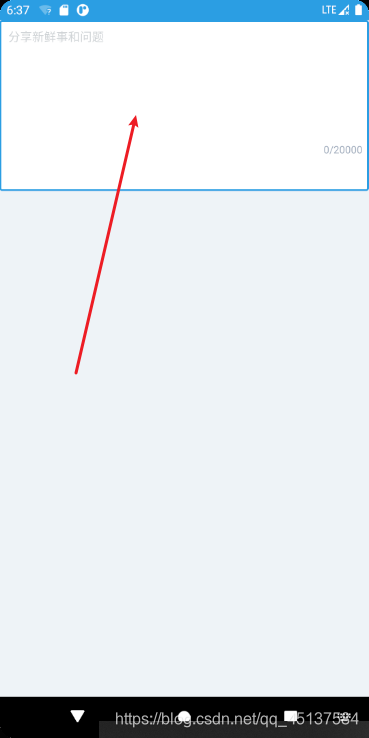
然后我在运行一下,可以看到文本框已经出来了,是不是比android原生的文本输入框好看呢。
如果你感觉最上面的的任务栏不是你喜爱的颜色,可以看我的上一遍博客,地址如下:修改标题栏。
然后接下来我也会写一些关于XUI的博客,因为官网的博客不是很详细。
来源:oschina
链接:https://my.oschina.net/u/4406918/blog/4776004