我们有时候在开发项目的时候头部和尾部都是一样的,所以完全可以写一个模板,然后在每一个页面调用,如下
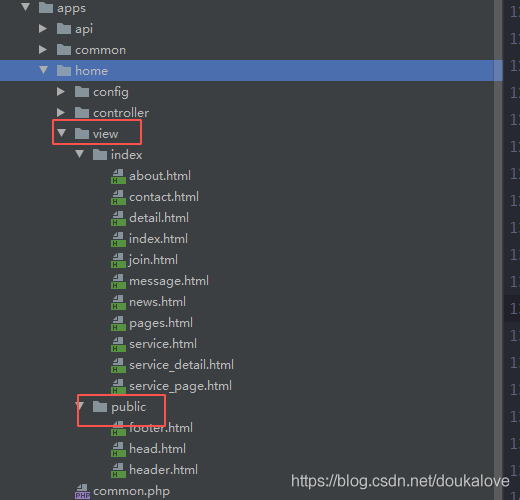
在视图(view)目录下创建public公共文件夹,然后创建头部文件header.html或尾部footer.html等像这样的静态模板文件。然后将主页面的头部代码和尾部代码分别分离到相应的文件里。
{include file="public/header" /}
代表引用的是同view下的public文件夹下的公共头部和尾部
如果是要跨模块引用模板的话,不同模块共用一个header.htm文件,现在header.htm默认的home组里,在user组里如何引用这个模板的
{include file="home@public/header" /}
//{include file="模块名@模板路径" /}
来源:oschina
链接:https://my.oschina.net/u/3221950/blog/4773737