一、Grafana基础
Grafana是一个开源的指标量监测和可视化工具。官方网站为:https://grafana.com/, 常用于展示基础设施的时序数据和应用程序运行分析。Grafana的dashboard展示非常炫酷,绝对是运维提升逼格的一大利器。
官方在线的demo可以在这里找到: http://play.grafana.org/
Grafana是一个通用的可视化工具。这意味着Grafana不仅仅适用于展示zabbix下的监控数据,也同样适用于一些其他的数据可视化需求。在开始使用Grafana之前,我们首先需要明确一些Grafana下的基本概念,以帮助用户能够快速理解Grafana。
1、数据源(datasource )
数据的存储源,它定义了将用什么方式来查询数据展示在grafana上面,不同的datasource拥有不同的查询语法,grafana支持多种数据源,官方支持以下数据源:Graphite,InfluxDB,OpenTSDB,Prometheus,Elasticsearch,CloudWatch。
每个数据源的查询语言和能力各不同,我们可以将来自多个数据源的数据组合到一个仪表盘中,但是每个面板都绑定到属于特定组织的特定数据源。
2、仪表盘(Dashboard )
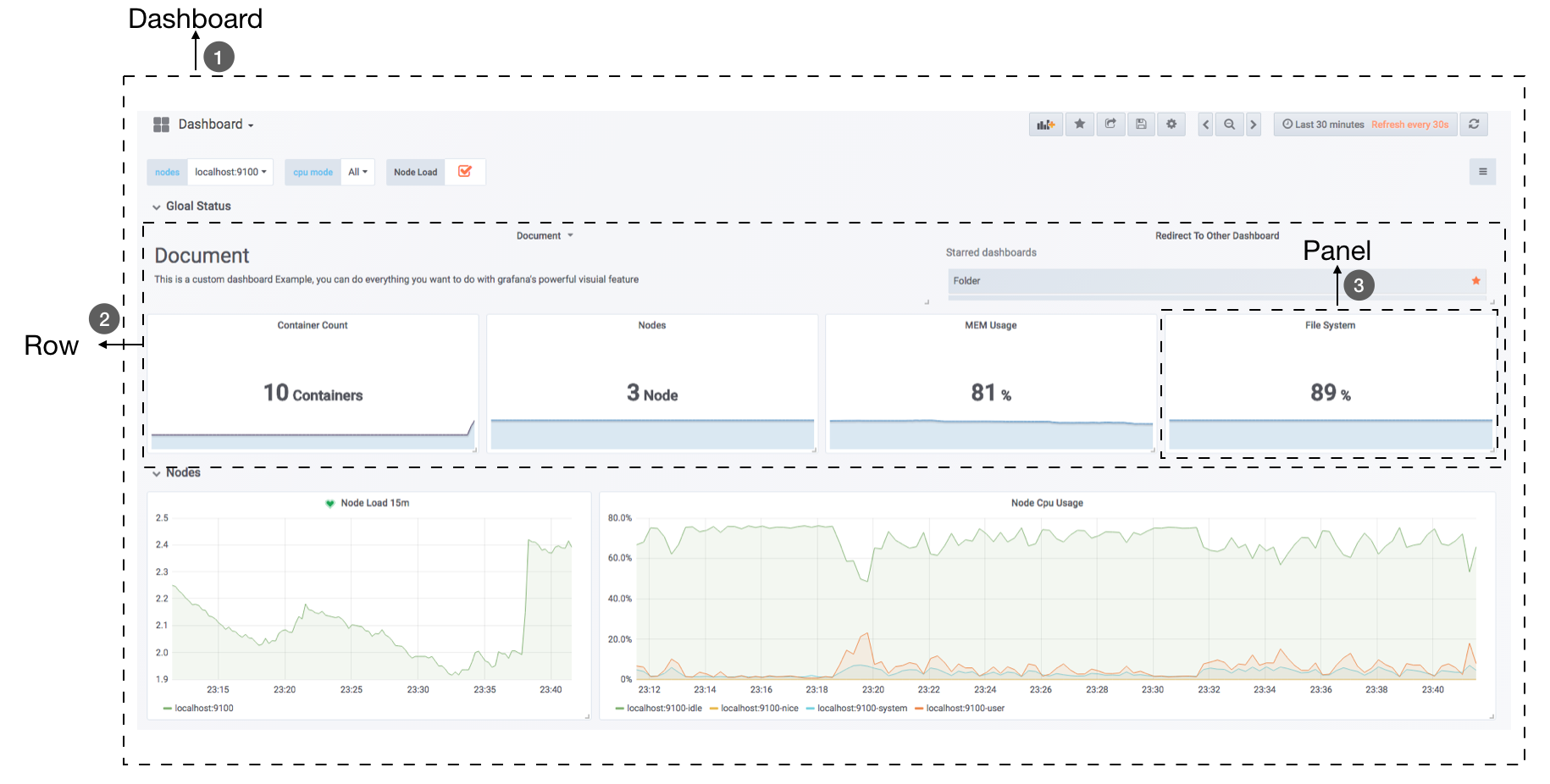
通过数据源定义好可视化的数据来源之后,对于用户而言最重要的事情就是实现数据的可视化。在Grafana中,我们通过Dashboard来组织和管理我们的数据可视化图表,如下图所示:

在一个Dashboard中一个最基本的可视化单元为一个Panel(面板),Panel通过如趋势图,热力图的形式展示可视化数据。 并且在Dashboard中每一个Panel是一个完全独立的部分,通过Panel的Query Editor(查询编辑器)我们可以为每一个Panel自己查询的数据源以及数据查询方式,例如,如果以Prometheus作为数据源,那在Query Editor中,我们实际上使用的是PromQL,而Panel则会负责从特定的Prometheus中查询出相应的数据,并且将其可视化。由于每个Panel是完全独立的,因此在一个Dashboard中,往往可能会包含来自多个Data Source的数据。
Grafana通过插件的形式提供了多种Panel的实现,常用的如:Graph Panel,Heatmap Panel,SingleStat Panel以及Table Panel等。用户还可通过插件安装更多类型的Panel面板。
除了Panel以外,在Dashboard页面中,我们还可以定义一个Row(行),来组织和管理一组相关的Panel。
除了Panel, Row这些对象以外,Grafana还允许用户为Dashboard定义Templating variables(模板参数),从而实现可以与用户动态交互的Dashboard页面。同时Grafana通过JSON数据结构管理了整个Dasboard的定义,因此这些Dashboard也是非常方便进行共享的。Grafana还专门为Dashboard提供了一个共享服务。
https://grafana.com/dashboards
通过该服务用户可以轻松实现Dashboard的共享,同时我们也能快速的从中找到我们希望的Dashboard实现,并导入到自己的Grafana中。
二、Grafana的安装与配置
Grafana的安装非常简单,官方就有软件仓库可以直接使用,也可以通过docker镜像等方式直接本地启动。还可以直接下载rpm包、二进制包进行安装。
大家可以从 https://grafana.com/get 下载Grafana安装包,然后根据需要的系统平台及性能下载即可,官方给出了非常详细的安装方法,例如,要通过rpm包安装在Redhat & Centos平台,可直接执行如下命令:
[root@localhost ~]# wget https://dl.grafana.com/oss/release/grafana-5.4.3-1.x86_64.rpm
[root@localhost ~]# sudo yum localinstall grafana-5.4.3-1.x86_64.rpm安装完毕后,使用“service grafana-server start”就可以启动grafana,访问 http://your-host:3000 就可以看到登录界面了。默认的用户名和密码都是admin。
默认情况下,grafana的配置存储于sqlite3中,如果你想使用其他存储后端,如mysql,postgresql等,请参考官方文档配置: http://docs.grafana.org/installation/configuration/
本文是在centos7.x版本下进行的安装,安装方法与上面相同,安装完毕后,设置一些服务器启动即可,操作如下:
[root@localhost ~]# systemctl enable grafana-server #开启自启动
[root@localhost ~]# systemctl start grafana-server #启动服务 [root@localhost ~]# systemctl status grafana-server #查看服务是否正常启动Grafana的配置文件位于/etc/grafana/grafana.ini,一般情况下无需修改配置文件。这样,安装就完成了。非常简单。
三、Grafana与zabbix整合提升运维监控逼格
zabbix的UI做的中规中矩,逼格不是很高,所以我们可以结合Grafana的炫酷界面来补充zabbix这方面的不足,Grafana有着漂亮的图表及布局展示,功能上绝对能够满足我们的需要,是运维装B的必备运维利器之一。
1、安装grafana-zabbix 插件
grafana和zabbix的集成是通过插件方式实现的,因此,需要先安装grafana-zabbix插件,grafana官方已经包含了这个插件,直接使用即可。
安装之前可以通过grafana-cli plugins list-remote 命令来查看都有什么插件可以安装。操作如下:
[root@localhost ~]# grafana-cli plugins list-remote|grep zabbix
id: alexanderzobnin-zabbix-app version: 3.9.1可以看到,有一个名为alexanderzobnin-zabbix-app的zabbix 插件,接着直接在grafana上安装zabbix插件即可,执行如下命令:
[root@localhost ~]# grafana-cli plugins install alexanderzobnin-zabbix-app执行这个命令需要grafana服务器能够上网,因为它会从外网下载插件包,安装成功之后会提示我们需要重启grafana 服务,以使插件生效。
接着,再安装一个clock-panel插件,这个插件是个时钟插件,可以在dashboard上显示时间用。命令如下:
[root@localhost ~]# grafana-cli plugins install grafana-clock-panel所有需要的插件安装完成后,执行如下命令重启grafana服务:
[root@localhost ~]# systemctl restart grafana-server2、配置zabbix数据源
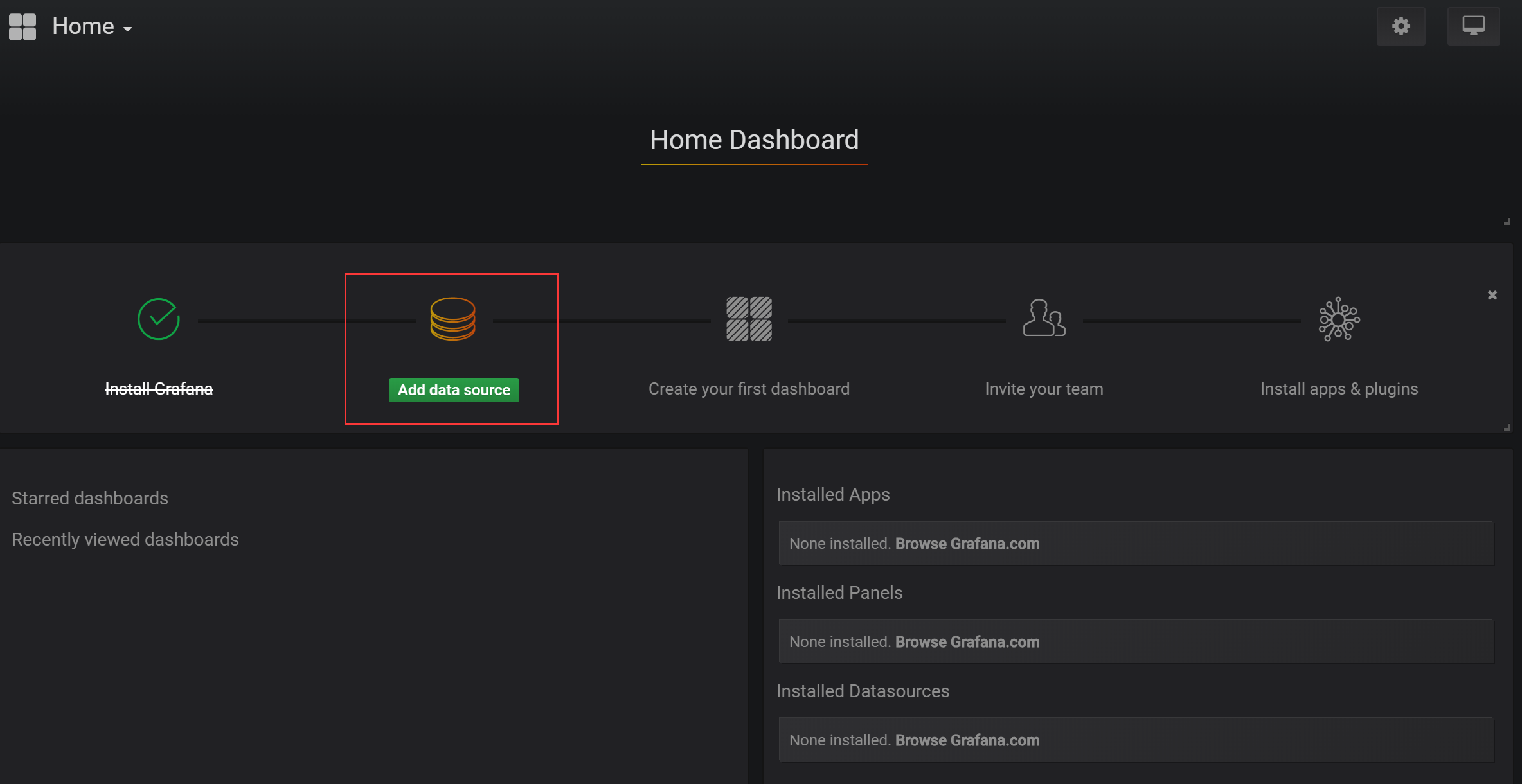
所有准备工作完成后,下面就可以进入Grafana的web界面了,登陆Grafana Protal,在浏览器中输入: http://Grafana_IP:3000 , 默认用户和密码:admin/admin ,首先会看到如下界面:

这是第一步,配置数据源,点击这个“Add data source”,进入如下界面:

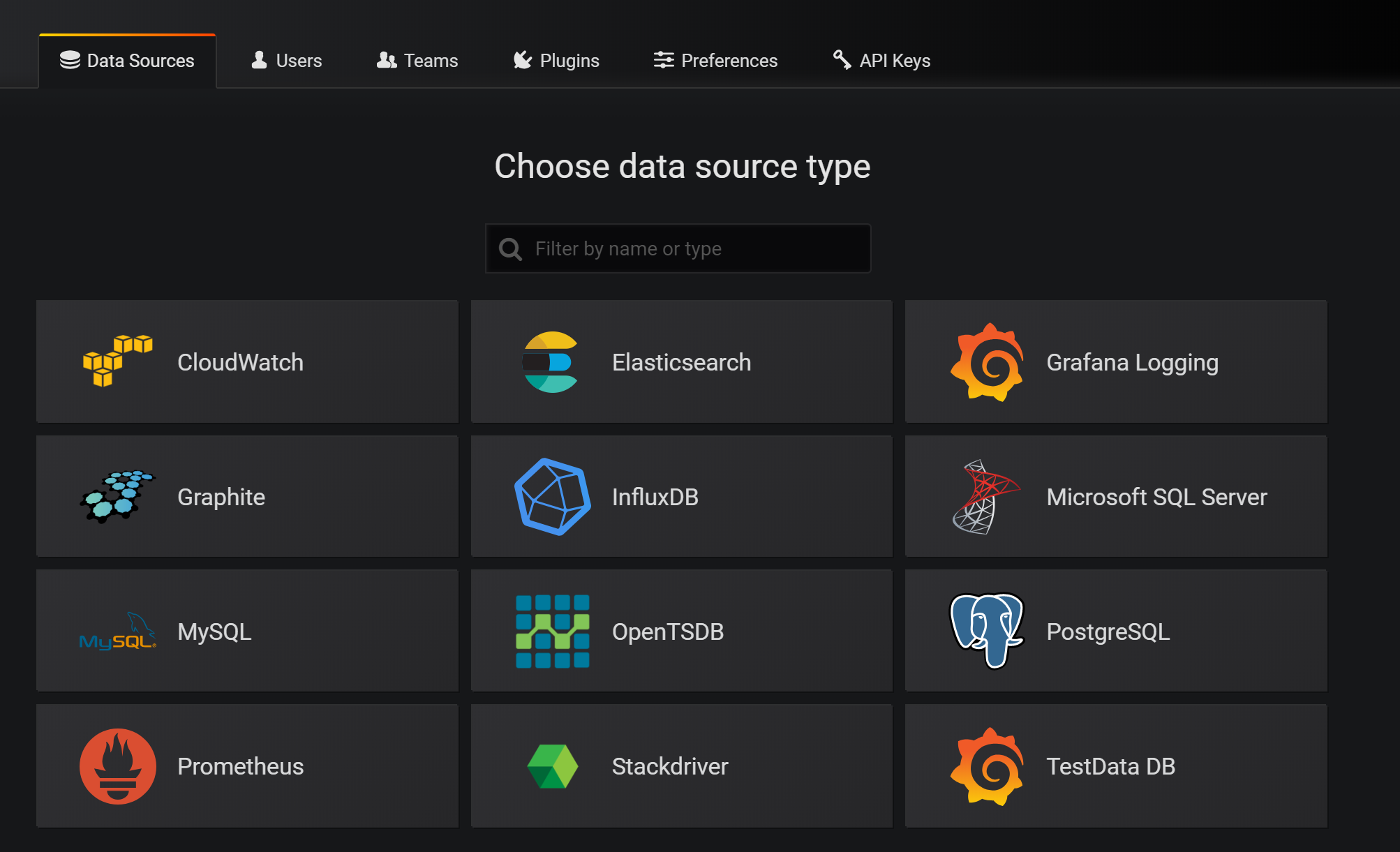
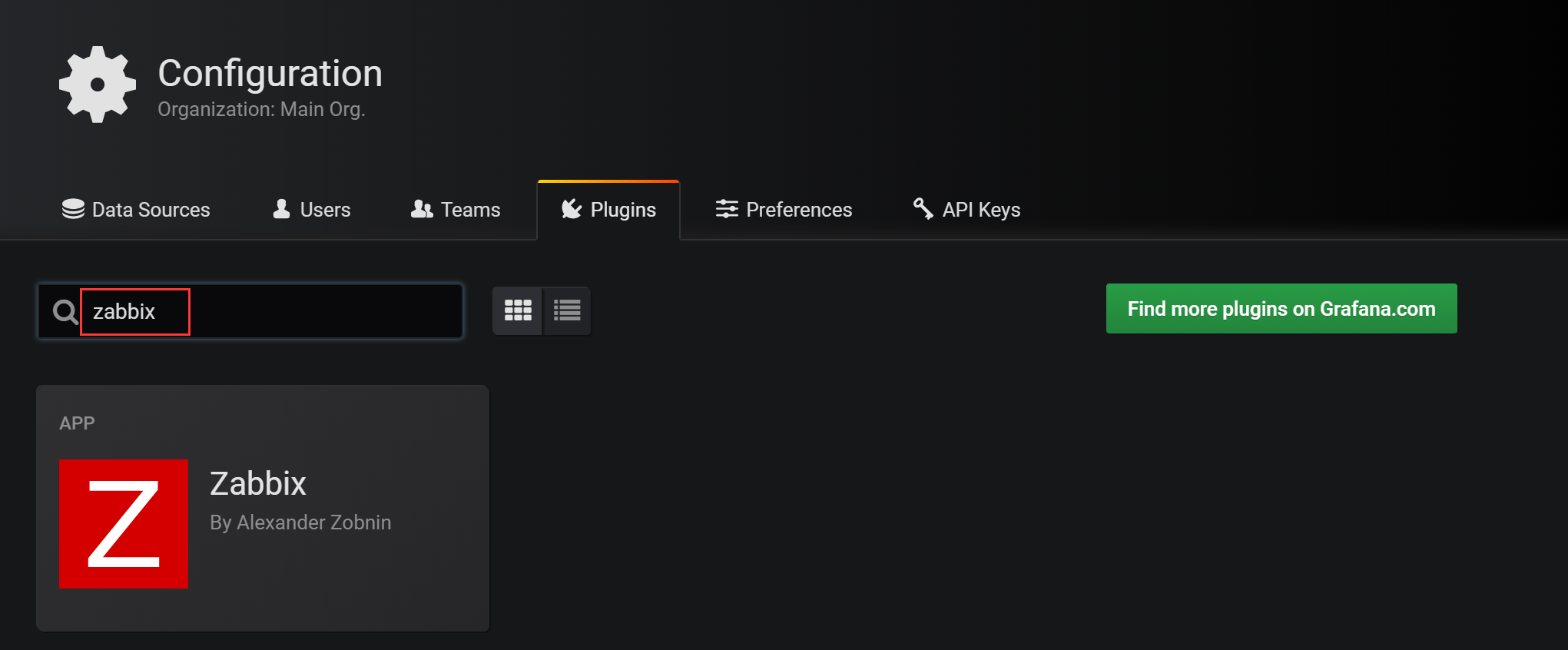
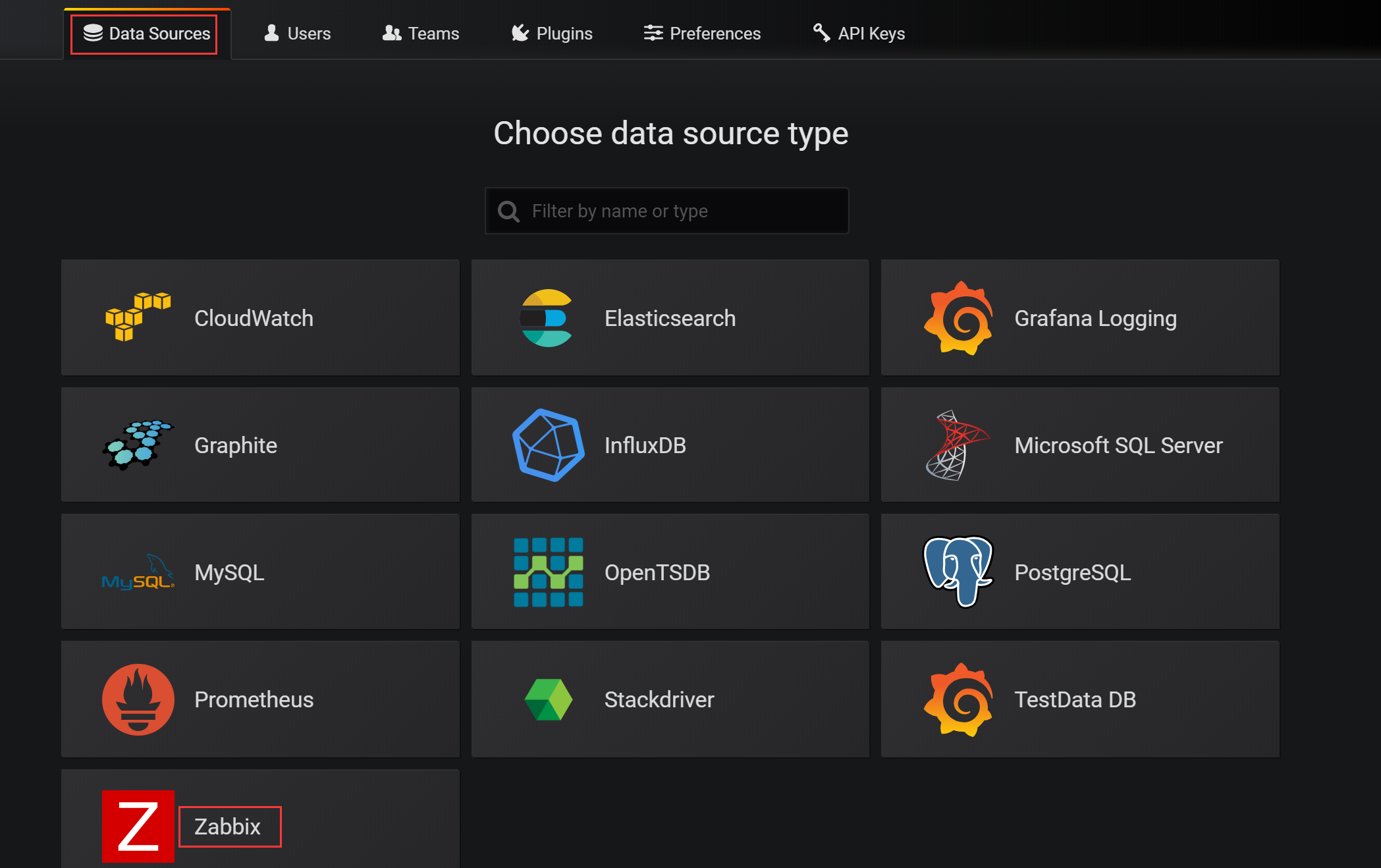
可以看到,这是默认Grafana自带的数据源,我们要添加zabbix,那么zabbix默认是以插件形式存在的,所以点击上图Plugins标签,然后搜索zabbix,如下图所示:

可以看到,这个显示的zabbix插件,就是我们刚刚安装好的。点击这个插件,进入如下界面:

这里点击“Enable”,启用这个插件。启用zabbix插件之后,再次选择“Data Source”标签,如下图所示:

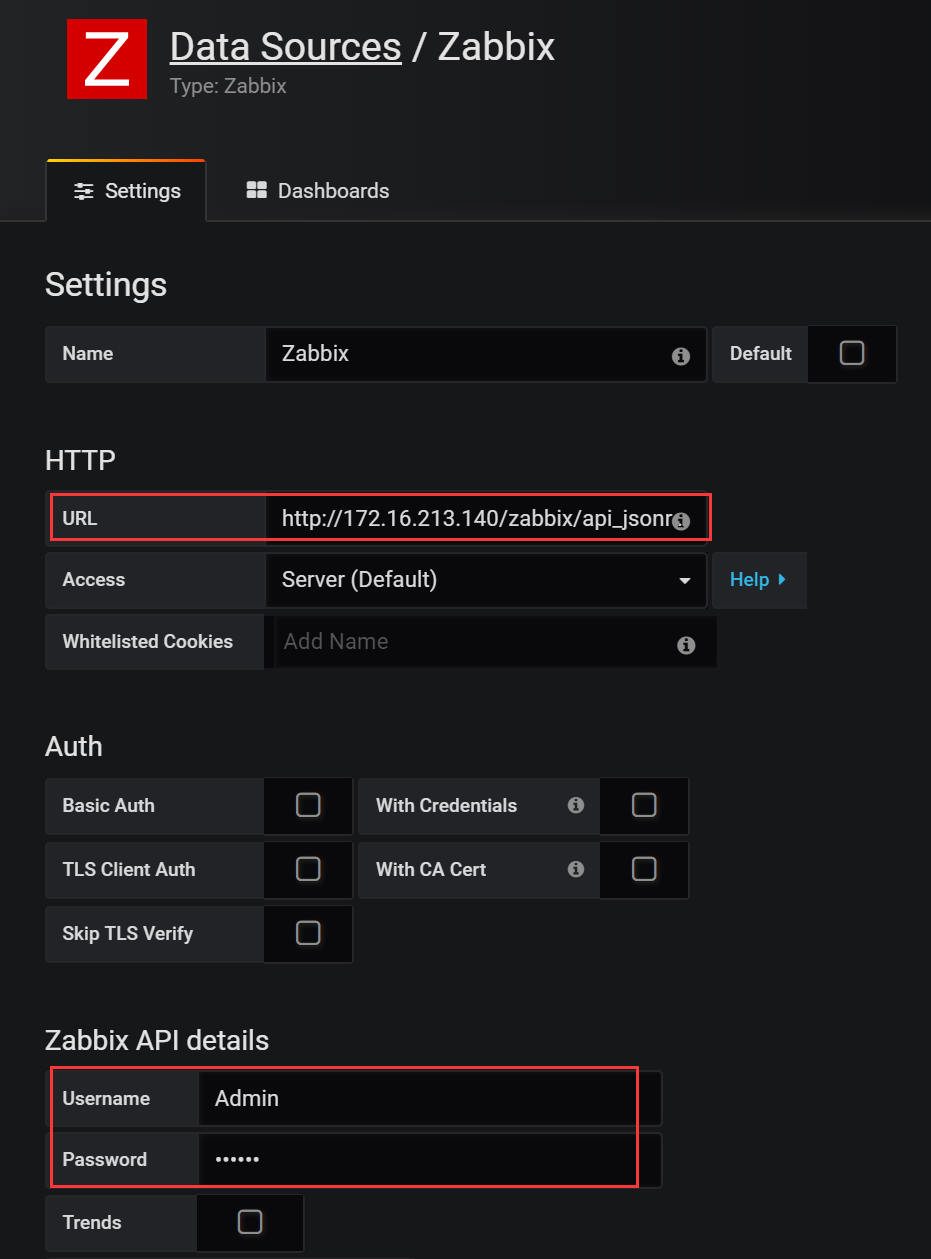
可以看到,基于zabbix的数据源已经出来了,点击这个数据源,进入如下界面:

这就是配置zabbix数据源的界面,具体配置的参数有如下几个:
URL填写的是zabbix server 的api 地址,注意这个地址,我这里是:
http://172.16.213.140/zabbix/api_jsonrpc.php , 注意后面的uri,前面IP换成你的即可,后面uri保持不变。
Zabbix API details 的配置的用户名和密码就是zabbix web的登录用户名和密码,默认是Admin/zabbix。
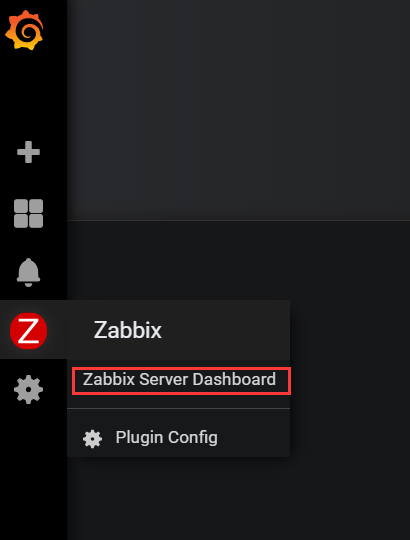
配置完成之后,点击最下面的“Save &Test”,如果配置有问题会报错提示,如果没有问题会提示成功。这样zabbix数据源就配置完成了。最后,点击左侧导航中的zabbix图标,选择“Zabbix Server Dashboard”,如下图所示:

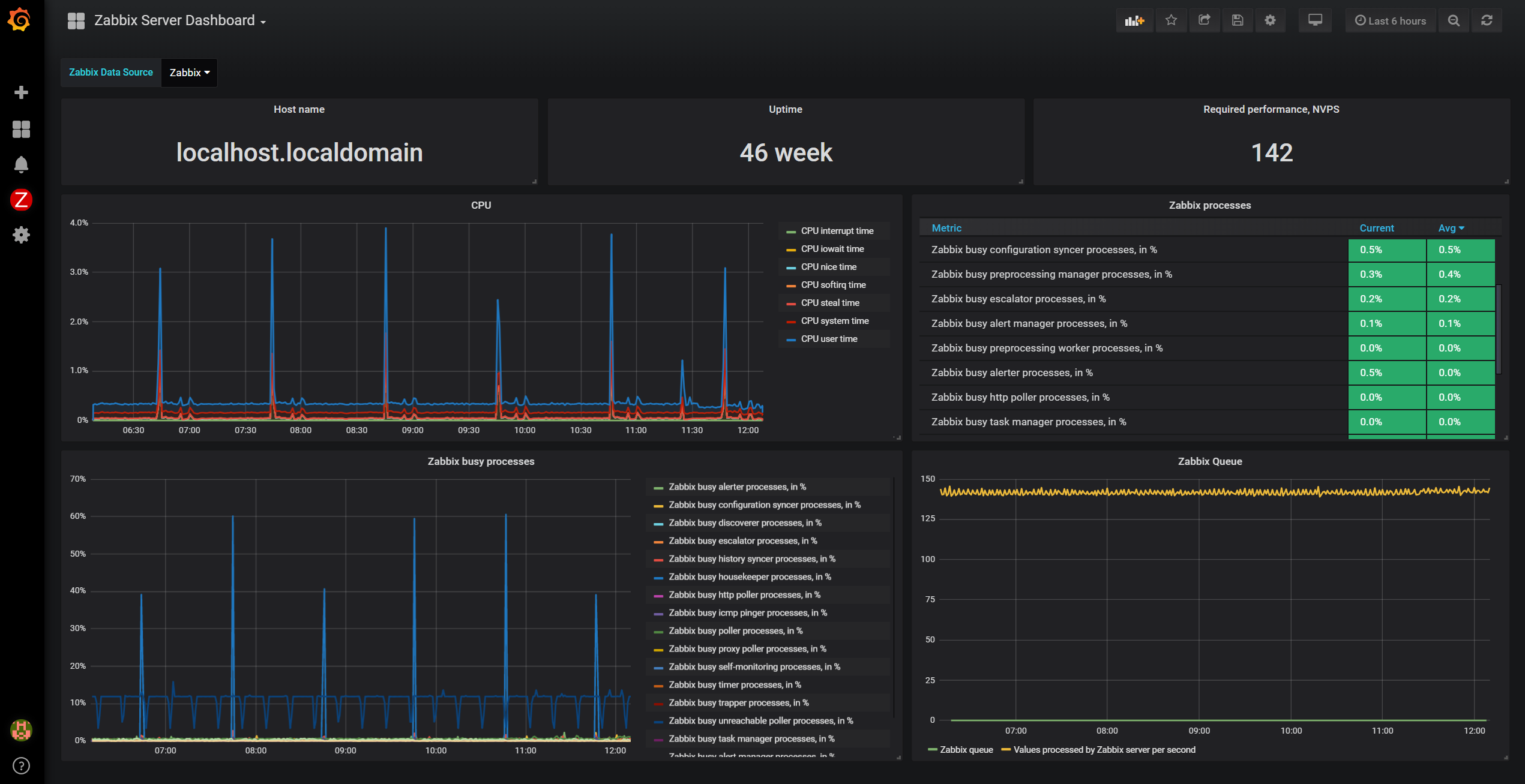
这样,就进入了“Zabbix Server Dashboard”,这个Dashboard是zabbix插件自带的,是一个简单的对zabbix server状态监控的Dashboard,如下图所示:

可以看到,默认Dashboard已经有数据了,这个数据就是通过上面配置的数据源而来。这只是一个初步配置,后续还有很多可以细化的东西。
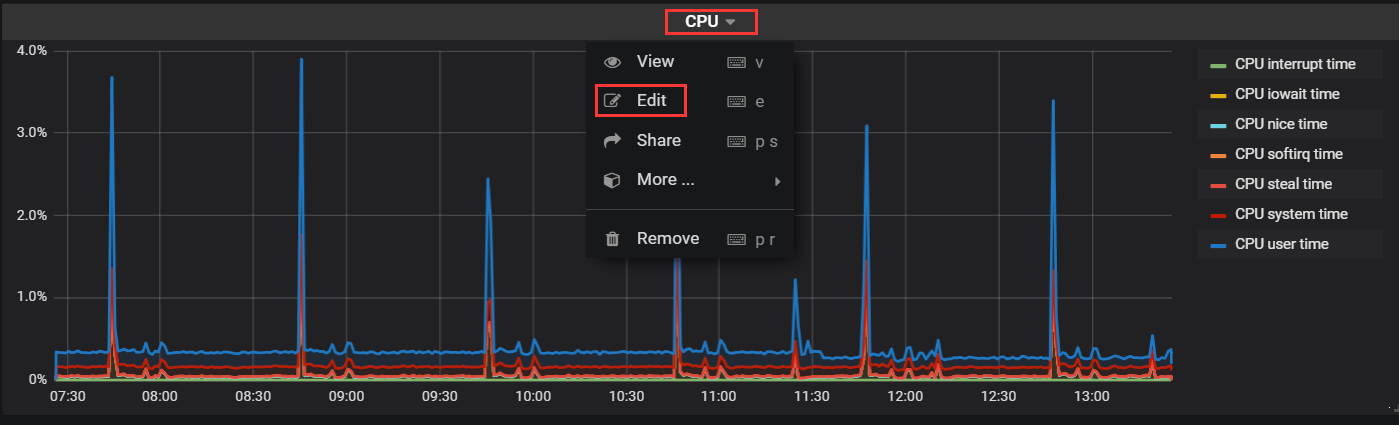
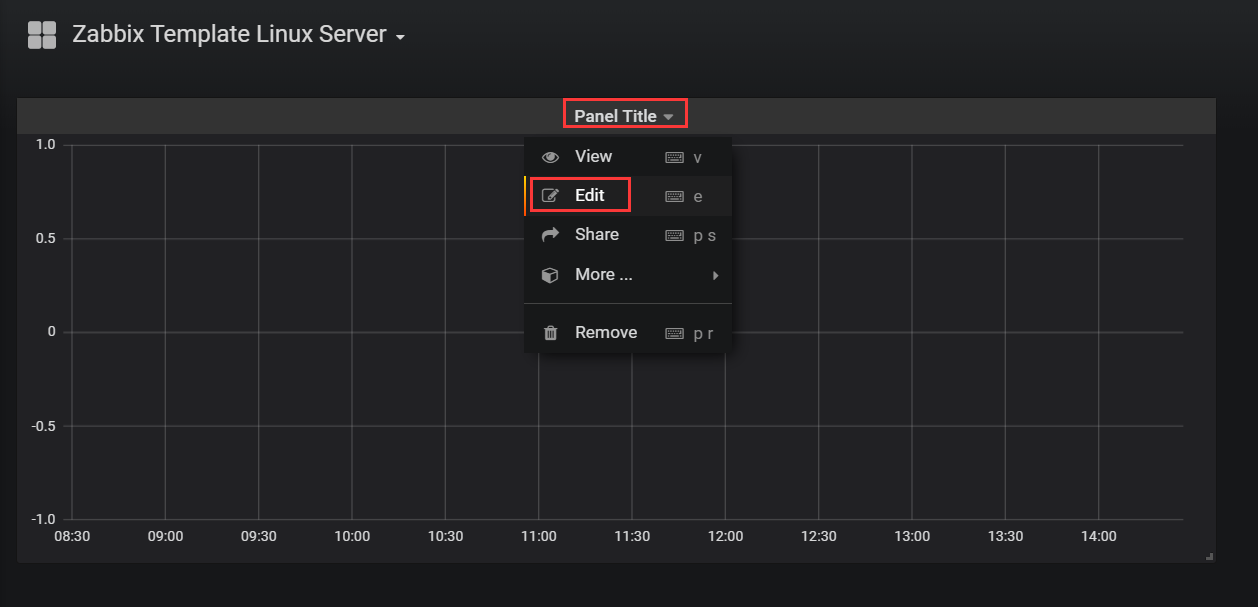
如果没有数据,可以修改相关配置,例如对上面CPU这个Panel进行修改,可以这样操作,如下图所示:

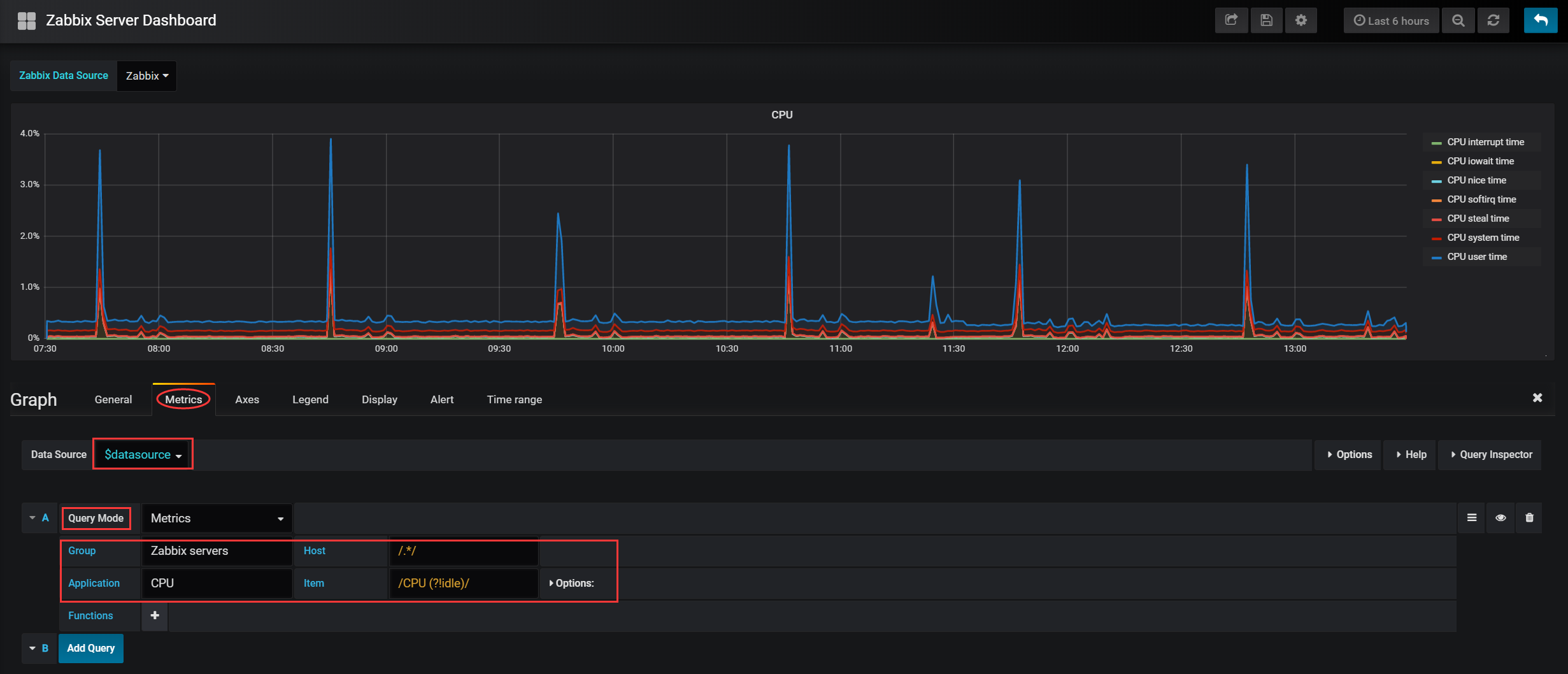
点击“Edit”后,进入下图所示界面:

此界面是调试出图是否正常的方法,非常重要,首先,图中“$datasource”用来指定数据源,“Query Mode”指定查询模式,有“Metrics、text”等可选项,还有四个选项“Group”、 “Host”、“ Application”、“ Item”,分别对应zabbix中的主机组、主机、应用集和监控项。正常情况下选择“Group”后,会在“Host”中看到此“Group”下的所有主机,“ Application”和“ Item”也是类似的。
3、自定义Dashboard
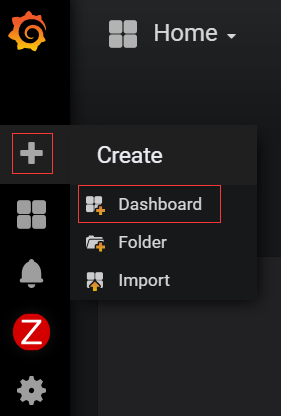
除了zabbix插件自带的Dashboard,我们还可以自定义需要的Dashboard,点击Grafana左侧导航,选择创建一个Dashboard,如下图所示:

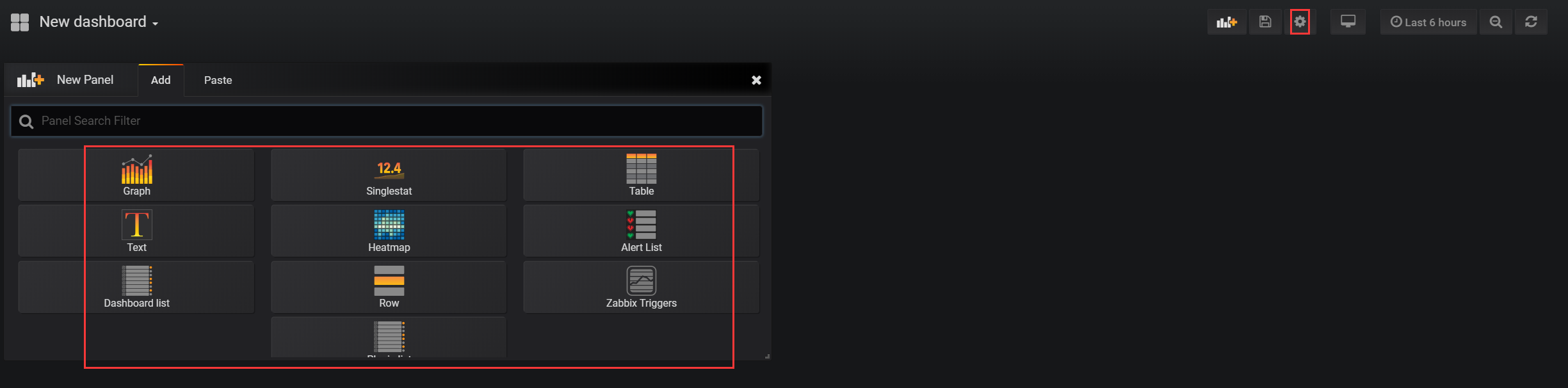
然后出现如下界面:

从此图可以看出,默认已经存在一些Panel,可以选择添加,但是在添加之前,需要先做几个变量配置,点击右上角的齿轮按钮,如下图所示:

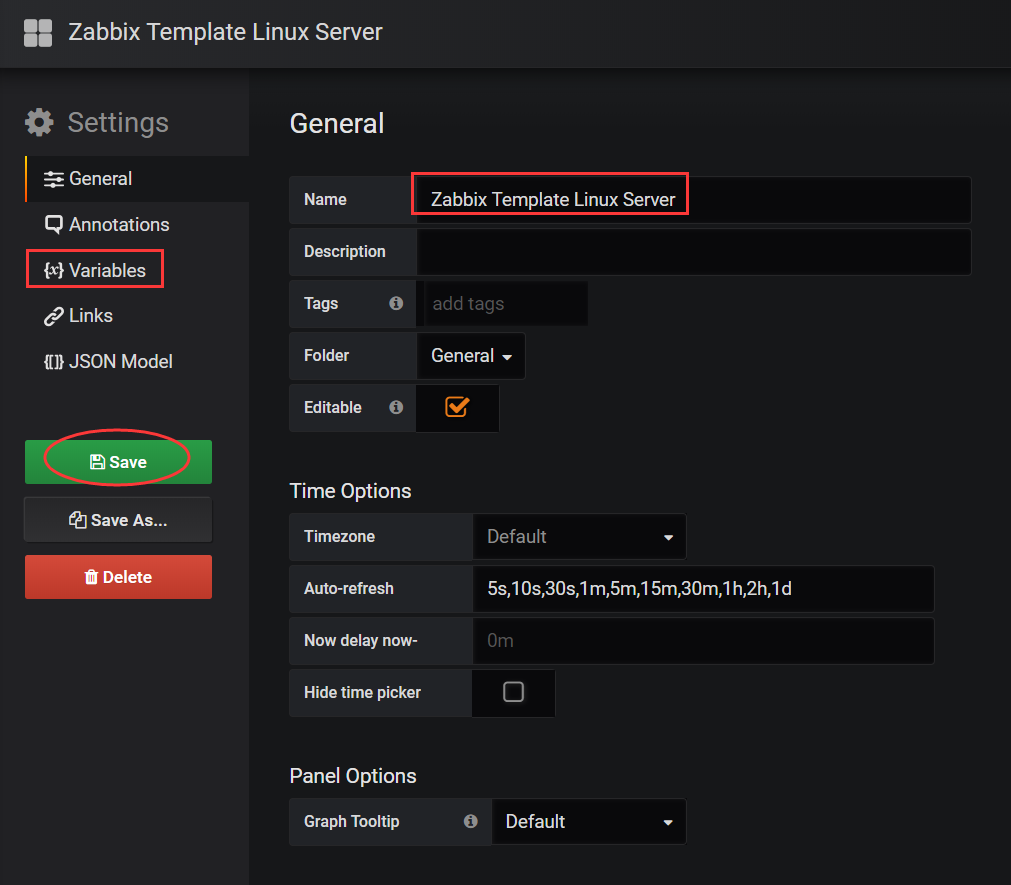
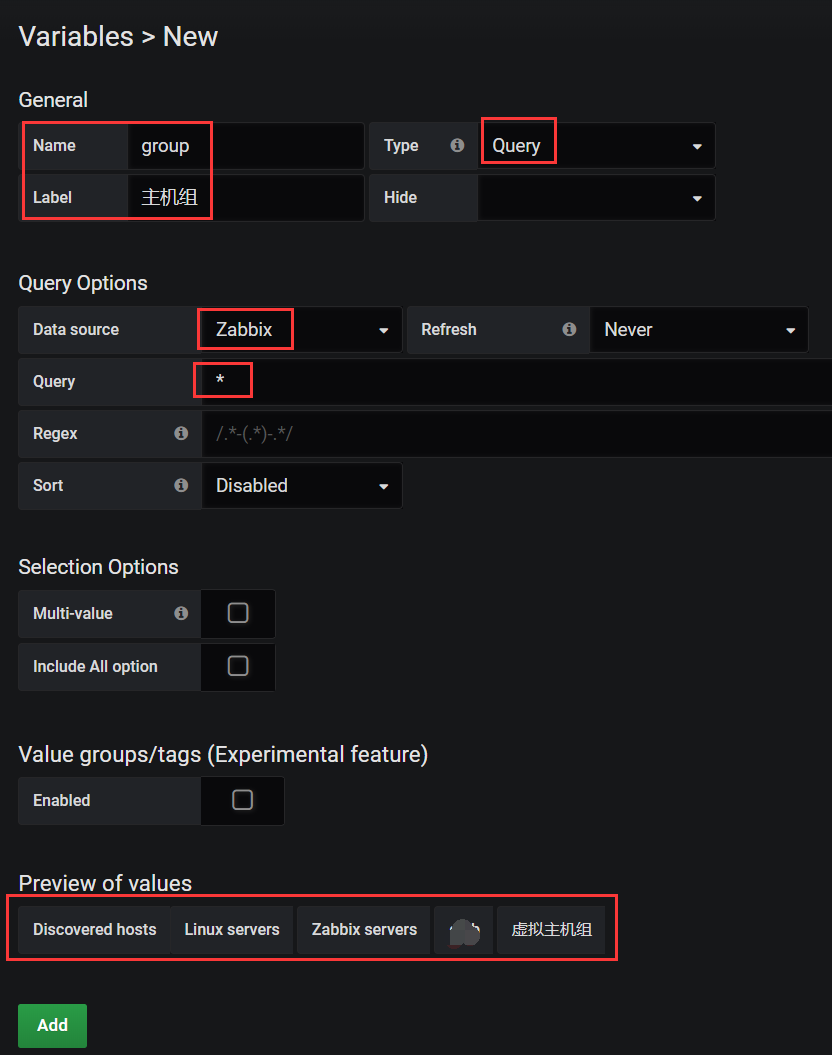
此界面是对Dashboard进行配置,这里我们修改Dashboard名称为“ Zabbix Template Linux Server”,其它保存不变,接着,点击上图左侧的“Variables”,然后添加一个Variables,如下图所示:

下面解释一下各个参数的作用:
首先是General部分:
name:变量的名字,比如我这里取名为group,到时候要使用这个变量名就用$group来调用。
type: 变量类型,变量类型有多种,其中query表示这个变量是一个查询语句,type也可以是datasource,datasource就表示该变量代表一个数据源,如果是datasource你可以用该变量修改整个DashBoard的数据源,变量类型还可以是时间间隔Interval等等。这里我们选择query。
label: 是对应下拉框的名称,默认就是变量名,选择修改为“主机组”。
hide: 有三个值,分别为空,label,variable。选择label,表示不显示下拉框的名字。选择variable表示隐藏该变量,该变量不会在DashBoard上方显示出来。默认选择为空,这里也选默认。
接着是Query options部分:
Data source: 数据源,不用多说。
Refresh: 何时去更新变量的值,变量的值是通过查询数据源获取到的,但是数据源本身也会发生变化,所以要时不时的去更新变量的值,这样数据源的改变才会在变量对应的下拉框中显示出来。Refresh有三个值可以选择,Never:永不更新。On Dashboard Load:在DashBoard加载时更新。On Time Range Change:在一个时间范围内更新。可根据情况进行选项。
Query:查询表达式,不同的数据源查询表达式都不同(这些可以到官网上查询),这里由于是要查询zabbix的groups信息,所以表达式为“*”,代表所有。
Regex:正则表达式,用来对抓取到的数据进行过滤,这里默认不过滤。
Sort:排序,对下拉框中的变量值做排序,排序的方式挺多的,默认是disable,表示查询结果是怎样下拉框就怎样显示。此处选disable。
最后是Selection Options部分:
Multi-value:启用这个功能,变量的值就可以选择多个,具体表现在变量对应的下拉框中可以选多个值的组合。
Include All option:启用这个功能,变量下拉框中就多了一个all选项。
这里我们添加了一个group变量,类型为“Query”,对应的标签为主机组,到时候要使用这个变量名就用$group来调用即可。 接着在“Query Options”中的Query方法,这里是一个星号,代表所有组。就设置这么多,最后,点击add,group这个变量就创建好了。
按照这个方式可以创建多个变量(host,application,item、Network)。创建方法和group基本一样,除了name,query不一样之外其它都一样。例如:
创建变量host:
Name:host
Query:$group.*
创建变量application:
Name:application
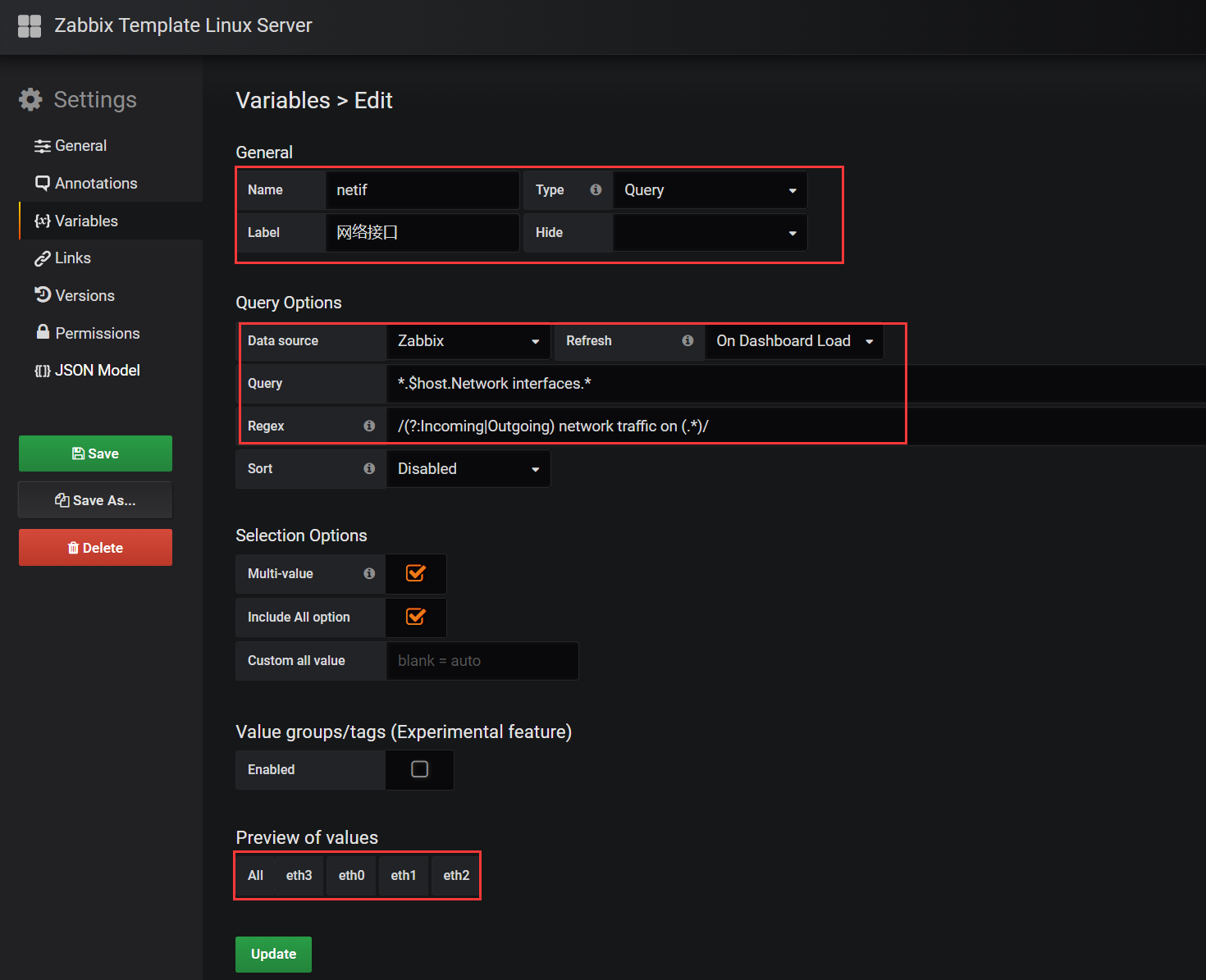
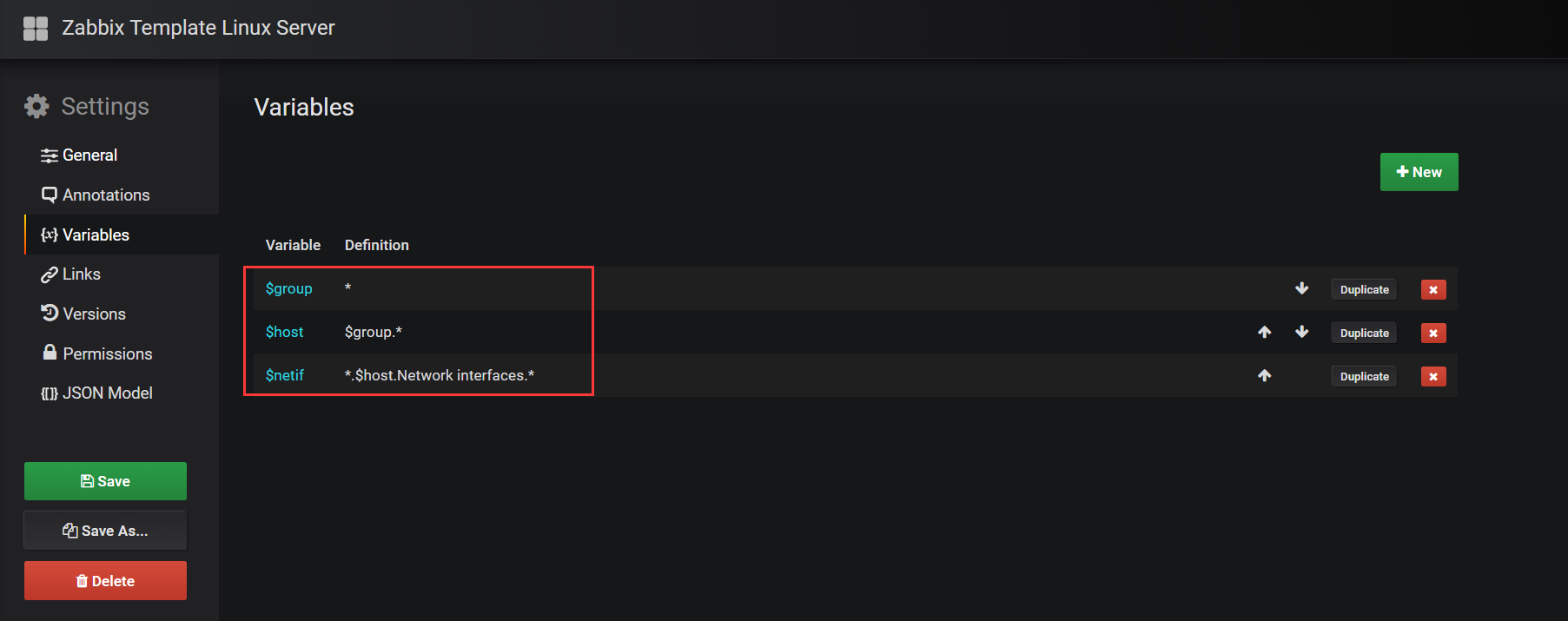
Query:$group.$host.* 创建变量item: Name:item Query:$group.$host.$application.*这里我们再创建一个host变量和netif即可,下图是netif变量的创建方法:

所有变量创建完成后,截图如下:

变量创建完成后,接着就要增加panel了,返回刚刚创建好的“Zabbix Template Linux Server”,如下图所示:

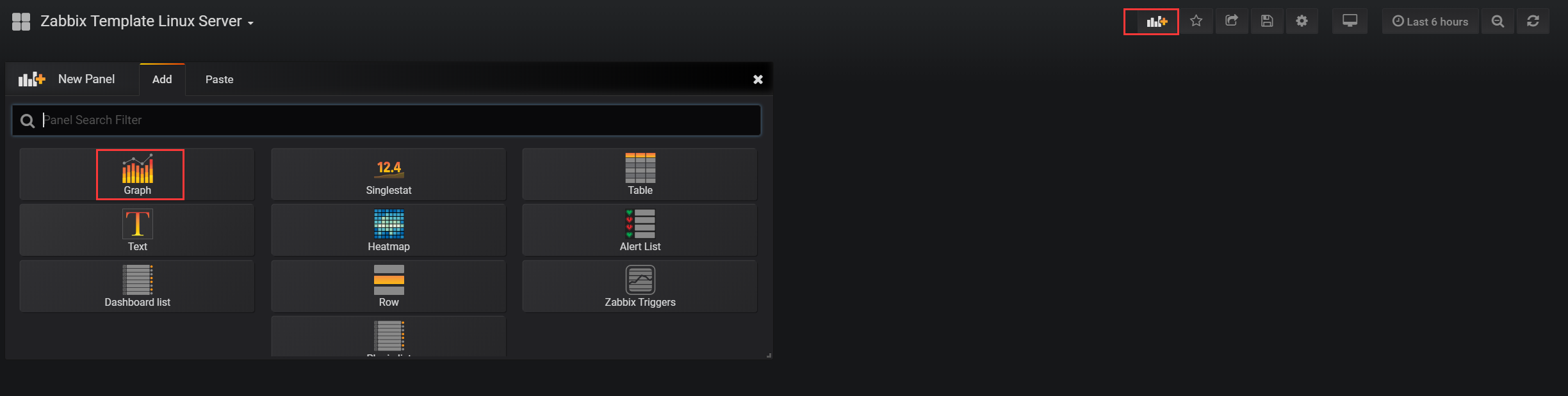
点击右上角的添加panel按钮,选择左边的“Graph”,如下图所示:

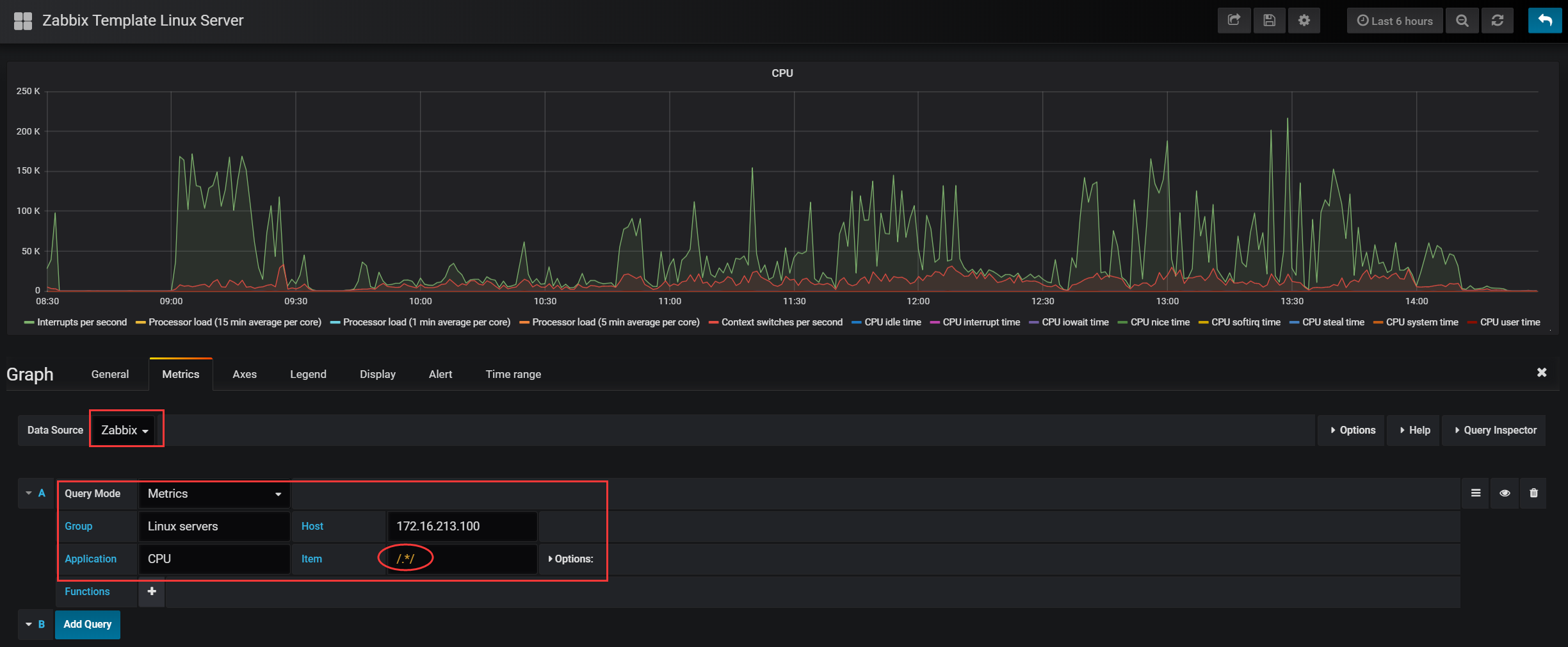
点击编辑这个panel,进入下图:

这里选择数据源为zabbix,然后选择Query Mode为Metrics,由于Grafana已经可以连接到zabbix数据库,所以,Group一项会列出zabbix所以的主机组,这里选择Linux servers,接着在Host一项中会列出对应主机组下的所有主机,同理,Application和Item项都会自动列出所有的对应内容,选择一个需要图形展示的监控项即可,这里选择的是CPU,而监控项可以选择所有,通过“/.*/”会展示所有关于CPU应用集的监控项。
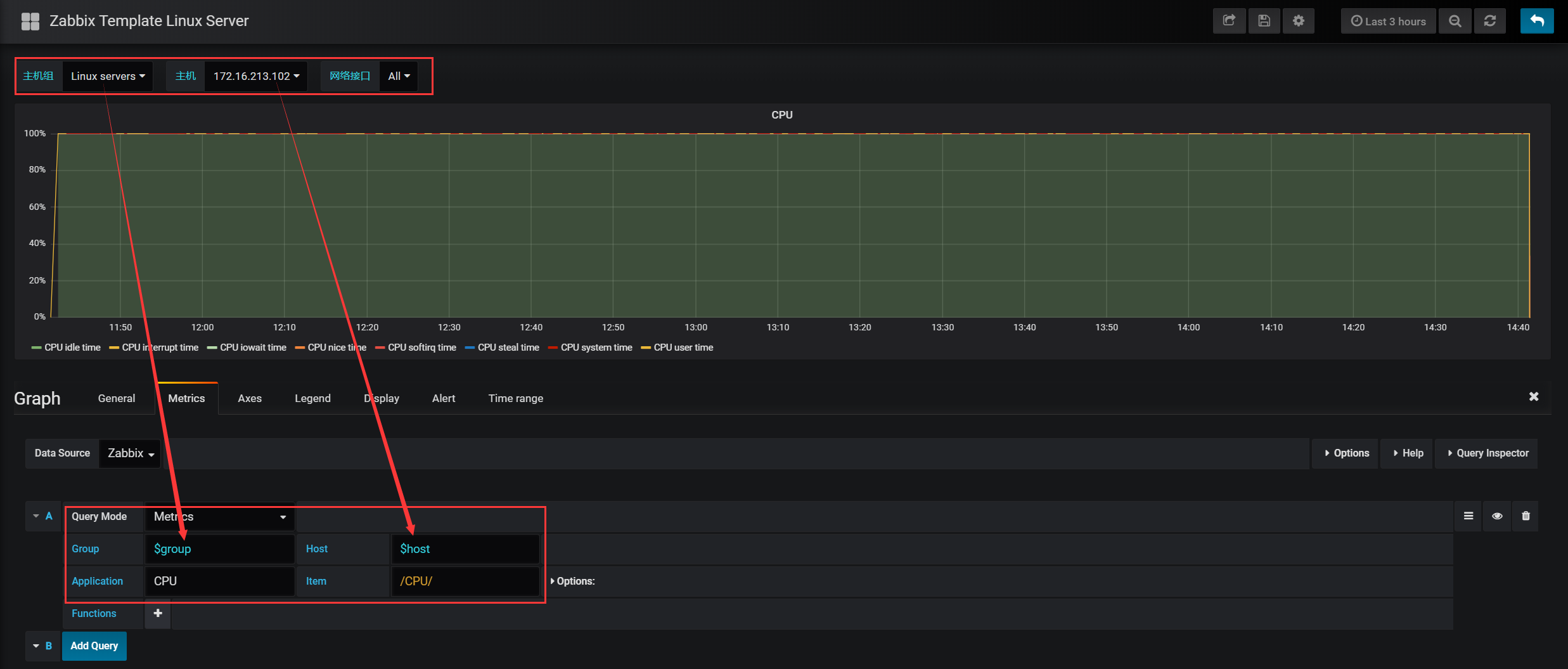
因为上面我们定义了多个变量,为了查询和展示方便,上面的这个panel也可这么设置,如下图所示:

从上图可以看出,我们之前定义的变量都展示出来了,通在左上角选择主机组、主机等条件,这个CPU展示的图形会随着条件不同,而展示不同的主机状态, 要实现这样的功能,需要将此panel中的group和host设置成变量,如上图所示。
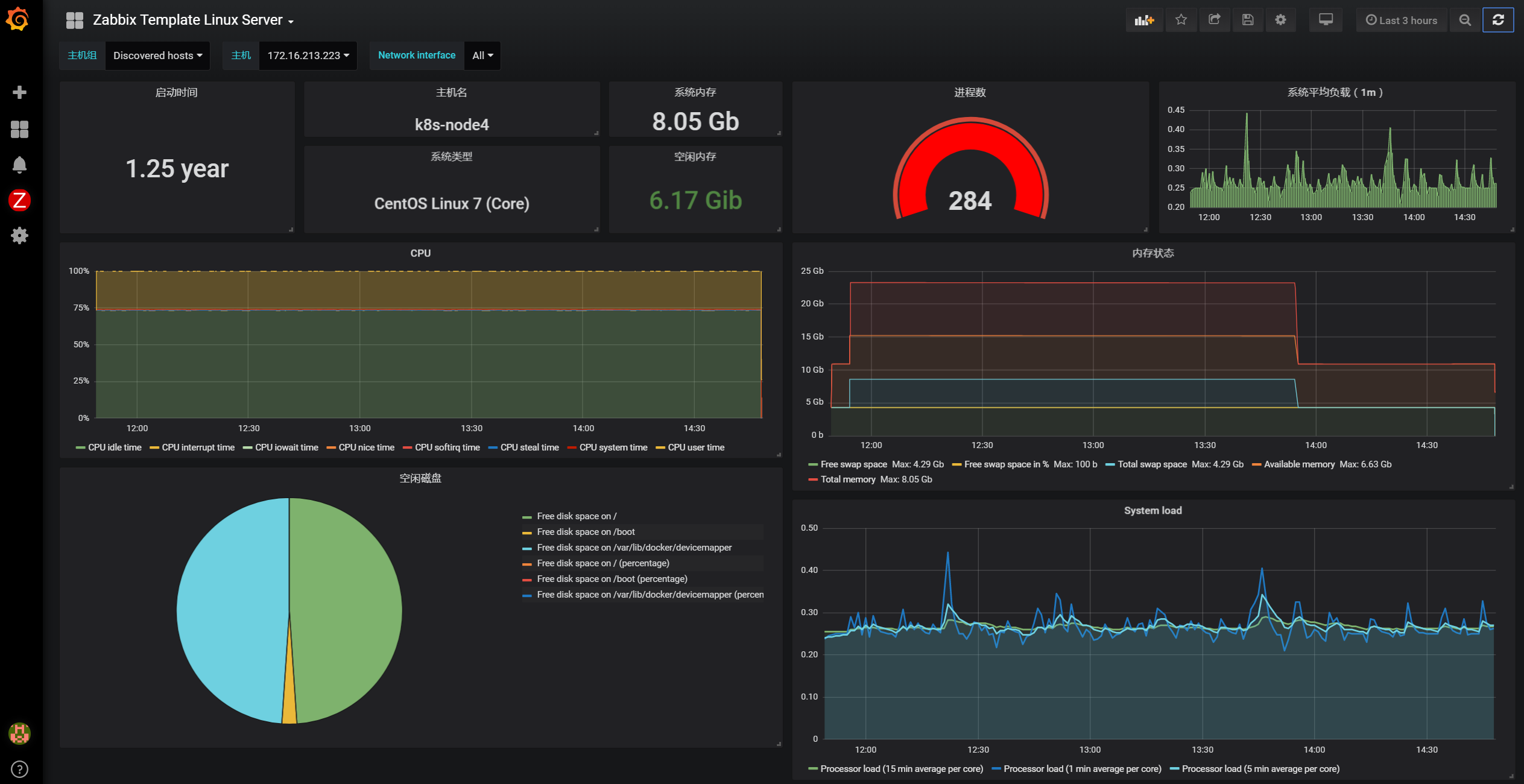
通过这种方法,依次添加多个不同类型的panel,即可构建一个自定义的Dashboard,Dashboard中可以对每个panel进行拖、拉等布局操作,下图是一个自定义好的Dashboard:

好了,掌握这些,基本就可以自由的在Grafana上玩耍了。
四、Prometheus与Grafana整合
Prometheus UI提供了快速验证PromQL以及临时可视化支持的能力,而在大多数场景下引入监控系统通常还需要构建可以长期使用的监控数据可视化面板(Dashboard)。这时用户可以考虑使用第三方的可视化工具如Grafana,Grafana是一个开源的可视化平台,并且提供了对Prometheus的完整支持。
有了前面的基础,对Prometheus与Grafana整合的实现,就变得更加简单,因为Grafana已经默认自带了Prometheus数据源,所以无需安装插件,直接使用即可。
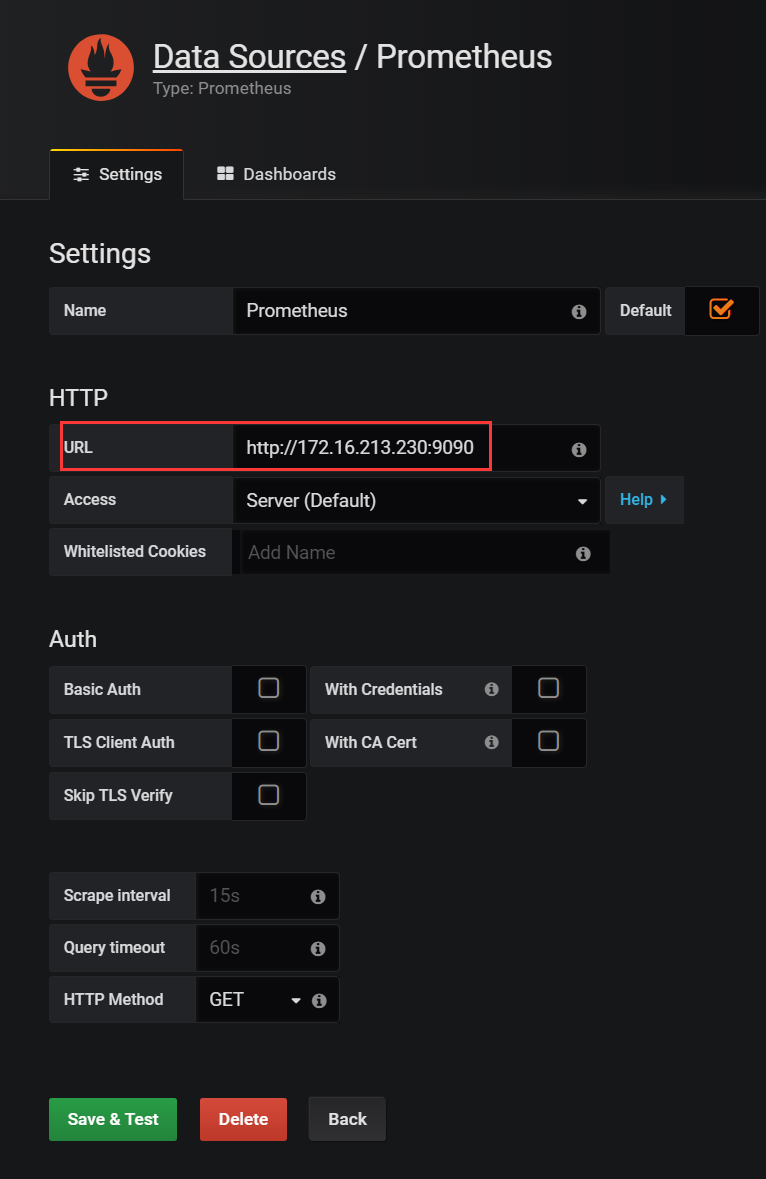
这里将添加Prometheus作为数据源,如下图所示,指定数据源类型为Prometheus并且设置Prometheus的访问地址即可,在配置正确的情况下点击“Add”按钮,会提示连接成功的信息:

在完成数据源的添加之后就可以在Grafana中创建我们可视化Dashboard了。
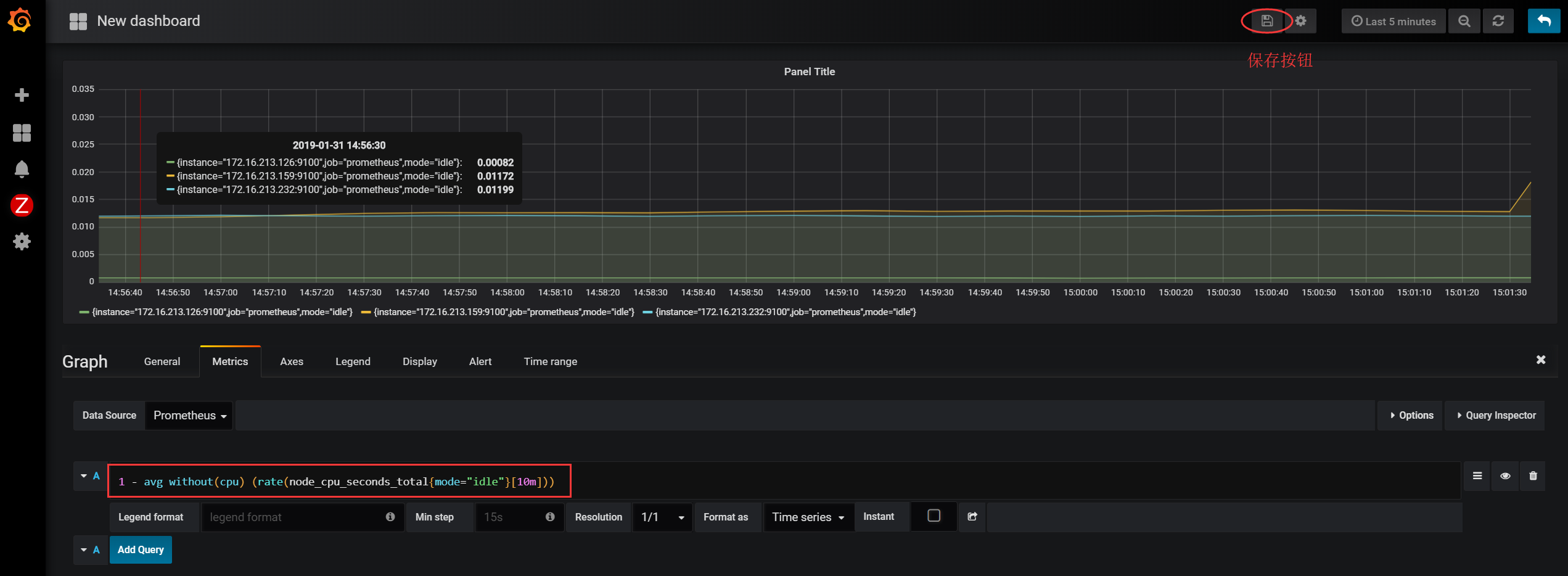
Grafana提供了对PromQL的完整支持,如下所示,通过Grafana添加Dashboard并且为该Dashboard添加一个类型为“Graph”的面板。 并在该面板的“Metrics”选项下通过PromQL查询需要可视化的数据:

点击界面中的保存选项,就创建了我们的第一个可视化Dashboard了。
当然作为开源软件,Grafana社区用户分享了大量的Dashboard,可以通过访问 https://grafana.com/dashboards 网站,找到大量可直接使用的Dashboard,这里我们推荐一个Dashboard,下载地址如下:
http://www.ixdba.net/grafana/1-node-exporter-0-16-0-17-for-prometheus_rev7.zip
此Dashboard需要饼图插件的支持,因此需要先在grafana上安装饼图的插件:
[root@localhost ~]#grafana-cli plugins install grafana-piechart-panel安装完插件后,记得重启grafana服务。
Grafana中所有的Dashboard可以通过JSON进行共享,下载并且导入这些JSON文件,就可以直接使用这些已经定义好的Dashboard,要导入JSON文件,首先打开下面界面:

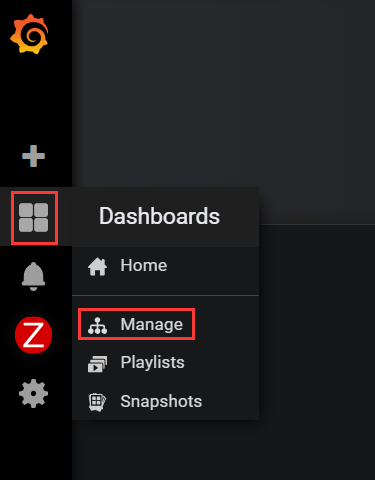
这里打开Grafana左侧的Manage选项后,进入如下界面:

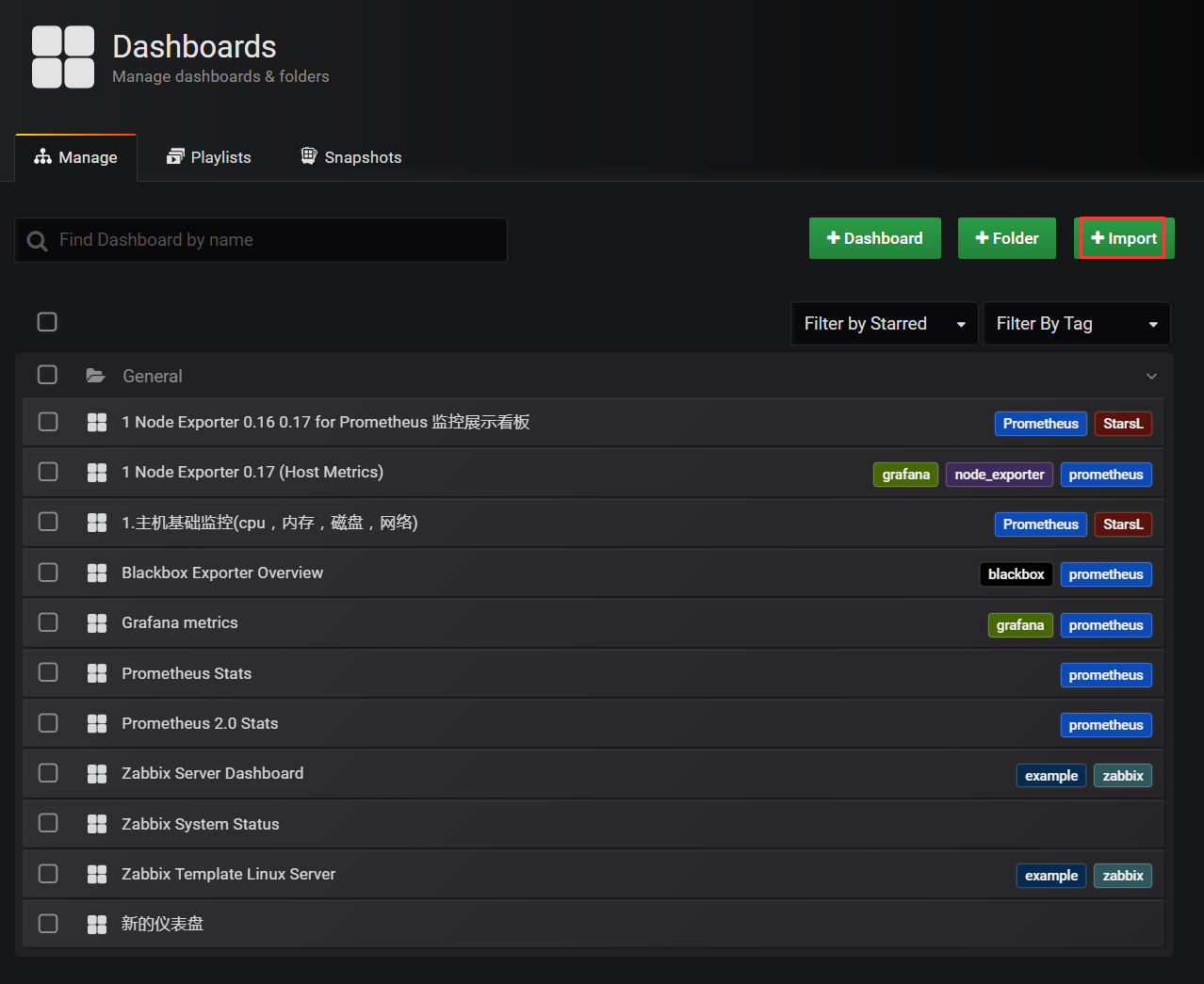
选择上图右上角的“import”,然后进入下图界面:

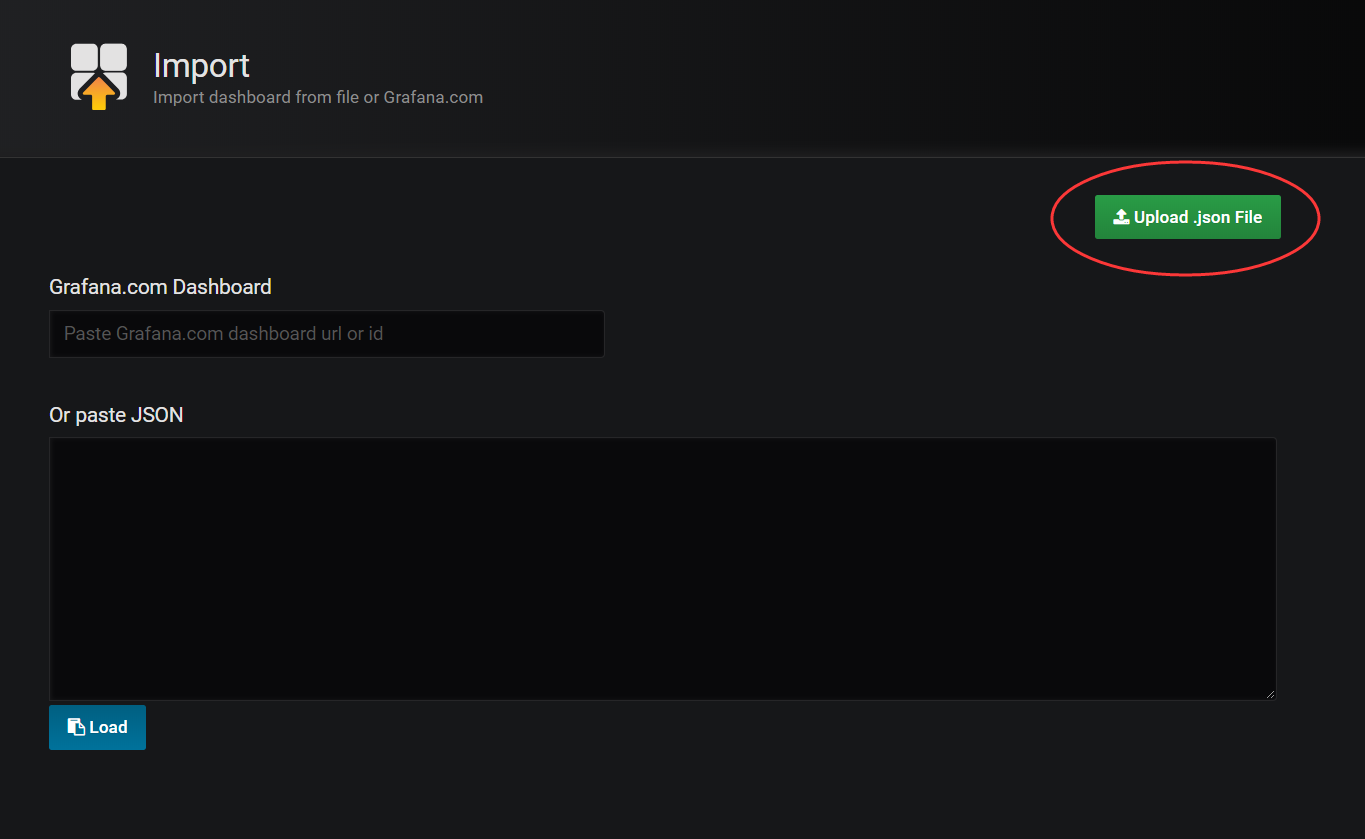
在此图中,点击右上角的upload按钮,导入对应的json文件即可。
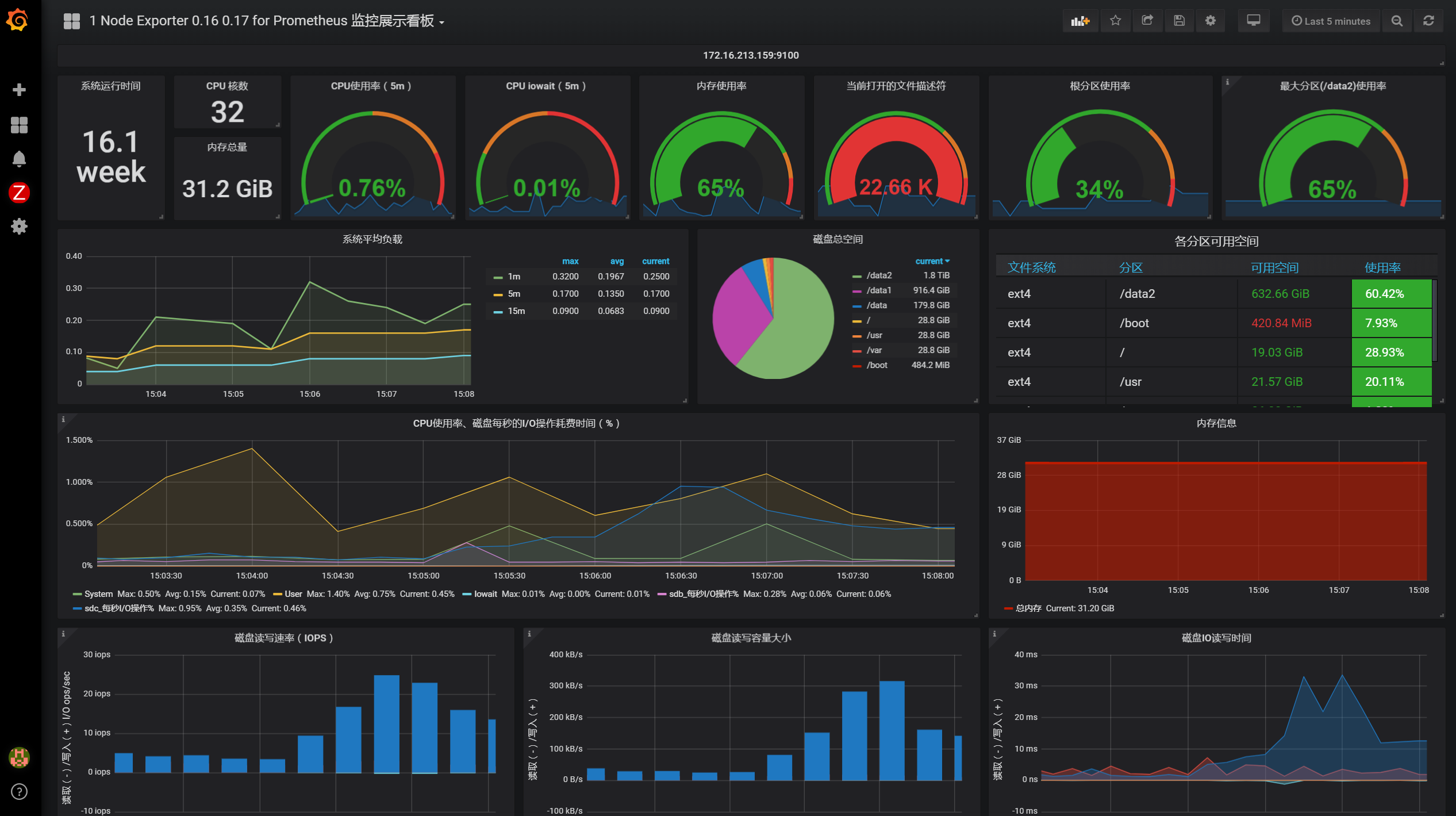
最后,打开刚刚导入的json文件对应的Dashboard,即可出现炫酷的展示效果,如下图所示:

Prometheus与Grafana整合非常简单,难点在于出图中每个panel的展示内容,这需要通过PromQL语句进行实现。而PromQL语句是学习Prometheus的一个难点。
来源:oschina
链接:https://my.oschina.net/u/4329554/blog/3409583