简介
本场景介绍使用视频云技术搭建超级小班课网课系统。
阿里云体验实验室地址(阿里云ECS体验场景体验) https://developer.aliyun.com/adc/scenario/3a43ff7ff0cd4f14a010b859e7674c0f
背景知识
音视频通信:
音视频通信 RTC(Real-Time Communication)是阿里云覆盖全球的实时音视频开发平台,提供高可用、高品质、超低延时的实时网络服务,适用于在线教育、互动娱乐、视频会议、保险定损、调度指挥等场景。使用阿里云RTC SDK,您可以在移动、Web、PC等多端快速搭建互通互联的实时音视频应用。
超级小班课:
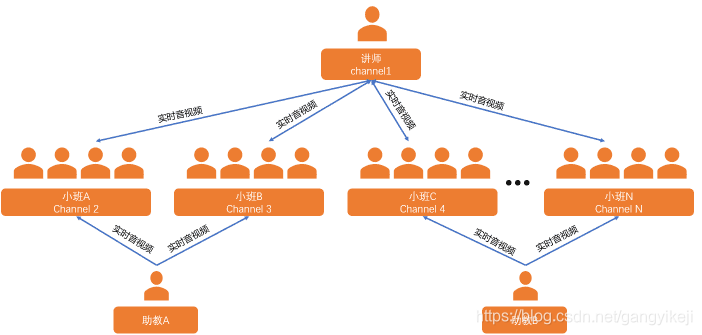
超级小班课是将千名学生以小组形式分成若干小班(推荐4-6名为一组),同时由一名主讲名师和多名助教进行辅导。所有学生均可以实时观看主讲名师授课画面,并可以与名师进行连麦互动。多名助教实时关注小班内学生动态,维护小班课堂秩序,并可连麦小班内学生进行助教辅导。该场景不仅可以让优秀的名师辅导更多的学生,更可以保证学生之间的互动性,让学生的学习效果大大增加。
超级小班课解决方案适用于K12和少儿语培等教育场景。

获取音视频通信应用AppKey
1.使用您自己的阿里云账号登录到音视频通信RTC控制台。
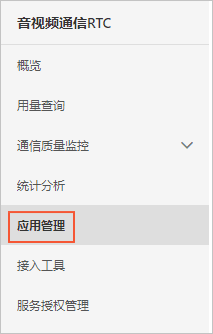
2.在左侧单击应用管理。
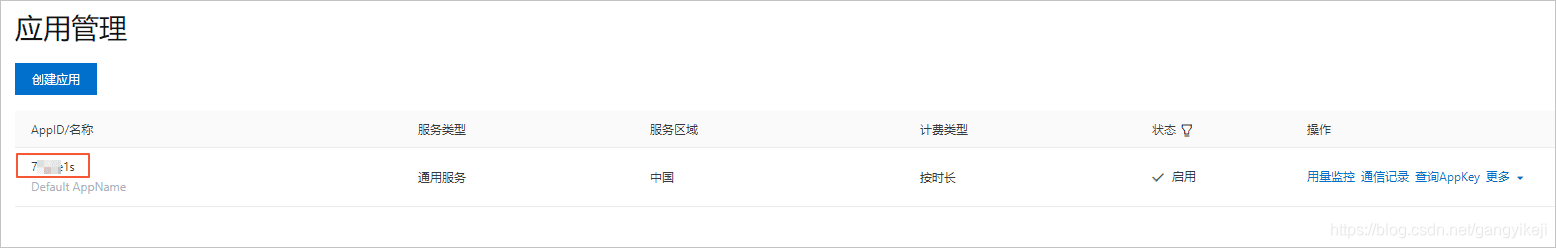
 3.在应用管理页面就可以看到您的默认应用的AppID。
3.在应用管理页面就可以看到您的默认应用的AppID。
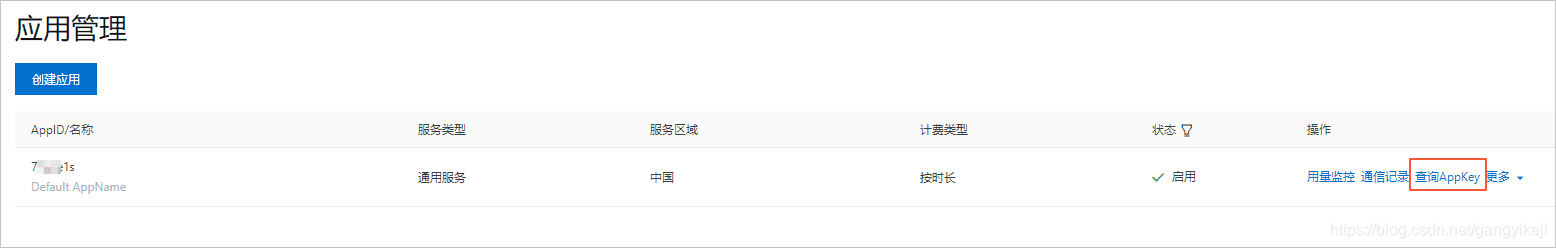
 4.在默认应用的右侧操作列单击查询AppKey。
4.在默认应用的右侧操作列单击查询AppKey。
 5. 在查询Appkey提示弹框中单击确定。
5. 在查询Appkey提示弹框中单击确定。
 6. 在查询成功的弹框中就可以看到AppKey。
6. 在查询成功的弹框中就可以看到AppKey。
连接ECS服务器
1.打开系统自带的终端工具。
- Windows:CMD或Powershell。
- MAC:Terminal。
2.在终端中输入连接命令ssh [username]@[ipaddress]。您需要将其中的username和ipaddress替换为第1小节中创建的ECS服务器的登录名和公网地址。例如:
ssh root@123.123.123.123
 命令显示结果如下:
命令显示结果如下:
 3. 输入yes。
4. 同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。
3. 输入yes。
4. 同意继续后将会提示输入登录密码。 密码为已创建的云服务的ECS的登录密码。
 登录成功后会显示如下信息。
登录成功后会显示如下信息。

安装Node.js环境
1.执行以下命令下载Node.js二进制包。
wget https://nodejs.org/dist/v14.15.0/node-v14.15.0-linux-x64.tar.xz
2.执行以下命令将Node.js二进制包解压到路径/usr/local。
tar xf node-v14.15.0-linux-x64.tar.xz -C /usr/local/ --no-same-owner
3.执行以下命令将Node.js二进制文件所在路径加入到环境变量PATH中。
echo "export PATH=/usr/local/node-v14.15.0-linux-x64/bin:$PATH" >> /etc/profile
4.执行以下命令使修改的环境变量立即生效。
source /etc/profile
5.执行以下命令验证是否安装配置成功。
node -v
如果安装成功将会有类似如下显示。

修改配置
本场景中的ECS服务器/root路径中内置了超级小班课的项目源码和运行环境,在项目源码中填入自己的AppKey即可运行项目。 1.执行以下命令使用Vim打开config.js文件。
cd superclass_web/ && vim src/core/data/config.js
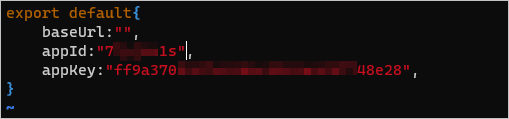
2.按下i键进入编辑模式,将appId和appKey修改为步骤二中查询到的AppId和AppKey。
 3.修改完成后按下Esc键退出编辑模式,然后输入以下指令并按下回车键退出Vim编辑器。
3.修改完成后按下Esc键退出编辑模式,然后输入以下指令并按下回车键退出Vim编辑器。
:wq
运行Demo
1.执行以下命令安装项目依赖。
npm install
2.执行以下命令安装RTC SDK。
npm install aliyun-webrtc-sdk -S
3.执行以下命令运行项目。
npm run serve
运行成功之后,默认会在浏览器打开项目主页。如果没有自动打开,请在浏览器地址栏输入https://[ipaddress]:888,ipaddress请参见步骤三。

Demo源码解析
项目结构如下所示:
├── dist #打包文件
├── public #静态资源
├── src #项目文件目录
│ ├── assets #静态资源
│ ├── components #公共组件
│ ├── core #js文件
│ │ ├── data
│ │ │ ├── config.js #相关配置参数
│ │ ├── util
│ │ │ ├── utils.js #一些公共方法
│ │ ├── rtc-engine.js #单例
│ │ ├── rtc-clinet.js #RTC实例文件
│ ├── plugins
│ ├── router #路由
│ ├── views #页面
│ │ ├── login
│ │ │ ├── login.vue #登录页面
│ │ ├── student
│ │ │ ├── student.vue #学生页面
│ │ ├── assistant
│ │ │ ├── assistant.vue #助教页面
│ │ ├── teacher
│ │ │ ├── teacher.vue #教师页面
│ ├── vuex
│ ├── App.vue #根组件
│ ├── main.js #入口文件
├── vue.config.js #vue配置文件
下面列出了一些关键性功能代码。
- 检查浏览器是否支持。
RtcEngine.instance.getDevices().then(re => {})
- 获取设备信息。
RtcEngine.instance.getDevices().then(re => {})
- 指定摄像头。
RtcEngine.instance.currentCamera(deviceId)
- 指定麦克风。
RtcEngine.instance.currentAudioCapture(deviceId)
- 开启预览。
/**
* 预览
* @parame {HtmlVideoElement} video 播放预览画面的video标签
*/
RtcEngine.instance.startPreview(video).then(re=>{})
- 停止预览。
RtcEngine.instance.stopPreview(video).then(re=>{})
- 设置是否自动推流自动订阅,需要在加入频道之前设置,此接口是针对频道设置的。
/**
* 设置是否自动推流和自动订阅 默认自动推流自动订阅
* @param {*} channel 频道
* @param { boolean } autoPub true表示自动推流
* @param { boolean } autoSub true表示自动订阅
*/
RtcEngine.instance.setAutoPublishSubscribe(channel, autoPub, autoSub)
- 注册回调,需要在加入频道之前设置,此接口是针对频道设置的。
/**
* 注册回调
* @param {*} channel 频道
* @param {*} callback
*/
RtcEngine.instance.registerCallBack(channel, callback)
- 加入频道。
/**
* 加入房间
* @param {*} channel 频道
* @param {*} userName
*/
RtcEngine.instance.login(channel, userName).then(re=>{})
- 开始推流。
/**
* 开始推流
* @param {*} channel 频道
*/
RtcEngine.instance.startPublish(channel).then(re=>{})
- 停止推流。
/**
* 停止推流
* @param {*} channel 频道
*/
RtcEngine.instance.stopPublish(channel).then(re=>{})
- 设置是否停止发布本地音频。
/**
* 设置是否停止发布本地音频
* @param {*} channel 频道
* @param {*} enable
*/
RtcEngine.instance.muteLocalMic(channel, enable)
- 设置是否停止发布本地视频。
/**
* 设置是否停止发布本地视频
* @param {*} channel 频道
* @param {*} enable
*/
RtcEngine.instance.muteLocalCamera(channel, enable)
- 切换开启和停止屏幕流。
/**
* 切换开启和停止屏幕流
* @param {*} channel 频道
* @param {*} enable
*/
RtcEngine.instance.switchPublishScreen(channel, enable)
- 订阅音视频。
/**
* 设置远端渲染 默认订阅音频 + 视频(小流)
* @param {*} channel 频道
* @param {*} userId
*/
RtcEngine.instance.subscribe(channel, userId).then(re=>{})
- 取消订阅。
/**
* 取消订阅
* @param {*} channel 频道
* @param {*} userId
*/
RtcEngine.instance.unSubScribe(channel, userId).then(re=>{})
- 设置远端渲染。
/**
* 设置远端渲染
* @param {*} channel 频道
* @param {*} userId
* @param {*} video
* @param {*} streamType
*/
RtcEngine.instance.setDisplayRemoteVideo(channel, userId, video, streamType)
- 获取频道用户列表。
/**
* 获取判断用户列表 频道
* @param {*} channel
* @return { array | boolean }
*/
RtcEngine.instance.getUserList(channel)
- 获取用户信息。
/**
* 获取判断用户列表
* @param {*} channel 频道
* @return { array | boolean }
*/
RtcEngine.instance.getUserInfo(channel, userId)
- 离开频道。
/**
* 离开频道
*/
RtcEngine.instance.logout().then(re=>{})
来源:oschina
链接:https://my.oschina.net/u/4542749/blog/4760887