描述和功能
框架提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
响应的数据绑定
框架的核心是一个响应的数据绑定系统。
整个小程序框架系统分为两部分:视图层(View)和逻辑层(App Service)。
页面管理
框架 管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据、方法、生命周期函数注册到 框架 中,其他的一切复杂的操作都交由 框架 处理。
基础组件
框架 提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
丰富的 API
框架 提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
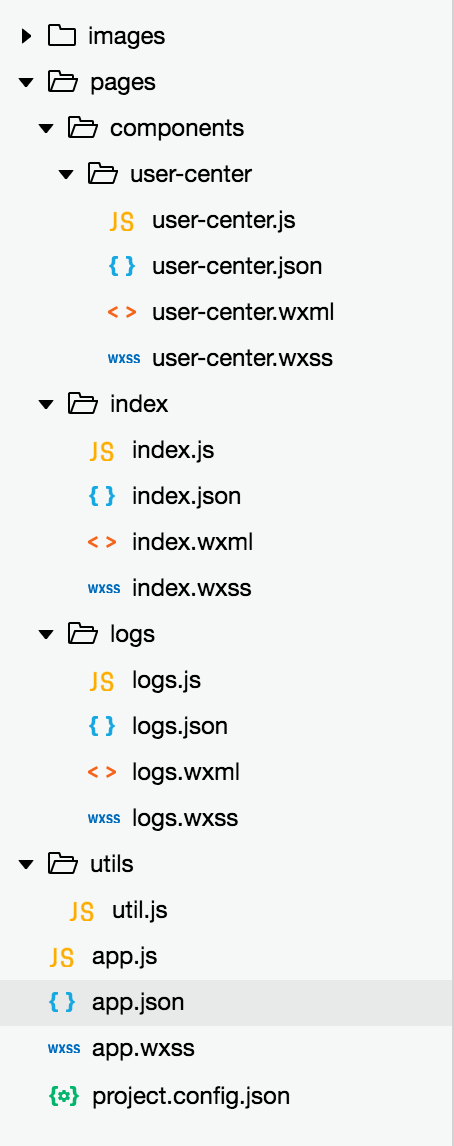
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
全局配置
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
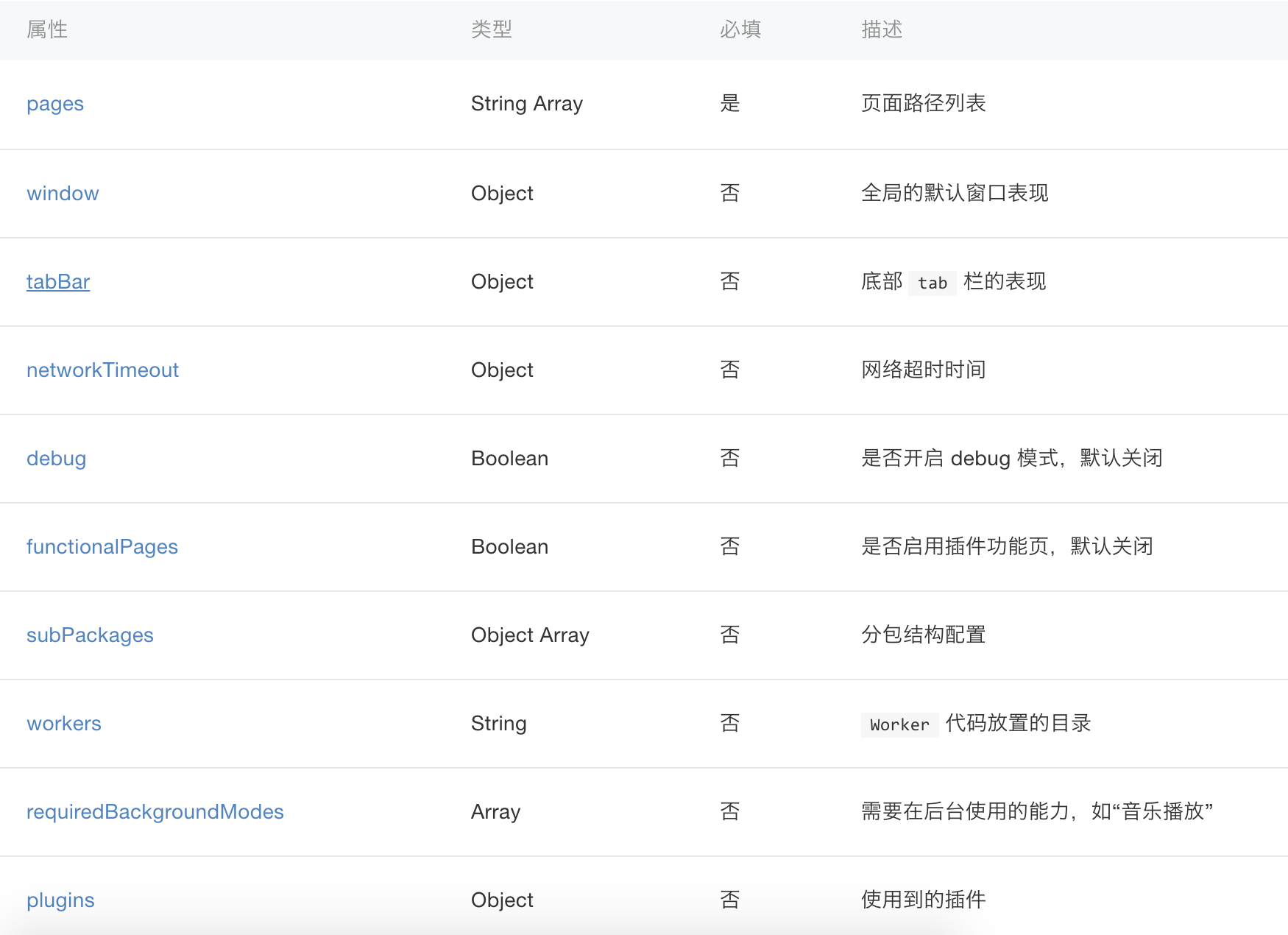
app.json 配置项列表

试着加了点文件

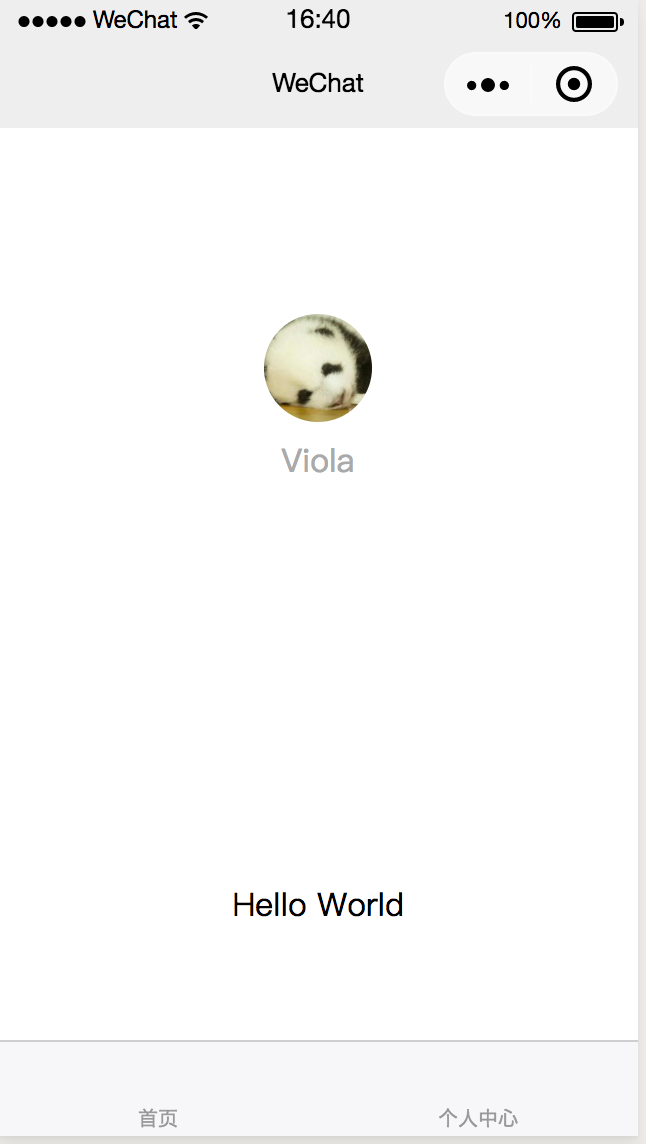
在app.json中配置了tabBar,如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/components/user-center/user-center"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#eeeeee",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"tabBar":{
"list":[{
"pagePath":"pages/index/index",
"text":"首页"
},{
"pagePath":"pages/components/user-center/user-center",
"text":"个人中心"
}]
},
"networkTimeout":{
"request":10000,
"downloadFile":10000
},
"debug":true
}添加了的页面要在"Pages"里面声明路径,否则在需要调用的时候会找不到。最后的效果如下:

pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信版本 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | String | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信版本 6.5.16 |
| backgroundColorBottom | String | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信版本 6.5.16 |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachButom |
注:HexColor(十六进制颜色值),如"#ff00ff"
注:navigationStyle 只在 app.json 中生效。开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
注:客户端 6.7.2 版本开始,navigationStyle: custom 对 <web-view> 组件无效
关于window及tabBar、networkTimeout等的配置,参考 全局配置
页面配置
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
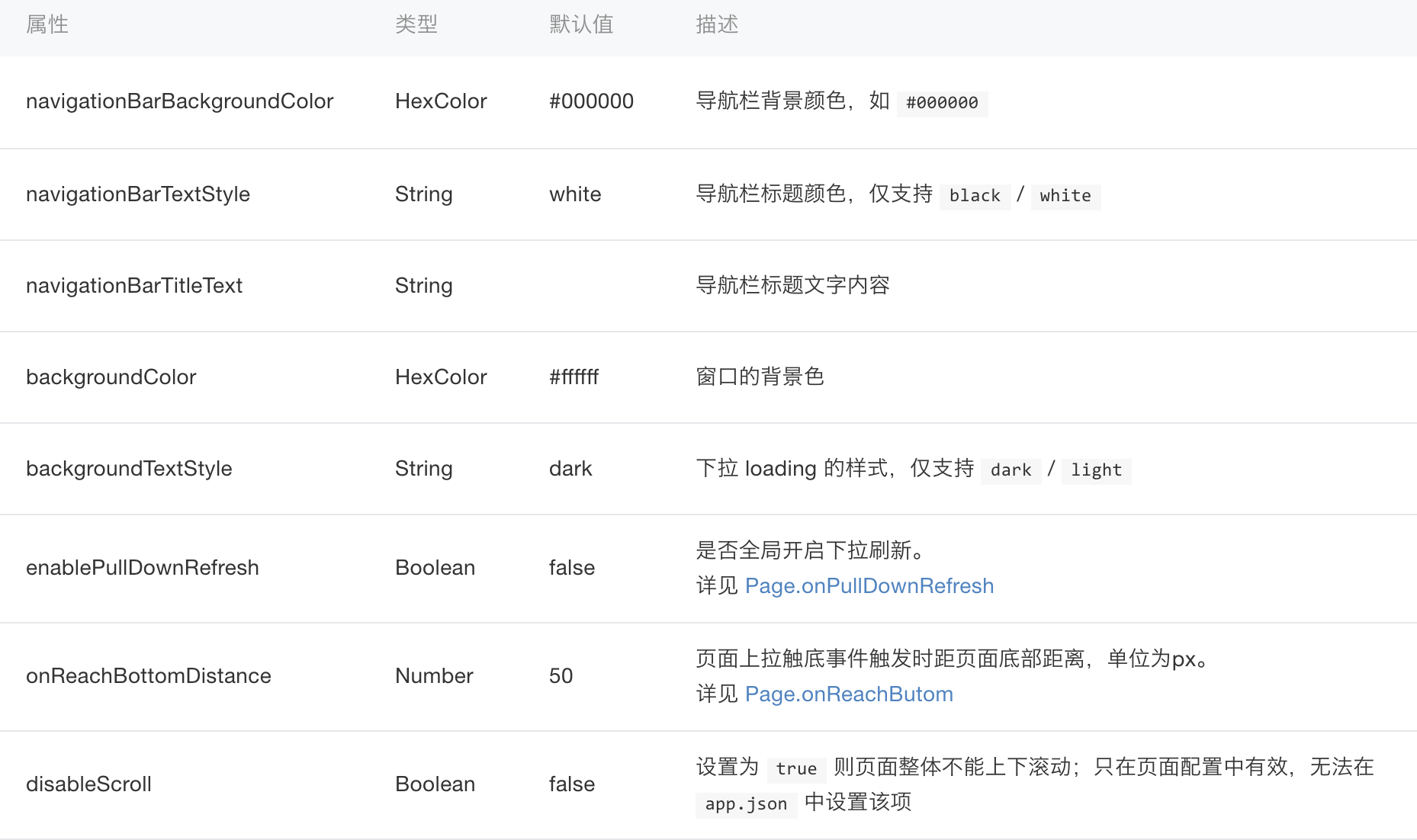
页面配置项列表

页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键。
来源:oschina
链接:https://my.oschina.net/u/4416802/blog/3844967