1、HTML 语义化的理解
html语义化的含义:根据内容的结构化,选择合适的标签便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
语义化的原因:在我的理解当中是:
- 为了在没有CSS情况下,页面也能呈现出很好的内容结构、代码结构。
- 用户体验:例如title、alt用于解释名词或者解释图片信息、label标签dd的活用。
- 有利于SEO(网络引擎搜索优化):和搜索引擎建立良好的沟通,有助于爬虫抓取更多的有效信息
- 方便其它设备解析
- 便于团队开发和维护
HTML5新增了哪些语义化标签
头部:<header></header>
尾部:<footer></footer>
独立结构:<article></article>
主要内容:<main></main>
导航:<nav></nav>
侧边栏:<aside></aside>
节、段、分组:<section></section>
表单新增语义化标签:
| input类型 | 描述 |
|---|---|
| autofocus | 页面加载时自动获取焦点 |
| – | – |
| required | 规定输入域不能为空 |
| – | – |
| placeholder | 提供一种提示(hint),输入域为空时显示,获得焦点时消失 |
| pattern | 规定验证input域的模式(正则表达式) |
| – | – |
| height、width | 仅适用于image类型的input标签的图像高度和宽度 |
3、H5的新特性
-
语义化标签
-
本地储存
(1)localStorage.setItem(“name”,arr);//保存数据
(2)localStorage.getItem(“name”)//读取数据,也可以根据key值读取
(3)localStorage.removeItem(key)//删除单个数据
(4)localStorage.clear()//数据清空复制代码 -
播放音频文件的标签。
(1)<audio></audio>音频
(2)<video></video>视频复制代码 -
Canvas
(1) 使用Javascript来绘制图像,canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成
<canvas id="myCanvas" width="200" height="100" style="1px solid #000000"></canvas>复制代码
- SVG绘图:一种使用XML描述2D图像的语言。
4、input和textarea的区别
<input>是单行文本框,不会换行。通过size属性指定显示字符长度,注意:当使用css限定了宽高,那么size属性就不再起作用了。有自己的value值,Maxlength属性指定文本框可以输入的最长长度。可以通过width和height设置宽高,但是也不会增加行数。
<input type="text" value="你好" Maxlength="10">复制代码
<textarea>是多行文本输入框,文本区中可容纳无限数量的文本,无value属性,其中的文本默认字体是等宽字体(通常是Courier),可通过cols和rows属性来规定textarea的尺寸,不过更好的办法是使用CSS的height和width属性。
<textarea cols="20" rows="30"></textarea>
5、用一个div模拟textarea的实现
<div id="textarea" contenteditable="true">复制代码
#textarea{
width:300px;
border:1px solid #ccc;
min-height:150px;
max-height:300px;
overflow:auto;
font-size:14px;
outline:none;
}复制代码之间使用
contenteditable属性,值为Boolean值,true绑定元素可编辑,false(默认)元素不可编辑。
6、移动设备忽略将页面中的数字识别为电话号码的方法
标准的电话号码格式是这样子的:1-408-555-555,但是有时候不是电话号码的数字也会被浏览器自动解析为电话号码,并把数字的颜色和样式都改了,如果忽略页面中的数字识别为电话号码,只要把这个默认行为关闭即可,只要一行代码
<meta name="format-detection" content="telephone=no">复制代码
这个关闭不会影响真正电话号码的识别。
补充:format-detection属性和含义:
format-detection翻译成中文的意思是“格式检测”,顾名思义,它是用来检测html里的一些格式的,那关于meta的format-detection属性主要是有以下几个设置:
<meta name="format-detection" content="telephone=no">//禁止了把数字转化为拨号链接
<meta name="format-detection" content="email=no">//告诉设备不识别邮箱,点击之后不自动发送
<meta name="format-detection" content="adress=no">//禁止跳转至地图!
<meta name="format-detection" content="telephone=no,email=no,adress=no">//以上三者组合
7、css怎么指定盒子模型为标准盒模型与怪异盒模型?区别是什么?
一、盒子模型的组成:
- Margin(外边距)
- Border(边框)
- Padding(内边距)
- Content(内容)
二、标准盒子模型:
- css中width,height属性,分别表示的是盒子模型中内容的宽度和高度
- Css中padding,表示的是盒子模型的padding部分
- Css中border,表示的是盒子模型中的border部分
- Css中margin,表示的是盒子模型中margin(外边距)
三、怪异盒子模型:
- css中width,height属性,分别表示的是盒子模型中内容的宽度和高度加上盒子模型中padding(内边距)和berder的宽度
- Css中padding,表示的是盒子模型的padding部分
- Css中border,表示的是盒子模型中的border部分
- Css中margin,表示的是盒子模型中margin(外边距)
四、标准盒模型和怪异盒模型的计算
- 标准盒模型: css中width/height=content的width/height
- 怪异盒模型:css中width/height=content的width/height+padding+border
五、css3中box-sizing下的盒子模型
- box-sizing:content-box 标准盒模型
- Box-sizing:border-box 怪异盒模型
8、弹性盒模型 ( 单词背记)
- [flex-direction:row //(默认)主轴为水平方向,起点在左端。 ]
- [ flex-wrap:nowrap //(默认)不换行]
- [flex-wrap:wrap //换行,第一行在上方 ]
- [ justify-content:flex-start //(默认)左对齐]
- [ justify-content:flex-end //右对齐]
- [justify-content:center //居中(子元素紧凑居中) ]
- [justify-content:space-between; //两端对齐,项目之间的间隔都相等 ]
- [ justify-content:space-around; //每个项目两侧的间隔相等复制代码]
- [ align-items:flex-start //与交叉轴的起点对其]
- [ align-items:flex-end //与交叉轴的终点即末尾对其]
- [align-items:center //与交叉轴的中点对其 ]
- [align-content:center //与交叉轴的中点对齐 ]
标签:
单标签 img br hr input a
双标签 html body div ul li ol li
块元素 div p h1-h6 独占一行 可以设置宽高
行元素 img input button canvas select option textarea 不独占一行 可以设置宽高
行内元素 span i s u 等等 不独占一行 不可以设置宽高
9、css基本语法
Css定义方法是:
选择器:{属性:值,属性:值,属性:值}
结构 和 样式

10、css单位
- px:绝对单位。页面按精确像素展示。
- em:相对单位,相对于父元素来决定大小的 如果父元素的字体大小为20px 那么1em就等于20px 2em就等于40px
- rem:相对单位,相对于根节点html的font-size的大小来计算。如果根元素html 的字体大小为10px 那么1rem就是10px 10rem就为100px
- vw:视窗宽度,1vw等于视窗宽度的1%。
- vh:视窗高度:1vh等于视窗高度的1%。
- vmin:以宽和高之间最短的一端为基准,如果宽>高,那么1vmin相当于宽的1%;
- vmax:以宽和高之间最长的一端为基准,如果宽>高,那么1vmax相当于宽的1%;
- %:百分比。
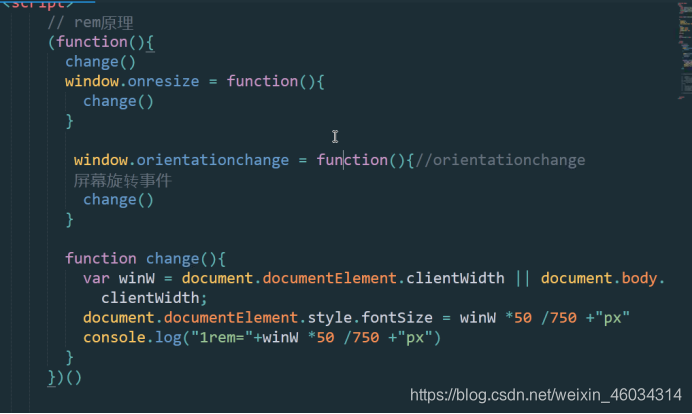
rem原理
Document.documentElement是元素的意思 clientwidth是可视宽度
11、css选择器
选择器优先级:!important > 行内式 > id选择器 > class选择器 > 属性选择器 > 伪类选择器(: hover) > 标签选择器 > 伪元素(: before) > 通配符选择器
常用的选择器:1、标签选择器 2、id选择器 3、类选择器 4、层级选择器 5、组选择器 6、伪类选择器
可继承的属性:
- font-size、font-family、color
不可继承的属性:
- border、padding、margin、width、height
权重值:
- !important权重值:10000,
- 内联样式:1000,
- id选择器:100
- class、伪类、属性、伪元素选择器:10
-
标签选择器:1 - 后代选择器的权重为包含的选择符权重值之和。
CSS3新增的伪类:
- first-of-type:选择属于其父元素的首个元素;
- last-of-type:选择属于其父元素的最后元素;
- only-of-type:选择属于其父元素的唯一元素;
- only-child:选择属于其父元素的唯一子元素;
- nth-child(1):选择属于其父元素的第一个子元素;
12、css页面引入方法
- 行内式引用

- 内嵌式引用

- 外链式引用
在实例:在外部写一个css样式 然后用link标签引入
<link href="zzarea.css" rel="stylesheet" type="text/css" />
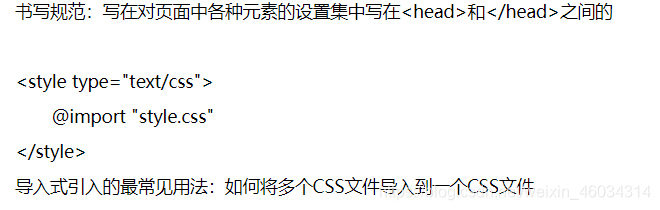
4、 导入式引用
14、什么是BFC?
- 首先要了解 block(快级)、Format (格式化 )Context(上下文)的概念。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。是文档当中的普通流
- BFC的布局规范
(1)…内部的Box会在垂直方向,一个接一个的放置
(2)…Box垂直方向的距离有margin决定。
(3)…计算BFC的高度时,浮动元素也会参与计算 - BFC的特性
① 内部的块级元素会在垂直方向上一个接一个的放置;
② 位于同一BFC下的相邻块级子元素在垂直方向上会发生margin重叠;
③ 位于不同BFC下的相邻元素之间不会发生margin重叠;
④ BFC可以包含浮动元素;
⑤ BFC是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;
- 如何创建BFC
、float的值不是none
、postion的值是absolute(相对定位)或者fixed(固定定位)
、display的值是 inline-block、flex、inline-flex 、table-cell
、Overflow的值不是visible
- BFC的作用
、利用BFC避免margin重叠
、自适应两栏布局
根据:
1、每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮 动也是如此。
2、BFC的区域不会与float box重叠
、清除浮动
案例:当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷

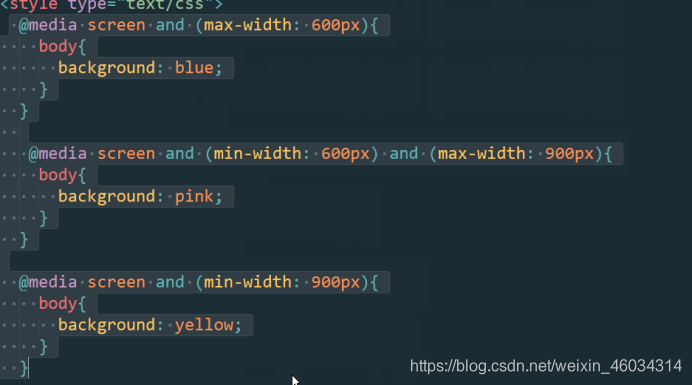
15、媒体查询
-
第一种方法:适合用与页面多的时候 (max-widrh:) 最大(min-width最小

-
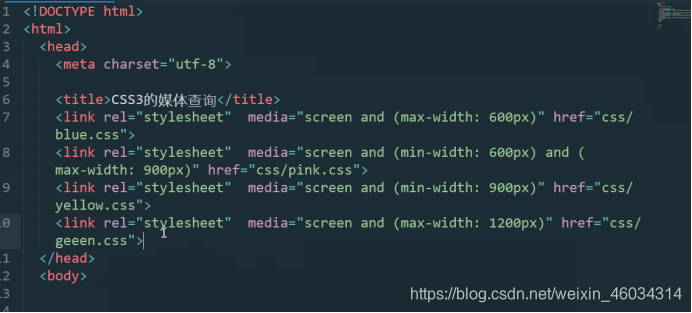
第二种方法 link 引入方式

16、圣杯布局和双飞翼布局 都是左右固定中间自适应 了解一下就可

18、css3 transform属性 是来定义动画的风格
- Transform:translate(100px) 向垂直方向平移100px
- Transform:scale(1.5) 大于1是放大 小于1是缩放
- Transform:skew(60deg) 倾斜60度
- Transform:rotate(60deg) 旋转60度
- Transform:skewY(45deg) 纵轴45度
- Transform-origin:left bottom 这个属性和skewY配合使用 就变成左下角纵轴45度
19、定义动画的过渡 transition属性
- Transtion-property :border-radius 指定css属性的name,transition效果
- Transition-duration:3s 指定transition的效果多少秒执行完
- Transition-timing-function:linear 规定linear以相同的速度开始过渡效果
- Transition-delay:.2s 规定延迟多少秒执行
20、自定义动画 Animation 属性
- Animation:myove 5s infinite
- Animation-direction : normal 定义动画在循环是是否反向运动 normal 为正向运动 alternate为交替运动
- Animation-interation-count :1 动画的循环次数,默认为1,也可以设置为infinite 则表达的是无限循环
21、什么是Wed?
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视化 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
22、定位 position 属性
- position:relative 相对定位
特点1:不影响元素本身特性
特点2:不会使元素脱离文档流
特点3:相对于自身原本的位置进行偏移
特点4:提升层级(如果有两个定位元素,后面的会覆盖前面的定位) - position:absolute 绝对定位
特点1:是元素完全脱离标准文档流
特点2:若父元素没有定位的话就一级一级往上找,直到document—页面文档对象
特点3:提升层级(同相对定位)
特点4:改变区块元素的特性 - position:fixed 固定定位
特点:fixed生成的固定定位的元素,相对于浏览器窗口进行定位 - position:sticky 粘性定位 (不常用)
特点1:粘性定位,改定位基于用户滚动的位置
特点2:它的行为就像 position:relative 当页面滚动超出目标区域时,它的表现就像position:fixed 一样会固定在目标位置
23、浮动 清除浮动
- 给父元素加高
- 给父元素设置 overflow:hidden 如果如果兼容IE,在添加一个zoom:1
通过触发B F C 方式, 实现清楚浮动
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}
- 额外标签法(给需要清楚浮动的元素设置 clear:both)
- 使用after伪元素清除浮动 (推荐使用)
<div class=”fahter clearfix”>
<div>浮动</div>
<div>浮动</div>
<div>浮动</div>
</div>
样式
<style>
.clearfix:after{
Content:””
Display:block
Height:0
Clear:both;
Visibility:hidden;
}
</style>
24、外边距塌陷
外边距塌陷:也称为外边距合并,是指两个兄弟或者父子关系的块级元的外边距,组合在一起变成单个外边距,不过只有上下外边距才会塌陷,左右外边距不会出现这种问题。
外边距折叠的基本情况:
相邻的元素之间的外边距会折叠
解决外边距塌陷的办法:
办法1:父元素添加边框(border)
办法2:父元素添加内边距(padding)
办法3:给父元素添加 (overflow:hidden)
代码演示:
25、层叠上下文 理解一下就行 知道概念是什么
层叠上下文 :是HTML重一个三维的概念
通过元素 设置position属性为非static值并设置z-index属性为具体数值,产生层叠上下文
26、常见页面的布局 文档自己总结
(1)静态布局:最传统、原始的Web布局设计。网页最外层容器(outer)有固定的大小,所有的内容以该容器为标准,超出宽高的部分用滚动条(overflow:scroll)来实现滚动查阅。
优点:采用的是css2之前的写法,不存在浏览器兼容性。布局简单。
缺点:但是移动端不可以使用pc端的页面,两个页面的布局不一致,移动端需要自己另外设计一个布局并使用不同域名呈现。
(2)流式布局:流式布局也叫百分比布局。随着屏幕的改变,页面的布局没有发生大的变化,可以进行适配调整,这个正好与自适应布局相补。
优点:元素的宽高用百分比做单位,元素宽高按屏幕分辨率调整,布局不发生变化。
缺点:屏幕尺度跨度过大的情况下,页面不能正常显示。
(3)弹性布局:弹性布局是CSS3引入的强大的布局方式,弹性盒模型:display:flex;
优点:简单、方便、快速
缺点:CSS3新特性,浏览器兼容性非常头疼。而且手机浏览器对flex的支持也不是很理想。
(4)响应式布局:采用自适应布局和流式布局的综合方式,为不同屏幕分辨率范围创建流式布局。利用媒体查询可以检测到屏幕的尺寸(主要检测宽度),并设置不同的CSS样式,就可以实现响应式的布局。
27、css预处理器、后处理
Css预处理器:用一种编程语言,为css增加了一些编程的特性,最终编译出css文件, 比如sass、less、stylus、
优点:语言级逻辑处理,动态特性,改善项目结构
缺点:采用特殊语法,框架耦合度高,复杂度高
Css预处理的实现原理:
1、取到DSL源代码的分析树
2、将css的静态分析树 转换为css代码
3、将含有 动态生成 相关节点的 分析树 转换为 静态分析树
Css后处理器:推css进行处理,并最终生成css的预处理器,属于广义上的css预处理器,最典型的就是css压缩工具流行的Autoprefixer,以Clean I Use上的浏览器支持数据为基础,自动处理兼容性问题
优点:使用 CSS 语法,容易进行模块化,贴近 CSS 的未来标准
缺点:逻辑处理能力有限
Css后处理器的实现原理:
1、将源代码 做为css解析,获得分析树
2、对css的分析树进行后处理
3、将css的分析树转换为css代码
28、disolay都有哪些值
display:none 此元素不被显示。
display:block 此元素显示为块级元素,支持宽高,独占一行。
display:inline 此元素为内联元素,不支持宽高,不独占一行。
display:table 此元素作为块级表格来显示。
display:flex 此元素为弹性盒模型
display:list-item此元素会作为列表显示
来源:oschina
链接:https://my.oschina.net/u/4386395/blog/4757418