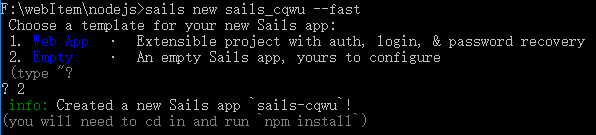
1、全局安装:cnpm install -g sails 2、命令窗口进入项目位置 新建项目:sails new sails_cqwu --fast,选择2(快速建立sails项目)  3、cd进入sails下面项目,npm安装需要的安装依赖包
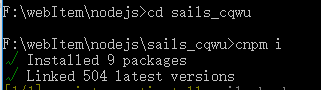
3、cd进入sails下面项目,npm安装需要的安装依赖包
cd sails_cqwu
cnpm install 注:安装依赖包
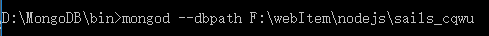
 4、在sails项目里新建一个文件夹data用来存储数据,进入mongodb安装的bin目录,输入mongod命令启动mongodb数据库,数据存在data文件夹里面
4、在sails项目里新建一个文件夹data用来存储数据,进入mongodb安装的bin目录,输入mongod命令启动mongodb数据库,数据存在data文件夹里面
mongod --dbpath F:\webItem\nodejs\sails_cqwu\data
 注:monogodb默认端口为27017,如需修改,连接数据库的时候在后面加入端口号,如
注:monogodb默认端口为27017,如需修改,连接数据库的时候在后面加入端口号,如
mongod --dbpath F:\webItem\nodejs\sails_cqwu --port=2700
5、回到sails项目里,连接mongo数据库 (1)安装需要的包
cnpm install sails-mongo --save
注:如果是mysql数据库,则也需要安装
cnpm install sails-mysql --save
(2)修改数据库文件config->datastores.js文件,如果只用一种数据库,直接写到默认里面
<!--config/datastores.js-->
module.exports.datastores = {
default: {//默认使用MySQL数据库
adapter: 'sails-mysql',
url: 'mysql://user:password@localhost:3306/my_db_name',
},
mongoDb: {//使用mongo数据库
adapter: 'sails-mongo',
url: 'mongodb://root:@localhost:27017/shop'//后面是数据库名
}
};
注:mongodb数据库无需手动创建数据库,在这里写了代码之后系统自动创建 (3)新建model,实际上创建表或集合,我新建了一个news集合
sails generate model news
(4)修改模型文件,在config->models.js
<!--config/models.js-->
schema: true,//严格匹配数据表的模式,
migrate: 'alter',//在尽量不丢失数据的情况下,允许sails修改表的结构
attributes: {
createdAt: { type: 'number', autoCreatedAt: true, },//数据创建时间,自动生成
updatedAt: { type: 'number', autoUpdatedAt: true, },//数据更新时间
//id: { type: 'number', autoIncrement: true, } 注:mysql使用
id: { type: 'string', columnName: '_id' }//mongodb使用,两者只能用其一
}
//允许sails自动添加三个字段,即共有的数据
(5)让某个集合model有单独的模式,常用于mongodb集合,如我自己新建的news表,下面的数据就是news私有的成员(列);
如:<!--api/models/News.js-->
module.exports = {
attributes: {
title:{type:'string',required:true},
author:{type:'string',required:true},
content:{type:'string',required:true},
url:{type:'string',required:true}
},
};
6、在news集合里面创建一条数据,根据console的值判断数据库是否连接成功,params是一个json
var row=await News.create(params).fetch();
res.send(row);
6、进入sails项目目录,启动项目:sails lift,浏览器访问:localhost:1337/admin/manage 注:前端访问端口为项目启动后小帆船下面的端口
来源:oschina
链接:https://my.oschina.net/u/4332081/blog/3293526