插件
1.汉化
如果需要汉化,ctrl + shift + x,打开插件商店,输入 chinese,然后选择第一个,点击 ‘install’

2.Git history
Git 历史

3.Auto Close Tag
自动写关闭标签的插件

4.Auto Rename Tag
自动重命名关闭标签

5.Mithril Emmet
- 注意:其实vscode 内置了Emmet插件
- 高效编写 HTML、CSS 代码的插件,能快速输入大部分内容

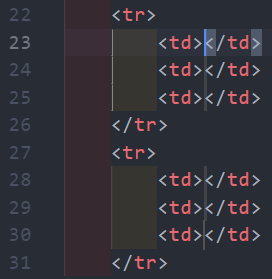
比如,在编辑 HTML 文件时,输入
tr*2>td*3,然后回车,就能快速生成一个两行三列的表格标签。

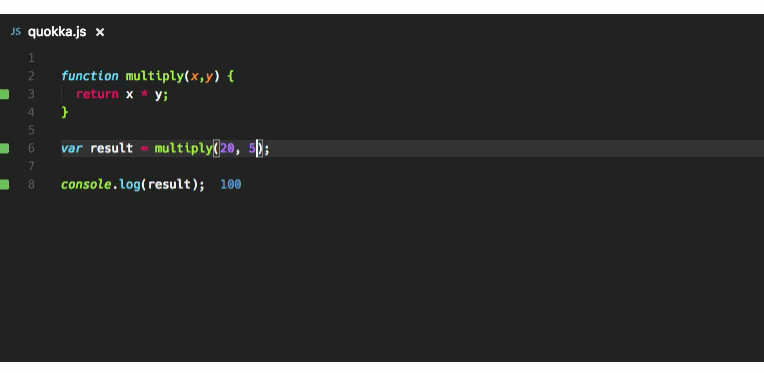
6.Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。

7.open in browser
右击直接在浏览器查看

快捷键
放大缩小试图:ctrl + 和 ctrl -
向上复制一行:alt + shift + ↑
向下一行:alt + shift + ↓
当光标点击到某一行时,默认选中全行,可以直接复制剪切
来源:oschina
链接:https://my.oschina.net/u/4408513/blog/3422547