CSS3 & CSS var & :root
How to change CSS :root color variables in JavaScript
https://stackoverflow.com/questions/37801882/how-to-change-css-root-color-variables-in-javascript
https://developer.mozilla.org/en-US/docs/Web/CSS/:root
:root {
--angleBegin: 0deg;
--angleEnd: 0deg;
/* fixed angle enums */
--angle0: 0deg;
/* --angle30: 30deg; */
--angle60: 60deg;
/* --angle90: 90deg; */
--angle120: 120deg;
--angle180: 180deg;
--angle240: 240deg;
--angle300: 300deg;
--angle360: 360deg;
}
css change skin
// --angleBegin = --angle0;
// --angleBegin = --angle60;// and so on...
document.documentElement.style.setProperty('--your-variable', '#YOURCOLOR');
// css3 vars
document.documentElement.style.setProperty("--angleBegin", "--angle60");
demo
https://codepen.io/xgqfrms/pen/rELraa
https://codepen.io/xgqfrms/pen/agZGZY
https://codepen.io/xgqfrms/pen/vqKWov
:root {
--angleBegin: 0deg;
--angleEnd: 0deg;
--angleDefault: 0deg;
/* fixed angle enums */
--angle0: 0deg;
/* --angle30: 30deg; */
--angle60: 60deg;
/* --angle90: 90deg; */
--angle120: 120deg;
--angle180: 180deg;
--angle240: 240deg;
--angle300: 300deg;
--angle360: 360deg;
}
section{
margin: 100px auto;
position: relative;
}
div#div {
position: absolute;
box-sizing: border-box;
width: 100px;
height: 100px;
margin-top: 50px;
margin-left: 200px;
background-color:#ccc;
border-top: 1px solid #f00;
border-right: 1px solid #0f0;
border-bottom: 1px solid #00f;
border-left: 1px solid #f0f;
/* transform: rotate(60deg); */
/* transform: rotate(var(--angle0)); */
/* transform: rotate(var(--angleEnd)); */
transform: rotate(var(--angleDefault));
transform-origin: 200px 200px;
/* transform-origin: 50% 50%; */
}
div#bg {
position: absolute;
box-sizing: border-box;
width: 100px;
height: 100px;
margin-top: 50px;
margin-left: 200px;
background-color:#ccc;
border-top: 1px solid #f00;
border-right: 1px solid #0f0;
border-bottom: 1px solid #00f;
border-left: 1px solid #f0f;
transform: rotate(0deg);
transform-origin: 200px 200px;
}
.circle{
position: absolute;
box-sizing: border-box;
width: 400px;
height: 400px;
margin-top: 50px;
margin-left: 200px;
background-color: rgba(123, 123, 123, 0.5);
border: 10px solid red;
border-radius: 50%;
}
.rotateAngle {
animation: autoRotateWithAngleVar 1s 1 both ease;
}
@keyframes autoRotateWithAngleVar {
0% {
transform: rotate(var(--angleBegin));
/* transform: rotate3D(0, 0, 1, var(--angleBegin)); */
}
to {
transform: rotate(var(--angleEnd));
/* transform: rotate3D(0, 0, 1, var(--angleEnd)); */
}
}
<section>
<div>
<button data-btn="btn">click</button>
</div>
<div id="div" data-begin="0" data-end="0">六边形 Hexagon</div>
<div id="bg">六边形 Hexagon</div>
<div class="circle"></div>
</section>
let div = document.querySelector(`[id="div"]`);
let btn = document.querySelector(`[data-btn="btn"]`);
// const autoRotateWithAngles = (begin = 0, end = 0) => {
// // document.documentElement.style.setProperty("--angleBegin", "--angle60");
// // document.documentElement.style.setProperty("--angleEnd", "--angle60");
// document.documentElement.style.setProperty("--angleBegin", `--angle${begin}`);
// document.documentElement.style.setProperty("--angleEnd", `--angle${end}`);
// // rotateAngle
// div.classList.toggle(`rotateAngle`);
// };
const autoRotateWithAngles = (direct = "postive", angle = 0) => {
let begin = parseInt(div.dataset.begin);
let end = parseInt(div.dataset.end);
// Math.abs();
if (direct === "postive") {
let beginAngle = begin + angle;
let endAngle = end + angle;
div.dataset.begin = beginAngle > 360 ? beginAngle % 360 : beginAngle;
div.dataset.end = endAngle > 360 ? endAngle % 360 : endAngle;
}
if (direct === "center") {
// do nothing
}
if (direct === "nagitive") {
div.dataset.begin = begin - angle;
div.dataset.end = end - angle;
}
document.documentElement.style.setProperty("--angleBegin", `var(--angle${(begin + angle) > 360 ? (begin + angle) % 360 : (begin + angle)})`);
document.documentElement.style.setProperty("--angleEnd", `var(--angle${(end + angle) > 360 ? (end + angle) % 360 : (end + angle)})`);
// rotateAngle
// div.classList.toggle(`rotateAngle`);
div.classList.remove(`rotateAngle`);
setTimeout(() => {
div.classList.add(`rotateAngle`);
document.documentElement.style.setProperty("--angleDefault", `var(--angle${(begin + angle) % 360})`);
// document.documentElement.style.setProperty("--angleDefault", `var(--angle${(end + angle) % 360})`);
// document.documentElement.style.setProperty("--angleDefault", `--angle${end + angle}`);
// document.documentElement.style.setProperty("--angleDefault", `var(--angle${(end + angle) > 360 ? (end + angle) % 360 : (end + angle)})`);
}, 1000);
};
btn.addEventListener(`click`, () => {
autoRotateWithAngles("postive", 60);
});
CSS3 rotate angle & positive & negative
setAttribute(disabled, false);&.removeAttribute(disabled);
<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<!-- <link rel="icon" type="image/x-icon" href="./favicon.ico" />
<link rel="icon" type="image/png" href="./favicon.png" /> -->
<title>CSS3 rotate angle & positive & negative</title>
<!-- Hexagon -->
<style>
:root {
--angleBegin: 0deg;
--angleEnd: 0deg;
--angleDefault: 0deg;
/* fixed angle enums */
--angle0: 0deg;
--angle60: 60deg;
--angle120: 120deg;
--angle180: 180deg;
--angle240: 240deg;
--angle300: 300deg;
--angle360: 360deg;
}
section{
margin: 100px auto;
position: relative;
}
div#div {
position: absolute;
box-sizing: border-box;
width: 100px;
height: 100px;
margin-top: 50px;
margin-left: 200px;
background-color:#ccc;
border-top: 1px solid #f00;
border-right: 1px solid #0f0;
border-bottom: 1px solid #00f;
border-left: 1px solid #f0f;
transform: rotate(var(--angleDefault));
transform-origin: 200px 200px;
}
#div::before {
content: "";
width: 6px;
height: 6px;
position: absolute;
left: 0px;
top: -5px;
border: 2px solid #FFF;
border-radius: 50%;
}
#div::after {
content: "";
position: absolute;
left: 50%;
top: -19%;
height: 30px;
width: 30px;
background-color: #00c991;
border-radius: 50% 50% 0;
transform: translate(-50%, -50%) rotate(45deg);
}
div#bg {
position: absolute;
box-sizing: border-box;
width: 100px;
height: 100px;
margin-top: 50px;
margin-left: 200px;
background-color:#ccc;
border-top: 1px solid #f00;
border-right: 1px solid #0f0;
border-bottom: 1px solid #00f;
border-left: 1px solid #f0f;
transform: rotate(0deg);
transform-origin: 200px 200px;
}
.circle{
position: absolute;
box-sizing: border-box;
width: 400px;
height: 400px;
margin-top: 50px;
margin-left: 200px;
background-color: rgba(123, 123, 123, 0.5);
border: 10px solid red;
border-radius: 50%;
}
.rotateAngle {
animation: autoRotateWithAngleVar 1s 1 both ease;
}
@keyframes autoRotateWithAngleVar {
0% {
transform: rotate(var(--angleBegin));
}
to {
transform: rotate(var(--angleEnd));
}
}
</style>
</head>
<body>
<section>
<div>
<button data-btn="btn1">positive click</button>
<button data-btn="btn2">negative click</button>
</div>
<div id="div" data-begin="0" data-end="0">六边形 Hexagon</div>
<div id="bg">六边形 Hexagon</div>
<div class="circle"></div>
</section>
<!-- js -->
<script>
let log = console.log;
let div = document.querySelector(`[id="div"]`);
let btn1 = document.querySelector(`[data-btn="btn1"]`);
let btn2 = document.querySelector(`[data-btn="btn2"]`);
const autoRotateWithAngles = (direct = "postive", angle = 0) => {
let begin = parseInt(div.dataset.begin);
let end = parseInt(div.dataset.end);
if (direct === "postive") {
let beginAngle = begin + angle;
let endAngle = end + angle;
div.dataset.begin = beginAngle > 360 ? beginAngle % 360 : beginAngle;
div.dataset.end = endAngle > 360 ? endAngle % 360 : endAngle;
//
// document.documentElement.style.setProperty("--angleBegin", `var(--angle${(begin + angle) > 360 ? (begin + angle) % 360 : (begin + angle)})`);
// document.documentElement.style.setProperty("--angleEnd", `var(--angle${(end + angle) > 360 ? (end + angle) % 360 : (end + angle)})`);
// div.classList.remove(`rotateAngle`);
// setTimeout(() => {
// div.classList.add(`rotateAngle`);
// document.documentElement.style.setProperty("--angleDefault", `var(--angle${(begin + angle) % 360})`);
// }, 1000);
document.documentElement.style.setProperty("--angleBegin", `var(--angle${beginAngle > 360 ? beginAngle % 360 : beginAngle})`);
document.documentElement.style.setProperty("--angleEnd", `var(--angle${endAngle > 360 ? endAngle % 360 : endAngle})`);
div.classList.remove(`rotateAngle`);
setTimeout(() => {
div.classList.add(`rotateAngle`);
document.documentElement.style.setProperty("--angleDefault", `var(--angle${beginAngle % 360})`);
}, 1000);
}
if (direct === "center") {
// do nothing
}
if (direct === "nagitive") {
let beginAngle = (begin - angle) < 0 ? 360 - Math.abs(begin - angle) : (begin - angle);
let endAngle = (end - angle) < 0 ? 360 - Math.abs(end - angle) : (end - angle);
// let beginAngle = Math.abs(begin - angle);
// let endAngle = Math.abs(end - angle);
log(`beginAngle =`, beginAngle);
log(`endAngle =`, endAngle);
div.dataset.begin = beginAngle > 360 ? (beginAngle % 360) : beginAngle;
div.dataset.end = endAngle > 360 ? (endAngle % 360) : endAngle;
log(`div.dataset.begin =`, div.dataset.begin);
log(`div.dataset.end =`, div.dataset.end);
//
// document.documentElement.style.setProperty("--angleBegin", `var(--angle${(begin - angle) > 360 ? (begin - angle) % 360 : (begin - angle)})`);
// document.documentElement.style.setProperty("--angleEnd", `var(--angle${(end - angle) > 360 ? (end - angle) % 360 : (end - angle)})`);
// div.classList.remove(`rotateAngle`);
// setTimeout(() => {
// div.classList.add(`rotateAngle`);
// document.documentElement.style.setProperty("--angleDefault", `var(--angle${(begin - angle) % 360})`);
// }, 1000);
document.documentElement.style.setProperty("--angleBegin", `var(--angle${beginAngle > 360 ? beginAngle % 360 : beginAngle})`);
document.documentElement.style.setProperty("--angleEnd", `var(--angle${endAngle > 360 ? endAngle % 360 : endAngle})`);
div.classList.remove(`rotateAngle`);
setTimeout(() => {
div.classList.add(`rotateAngle`);
document.documentElement.style.setProperty("--angleDefault", `var(--angle${beginAngle % 360})`);
}, 1000);
}
};
btn1.addEventListener(`click`, () => {
btn1.setAttribute(`disabled`, true);
autoRotateWithAngles("postive", 60);
// autoRotateWithAngles("postive", 120);
setTimeout(() => {
// btn.setAttribute(`disabled`, false);
btn1.removeAttribute(`disabled`);
}, 1000);
});
btn2.addEventListener(`click`, () => {
btn2.setAttribute(`disabled`, true);
autoRotateWithAngles("nagitive", 60);
// autoRotateWithAngles("nagitive", 120);
setTimeout(() => {
// btn.setAttribute(`disabled`, false);
btn2.removeAttribute(`disabled`);
}, 1000);
});
</script>
</body>
</html>
demo
https://repl.it/@xgqfrms/autoLoopArray-with-direction


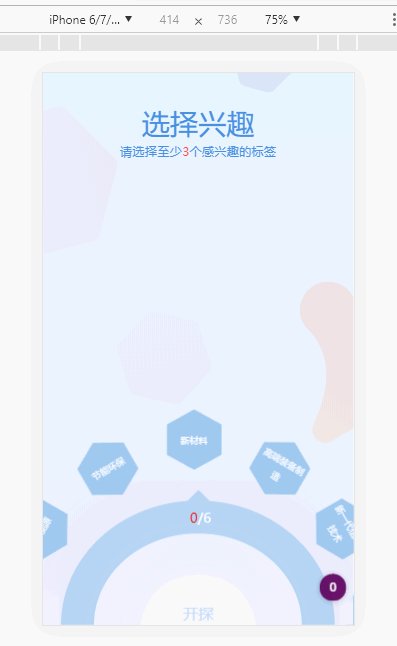
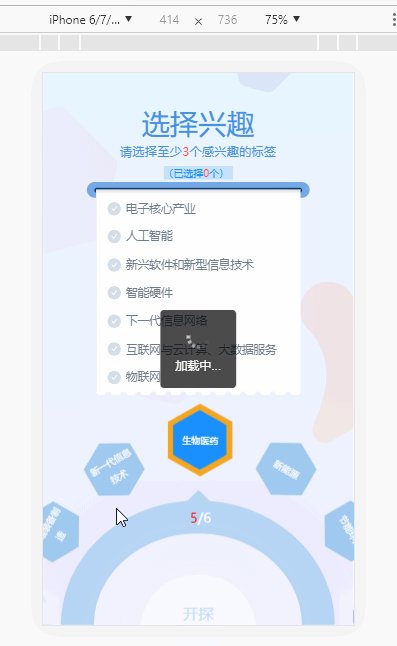
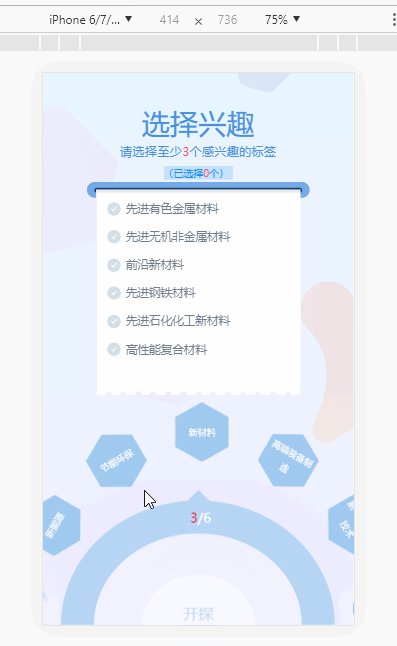
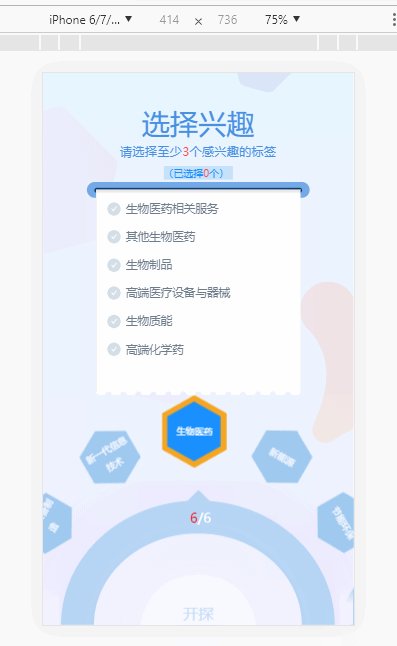
touch circle menu

html & :root

let html = document.querySelector(`:root`);
html.scrollHeight;
html.innerText = html.innerText.split(' ').join('');
来源:oschina
链接:https://my.oschina.net/u/4337909/blog/3496728