基础篇
理论知识
graphQL介绍
GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。它由Facebook开发和开源,强烈地表达了代码即文档的期望。能够精确有效地得到数据,没有冗余。
如果你想了解API设计的相关文章,那么我建议你去了解下SOAP协议,然后是Restful API协议,在业务不是很复杂的情况下,正常的Restful API的设计已经够用了,我们的graphQL的出现就是克Restful API的一些局限性的,遗憾的是,在企业中你想推翻一种技术去使用一种新的技术阻力还是蛮大的,任重而道远,所以在国内如果想去实践一番,要去那种“很新的公司”,重新设计技术架构方案。作为一个技术人,我们能做的是,热爱它,至于它好还是不好,留给时间去证明吧!

graphQL的优点
可定制程度化高
所见即所得,各种不同的前端框架平台可以指定自己需要的字段。查询的返回结果就是输入的查询结构的精确映射
灵活的API聚合
一定条件下,只需要一次网络请求,就能获得资源和子资源的数据。
代码即文档
GraphQL 会把schema 定义和相关的注释生成可视化的文档。
参数类型强校验
GraphQL 提供了强类型的schema 机制,从而天然确保了参数类型的合法性。
graphQL类型系统
标量类型
Int
Float
String
Boolen
ID
其他高级数据类型
Object
Interface
Union
Enum
Input Object
List
Non-Null
graphQL查询语言
实践篇
介绍完楼上的理论部分,我们来进行实践感受一下吧
实践一:一个基于Express的一言API的例子
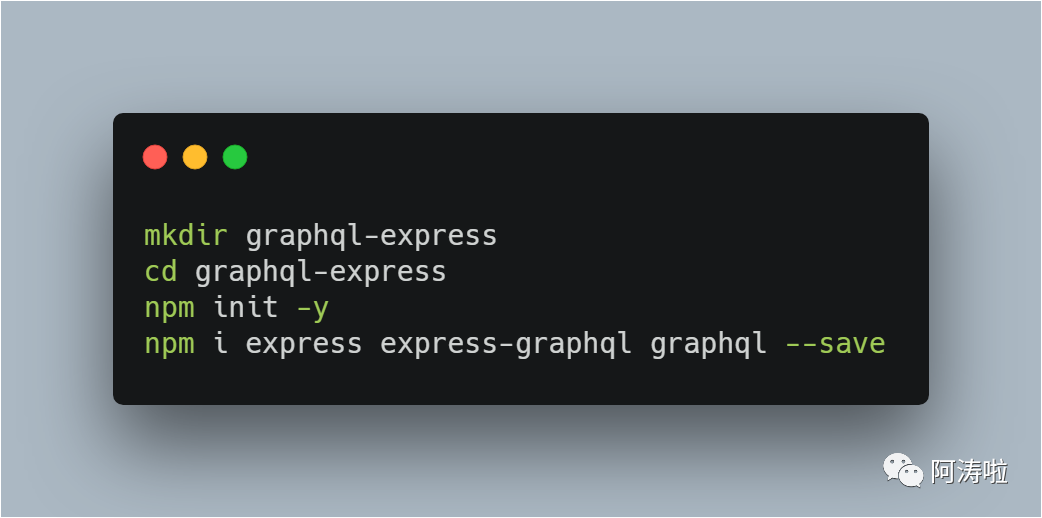
第一步:创建项目

我们先在工作目录创建一个项目文件夹叫graphql-express,之后我们进入到这个项目,随后我们创建一个基于npm管理的项目,然后安装相应的包库。
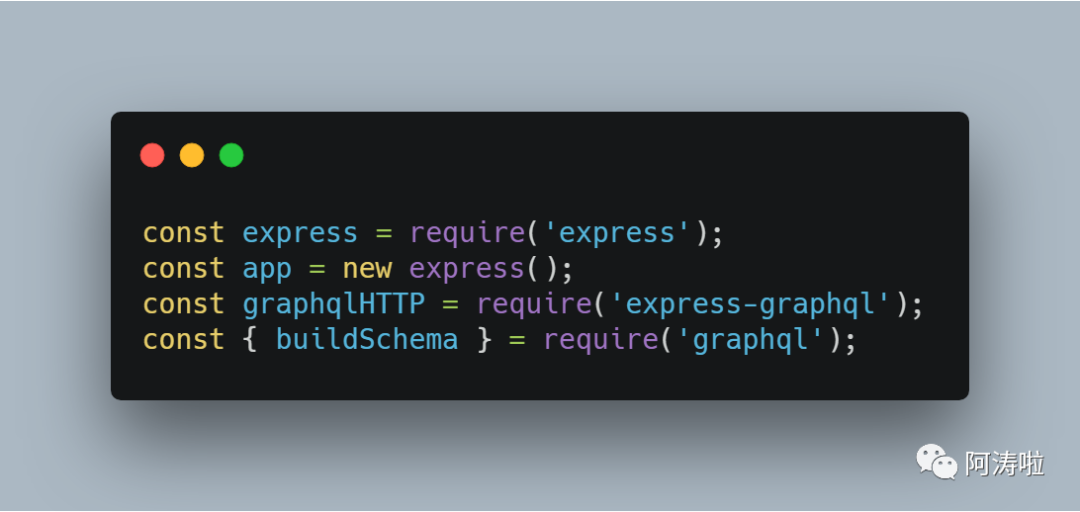
第二步:创建app.js文件并导入相应包库

因为这个是基于express的,所以我们引入express后创建了一个express实例,然后引入了两个中间件,后面用的。
第三步:创建一个testSchema

我们创建一个Schema叫testSchema,然后写个低配版的一言的例子,然后创建一个查询方法,返回我们创建的一言对象类型。
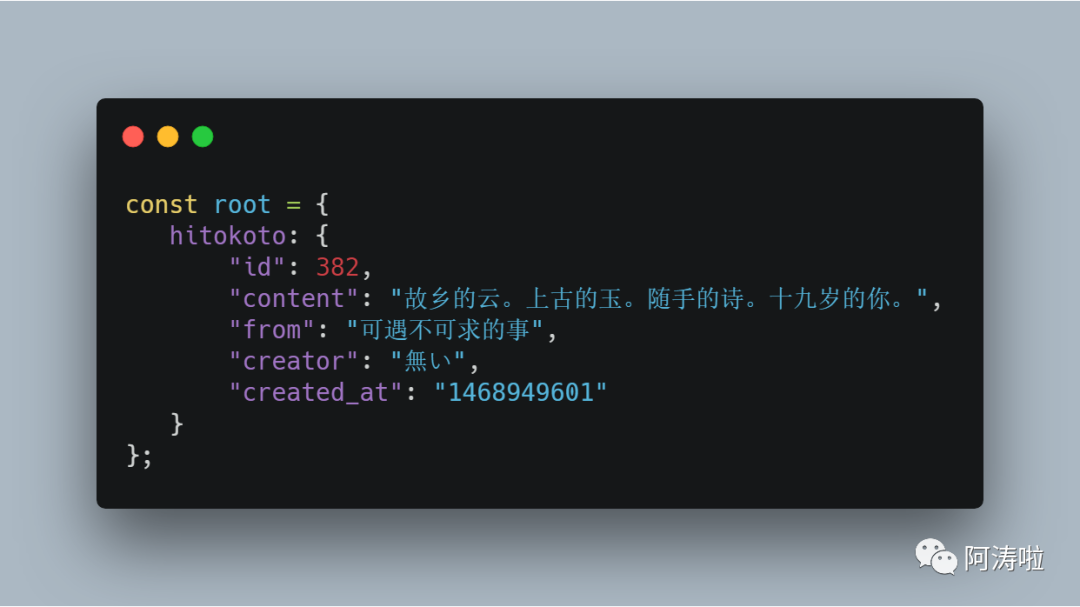
第四步:指定一个根

这个就是我们的测试用例数据啦,后面会在浏览器中显示。
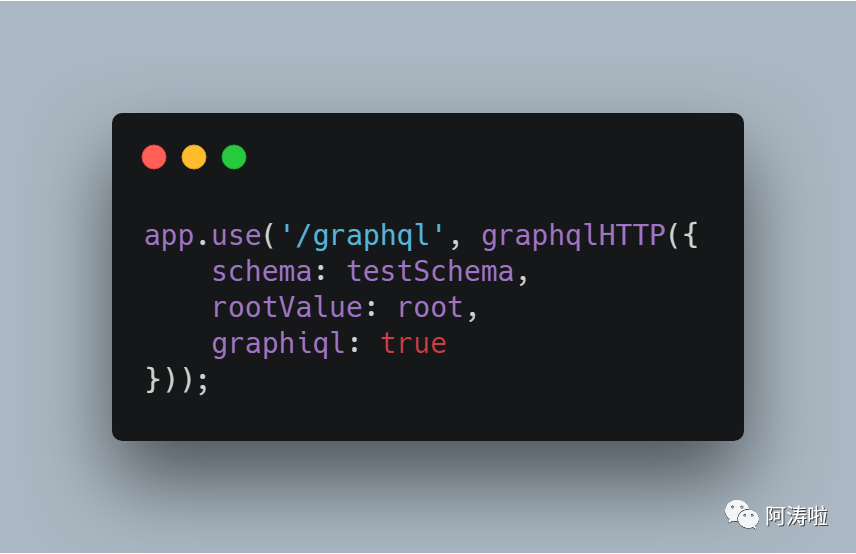
第五步:创建一个中间件

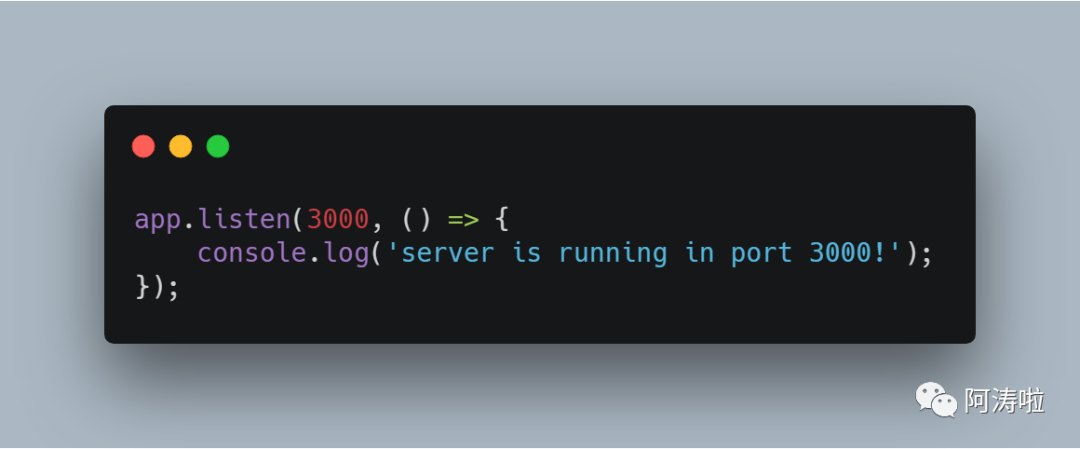
第六步: 监听端口

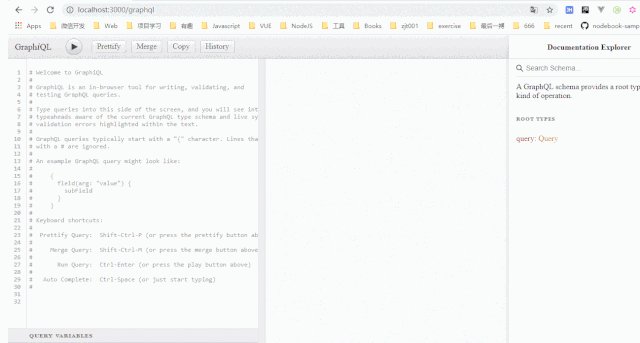
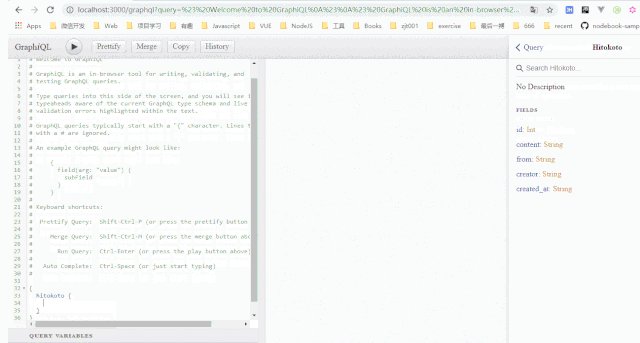
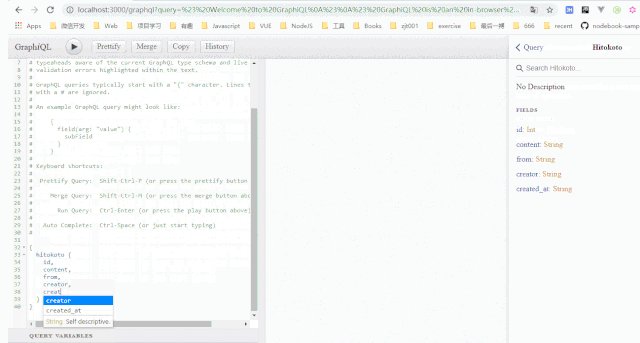
好的,至此我们已完成一个简单的基于graphQL的例子,然后运行node app.js ,我们打开浏览器访问:
http://localhost:3000/graphql
来看一下吧。

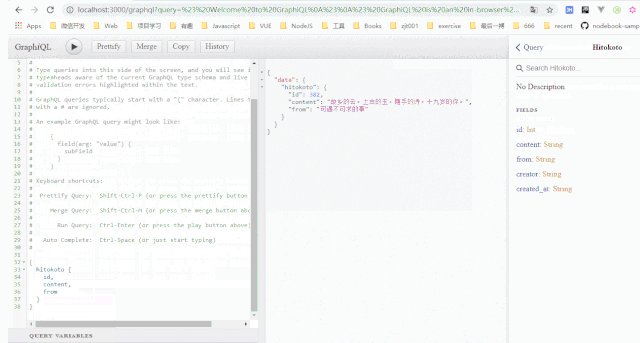
可以看到我们楼上说的代码即文档,然后返回的数据也很灵活,你希望有什么,它就给你什么对吧。
实践二:结合Mongodb改造一言API的例子
下面我们结合Mongodb数据库来做下
这里我就不像上面介绍的那么详细了,抓重点的分析一些吧。

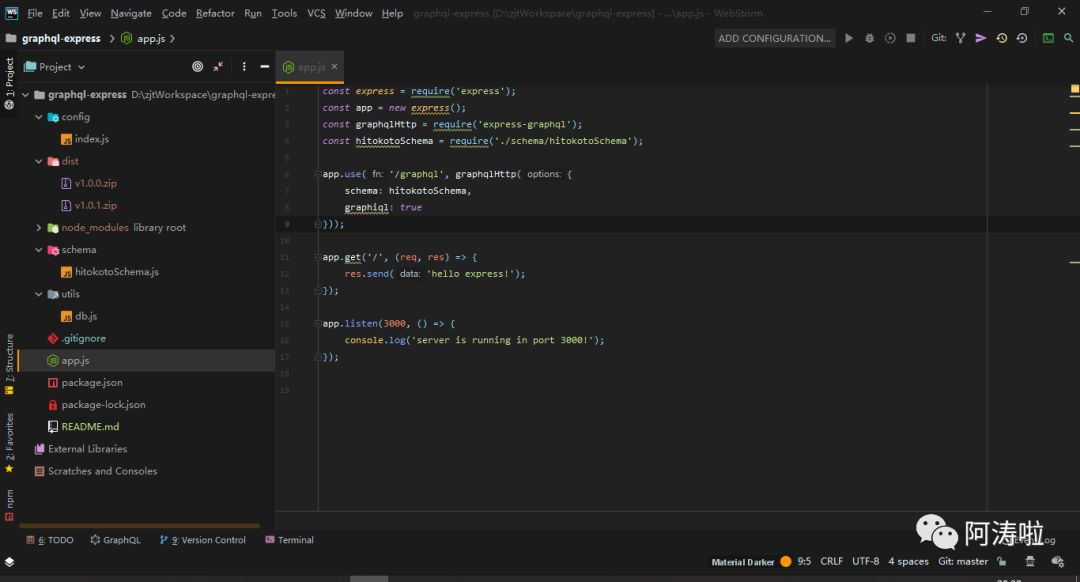
其中,config文件夹下是一些数据配置文件,然后dist文件夹是基于git进行版本控制输出的tag,对,这里可能用tag更应景一点。node_modules就是node安装的模块,然后schema下面就是楼上的定义模型,utils包下是一些通用工具类,这里看名字也该知道是封装好的基于mongodb的库,app.js就是入口文件啦,.gitignore文件就是把一些不要进行版本控制的文件给排除,这里就是node_modules不高兴放上去,package.json以及带lock的那位就是基于npm的包管理配置文件,README.md就是写的说明文档啦,介绍完毕。
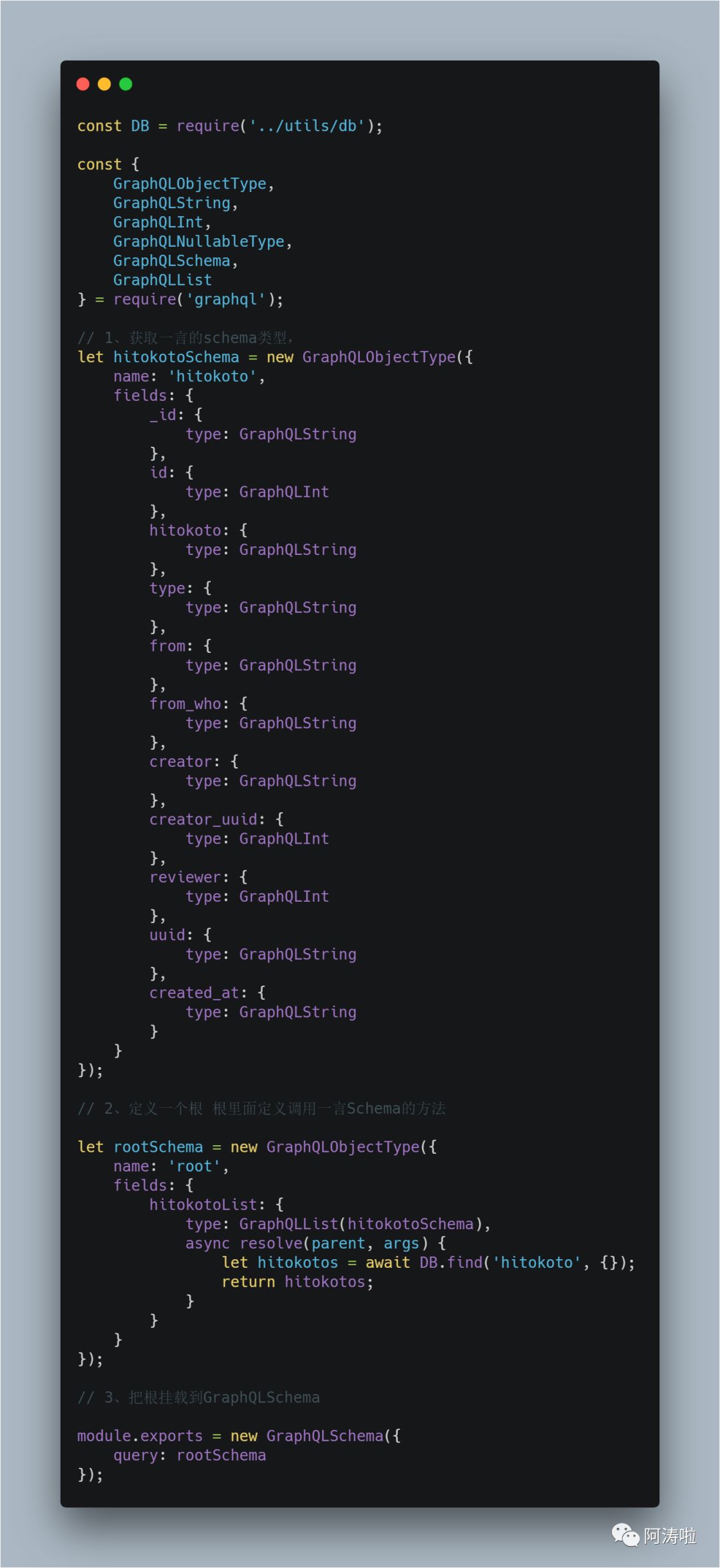
我们这里着重看schema下面的hitokotSchema文件吧。

这里我们引入封装的DB工具模块,然后引入相应的graphql模块类型,然后我们还是和楼上一样创建一个一言的Schema,唯一不同的是我们不是用buildSchema,然后定义一个根,这里根楼上不一样的是,它这边会有多条数据所以放到GraphQLList里面,异步的话Promise,fun*,async你随便吧,我这里选择async,最后给它输出出去。
之后要做的事情就是跟楼上一样了,在app.js中写个中间件,可以参考楼上。
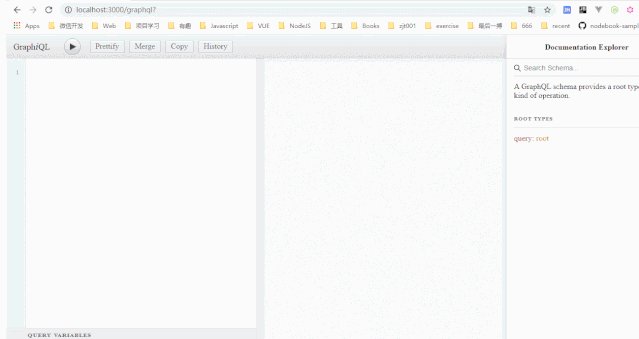
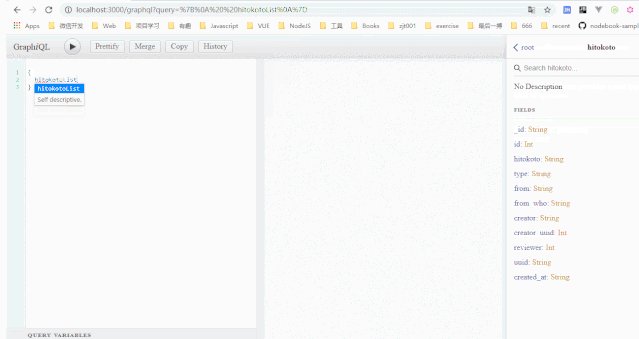
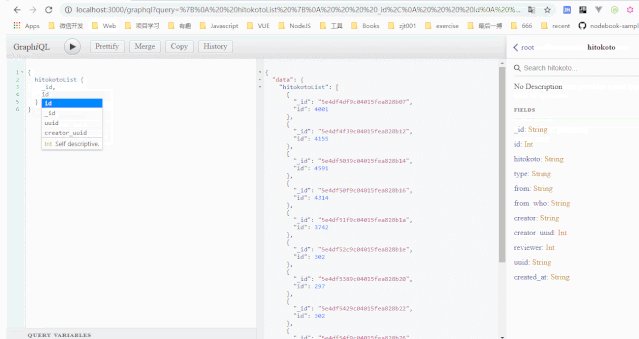
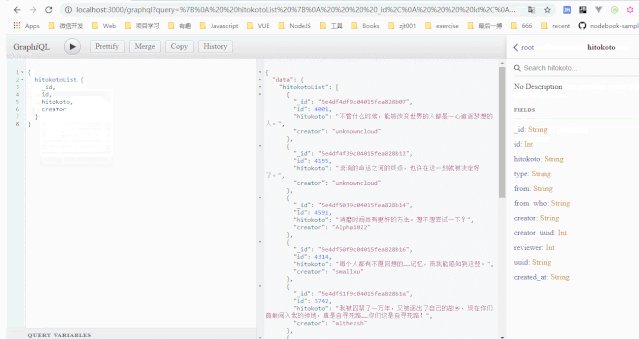
我们还是打开浏览器测试一下吧。

今天的故事到这里就要跟大家说再见了,离别之际,这里分享一套GraphQL的教程(全英文的)。
链接: https://pan.baidu.com/s/1TSlCcyjd41F4vZQeb17cEw 提取码: bj2j 复制这段内容后打开百度网盘手机App,操作更方便哦
参考文献
graphQL中文文档:https://graphql.cn
本文分享自微信公众号 - 前端Q(luckyWinty)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/2446875/blog/4726985