简述
近期,收到很多的开发者伙伴的留言和建议,让我们适配uni-app 平台,来满足他们的跨平台开发的需求。anyRTC秉承着为广大开发者提供便利的开发环境,和对开发者们的支持,经过半月的努力,终于完成了uni-app 跨平台SDK的开发和测试。
截止到今天为止,anyRTC跨平台SDK已经包括了Electron、Flutter、uni-app 框架,为众多的开发者们提供了更多的选择,和更加良好的开发环境。
什么是uni-app
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app 继承自 Vue.js,提供了完整的 Vue.js 开发体验。
uni-app 组件规范和扩展api与微信小程序基本相同。有一定 Vue.js 和微信小程序开发经验的开发者可快速上手 uni-app ,开发出兼容多端的应用。
uni-app的优点
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势。

功能框架
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。

一套代码,运行多个平台
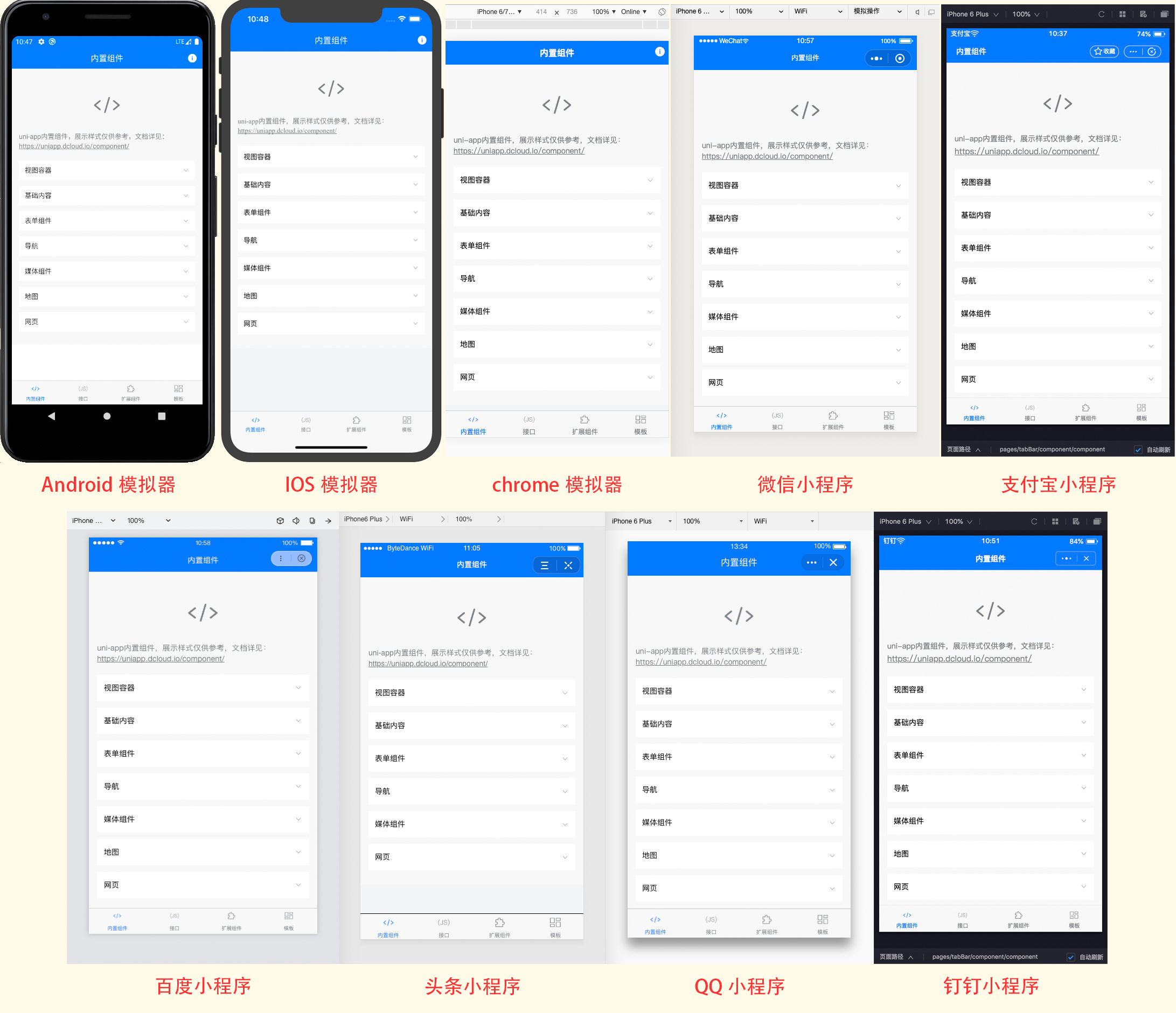
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具、QQ开发者工具(底部8个终端选项卡代表8个终端模拟器):

实际运行效果如下:

总结
对于技术人员而言:不用学那么多的平台开发技术、研究那么多前端框架,学会基于vue的uni-app就够了。
对于公司而言:更低成本,覆盖更多用户,uni-app是高效利器。
uni-app 实时音视频快速接入
以Android平台为例,介绍一下uni-app原生插件
什么是uni原生插件
uni原生插件指的是将您本地原生开发的功能按照规范封装成插件包,然后即可在uni-app前端项目中通过js调用您开发的原生能力。
开发环境
- JAVA环境 jdk1.7+(最优1.8)
- Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
- 下载uni小程序 2.9.8+SDK 详情;
- HBuilderX-2.9.8+
代码实现
举例说明扩展 module:
1.创建Android Studio的Module模块
- 在现有Android项目中创建library的Module。例如
TestModule - 配置刚创建的Module的build.gradle信息。
//导入aar需要的配置
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
//必须添加的依赖
compileOnly 'com.android.support:recyclerview-v7:27.1.0'
compileOnly 'com.android.support:support-v4:27.1.0'
compileOnly 'com.android.support:appcompat-v7:27.1.0'
compileOnly 'com.alibaba:fastjson:1.1.46.android'
compileOnly fileTree(include: ['uniapp-release.aar'], dir: '../app/libs')
}
Tips:
uniapp-release.aar是扩展module主要依赖库,必须导入此依赖库!
2.创建TestModule类
- Module 扩展必须继承 UniModule 类
public class TestModule extends UniModule
- 扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解。UniApp 会根据注解来判断当前方法是否要运行在 UI 线程,和当前方法是否是扩展方法。
- UniApp是根据反射来进行调用 Module 扩展方法,所以Module中的扩展方法必须是 public 类型。
//run ui thread
@UniJSMethod(uiThread = true)
public void testAsyncFunc(JSONObject options, UniJSCallback callback) {
Log.e(TAG, "testAsyncFunc--"+options);
if(callback != null) {
JSONObject data = new JSONObject();
data.put("code", "success");
callback.invoke(data);
}
}
//run JS thread
@UniJSMethod (uiThread = false)
public JSONObject testSyncFunc(){
JSONObject data = new JSONObject();
data.put("code", "success");
return data;
}
- 同样因为是通过反射调用,Module 不能被混淆。请在混淆文件中添加代码:
-keep public class * extends io.dcloud.feature.uniapp.common.UniModule{*;}
3.注册TestModule
由于uni小程序运行在独立子进程中。内存与宿主不共享。所以宿主进程注册了TestModule,在uni小程序是无法使用的。 Android创建子进程时会主动再次初始化Application!所以uni小程序注册TestModule必须在Application中的onCreate初始化或注册。
Tips
- 注册
TestModule之前记得配置宿主的build.gradle导入Module模块. - 以下示例代码写在宿主的Application中。
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
try {
UniSDKEngine.registerModule("TestModule", TestModule.class);
} catch (UniException e) {
e.printStackTrace();
}
}
}
到此,我们已经完成了一个简单的 module 扩展
4. 在 uni小程序 中调用 module 方法
module 支持在 vue 和 nvue 中使用
<template>
<div>
<button type="primary" @click="testAsyncFunc">testAsyncFunc</button>
<button type="primary" @click="testSyncFunc">testSyncFunc</button>
</div>
</template>
<script>
// 获取 module
var testModule = uni.requireNativePlugin("TestModule")
export default {
methods: {
testAsyncFunc() {
// 调用异步方法
testModule.testAsyncFunc({
'name': 'unimp',
'age': 1
},
(ret) => {
console.log(ret)
})
},
testSyncFunc() {
// 调用同步方法
var ret = testModule.testSyncFunc({
'name': 'unimp',
'age': 1
})
console.log(ret)
}
}
}
</script>
Tips:
uni.requireNativePlugin仅用于获取UniModule的对象。UniComponent不支持该方法!
应用场景
uni-app 跨平台SDK的应用场景非常广泛,无论是在日常生活中,还是在其他领域都有很多的用武之地。
- 教育方面
一对一小班课:学校内部局域网沟通;视频家访;一对一教学;轻松实现跨区域交流互动。一对一在线教育模式也是具个性化的,可以全方面把控教学过程。一对一在线教育因材施教,全方位为学生制定学习计划,从而更具针对学生的特质并对症下药。更重视学习方法,为学生营造了一种全新的学习氛围,通过相互感染,使学生在学习过程中产生学习的动力和强烈的学习意识,让学生更加关注学习。
- 在线金融
金融贷款:从递交申请材料到贷款发放,移动端即可轻松实现,在线审核办理贷款,同步录制控制贷款风险。
视频客服:一对一专属视频客服,可普遍运用于银行客服、线上审核服务等业务,可在线确认客户情况,办理业务,提高业务办理速度,节约资源,也为客户提供更为便捷的服务。视频客服通过协调沟通、支持情感表达以及实时分享内容,为客户提供了更丰富的存在感、个性化体验,配备了录音/录屏工具,主管/经理可以检查每个视频交互,以查看客服中心座席是否对客户有同情心和情感反应。
- 智能终端
智能终端可应用于小区物业管理,智能手表、眼镜,无人机等设备上,通过音视频传输高效解锁,拨通电话等进行实时音视频通话。点对点的音视频通讯,可对智能终端实现自我控制、远程控制、好友管理、及影像等功能,可以远程遥控进行布防或者撤防,并记录下全过程。智能终端将极大地改变人们未来的生活图景,为我们的工作效率、生活便利性带来了极大的提升,成为我们生活中不可或缺的一部分。
- 移动执法和交通物流类
语音对讲功能,频道对讲,一对一/一对多对讲,适用于多级调动,应急指挥,可用于公安、交警、武警、军队、法院、监狱、城管、市场监管等。
多媒体对讲功能,可实时视频回传,现场图文视频上报,图文,视频消息。适用于跨地区调度,位置管理,可用于铁路、客运、出租、公共交通、物流运输、港口等。

结语
anyRTC一直以来坚持以开发者为先,并在持续努力为开发者提供各种有价值的差异化服务,为开发者提供更快、更好、更便捷的产品和服务。
anyRTC也会一直秉承着,认真,专业的精神,为各位开发者和用户提供优质的服务。
anyRTC官网:https://www.anyrtc.io/
来源:oschina
链接:https://my.oschina.net/u/4381723/blog/4748975