一、背景
在使用美团的mpvue2.0框架搭建起小程序项目后,做获取用户信息时遇到一些问题:微信小程序更新api后,获取用户信息只能通过button上的绑定方法 来获取用户信息,vue上方法绑定不能直接使用,下面是修改配置mpvue的步骤
vue中代码:
<template>
<div>
<button open-type="getUserInfo" @getuserinfo="bindgetuserinfo">用户授权</button>
</div>
</template>
<script>
export default {
methods: {
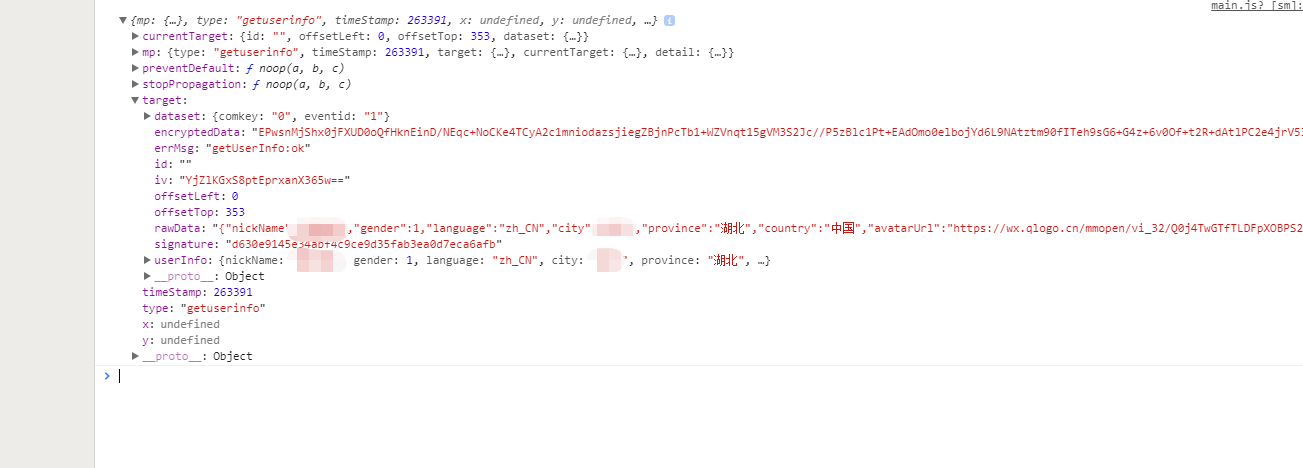
bindgetuserinfo: function (e) {
console.log(e)
}
}
}
</script>
<style></style>配置mpvue中获取用户信息的步骤
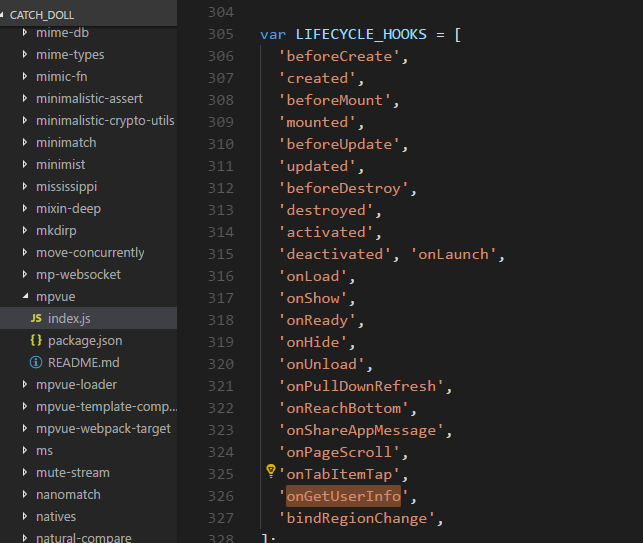
1. 进入到node_modules --> mpvue --> index.js,操作index.js文件
2. 操作LIFECYCLE_HOOKS
在 LIFECYCLE_HOOKS 字段中添加'onGetUserInfo'

在initMP(方法里判断 mpType 格式时除 app component 的 else 里添加方法)

实现:

来源:oschina
链接:https://my.oschina.net/u/4399698/blog/3640391