-
Guard2.0 和 Authing2.0 官方托管的登录页面 UI 和行为 一致。
-
Guard2.0 提供了 React 、 Vue 和 Angular 版的组件,并同时支持 命令式调用 。
-
React 版的打包产物降低到了 512KB,其他版本的也都在 700KB 左右。
-
移除了路由跳转逻辑,能够更加简单的嵌入到应用中。
-
全面支持单点登录 SSO。


基本使用
通过 npm 安装或 cdn 引入文件就可以使用 Guard 2.0。
通过 npm 使用
安装
原生 JavaScript

React

Vue

Angular

使用
原生 JavaScript

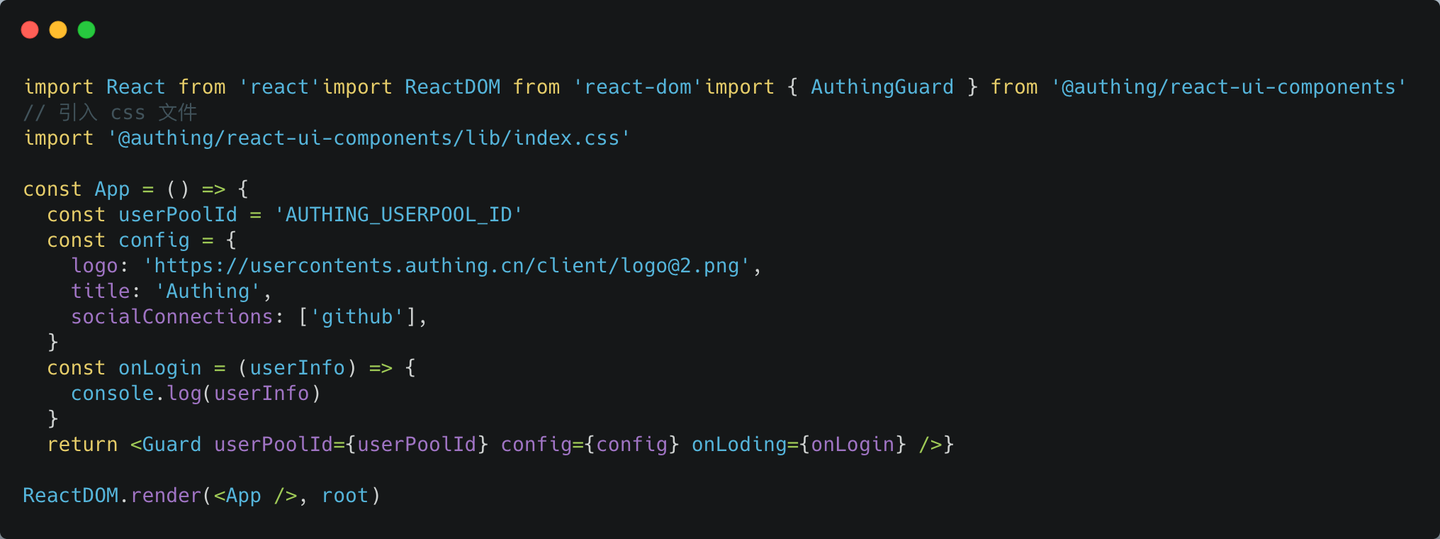
React

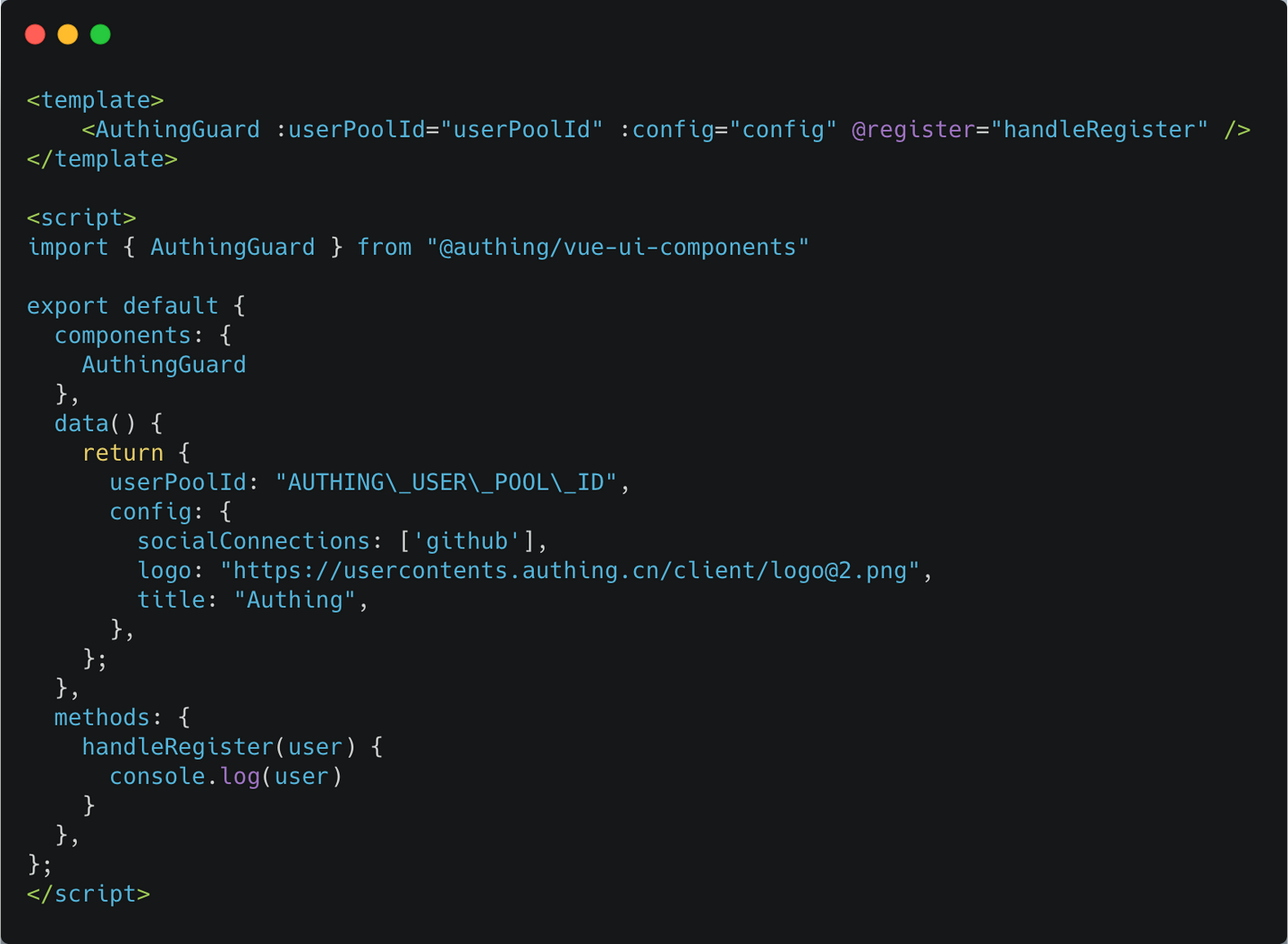
Vue

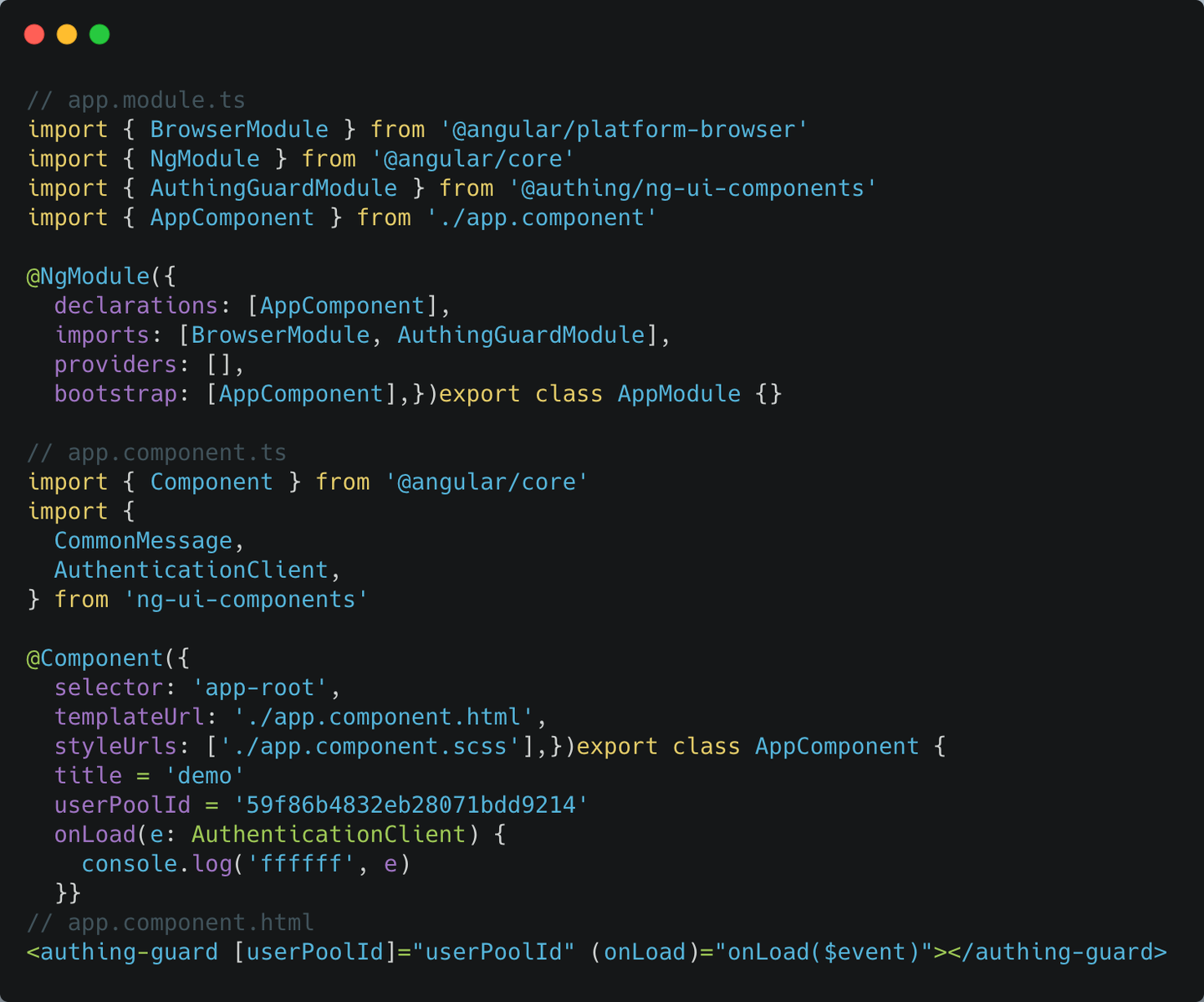
Angular

通过 cdn 使用
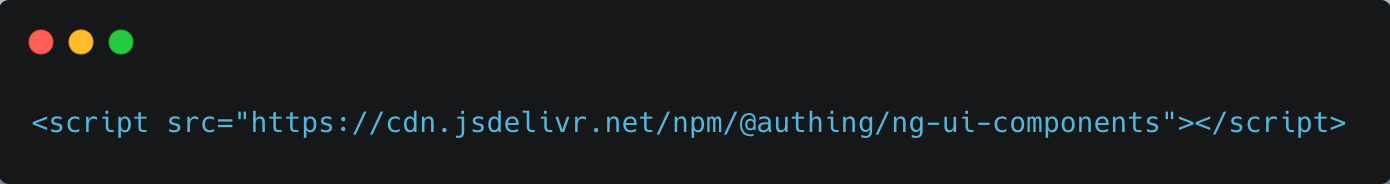
引入代码
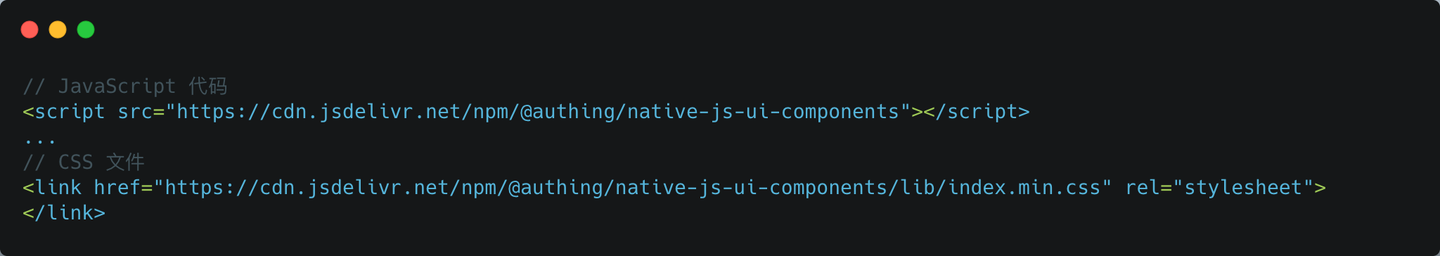
原生 JavaScript

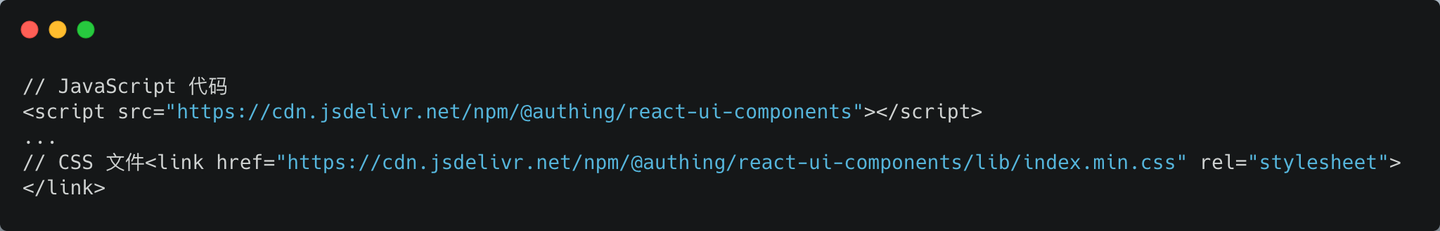
React

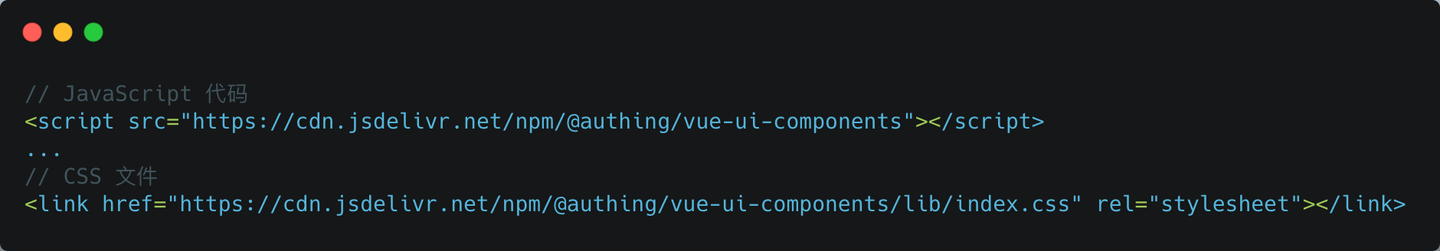
Vue

Angular

使用
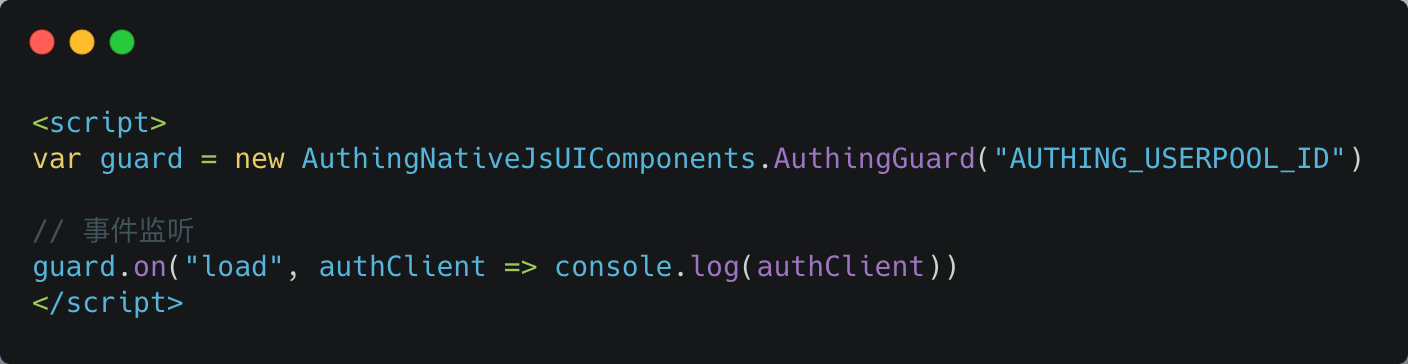
原生 JavaScript

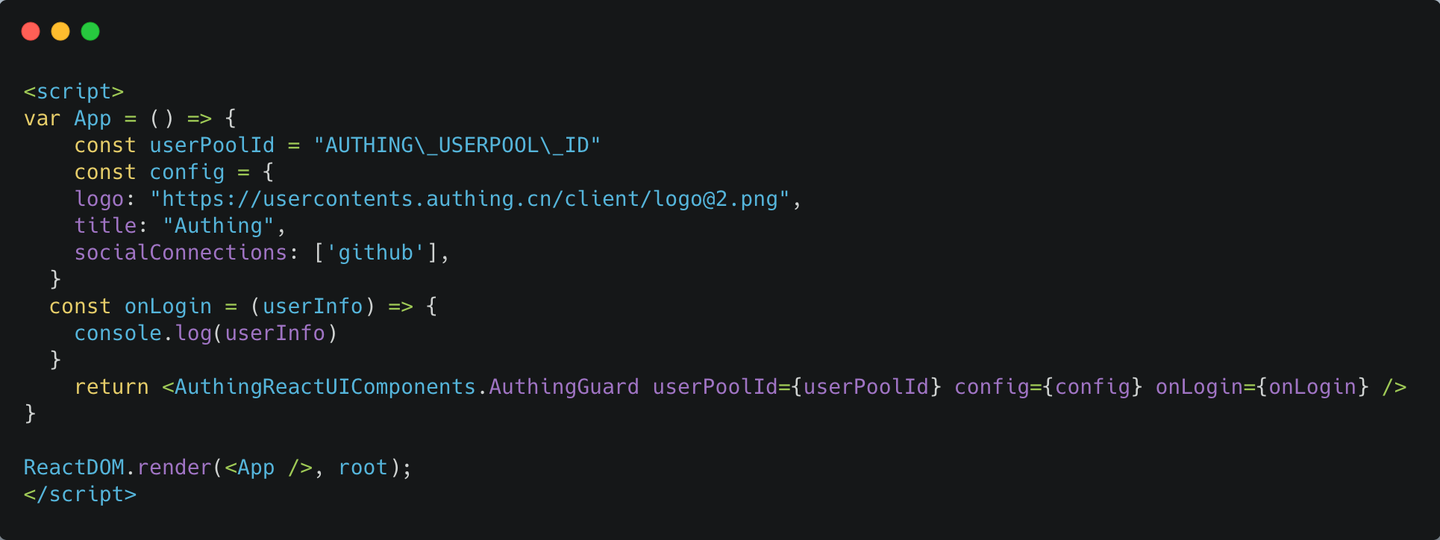
React

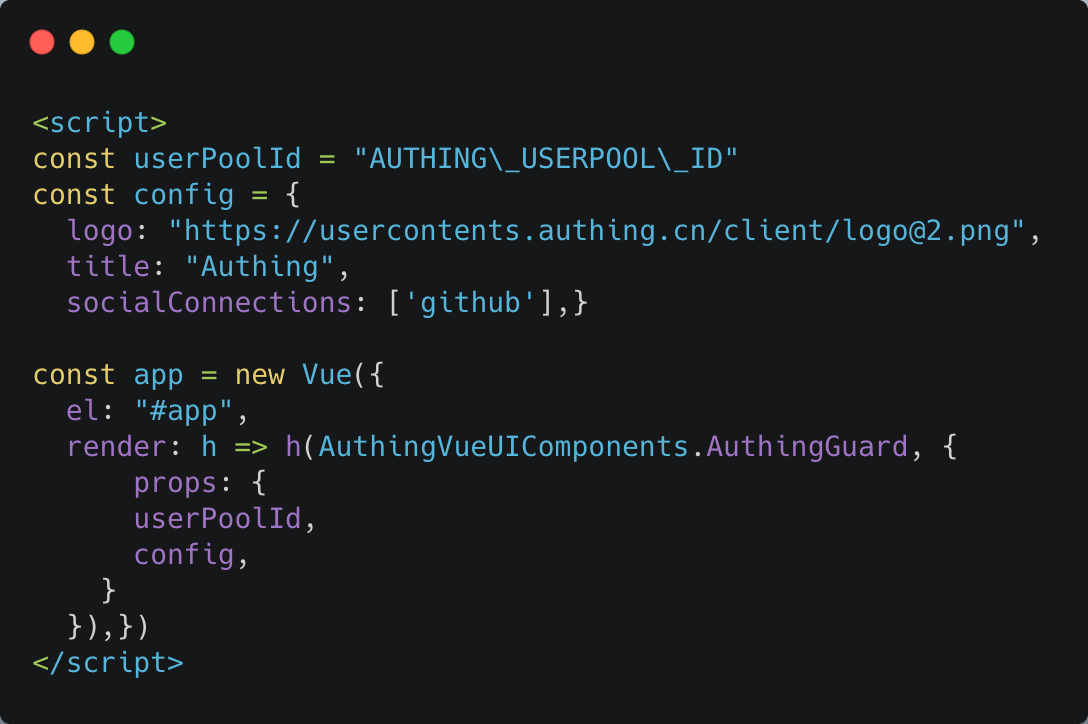
Vue

Angular

SSO 支持
单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一。SSO 的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。
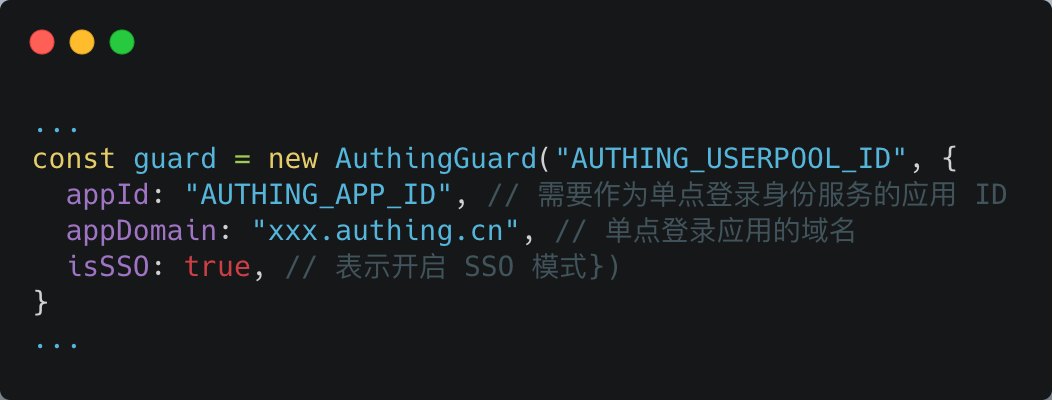
随着企业发展,你的公司可能会采购各种 SaaS 软件、OA 系统、ERP 系统等,虽然这些软件提高了办公效率,但每个系统都需要单独登录就会显得非常繁杂,所以 SSO 在企业中使用频率会非常高,本次 Guard2.0 全面支持了 SSO,你需要做的只是在
Authing
中注册一个应用,然后将应用
ID
和
域名,
及 isSSO: true 传入 Guard 来开启 SSO 登录模式:

展示方式
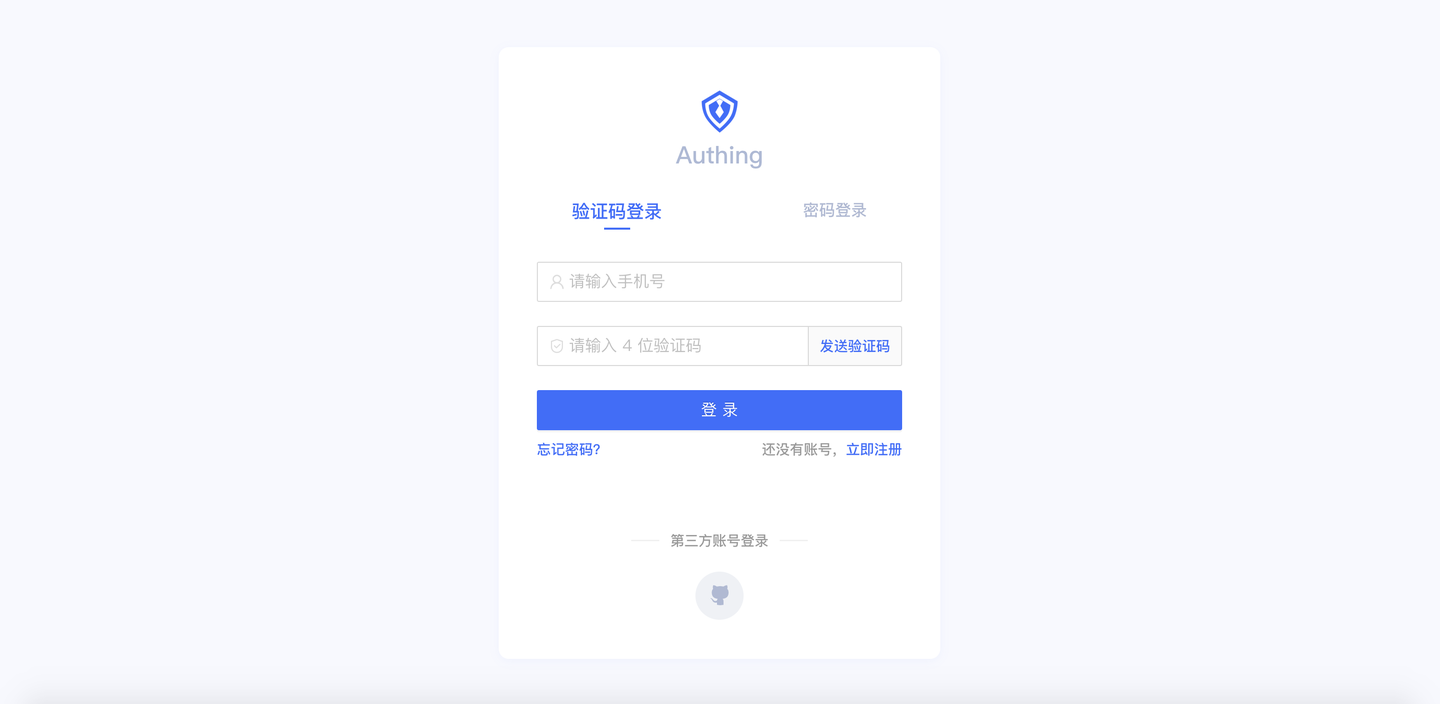
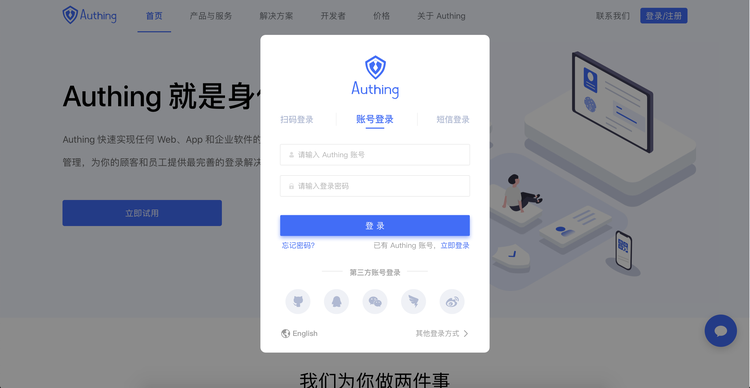
Guard2.0 提供了两种展示方式,
模态框模式
和
标准模式
。标准模式适合将登录注册作为单独页面的场景;模态框模式会以模态框形式展示表单,适合在已有页面中弹出进行登录注册的场景。默认展示方式为标准模式,可通过传入 mode 参数配置展示方式:

需要注意的是,在原生 JavaScript 版本中,如果是模态框模式,需要手动调用 gaurd.show(),Guard 才会展示,其他框架的组件则可以通过传入 visible 参数控制显示和隐藏。


事件监听
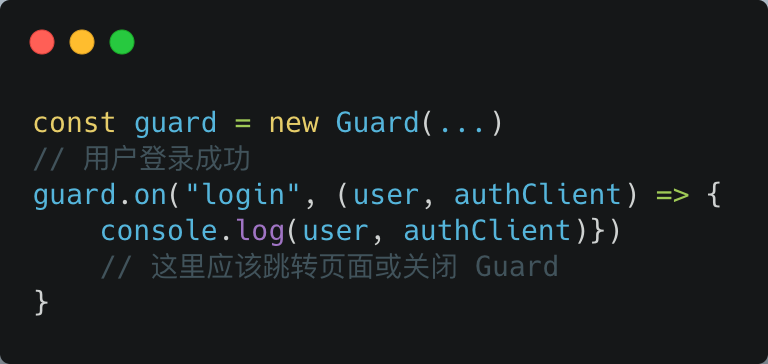
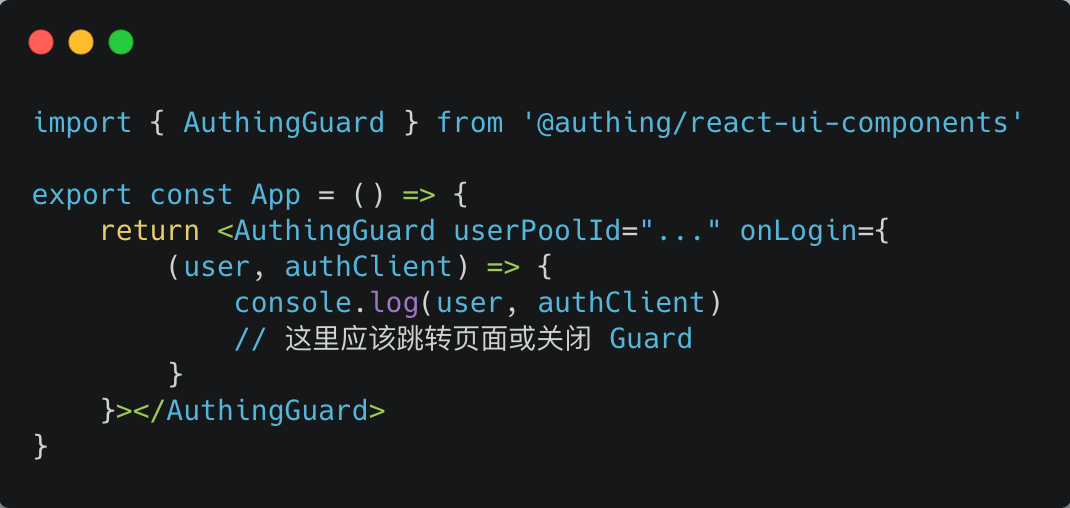
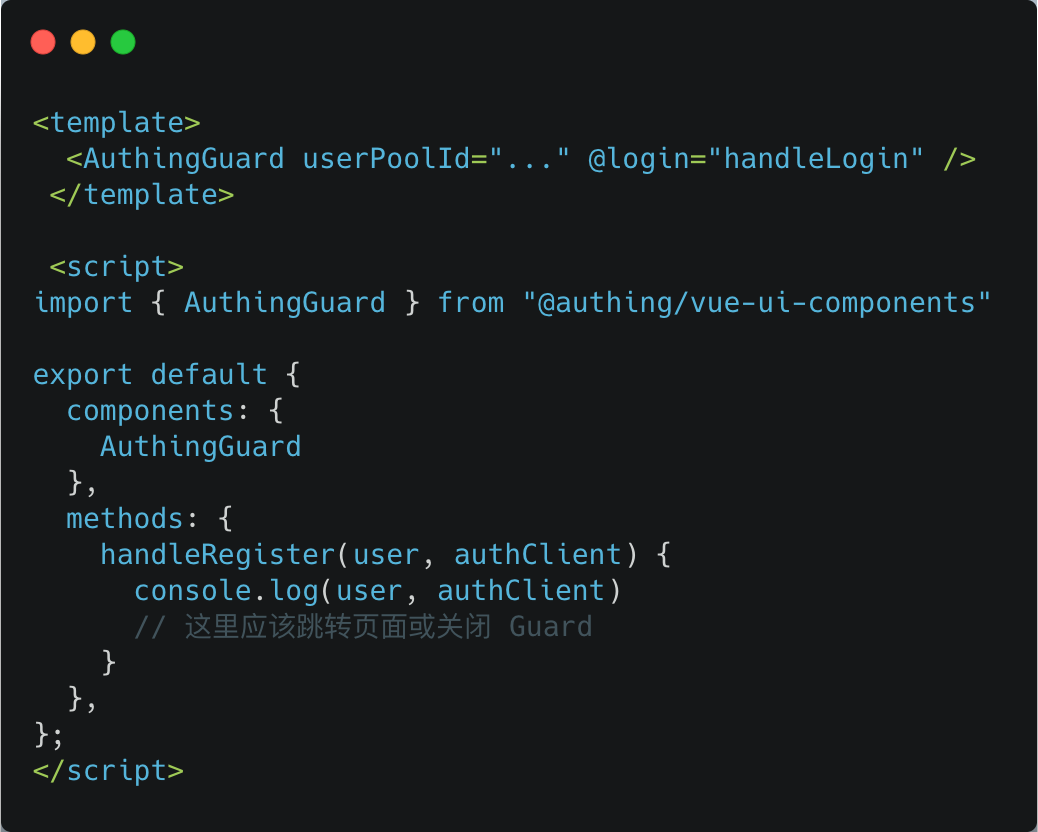
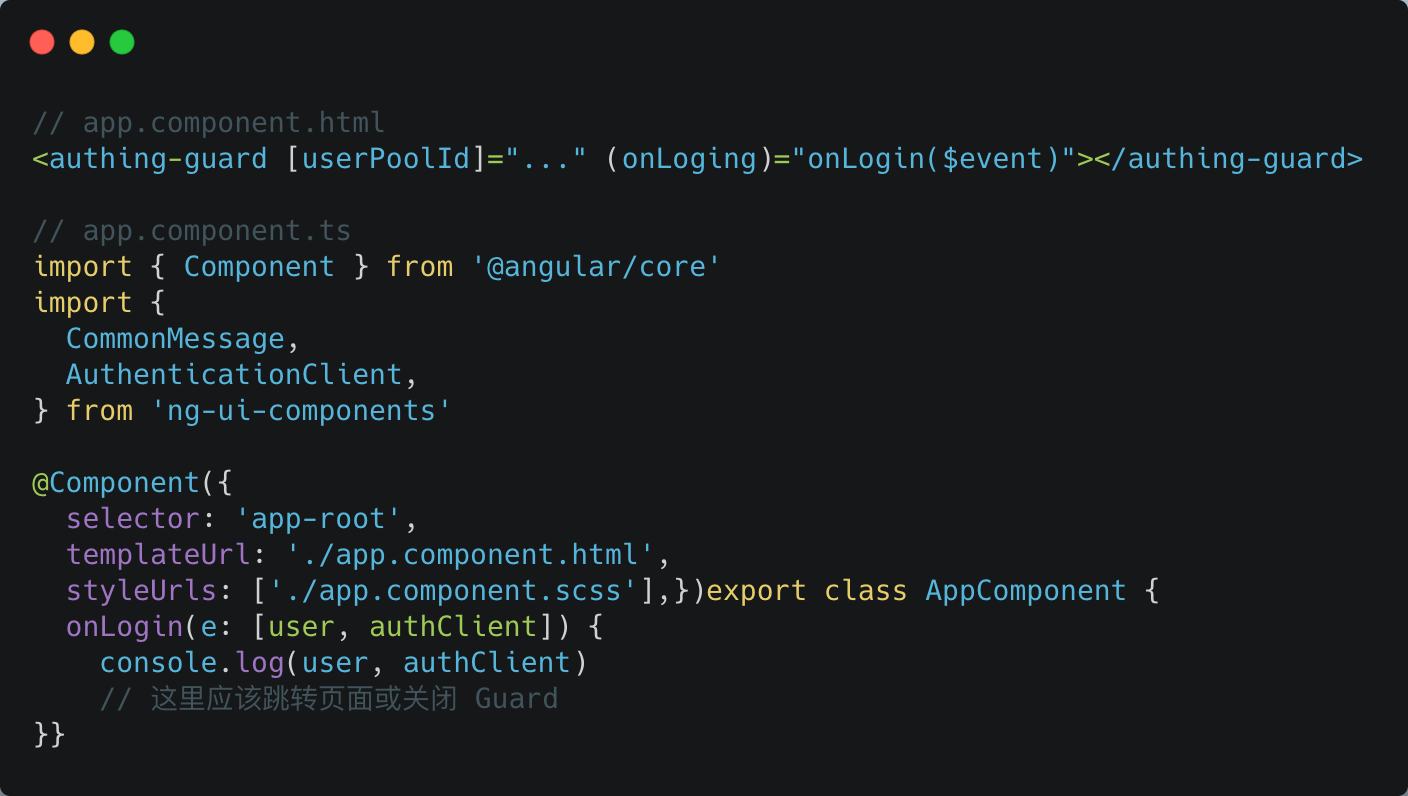
Guard 在生命周期中会触发各种事件,使开发者能够在监听了事件后,对应做出各种操作。各个版本的 Guard 事件是相同的,但是监听方式有所区别:
原生 JavaScript

React

Vue

Angular

所有的事件列表可以查看我们的
文档
高级配置
来源:oschina
链接:https://my.oschina.net/u/4556561/blog/4742538