第一周周报
本周了解了一些HTML元素,以及一些CSS里面简单的标签、盒子的组成、常规流、浮动和一些基本的知识(定位看了,但还不会运用)。
1.网页基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2.学习了一些HTML元素
| 标签 | 作用 |
|---|---|
| H系列元素 | h1~h6,标题文本,重要性递减 |
| p标签 | 表示一个段落 |
| -img标签- | -插入一个图片- |
| a标签 | 链接标签,可直接跳转至被链接的对象 |
| -target标签- | -用于指定链接页面打开的方式,有self和blank- |
| 锚点定位 | 能够快速定位到目标内容 |
| 水平线标签 | 横线< hr/> (这是一个单标签) |
| 换行标签 | < br/>(单标签) |
| base标签 | 设置整体链接的打开状态(在< head>中) |
| pre元素 | 此元素中内容不会出现空白折叠 |
3.字符集
GBK里面存储的字符比较少,仅仅存储了一些汉字和一些常用外文
UTF-8里面存储里世界上所有的文字
在HTML文件中指定的字符集必须和保存这个文件的字符保持一致,否则会出现乱码
4.列表:
- 无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
</ul>
-
有序列表
与无序列表差不多 -
自定义列表
常用于对名词进行解释等。
<dl>
<dt>名词</dt>
<dd>解释1</dd>
<dd>解释2</dd>
</dl>
5.video audio
controls:控制控件的显示,取值只能为controls。
布尔属性:
autoplay:自动播放
muted:静音播放
loop:循环播放
video audio两者完全一致
<video src=""> </video>
6.容器元素
区块域 可放置其他元素
eg: div元素 无语义
header:页头; footer:页脚
article:文章章节
aside:侧边栏
7.css中标签
| 块级元素 | 行级元素 |
|---|---|
| 会独占一行 | 不会独占一行 |
| 可设置宽高 | 不可设置宽高 |
| div、ul、ol、li | span 、img |
display属性:block、inline、inline-block
8.css中代码书写位置
- 内部样式表(在style元素中)
- 内联样式表(直接写在元素的style属性中)
- 外部样式表(建立新的文件 在元素后写class=“ ” 在css中引用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
<link rel="stylesheet" href="./mystyle.css">
</head>
- 外部样式表
(下面是css里边的一些属性)
| 属性 | 名称 |
|---|---|
| color | 内容颜色 |
| background-color | 背景颜色 |
| font-size | 内容文字大小 |
| font-weight | 文字粗细程度 |
| font-family | 文字类型(sans-serif) |
| font-style | 文字样式 |
| text-decoration | 文本修饰 (加线) |
| text-indent | 缩进 |
| line-height | 每行文本高度 |
9.选择器
-
元素选择器
-
id选择器
-
类选择器
-
通配符选择
用*选中所有元素 -
属性选择器
根据属性名和属性值选择元素 -
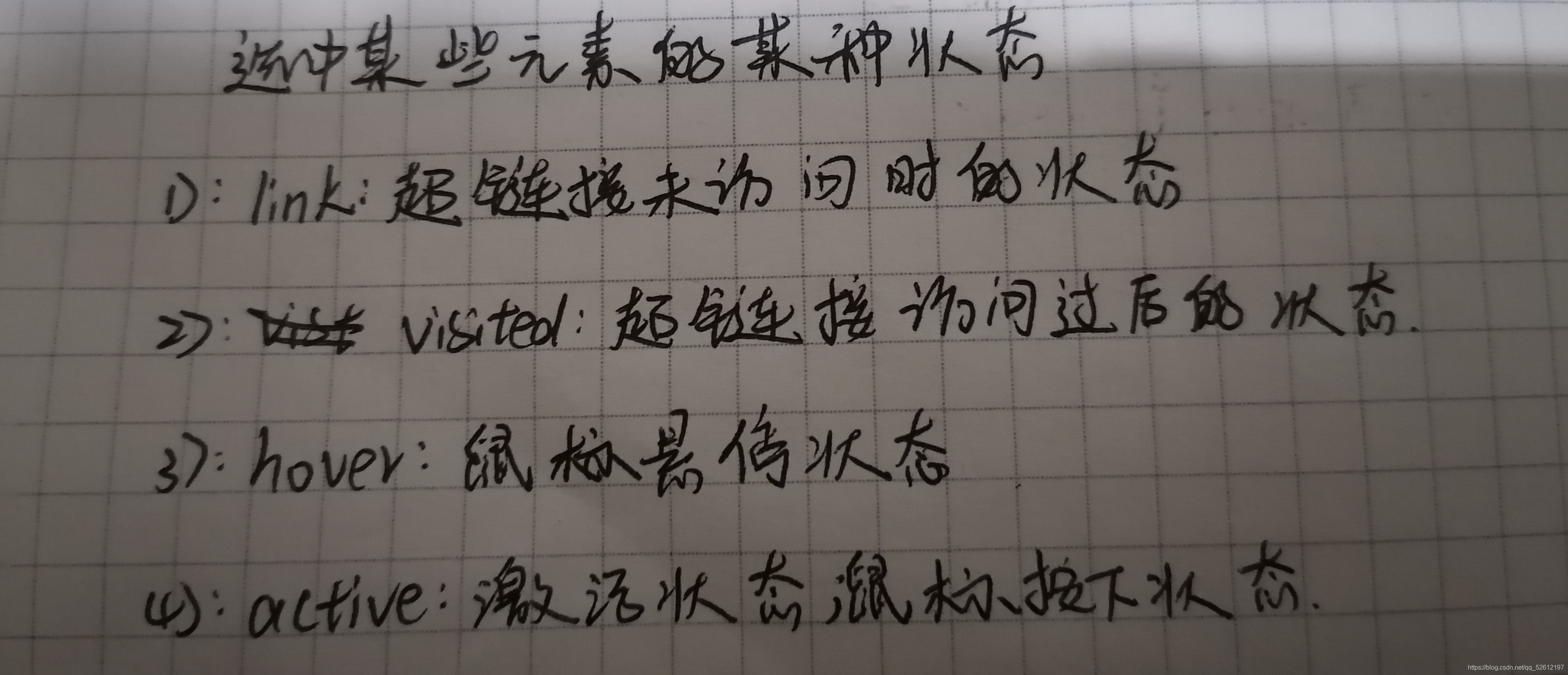
伪类选择器

-
伪元素选择器
i.before ii.after
10.层叠
声明冲突,浏览器的处理
i.首先为重要性(除!important 外,作者样式表优先)
ii.特殊性
iii.比较代码的先后顺序
11.盒子模型
12.常规流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
包含块:每个盒子都有他的包含块,包含块决定了盒子的排列区域。
绝大部分情况下:盒子的包含块,为其父元素内容盒
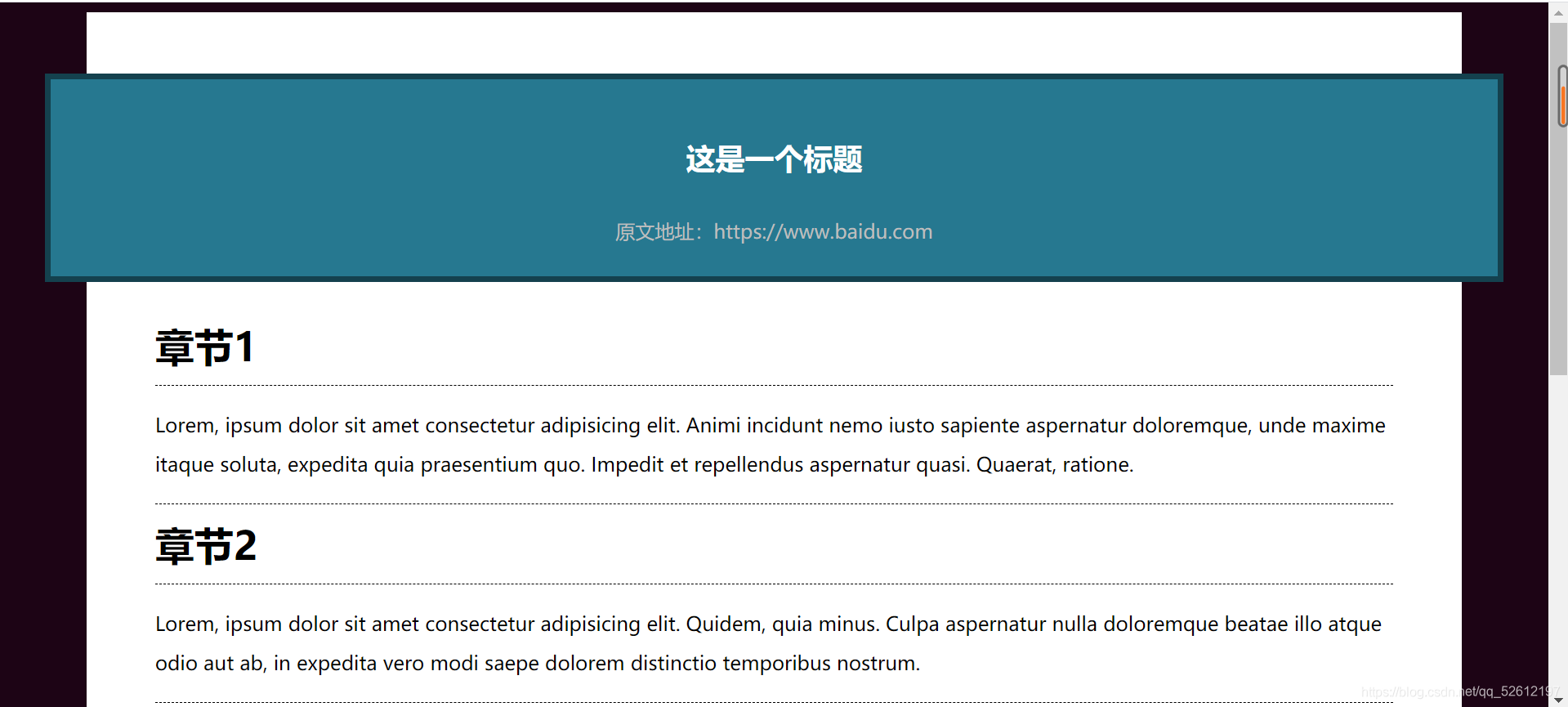
下面做了一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color:rgb(29, 4, 21);
}
.container{
background-color:#fff;
width: 90%;
margin: auto;
line-height: 2;
padding: 30px 0;
}
body .container header{
background-color: #267890;
color: #fff;
text-align: center;
line-height: 2;
padding: 20px;
margin: 20px -34px;
border:5px solid #14414e
}
body .container .under{
color:#bdbdbd;
}
body div a{
color:#bdbdbd;
text-decoration: none;
}
body div a:hover{
color:#fff;
}
body .container .text h3{
font-size:32px;
border: 1px dashed;
margin:0 auto;
border-left:none;
border-right:none;
}
body .container .text section{
width: 90%;
margin:0 auto;
}
body .container .text section .expact{
border-top: none;
}
</style>
</head>
<body>
<article class="container">
<header>
<h1>这是一个标题</h1>
<div class="under">
原文地址:<a href="https://www.baidu.com">https://www.baidu.com</a>
</div>
</header>
<div class="text">
<section>
<h3 class="expact">章节1</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Animi incidunt nemo iusto sapiente aspernatur doloremque, unde maxime itaque soluta, expedita quia praesentium quo. Impedit et repellendus aspernatur quasi. Quaerat, ratione.</p>
</section>
<section>
<h3>章节2</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quidem, quia minus. Culpa aspernatur nulla doloremque beatae illo atque odio aut ab, in expedita vero modi saepe dolorem distinctio temporibus nostrum.</p>
</section>
<section>
<h3>章节3</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eos non vel architecto nam minus magni sunt minima accusantium ea pariatur! Tempora blanditiis ab earum delectus deserunt odit quasi, cum nisi.</p>
</section>
<section>
<h3>章节4</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis voluptates harum a et necessitatibus fugit commodi! Sequi voluptatum atque perferendis provident molestias vero optio quas. Sit voluptatum ab maiores id.</p>
</section>
<section>
<h3>章节5</h3>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Blanditiis, alias? Ea voluptates vitae cumque inventore magnam odit. Iusto numquam inventore porro quisquam eligendi velit officiis iste, aspernatur, eos odio blanditiis!</p>
</section>
</div>
</article>
</body>
</html>
结果如下;
13.浮动
常用于水平排版
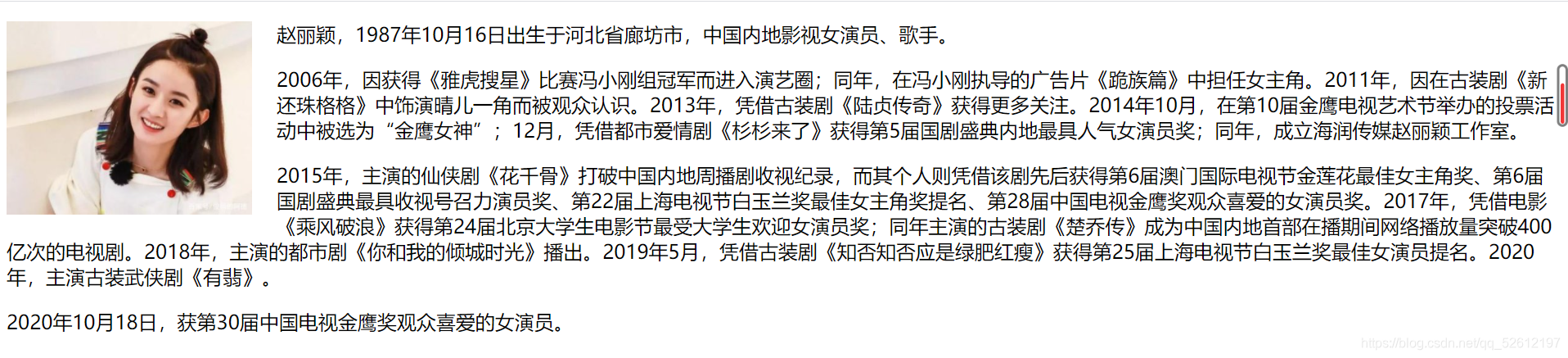
先来一个小例子吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
float: left;
margin-right:20px;
}
</style>
</head>
<body>
<div>
<img src="./Saved Pictures/t016c37058fe52a0b8f.jpg" width="200px" alt="赵丽颖">
<p>赵丽颖,1987年10月16日出生于河北省廊坊市,中国内地影视女演员、歌手。</p>
<p>2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈;同年,在冯小刚执导的广告片《跪族篇》中担任女主角。2011年,因在古装剧《新还珠格格》中饰演晴儿一角而被观众认识。2013年,凭借古装剧《陆贞传奇》获得更多关注。2014年10月,在第10届金鹰电视艺术节举办的投票活动中被选为“金鹰女神”;12月,凭借都市爱情剧《杉杉来了》获得第5届国剧盛典内地最具人气女演员奖;同年,成立海润传媒赵丽颖工作室。</p>
<p>2015年,主演的仙侠剧《花千骨》打破中国内地周播剧收视纪录,而其个人则凭借该剧先后获得第6届澳门国际电视节金莲花最佳女主角奖、第6届国剧盛典最具收视号召力演员奖、第22届上海电视节白玉兰奖最佳女主角奖提名、第28届中国电视金鹰奖观众喜爱的女演员奖。2017年,凭借电影《乘风破浪》获得第24届北京大学生电影节最受大学生欢迎女演员奖;同年主演的古装剧《楚乔传》成为中国内地首部在播期间网络播放量突破400亿次的电视剧。2018年,主演的都市剧《你和我的倾城时光》播出。2019年5月,凭借古装剧《知否知否应是绿肥红瘦》获得第25届上海电视节白玉兰奖最佳女演员提名。2020年,主演古装武侠剧《有翡》。</p>
<p>2020年10月18日,获第30届中国电视金鹰奖观众喜爱的女演员。</p>
</div>
</body>
</html>
结果如下:
下面是一个导航条的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix ::after{
content: "";
display: block;
clear: both;
}
div{
background-color: #345678;
width: auto;
border: 1px solid black;
}
div ul li{
float: left;
margin: 0 62px;
}
ul{
list-style: none;
}
div ul li a:hover{
color: #fff;
}
div ul li a{
text-decoration:none ;
color: red;
}
</style>
</head>
<body>
<div class="clearfix">
<ul>
<li><a href="">服装城</a></li>
<li><a href="">美妆馆</a></li>
<li><a href="">全球购</a></li>
<li><a href="">闪购</a></li>
<li><a href="">团购</a></li>
<li><a href="">拍卖</a></li>
<li><a href="">金融</a></li>
</ul>
</div>
</body>
</html>
结果如下

- 高度坍塌
原因:常规流盒子的自动高度,在计算时不考虑浮动盒子
要清除浮动:clear(默认为none)
-left清除左浮动,该元素必须出现在所有左浮动盒子的下方
-right清除右浮动,该元素必须出现在所有右浮动盒子的下方
-both清除左右浮动,该元素必须出现在所有浮动盒子的下方
来源:oschina
链接:https://my.oschina.net/u/4409765/blog/4740263