背景:
公司为了方便的管理过程文档,搭建了一个Confluence服务器,版本6.9。在使用过程中,需要按照用户对空间中上传的附件进行下载权限控制。
解决过程及处理方案:
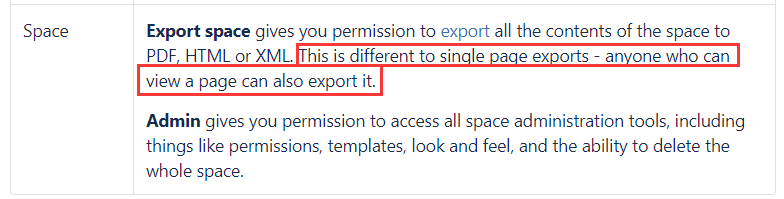
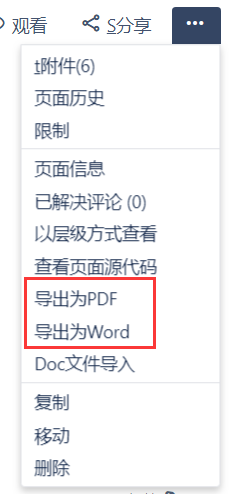
一、Confluence中导出功能支持导出的内容:

二、Confluence中如何控制导出功能:
社区中给出的这个方案,
第一种是全局的,由于需求仅仅是限制某个空间、某些用户的下载,所以第一种不合适
第二种方案尝试之后无法控制,原因是:
https://confluence.atlassian.com/conf69/space-permissions-overview-950284360.html

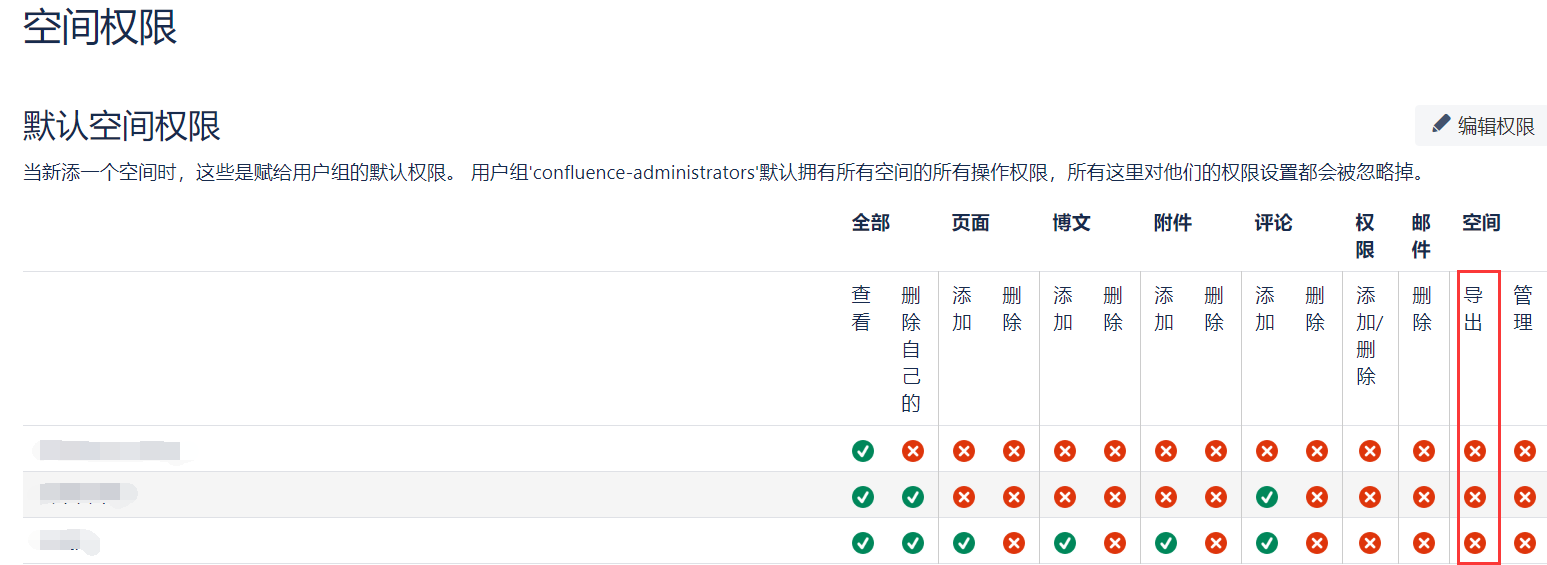
空间权限控制这里如果有查看权限,默认就会有导出功能,所以从下图的控制无法实现。

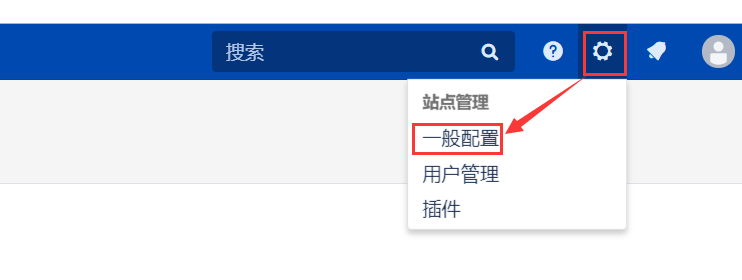
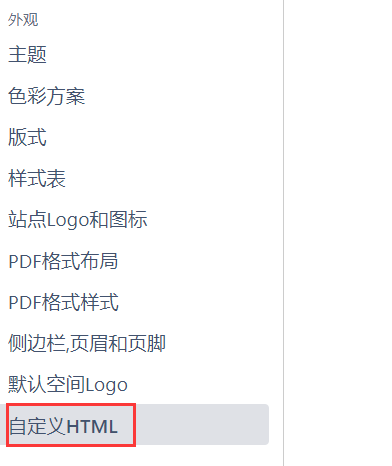
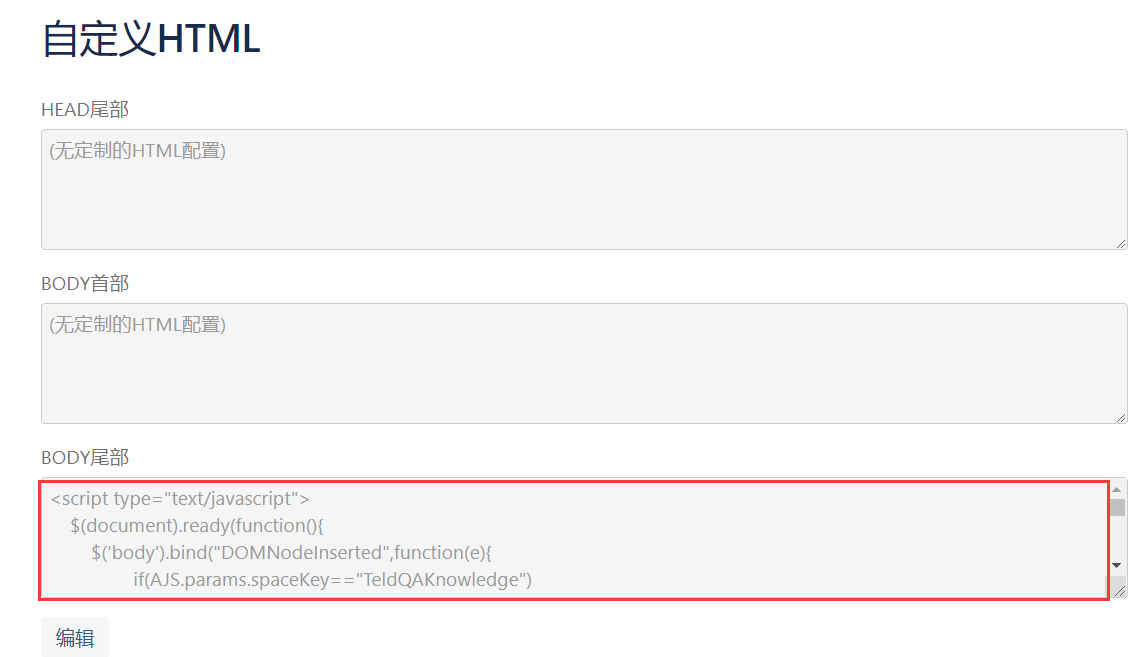
三、Confluence提供的权限控制不能直接满足需求,需要扩展实现一下。发现Confluence中有“自定义HTML”的功能,即在界面中增加html代码,准备在这里做一些手脚
具体操作如下:



Body尾部添加的代码如下:其中****处填写空间的标识
<script type="text/javascript">
$(document).ready(function(){
$('body').bind("DOMNodeInserted",function(e){
if(AJS.params.spaceKey=="****")
{
if(AJS.params.canRemovePage==false)
{
$('.cp-control-panel-download').hide();
//禁用页面打印
$('head').append('<style> @media print{html, body{display:none} } </style> ');
//禁用右键菜单$('body').attr('oncontextmenu','self.event.returnValue=false');
//禁用选中文字
$('body').attr('onselectstart','return false');
}
}
})
AJS.toInit(function(){
if(AJS.params.spaceKey=="****")
{
if(AJS.params.canRemovePage==false)
{
AJS.$('#action-export-word-link').hide();
AJS.$('#action-export-pdf-link').hide();
//禁用页面打印
$('head').append('<style> @media print{html, body{display:none} } </style> ');
//禁用右键菜单
$('body').attr('oncontextmenu','self.event.returnValue=false');
//禁用选中文字
$('body').attr('onselectstart','return false');
} } });}) </script>上面的代码功能主要是
1.做一个界面元素绑定的监听,当下载按钮元素加载后,符合代码中要求就隐藏掉

2.把confluence界面上的“导出为**”控件隐藏

这里把html直接写到Body尾部,而不用js脚本引用的方式是因为,当使用js脚本时,测试过程中发现js文件下载用时20s,具体原因不是太清楚,所以暂时把html直接写到Body尾部这里
四、完成自定义HTML的配置之后,仅需要简单的做一下用户的权限配置就行
当用户分配了页面的添加、删除权限之后,就同步有下载、导出的权限

参考资料
https://support.atlassian.com/confluence-server/
来源:oschina
链接:https://my.oschina.net/u/4344123/blog/3560660