在本系列的文章中,我将介绍如何在Spring Boot Application中使用CKEditor编辑器。介绍的内容包括基本环境的搭建,文件上传,SpringData JPA数据持久化,CKEditor5的安装,CKEditor图片上传,CKEditor插入视频,获取/设置CKEditor内容等。

项目源码
本系列文章的项目源码同步更新至码云 和 Github ,你可以任选其一下载源码到本地。项目地址如下:
- 码云:https://gitee.com/ramostear/CKEditor5-SpringBoot
- Github:https://github.com/ramostear/CKEditor5-SpringBoot
你也可以通过Git命令行工具下载项目源码,命令如下(二者任选其一):
git clone https://gitee.com/ramostear/CKEditor5-SpringBoot.git
git clone https://github.com/ramostear/CKEditor5-SpringBoot.git
FreeMarker
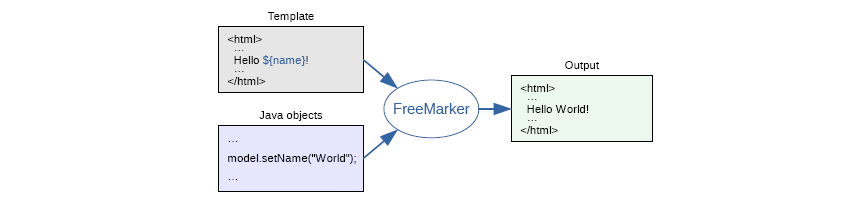
Apache FreeMarker是一个基于Java语言开发的模板引擎,用于根据模板和不断变化的数据生成文本输出(例如:HTML网页,电子邮件,配置文件,源代码等)。FreeMarker模板使用FTL模板语言编写,这是一种简单的专用语言,在模板中,你专注于如何显示数据,在模板之外,你专注于呈现什么样的数据。

Maven 依赖
在SpringBoot项目中,使用FreeMarker是一件很容易的事情,首先我们需要导入FreeMarker的依赖包。打开pom.xml文件并添加如下配置:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
FreeMarker配置
SpringBoot遵循约定优于配置的原则,在默认情况下,你只需要导入FreeMarker的依赖包即可在项目中使用它,无需再编写其他的配置代码。如果你还需要有其他额外的配置,例如模板的后缀名,模板存放路径等,则可以按照如下的方式进行配置。
ViewResolver
Spring MVC为我们提供了ViewResolver接口,该接口将视图名称映射到实际的视图,接下来,我们将创建一个FreeMarkerViewResolver实例,作为项目的视图解析器,并覆盖其中默认的配置参数。
打开上一章中创建的MvcConfiguration.java类,并在其中添加如下的方法:
@Bean
public FreeMarkerViewResolver freeMarkerViewResolver(){
FreeMarkerViewResolver resolver = new FreeMarkerViewResolver();
resolver.setCache(false);
resolver.setPrefix("");
resolver.setSuffix(".html");
return resolver;
}
在该方法中,我们关闭了视图解析器的缓存功能,模板的前缀为空,模板的后缀名为".html"。
FreeMarker模板路径配置
接下来,我们将设置FreeMarker模板的存放路径,该路径是指模板在Web上下文中的位置。在Spring Boot应用程序中,FreeMarker模板路径默认为"classpath:/templates/"。如果我们有多个模板路径,则可以按照如下的方法进行配置。
@Bean
public FreeMarkerConfigurer freeMarkerConfigurer(){
String[] templatePaths = {"classpath:/templates/","file:"+Consts.FILE_STORAGE_ROOT+"/themes/"};
FreeMarkerConfigurer configurer = new FreeMarkerConfigurer();
configurer.setTemplateLoaderPaths(templatePaths);
return configurer;
}
在该配置方法中,除了默认的"classpath:/templates/"路径外,我们还额外将磁盘的某个路径设置成了模板路径。如此配置后,视图解析器首先会在"/templates/"目录下查找模板文件,如未找到,则会跳转到“Constas.FILE_STORAGE_ROOT/themes/”目录中去查找。
Freemarker 模板
现在,我们可以在“/templates/”目录下使用Freemarker创建HTML模板。在本示例中,我们仅简单的输出一句话:“Hello CKEditor5”。当请求“/hello”url时,Spring将使用我们提供的模型(数据)处理模板。在模板中,我们使用表达式“${message}”来获取模型。
HelloController
package com.ramostear.ckeditor.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(Model model){
model.addAttribute("message","Hello CKEditor5");
return "hello";
}
}
hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello CKEditor5</title>
<style>
.msg{
width: 200px;
height: 30px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<h2 class="msg">${message}</h2>
</body>
</html>
最后,启动应用程序并在浏览器中输入:“ http://localhost:8080/hello ”,然后观察页面输出。输出结果如下图:

本章小结
在本章中,主要介绍了如何在Spring Boot应用程序中集成FreeMarker。FreeMarker的功能不仅仅是文中所展示的内容,如果你需要查阅更多的信息,请访问FreeMarker官网:https://freemarker.apache.org/。 在下一章节中,我将介绍CKEditor5的安装于初始化。
未经作者允许,请勿擅自转载,转载请注明文章作者和出处。
来源:oschina
链接:https://my.oschina.net/u/2670079/blog/4339488