最近开发一个项目中遇到一个切换主题皮肤的需求,特地将开发流程整理出来供大家一起探讨学习。
首先我们要先现在src文件下的style里编写项目需求的scss文件,这个过程相当恶心,而且项目经理给了几套颜色就得写几套,个人建议纸style里面建一个新的文件夹存放你写的样式。
值得注意的是编写scss文件的时候我们得在所以的css样式外层写一个class选择器将所有的样式包裹其中。
如图所示,
.theme-bule{
}
.theme-bule{}将所有的样式都包裹其中的,这一步很重要,这个名字也不要乱取,要做到见名知其意,然后项目需要的其他主题颜色也用相同的方式写好,接着在这个样式文件夹里建一个(index.scss)文件将所以样式引出,
接着在style文件夹下找到一个一个(index.scss)的文件[ps:这里的index.scss文件和你建的那个主题颜色文件夹下的index.scss文件是不一样的哈],这个index.scss文件是element-admin框架自带的,目的是将所有样式引入到(main.js)文件里面全局生效的,接下来我们需要在utils文件里面封装一个设置主题的方法,很简单,就说给页面body起动态class名字的,刚刚我在主题颜色css样式最外面包裹的那个class就会动态替换以达到换皮肤的效果。
有了这一步完全还是不够的,为了让主题颜色能够保存不变,我选择了存储在localStorage,为此我特地封装了一个设置localStorage方法和获取localStorage方法
/**
* 存储localStorage
*/
export const setStore = (params = {
}) => {
let {
name,
content,
type,
} = params;
name = keyName + name
let obj = {
dataType: typeof (content),
content: content,
type: type,
datetime: new Date().getTime()
}
if (type) window.sessionStorage.setItem(name, JSON.stringify(obj));
else window.localStorage.setItem(name, JSON.stringify(obj));
}
/**
* 获取localStorage
*/
export const getStore = (params = {
}) => {
let {
name,
debug
} = params;
name = keyName + name
let obj = {
},
content;
obj = window.sessionStorage.getItem(name);
if (validatenull(obj)) obj = window.localStorage.getItem(name);
if (validatenull(obj)) return;
try {
obj = JSON.parse(obj);
} catch{
return obj;
}
if (debug) {
return obj;
}
if (obj.dataType == 'string') {
content = obj.content;
} else if (obj.dataType == 'number') {
content = Number(obj.content);
} else if (obj.dataType == 'boolean') {
content = eval(obj.content);
} else if (obj.dataType == 'object') {
content = obj.content;
}
return content;
}
还有我考虑到如果因为某些原因导致选择的某个颜色无法正常使用,我得让他有个默认颜色,因此我使用到vuex,我在store文件夹下建了一个common.js文件存放。
这个文件就将我刚刚封装的设置localStorage方法和获取localStorage方法引入
themeName: getStore({
name: 'themeName' }) || 'theme-bule',
||运算符后面的theme-bule就是默认颜色,接下来我们在来到更改主题的页面。

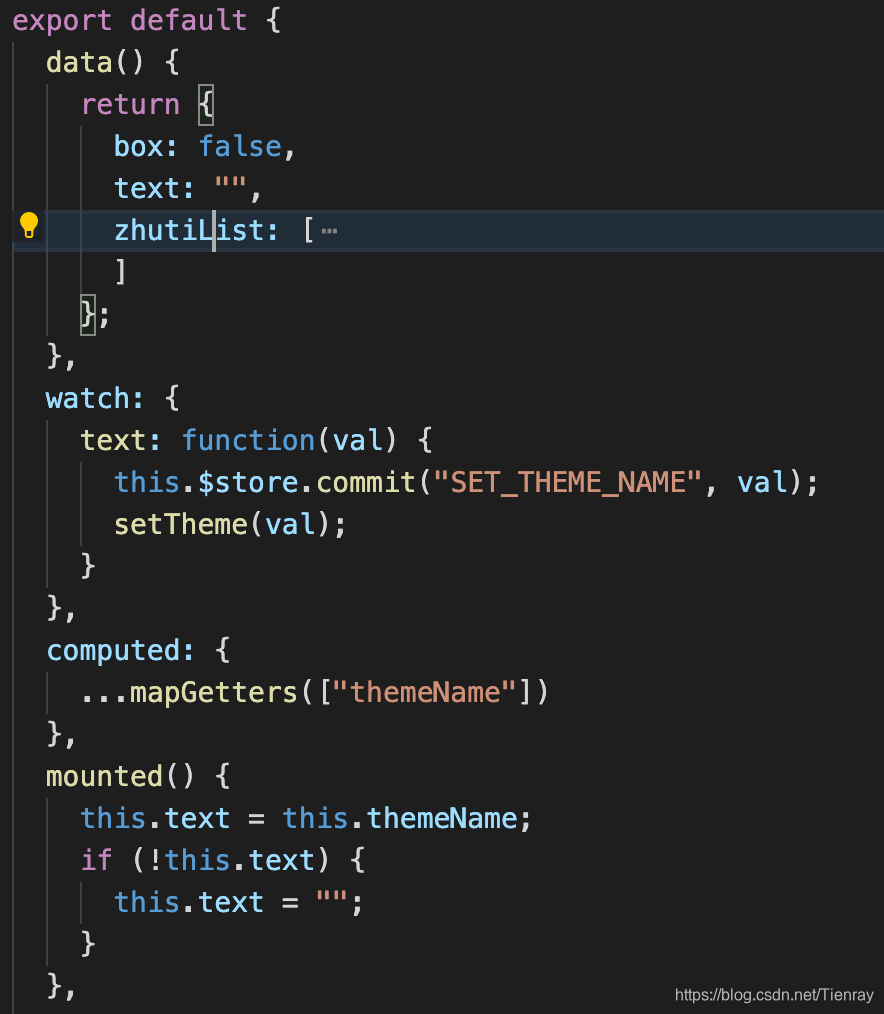
引入设置主题方法和vuex
js代码
OK了,就可以去页面试试效果


效果相当nice,值得注意的是在编写css样式的时候可能会遇到很多样式设置了没效果,不妨试试秘密武器。
color:#262d37 !important;
没错,就是这个‘!important’,效果杠杠的,专制疑难样式。
来源:oschina
链接:https://my.oschina.net/u/4313604/blog/4734187