ExtJs皮肤主题定制 sencha Themer
1 介绍
在Ext JS中创建自定义主题一直是一项挑战。但是使用Sencha Themer可以大大提高你的开发效率。
2 准备工作
确保您拥有Sencha Themer的安装文件。
Sencha Themer需要Sencha Cmd 6.5.1或更高版本。Sencha Cmd可以在这里下载。
如果您已在计算机上安装了Cmd,则还可以通过从CLI发出以下命令来升级Cmd:
确保您的环境满足上述所有要求后,双击Sencha Themer安装程序。执行后,安装程序将完成以下安装过程。
接受许可协议,然后单击“下一步>”。
为“所有用户”或“当前用户”指定用户范围,然后单击“下一步>”。
选择要安装的Themer的位置,然后单击“下一步>”。
继续安装
安装完成可以获取30天试用期
3 创建皮肤
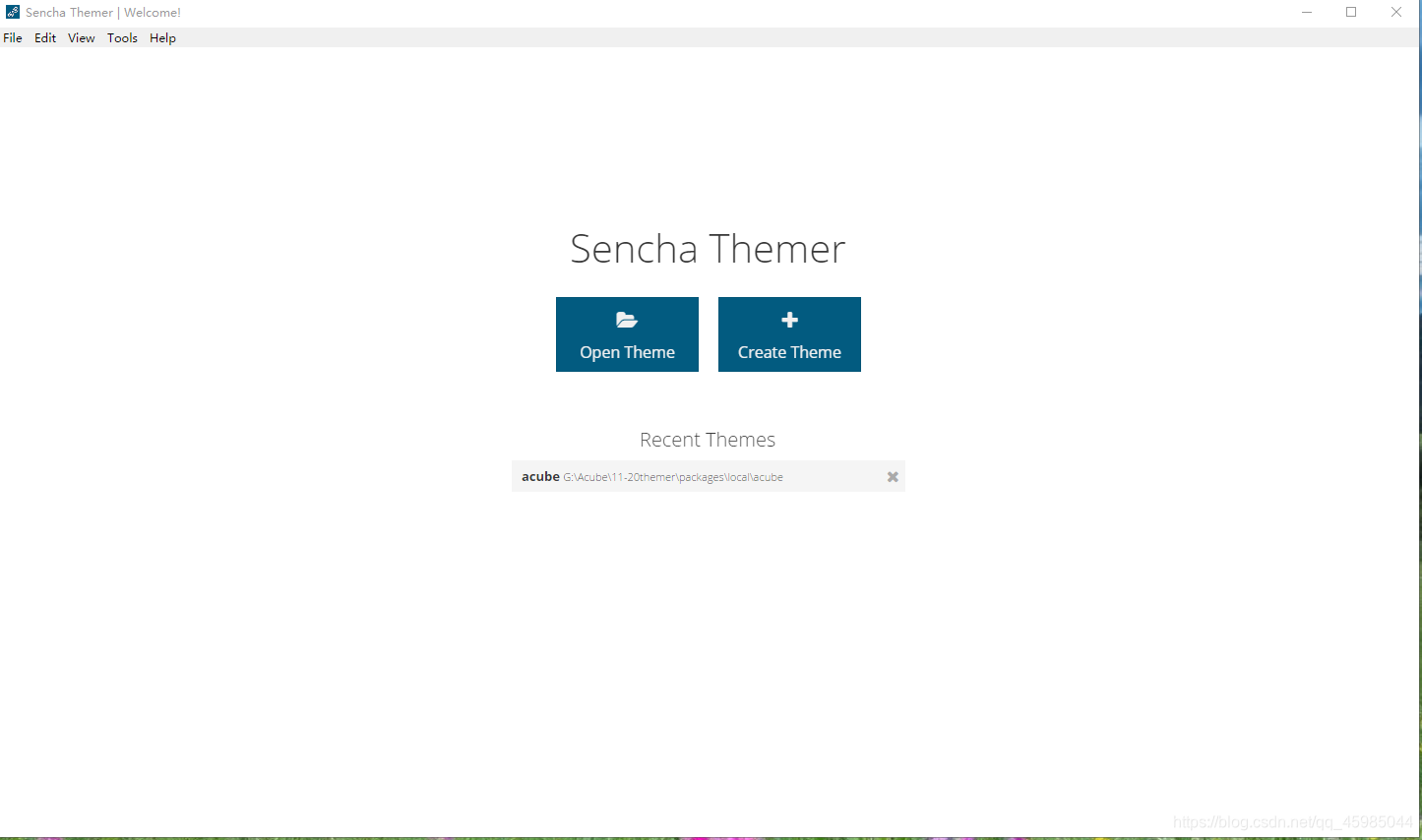
- 选择Create Themer 创建皮肤

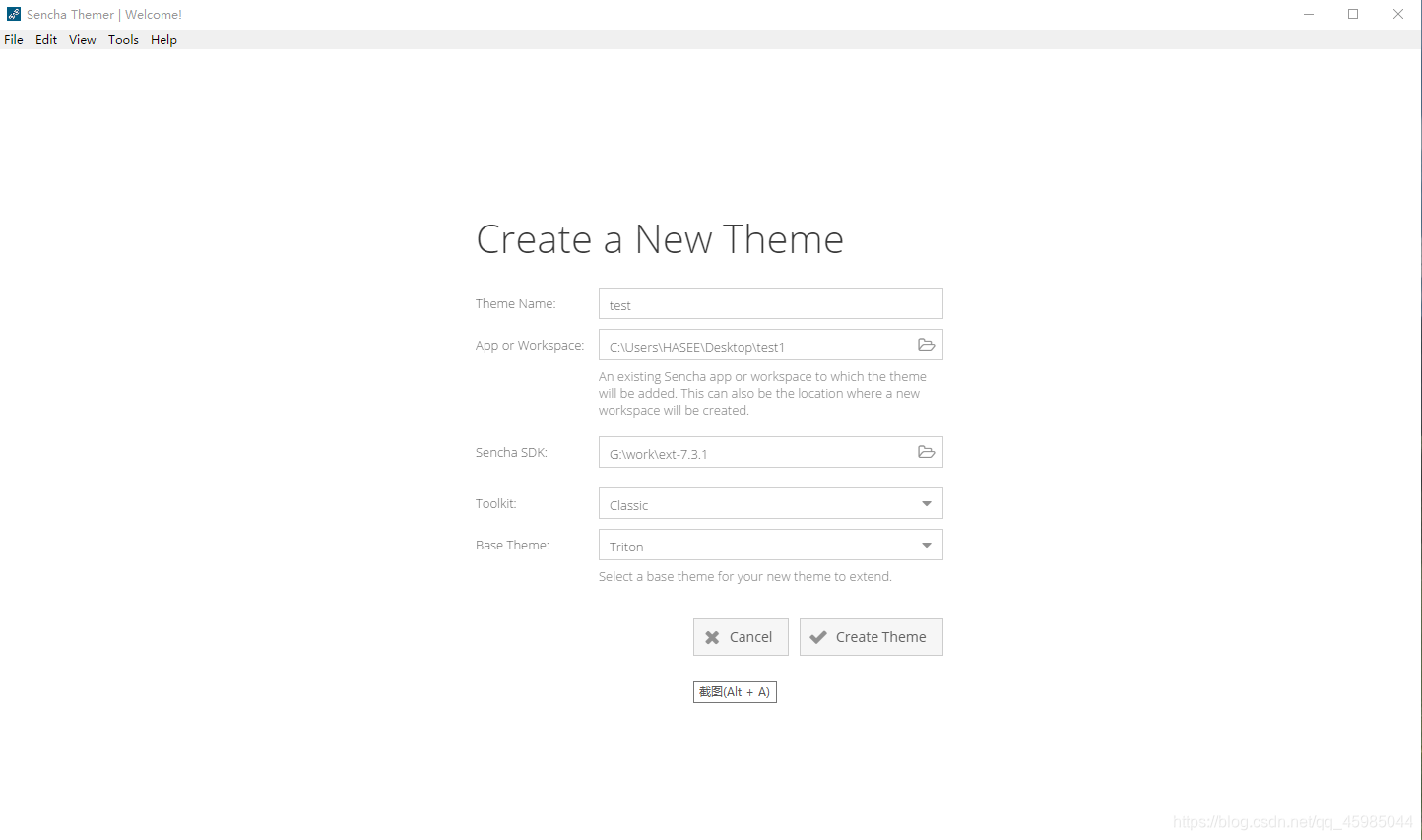
2.如下所示,入门非常简单。只需命名主题,指向您的应用,工作区或空目录,然后选择您要用作基础的主题。您甚至可以选择自己的自定义主题作为扩展的起点。需要跟自己的ext项目的主题一致,否者会应用不进去
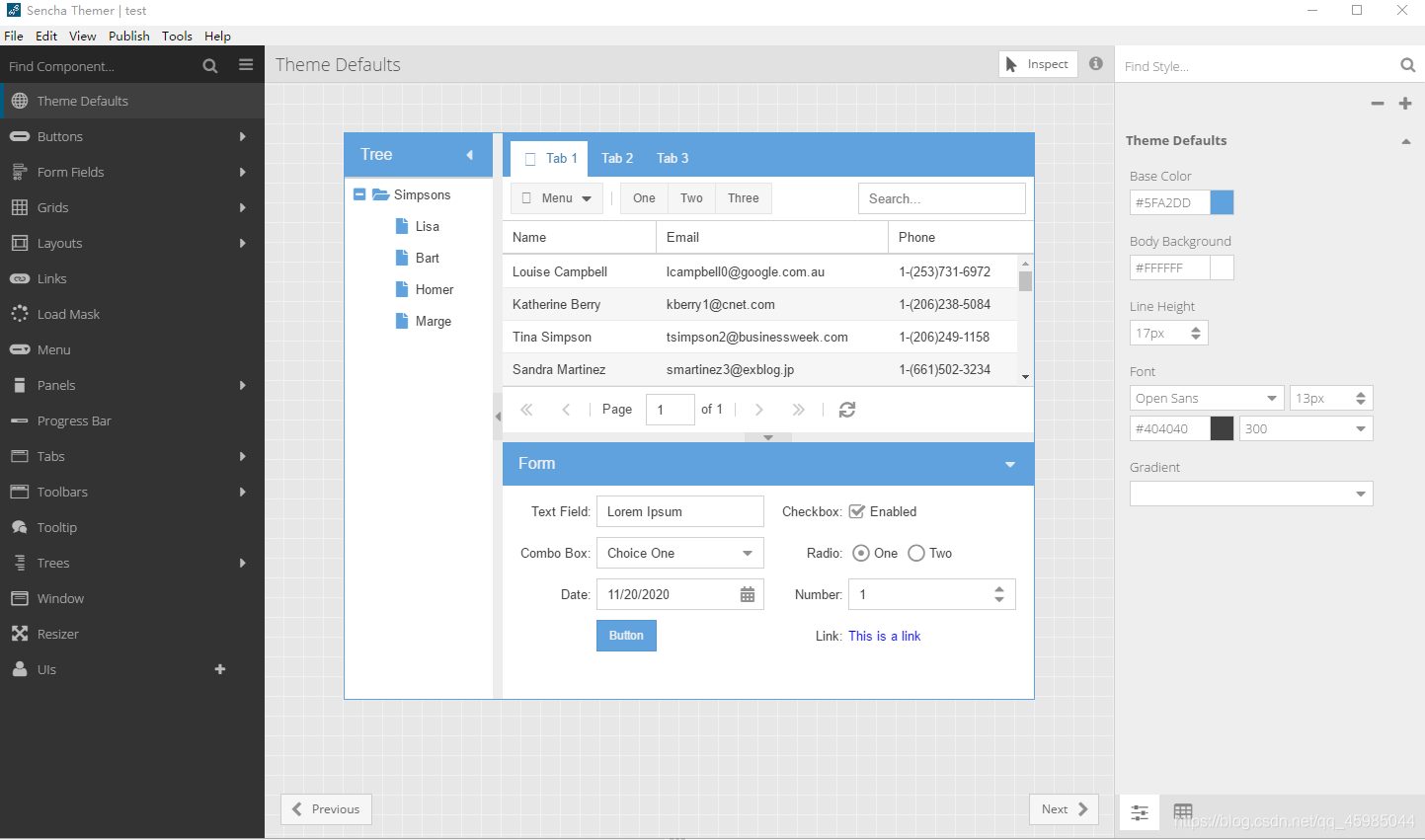
3.左边是控件、右边是控件可调的样式
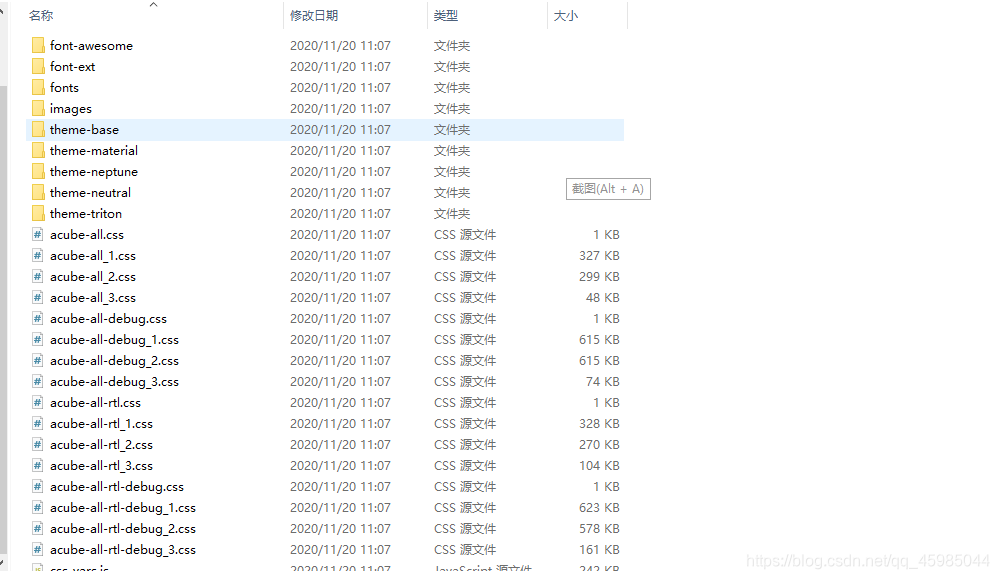
4.调试好所有控件样式之后,在左上角publish选择Export CSS文件,如下图所示
把整个文件放入项目中之后只需要在项目的入口文件引入all.css或debug.css即可
来源:oschina
链接:https://my.oschina.net/u/4416268/blog/4732782