本文原文2017年首发在我的个人博客www.ipengtao.com,今天想到后续文章可能会提及,提前给大家分享一下,方便提及的时候大家有印象。
之前给研发团队简单做了一次技术分享,主要讲了为什么我们要自己做监控,监控的指标维度,监控基本流程及常见监控工具介绍,最后如何从零快速开始搭建一套自己的监控工具,更多请在「涛哥聊Python」后台回复「PPT」。
工具介绍

1. Statsd 是一个使用Node开发网络守护进程,它的特点是通过UDP(性能好,及时挂了也不影响主服务)或者TCP来监听各种数据信息,然后发送聚合数据到后端服务进行处理。常见支持的「Graphite」,「ElasticaSearch」,「InfluxDB」 等等 ,它集成了各种语言的客户端API,这里我们使用了jsocol/pystatsd: A Python client for statsd进行数据收集。
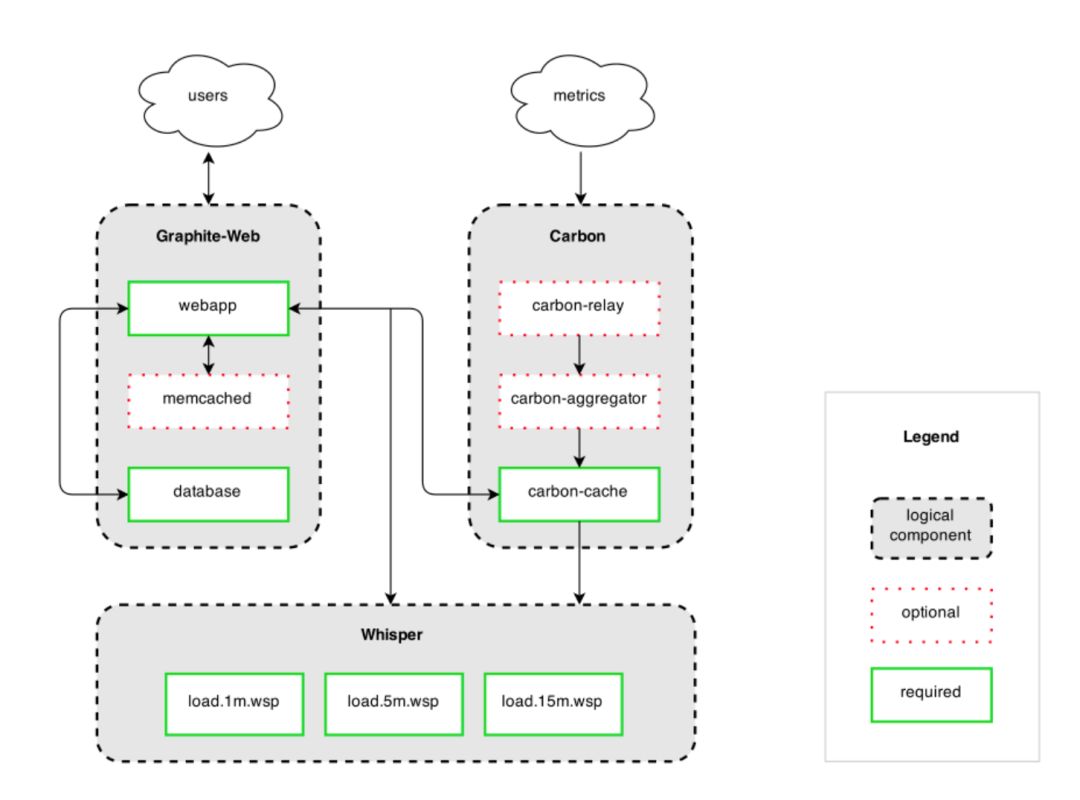
2. Graphite 是一套Python写的开源编程接口,主要是用来收集服务器的及时状态,在这里主要作为statsd的数据后端。分为了三个子项目
- carbon 守护进程,接收StatsD发送过来的原始统计数据。
- whisper 用来存储统计数据的时间序列数据库。
- graphite webapp 用来图形化展示统计数据的web项目
3. Grafana 使用Go开发,可以在界面上设计调整自己的统计图表,支持多重报警,可定制化。
安装
在这里我使用了[synthesize(https://github.com/obfuscurity/synthesize)进行快速安装Graphite和Statsd包,这里面需要注意安装数据在 **/opt/graphite ** 目录下面。这里面我们安装启动了
service carbon-cache start # statsd数据处理后会进入中转
service memcached start # 缓存
service collectd start # 收集服务负载可选
service apache2 start # 这可以通过使用nginx替换
service statsite start # statsd的后端服务
这里面需要单独启动graphite-web应用,端口启动:0.0.0.0:8080,后面配置数据源需要使用。
cd /opt/graphite/
sudo ./run-graphite-devel-server.py /opt/graphite/
Grafana数据包可以通过手动下载安装也可以通过apt-get 安装
sudo apt-get install grafana
启动之后访问3000端口就能看到这样一个页面,默认的帐号密码:admin,admin可以通过配置github或者google登录。
 login
login
数据收集
Python端我们使用statsd进行数据统一打点到到监控服务器收集
>>> import statsd
>>> c = statsd.StatsClient('localhost', 8125)
>>> c.incr('foo') # Increment the 'foo' counter.
>>> c.timing('stats.timed', 320) # Record a 320ms 'stats.timed'.
这里面我们通过Python把数据收集到statsite,通过Graphite Web服务来进行展示。
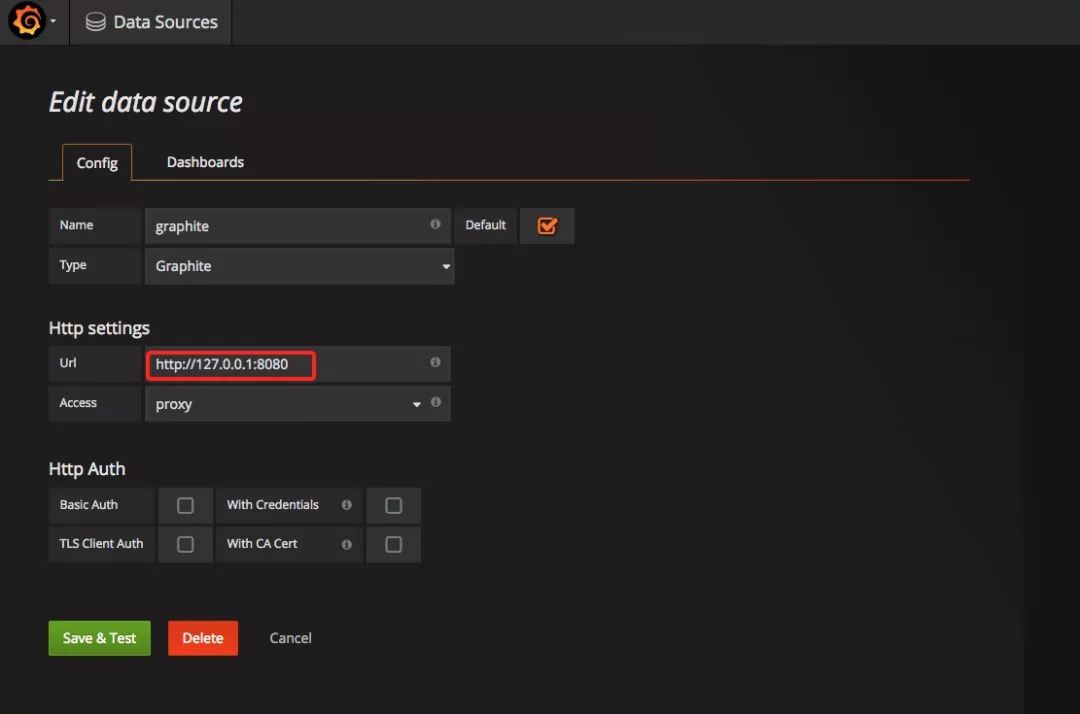
配置Graphite
进入Grafana后台,进行配置点击 「Data Sources」进行配置Graphite的数据(来自前端statsd收集)
 data_source
data_source
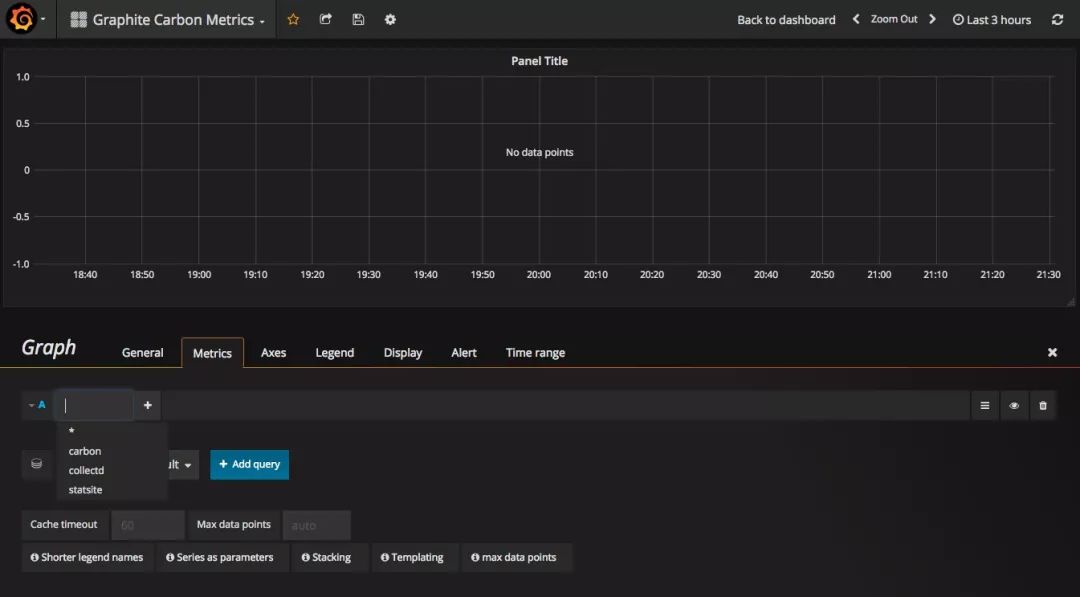
接下来配置对应的数据展示:
 add-graph
add-graph
到此基本的数据配置就完了,恭喜你拥有了一个完整的监控系统。更多请在「涛哥聊Python」后台回复「PPT」。
为了方便理解这里我补充一下,数据从应用内,添加agent,把应用的时间性能数据通过statsd收集发送到服务端,通过carbon统计,whisper存储最后展示在graphite,其中这里面我们用grafana来替代了graphite原生的UI展示,也就是我们题图的效果。
来源:oschina
链接:https://my.oschina.net/u/4351890/blog/4732281