缘由
最近工作中,有大量web页面上的重复操作,实在麻烦,就想利用selenium ide录制出一些操作集合,以便复用。新版本的selenium ide 3目前只支持firefox最新的版本,而且代码导出功能还不完备,就想试试旧版本2.7。为了能使用2.7版本,还安装了旧版本的火狐浏览器。弄好后,发现不太好用,录制起来很不顺手。于是就想找找替代方案。搜到了两个结果,一是kantu,另外一个是katalon recorder。我觉得katalon recorder很顺手,也的确为我省了不少事,作一下简单记录。
简介
katalon recorder是基于selenium的浏览器插件,支持火狐和chrome。它可以录制web页面的操作,并且能实现基本的数据驱动测试,还能导入脚本,可说是体量虽小,功能足够。对功能有更高要求的,还可以去试试同出一门的katalon studio,也是免费软件,支持web和mobile端的测试,并集成了许多强大的功能。
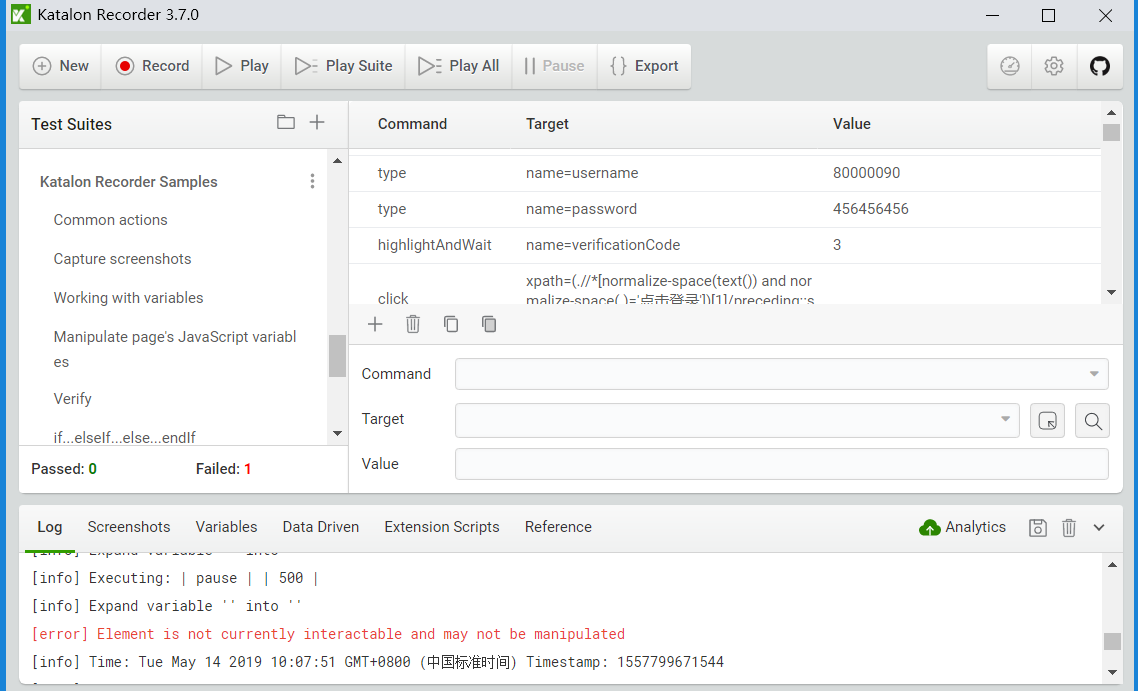
安装后界面如下:

创建test suite后,里面可以包含多个测试用例(test case),每个测试用例又有若干步骤(command)。点击record,可以快速对当前的活动页面进行录制,点击pllay则是回放。web自动化测试费时费力的一部分就是元素定位,录制正是解决这一问题的利器。录制完成后,点击右上角的export,还可以导出不同语言的代码,方便进行下一步的开发。
每个测试步骤分为三部分,分别是coommand,target和value。录制后,可以自己看看命令是什么样子的,也可以选择元素的定位方式,避免默认的定位方式无法在其它页面复用(比如换了登录用户,通过登录用户名文本来定位显然就无法复用了)。
官方有提供sample suite,包含了recorder的各个功能,可以下载导入后查看。
工作中遇到的问题
1.页面上有一些input输入框,在自己测试时通常是输入固定的值,于是就想能不能录制下来,省些力气。

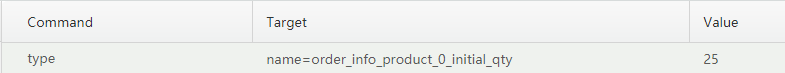
首先用了录制功能,但发现一直无效。查看步骤,发现是定位到input后,以type方法键入值。
如图:

于是我想到能不能模拟自己实际操作的步骤,来键入值呢?也就是使用sendKeys方法,键入想用的值后,按下Enter键,再点击页面空白处。
这样做,的确是值能输进去,但是再操作时,值又会自动消失。查了一圈后,觉得应该是输入框要有input或者change事件发生时,才会更改绑定的值。
Katalon Recorder支持js脚本,也试试这个吧。(jquery有段时间没用,又稍稍回忆了下,完全忘了对jquery对象取第0个元素就是原生DOM对象,卡了一小会儿)
代码如下:
$('#product_list_table2 > tbody').find('td:nth-child(2) > input').each(
function(){
$(this)[0].value = '100';
})由于要输入的值在表格中,只要遍历表格的子元素,找到输入框,改变其值即可。
成了吗?是写进去了,但一样去操作其他地方值又会变为原来的值。
又查了一番,应该再改变值后把input或change事件触发才行,代码如下:
$('#product_list_table2 > tbody').find('td:nth-child(2) > input').each(
function(){
$(this)[0].value = '100';
this.dispatchEvent(new Event('change'));
})
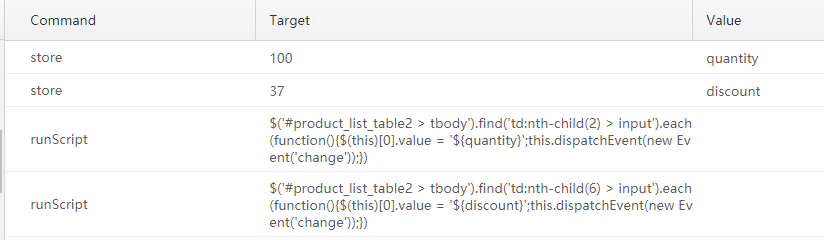
// 不知道为什么,这里触发input事件没用,必须要触发change事件才行。而另外一些input却得绑定input事件,有些不解再进一步,可以把要输入的值参数化,在脚本中以${param}引入即可。如图:

以后再需要对input输入值的地方,都可以用类似的方法处理。
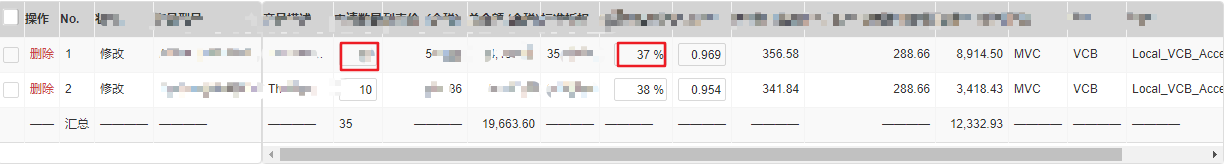
2.又用了一段时间,发现还是有场景可以实现自动化。比方说,有一个订单,需要四层审批,每级审批的人都不一样,但通过管理员查看流程,都可以切换到相应的角色。
于是就把流程录制了下,拿另外一个订单试验了下,果然没那么容易就可以。主要有几个小问题:
1)找订单时,是根据位置定位的,一直点击的是列表中的第一个。对于新订单倒还好,但是如果要审批旧单子,这个方法就行不通了
2)有些点击动作太快。页面元素并不是一下全都加载好的,单纯以元素出现判断是否点击,并不可靠。
3)若以审批人分类,每个审批人都要单独录一遍流程,太过麻烦
4)页面上根据订单金额不同,会出现不同的弹框。不点击的话,就无法继续。
为了让录制的脚本更加灵活,我做了以下调整:
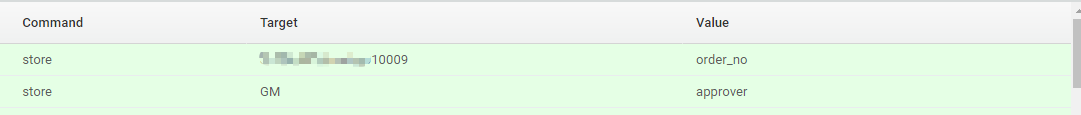
1)参数化。将订单号存储起来,每次不再是点击订单列表的第一个,而是先进行搜索,出现结果时,再点击第一个,这样就可以保证进入想要审批的订单。
另外也将审批人参数化,这样就避免重复录制,更灵活也更省事。
可使用store方法,target是要存储的值,value是参数名。之后要应用,可以${param}的形式引用。

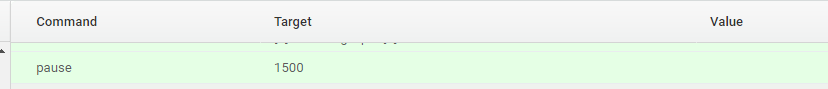
2)增加暂停。在一些数据交互多的页面中增加暂停时间,比如加载订单、搜索这些场景都应当添加,让脚本更稳定。时长从500毫秒到1500毫秒不等。
可使用pause方法,target为要暂停的时间,单位是毫秒。

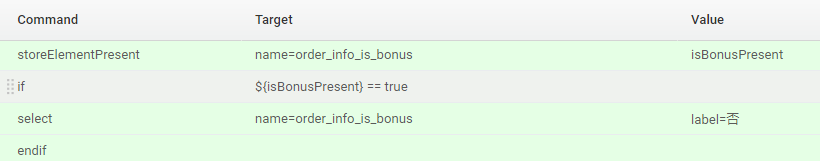
3)增加元素是否存在的判断。对于不是任何时候都出现的弹框,可先判断其是否存在,是则点击,否则跳过,让脚本更灵活。
Katalon Recorder中并不能简单使用if判断,因为if只能更布尔表达式。这也是简易工具的限制,但也是其它方式实现。
我用的方法是先用storeElementPresent方法,判断元素是否存在,存入变量中,再放到if的布尔表达式中,中间放入要执行的语句。

至此脚本就修改完成了,使用起来也很稳定,填入参数后,不再需要人工干预。
到这一步,再往下走,可以将几个审批人的流程合并到test suite,这样一次点击,所有审批流程都可以完成。
小问题
每个测试用例都有隐含的第一步,就是跳转到katalon的主页,导出代码后,就会里面设置的base url是katalon主页。每次执行都会先跳转到这个页面,然后才会往下走,会耽搁一小会儿。目前还没有找到设置base url的地方,解决方法是加载主页几秒后,停止加载,就会跳转到自己设定的页面。
参考
katalon主页:https://www.katalon.com/
katalon文档:https://docs.katalon.com/katalon-studio/docs/index.html
sample suite下载页面: https://github.com/katalon-studio/katalon-recorder-samples
来源:oschina
链接:https://my.oschina.net/u/4391166/blog/3538508