引言
上一章我们介绍了laravel路由注册中的“花拳绣腿”,样样都是那么优雅而实用。路由传递过来的参数,在经过中间件验证和导向之后,应该去控制器接受处理了。

本文用最简单的示例,让你明白laravel中控制器是干什么的,以及怎么用。
代码时间
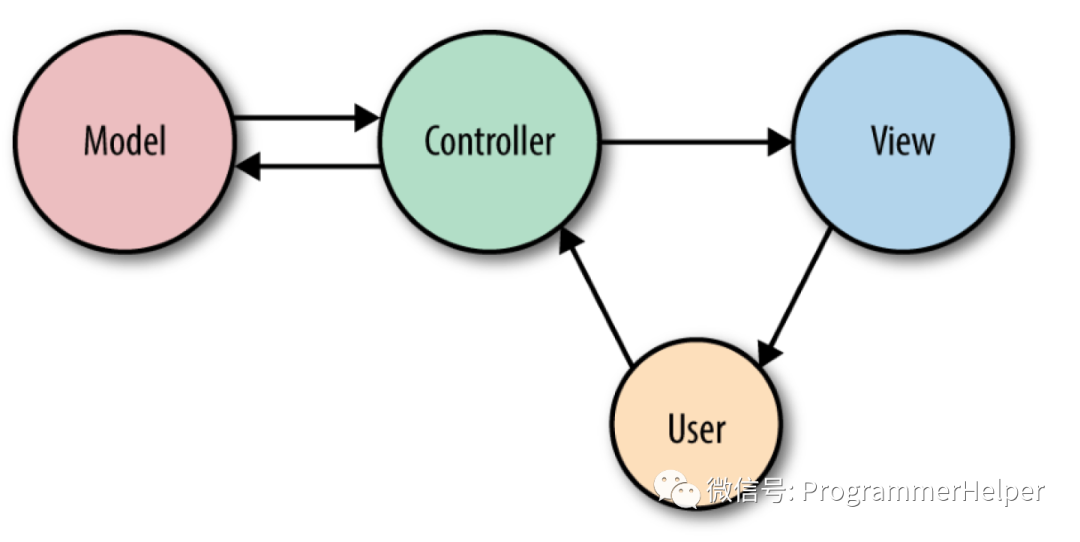
在开始介绍之前,我们先看一下MVC设计模式的一个概要图:

Model就是模型,是数据库交互部分;View就是视图,是渲染数据的页面。我们本期介绍的就是中间的连接部分—— controller 控制器。
首先使用命令行脚手架创建一个控制器文件:
php artisan make:controller TasksController默认的控制器文件放置在 app/Http/Controllers 目录下。我们看生成的文件默认代码:
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
class TasksController extends Controller
{
}仅仅是继承了框架的 Controller 类。没有什么可写的,我们就写个 hello world 练练手吧:
public function home()
{
return 'Hello, World!';
}我们声明了 home 方法,并直接返回了字符串。接下来,为了这个方法可以被访问到,需要路由的配合,在 routes/web.php 文件内添加一条路由地址:
Route::get('/', 'TasksController@home');编辑完成并保存后,在浏览器直接访问根目录,如果配置正确,那么浏览器会直接返回 hello world 文字。
如果要在控制器里把数据准备好,并发送给视图文件,比如 index 方法内返回一个视图:
public function index()
{
return view('tasks.index')->with('tasks', Task::all());
}其中 Task::all() 是模型文件 Task 查询所有数据库内的数据,并赋值给 tasks 变量,发送到 tasks.index 视图文件内。
仿照restfulapi风格的路由,再定义两条路由地址,用于打开表单,和接收表单提交的数据:
Route::get('tasks/create', 'TasksController@create');
Route::post('tasks', 'TasksController@store');表单怎么写不在本文的介绍范围,后面我们有专门章节详细阐述视图模板。我们且说一说接收用户表单提交数据的POST方法:
public function store()
{
$task = new Task;
$task->title = Input::get('title');
$task->description = Input::get('description');
$task->save();
return redirect('tasks');
}其中 Input 类来自 Illuminate\Support\Facades\Input。laravel贴心地把输入数据集成到 Request 类内了。所以我们可以方便地使用依赖注入的方式,这样改写 store 方法:
public function store(\Illuminate\Http\Request $request)
{
$task = new Task;
$task->title = $request->input('title');
$task->description = $request->input('description');
$task->save();
return redirect('tasks');
}上面讲的这些个路由,其实都包含在了laravel提供的资源路由之内,我们创建一个资源路由相关的控制器,并初始化框架代码,可以使用命令实现:
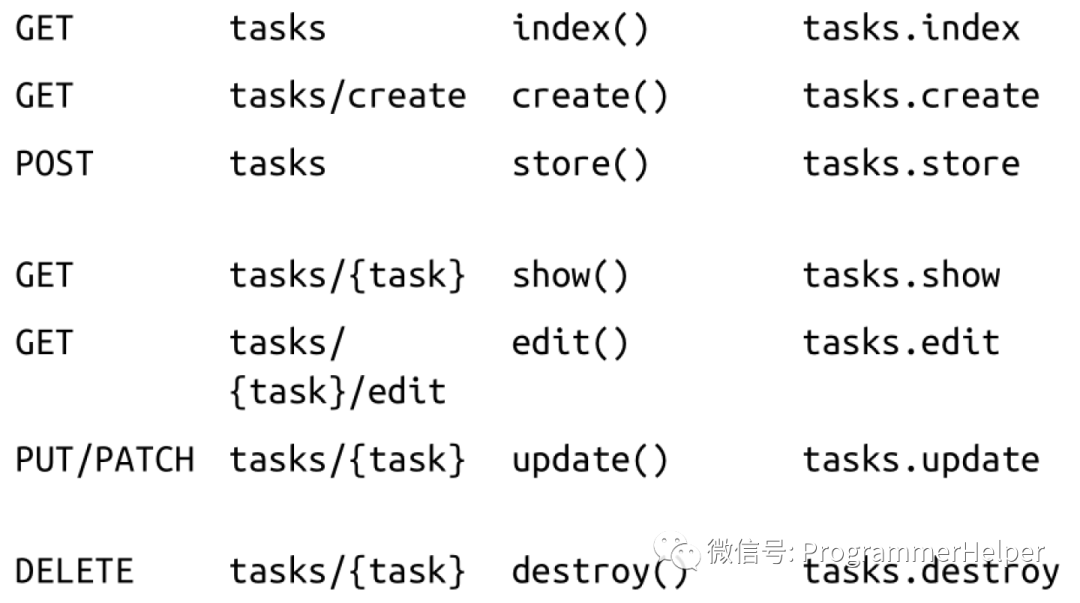
php artisan make:controller TaskController --resource大家可以自行尝试,我们就不再贴出骨架代码了。其默认生成的路由有下面这些:

这就是restful风格。这么多路由和请求方法,每次都要重写一次岂不要命。还好laravel提供了一个方法,默认给我们做了这些重复工作,所以只要用 resource 方法注册就可以了:
Route::resource('tasks', 'TasksController');要查看系统内所有已注册的路由,可以使用下面的指令:
php artisan route:list写在最后
本文浅显地介绍了laravel中控制器的使用,最重要的是,resource路由方法默认的骨架代码,为我们统一写作api接口提供了标准,在团队协作中尤其重要。
Happy coding :-)
我是@程序员小助手,专注编程知识,圈子动态的IT领域原创作者
本文分享自微信公众号 - 程序员小助手(mql45ea)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4579344/blog/4684557