1.第一步
引用DevExtreme CDN
第一步是添加 DevExtreme charting JavaScript文件到网站上,惊喜的发现DevExtreme居然有一个CDN(内容分发网络),提供了我需要的JavaScript文件。
|
1
|
<script type=
"text/javascript"
src=
"http://cdn3.devexpress.com/jslib/13.1.5/js/dx.chartjs.js"
></script>
|
2.第二步
创建图表,静态
$(
"#gamesChartContainer"
).dxPieChart({
dataSource: [
{
game:
"Test game 1"
,
viewers: 50,
channels: 1,
image:
"test-game-1.jpg"
},
{
game:
"Test game 1"
,
viewers: 50,
channels: 1,
image:
"test-game-1.jpg"
}
],
series: [
{
argumentField:
"game"
,
valueField:
"viewers"
,
label: {
visible:
true
,
connector: {
visible:
true
,
width: 1
}
}
}
]
});
3.第三步
从Twitch.tv读取数据,动态
现在饼图可以显示静态数据了,要显示实时数据就要调用
Twitch.tv's REST API。这个API支持JSONP,所以可以使用jQuery从JavaScript中直接调用服务。
var
ds = [];
for
(
var
i = 0; i < json.top.length; i++) {
ds.push({
game: json.top[i].game.name,
viewers: json.top[i].viewers,
channels: json.top[i].channels,
image: json.top[i].game.box.large
});
}
});
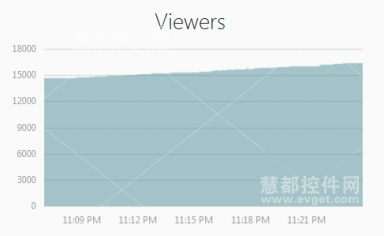
交互式图表
下面我将要创建一个面积图,用于展示一个视频游戏随着时间推移所增加的浏览数。图表开始的时候是没有任何数据的,但每个数秒中就会调用一次 Twitch API ,并返回浏览数量,同时动态更新面积图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
$(
"#streamChartContainer"
).dxChart({
title:
"Viewers"
,
commonSeriesSettings: {
type:
"splineArea"
,
argumentField:
"date"
},
series: [
{ valueField:
"viewers"
, name:
"Viewers"
}
],
argumentAxis: { valueMarginsEnabled:
false
},
legend: { visible:
false
},
animation: { enabled:
false
}
});
|
注意在上面的代码中没有数据源,数据是从 Twitch API 中进行检索的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
var
dataSource = [];
function
getStreamData() {
var
viewers = json.stream.viewers;
dataSource.push({
date:
new
Date(),
viewers: viewers
});
$(
'#streamChartContainer'
).dxChart(
'option'
,
'dataSource'
, dataSource);
});
}
setInterval(
function
() {
getStreamData();
}, 5000);
|
面积图:

来源:oschina
链接:https://my.oschina.net/u/4305496/blog/3989240