dhtmlxDiagram是一个图表库,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram允许您向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示。
在寻找合适的工具来可视化系统和概念时,请不要忘记JavaScript框图提供的简单有效的决策。这种图表类型有助于快速说明相关系统或主题的主要部分。您可以下载带有此图类型和其他图类型的图表库,以进行30天试用。

此外,您可能会发现依靠JavaScript框图作为草绘想法,项目步骤或某些要点的一种方法很有用。
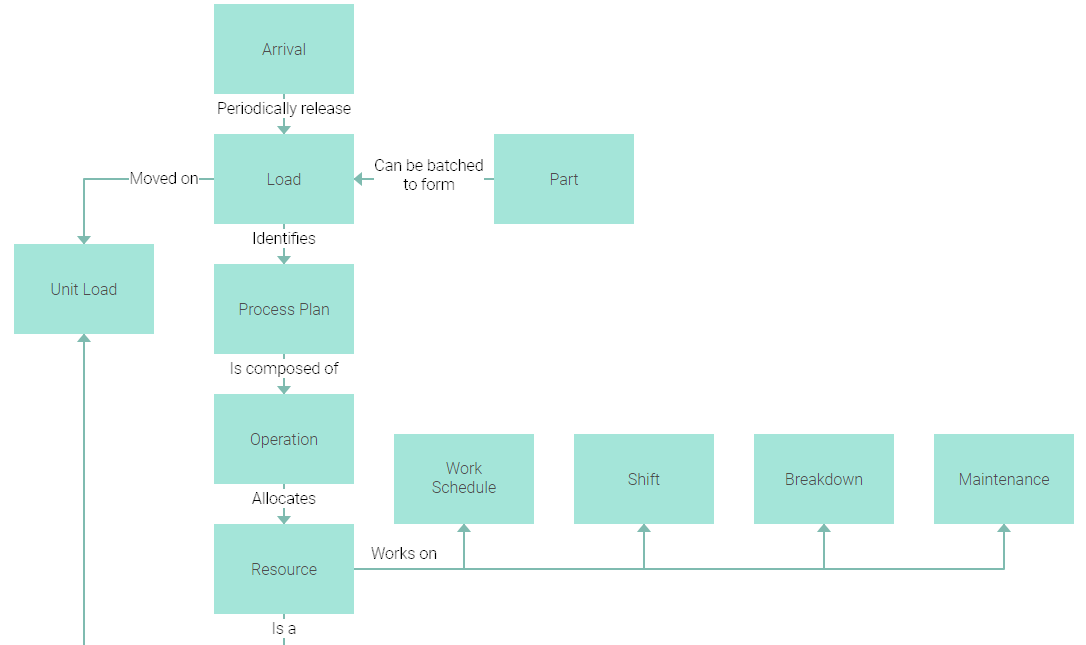
绘图框图
框图的所有元素在可视化中都起着同等的作用。它们由相似的矩形表示,通常被视为“黑匣子”。

了解这些元素本身与框图的创建过程无关,而更重要的是它们的互连。框图中可能没有层次结构,并且它们的元素可能以闭合回路组织。
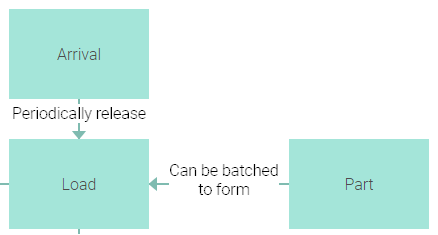
箭头表示从一个块到另一块的数据流,并指示应如何读取该图。为了使其更清楚,可以在形状旁边提供标题以添加简要说明。

使用DHTMLX构建JavaScript框图
JavaScript框图与组织结构图,工作流图,决策树,UML图等图类型一起包含在DHTMLX图表库中。由于具有丰富的API,广泛的浏览器支持以及各种简单的实现,所有这些图都可以轻松集成到应用程序中框架和技术。可以将数据以JSON格式加载到js框图(请在此处查看文档)。
定制选项的灵活性使您可以完全按照所需的方式从头开始构建框图,并改善其外观和风格,从而满足项目的所有要求。形状和连接器的对象属性的完整列表在此处。我们的CSS样式指南将帮助您确定图表的外观。此外,还有许多不同的操作可让您操纵图的形状-添加新形状,删除旧形状,更新形状的内容,过滤形状以及不进行其他操作。
让我们仔细看看如何通过CSS以及形状和连接器的对象属性配置JavaScript框图:
<style>
html,body,.cont{
background: #FFF;
}
.dhx_diagram{
background: #FFF;
}
.dhx_free_diagram .dhx_item_shape{
fill: #A4E5D9;
stroke:none;
}
.dhx_free_diagram .dhx_diagram_flow_item text{
font-size: 16px;
}
.dhx_free_diagram .dhx_item_text{
font-size: 16px;
}
#dhx_text_background feFlood{
flood-color: #FFF;
}
.dhx_free_diagram .dhx_item_text{
filter:url(#dhx_text_background);
fill:#000;
}
.dhx_free_diagram .dhx_diagram_line{
stroke: #7FBBB0;
}
.dhx_free_diagram .dhx_diagram_arrow{
stroke:#7FBBB0;
fill:#7FBBB0;
}
.titles .dhx_item_shape{
fill:#FFF;
}
</style>
var dataPlanning = [
{ "id": 1, "x": 200, "y": 0, "text": "Arrival", "type": "process" },
{ "id": 2, "x": 200, "y": 130, "text": "Load", "type": "process" },
{ "id": 2.1, "x": 480, "y": 130, "text": "Part", "type": "process" },
{ "id": 3, "x": 200, "y": 260, "text": "Process Plan", "type": "process" },
{ "id": 3.1, "x": 0, "y": 240, "text": "Unit Load", "type": "process" },
...
{ "id": 19, "x": 270, "y": 500, "text": "Allocates", "type": "text" },
{ "id": 20, "x": 390, "y": 555, "text": "Works on", "type": "text" },
{ "id": 21, "x": 270, "y": 630, "text": "Is a", "type": "text" },
{ "id": 22, "x": 940, "y": 790, "text": "Connected through", "type": "text" },
...
{ from: 2, to: 2.1, type: "line", backArrow:"filled" },
{ from: 2, to: 3.1, type: "line", forwardArrow: "filled" , toSide: "top" },
{ from: 3, to: 4, type: "line", forwardArrow: "filled" },
{ from: 4, to: 5, type: "line", forwardArrow: "filled" },
{ from: 5, to: 5.1, type: "line", forwardArrow: "filled" , toSide: "bottom" },
{ from: 5, to: 5.2, type: "line", forwardArrow: "filled" , toSide: "bottom" },
{ from: 5, to: 5.3, type: "line", forwardArrow: "filled" , toSide: "bottom" },
{ from: 5, to: 5.4, type: "line", forwardArrow: "filled" , toSide: "bottom" },
...
{ from: 5, to: 10, type: "line", forwardArrow: "filled" , fromSide: "bottom", toSide: "top" },
{ from: 5, to: 11, type: "line", forwardArrow: "filled" , fromSide: "bottom", toSide: "top" },
{ from: 5, to: 12, type: "line", forwardArrow: "filled" , fromSide: "bottom", toSide: "top" },
{ from: 5, to: 13, type: "line", forwardArrow: "filled" , fromSide: "bottom", toSide: "top" },
]
dhtmlxDiagram库不仅为开发人员,而且由于特殊的图编辑器,也为最终用户提供了量身定制图的空间。它易于初始化,可以用作从头开始创建图表而无需编写代码,自定义其外观,保存更改并即时查看它们的应用程序。
设计完框图后,请通过导出为PDF或PNG格式进行保存。
结论
框图在我们的库中加入了各种JavaScript图类型,并为您提供了一种简单而有效的方法的优点,可用于对系统和概念进行快速的常规可视化,创建草稿和草图以及以清晰紧凑的方式记录想法。
DHTMLX图表库为您提供了一个强大的工具,可用于构建高度可定制的JavaScript框图并将其集成到任何项目中。我们的30天试用版可让您测试库的所有功能,并在评估期内为我们的开发团队提供支持。
来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4710142