作者:alphardex
https://juejin.im/post/5e070cd9f265da33f8653f00
前言
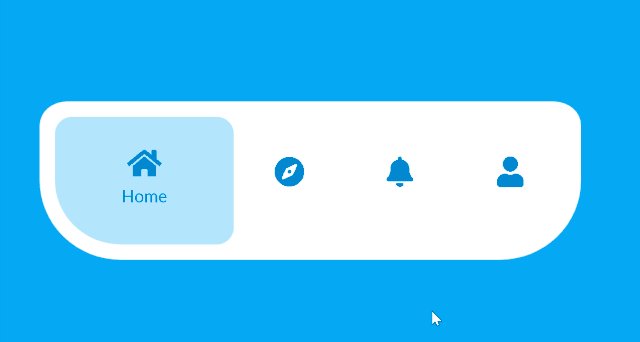
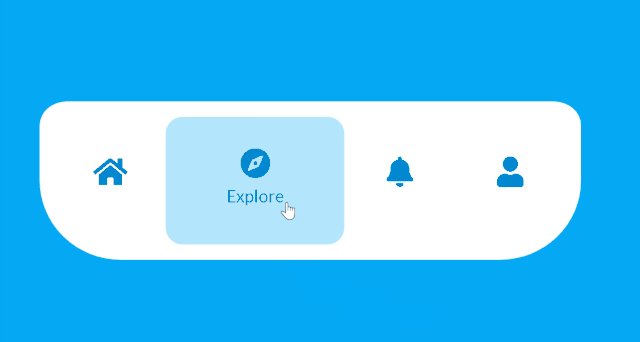
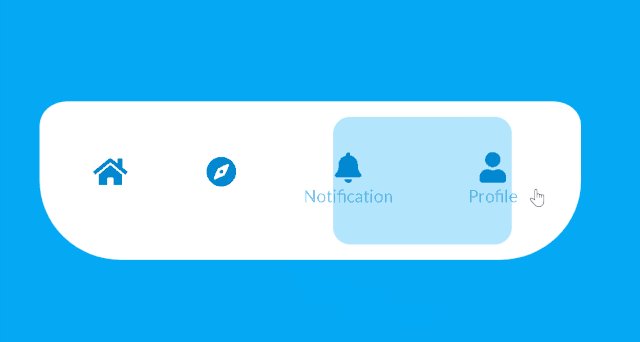
1、交错动画

delay
)这一属性。

2、用JS分割文本

delay + Math.abs(i - middle) * step
,其中中间元素的下标
middle = letters.filter(e => e !== "").length / 2

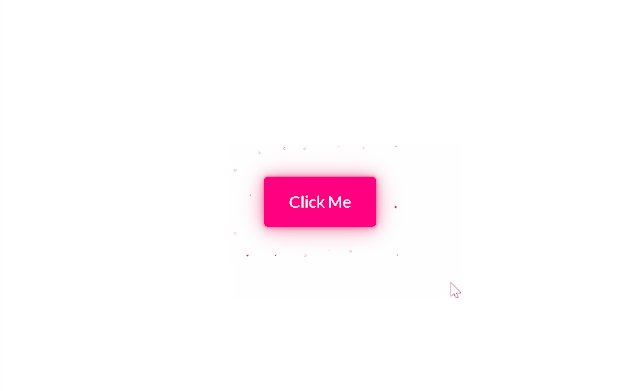
3、随机粒子动画

伪类和伪元素
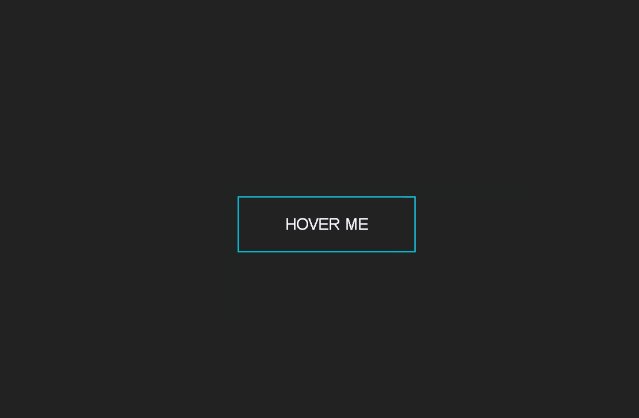
4、伪类

:hover
来选中这一状态的按钮,并对其样式进行改变。
:hover
是笔者最最常用的一个伪类。还有一个很常用的伪类是
:nth-child
,用于选中元素的某一个子元素。其他的类似
:focus
、
:focus-within
等也有一定的使用。
5、绝对定位实现多重边框
padding
,我们可以给按钮做出3套大小不一的边框来,这样效果更炫了。

6、伪元素

::before
和
::after
这两个伪元素,也就是说每个元素都提供了3个矩形(元素本身1个,伪元素2个)来供我们进行形状的绘制。现在又有了
clip-path
这个属性,几乎任意的形状都可以被绘制出来,全凭你的想象力
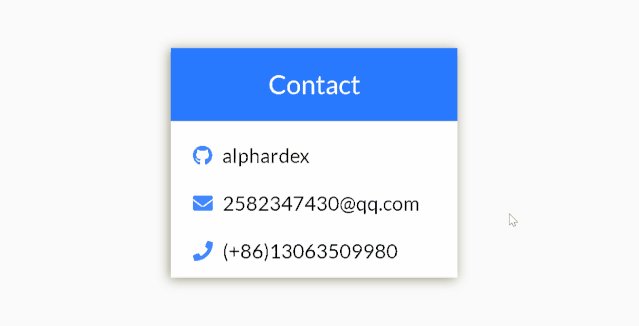
7、attr()生成文本内容
data-*
attr()
用于获取元素的这种自定义属性值,并赋值给其伪元素的
content
作为其生成的内容

overflow: hidden
,把多余的文本遮住。通过JS分割文本并应用交错动画,就得到了如下的效果,这也是接下来本文要讲的
overflow
障眼法。

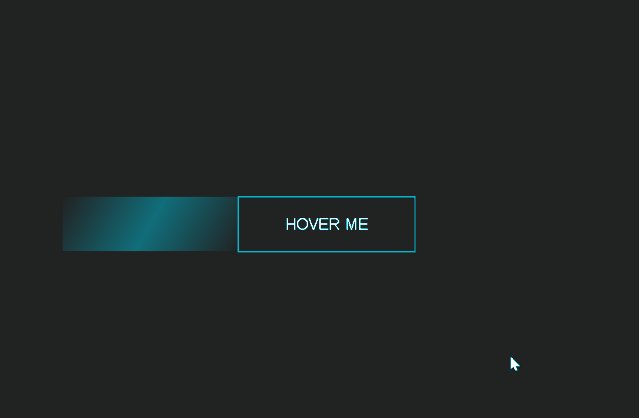
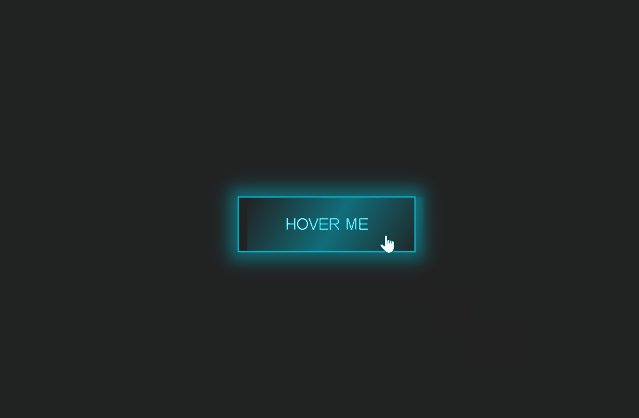
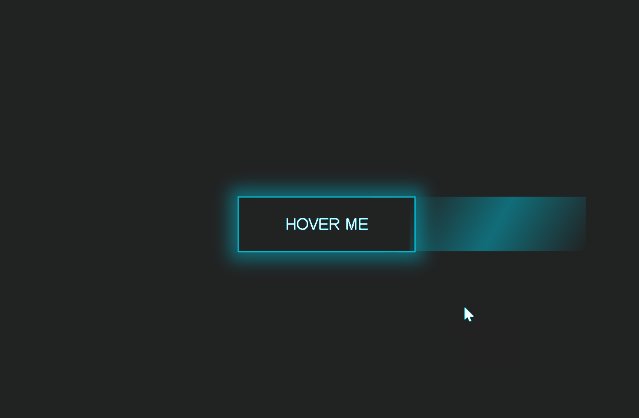
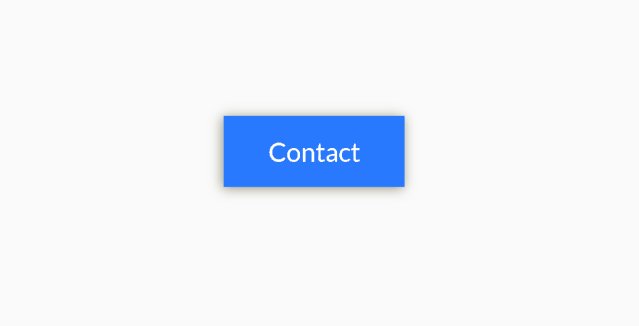
8、overflow障眼法
transform: translateX()
将其平移至右边。

overflow: hidden
,光在按钮外的位置时就被隐藏起来了。

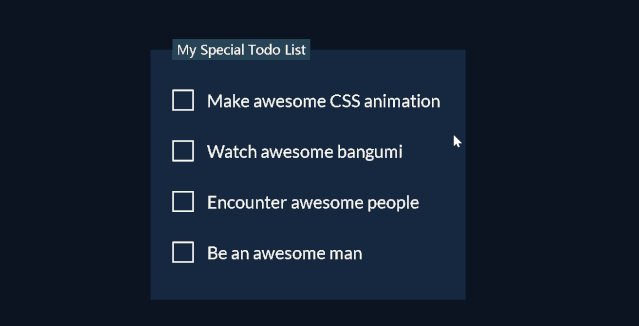
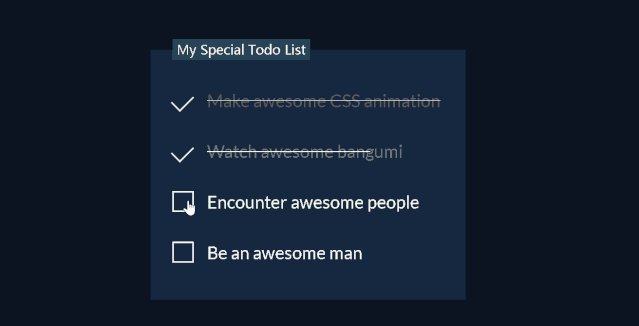
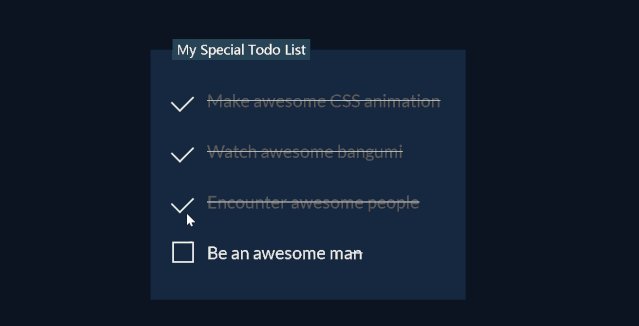
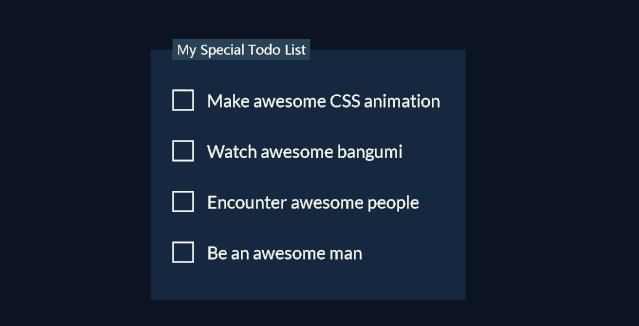
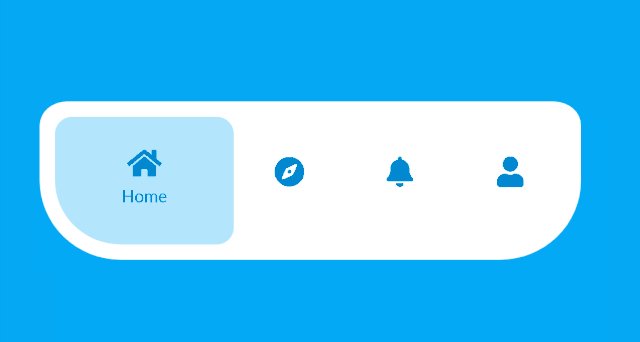
9、兄弟选择符定制表单元素
input
作为
label
的子元素,这样用户点击
label
时就能传到
input
上
input
太丑怎么办?那就把它先抹掉,用
appearance: none
或
opacity: 0
都可以
~
来定制和
input
相邻的所有元素(
+
号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的
input
,利用伪类
:checked
和动画来表示它被勾选后的状态,本质上还是障眼法哦~

CSS特性
10、animation
transition
和
transform
11、border-radius
50%
则是圆形,也很常用
不规则的曲边形状
border-radius
可以做出不规则的曲边形状

12、box-shadow

13、遮罩
box-shadow
的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的div元素

14、内发光
box-shadow
还有个
inset
,用于盒子内部发光


text-shadow
box-shadow
相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果
15、发光文本

16、霓虹文本

17、伪3D文本

18、background-clip:text
color: transparent
配合生成渐变文本

gradient
19、linear-gradient

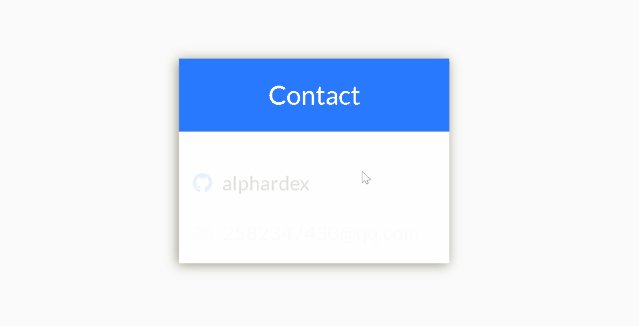
dialog
标签,渐变背景,动画以及
overflow
障眼法,细心的你看出来了吗:)
20、radial-gradient
div
元素。

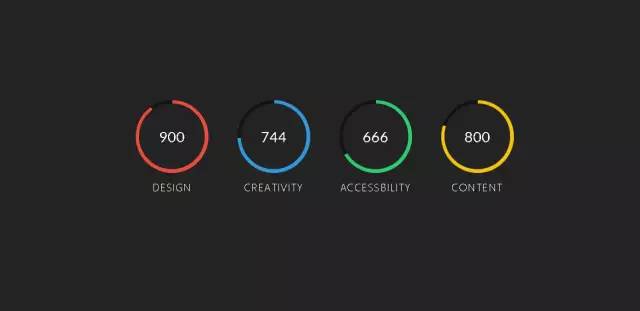
21、conic-gradient

content
设为某个值(这个值通过CSS变量计算出来),就能制作出度量计的效果,障眼法又一次完成了它的使命。

filter
blur
最常用
22、backdrop-filter

23、mix-blend-mode
screen
)实现文本视频蒙版效果

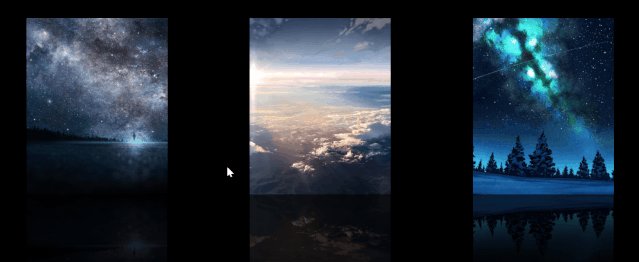
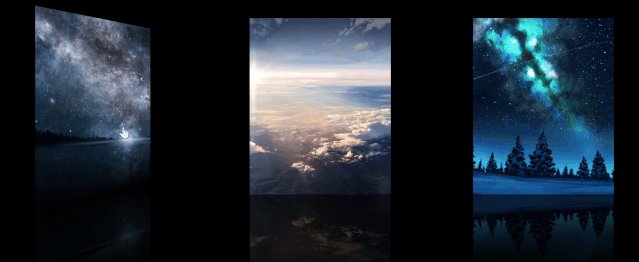
24、clip-path

25、-webkit-box-reflect

26、web animations
跟踪鼠标的位置
e.clientX
和
e.clientY
来获得鼠标当前的位置
mouseenter
和
mouseleave
事件,来获取鼠标出入一个元素时的位置,并用此坐标来当作鼠标的位移距离,监听
mousemove
事件,来获取鼠标在元素上移动时的位置,同样地用此坐标来当作鼠标的位移距离,这样一个跟踪鼠标的效果就实现了。

CSS Houdini
让渐变动起来
CSS.registerProperty()
来注册我们的自定义变量,并声明其语法类型(
syntax
)为颜色类型
<color>
,这样浏览器就能理解并对颜色应用插值方法来进行动画
conic-gradient()
吗?既然它可以用来制作饼图,那么我们能不能让饼图动起来呢?答案是肯定的,定义三个变量:
--color1
、
--color2
和
--pos
,其中
--pos
的语法类型为长度百分比
<length-percentage>
,将其从
0
变为
100%
,饼图就会顺时针旋转出现。


27、彩蛋
好文章,我在看❤️
本文分享自微信公众号 - 前端宇宙(gh_8184da923ced)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4585038/blog/4394828