html里面的表单也就是我们平时见到的那些用户注册,登陆页面,其他还有调查等页面都是用的表单,这个也是我们最熟悉的了。
表单用一个form标签来表示,就像html文件用html标签一样。所有其他的表单元素都在表单元素里面添加的。表单的两个属性action和method属性。action说明表单提交的地址,method属性是提交表单的方式,有get和post两种。
input标签根据里面的type属性不同而不同,有文本框,密码框,按钮等等,下面来看看具体的例子。

type=“text”表示的是一般的文本框,输入用户名啊,像百度搜索框那样的,如果是password的话,那就是用来输入密码了,里面的字符看不到,只显示星号,当是submit的时候是提交按钮,如上图那样。

上面这几种就是常见的几种了,还有很多类型是html5的,等到后面几天学的时候再记下。其中button是普通的按钮,checkbox是复选框,radio是单选框,file是文件域,用来上传文件的。hidden就是隐藏表单,用来在页面间传递一些隐藏的信息。reset是重置按钮,让整个表单回到初始状态。
下面再看看form表单里面的别的其他标签,说先看看textarea多行文本框标签。

上面的rows属性是代表几行,cols属性是几列的意思。

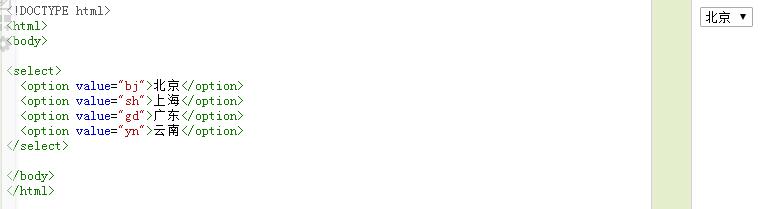
select是下拉列表框标签,option是列表框里面的选项。默认没有指定的话,选择的是第一个。
今天大体的了解下都有那些标签,表单元素,明天再看看里面具体的属性和用法。
来源:oschina
链接:https://my.oschina.net/u/2450853/blog/505170